부트스트랩에서 selectpicker 드롭다운 상자를 사용하는 방법의 예
이 글에서는 부트스트랩의 selectpicker 드롭다운 상자 사용에 대한 관련 정보를 주로 소개합니다. 이 글은 필요한 모든 사람의 학습이나 학습에 대한 특정 참고 자료를 제공합니다. 함께 배우세요.
머리말
저는 최근 부트스트랩을 사용하고 있으며 이를 기록하기 위해 몇 개의 블로그를 작성했습니다. . . .
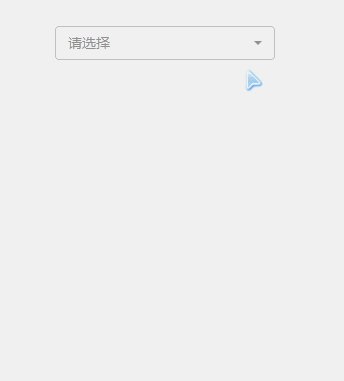
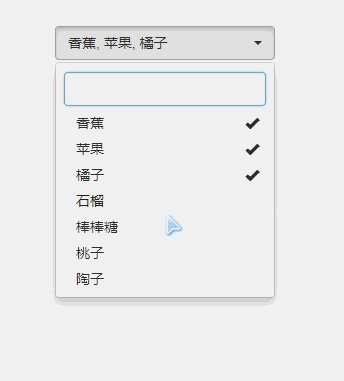
bootstrap selectpicker는 부트스트랩의 상대적으로 간단한 드롭다운 상자 구성 요소입니다. 그 효과는 다음과 같습니다.

첨부된 공식 웹사이트 API 링크는 http://silviomoreto.github.io/bootstrap-select입니다. /.
추천 매뉴얼: Bootstrap 중국어 매뉴얼
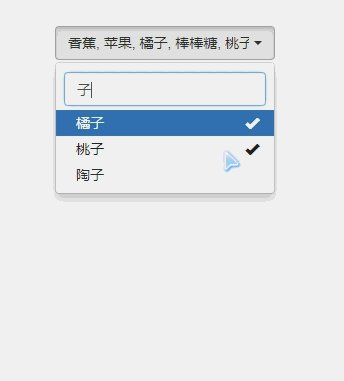
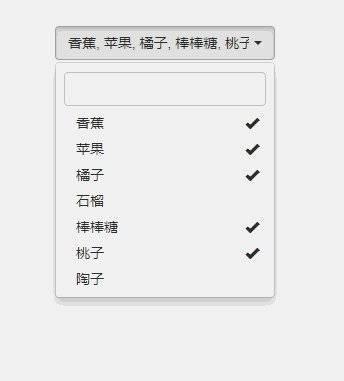
드롭다운 상자를 사용하는 기본 조작은 일반적으로 단일 선택, 다중 선택, 퍼지 검색, 동적 할당 등입니다. 사용 방법:
사용 방법은 다음과 같습니다.
1. 먼저 소개해야 할 CSS와 js:
bootstrap.css bootstrap-select.min.css jquery-1.11.3.min.js bootstrap.min.js bootstrap-select.min.js
2 js 코드는 다음과 같습니다.
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});3.jsp 콘텐츠:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
다중 선택 시, 데이터- live-search="true"가 설정되지 않거나 false일 경우 퍼지 검색창이 표시됩니다.
추천 관련 기사:
1.부트스트랩 선택 컨트롤 사용
2. 부트스트랩 드롭다운 다중 선택 상자 사용법
관련 동영상 추천:
1.JavaScript Quick Start_Jade Girl Heart Sutra Series
4. 기타 방법:
선택 항목 가져오기 항목:
var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});지정된 항목 선택(에코 편집에 사용):
단일 선택: $('.selectpicker').selectpicker('val', 'listid');
다중 선택: var arr =str.split (','); $('.selectpicker').selectpicker('val', arr);
5 첨부된 것은 내 소스 코드이며, 드롭다운 데이터는 ajax를 통해 백그라운드에서 가져옵니다. :
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});위 내용은 제가 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
Ajax 액세스를 사용할 때마다 IE8을 새로 고칠 수 없는 문제
Ajax가 Restful 인터페이스를 호출하여 Json 형식 데이터(코드 포함)를 전송하는 방식
Boa 아래의 Ajax 및 ajax 서버 CGI 통신(그래픽 튜토리얼)
위 내용은 부트스트랩에서 selectpicker 드롭다운 상자를 사용하는 방법의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7439
7439
 15
15
 1369
1369
 52
52
 76
76
 11
11
 32
32
 19
19
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기는 목록 자체가 아니라 목록이 포함 된 컨테이너의 크기에 따라 다릅니다. Bootstrap의 그리드 시스템 또는 Flexbox를 사용하면 컨테이너의 크기를 제어하여 목록 항목을 간접적으로 크기로 조정할 수 있습니다.
 Bootstrap 테이블이 garbled 코드를 표시하는 이유는 무엇입니까?
Apr 07, 2025 am 11:30 AM
Bootstrap 테이블이 garbled 코드를 표시하는 이유는 무엇입니까?
Apr 07, 2025 am 11:30 AM
부트 스트랩 테이블에 차량 코드를 표시하는 주된 이유는 문자 세트 불일치, 인코딩 문제 및 열악한 브라우저 호환입니다. 솔루션은 다음과 같습니다. 1. 문자 세트 일관성 확인; 2. 데이터 전송 인코딩을 확인하십시오. 3. 브라우저를 더 나은 호환성으로 교체하십시오. 4. 부트 스트랩 테이블 버전을 업데이트하십시오. 5. 데이터 형식이 올바른지 확인하십시오. 6. 브라우저 캐시를 지우십시오.
 부트 스트랩에 회전 목마 사진을 작성하는 방법
Apr 07, 2025 pm 12:54 PM
부트 스트랩에 회전 목마 사진을 작성하는 방법
Apr 07, 2025 pm 12:54 PM
부트 스트랩을 사용하여 회전 목마 차트를 작성하려면 다음 단계가 필요합니다. 회전 목마 클래스를 사용하여 회전식 차트가 포함 된 컨테이너를 만듭니다. 회전 목마 항목 클래스와 활성 클래스를 사용하여 컨테이너에 회전 목마 이미지를 추가하십시오 (첫 번째 이미지에 대해서만). Carousel-Control-Prev 및 Carousel-Control-Next 클래스를 사용하여 제어 버튼을 추가하십시오. 회전식 인디케이터 클래스 (선택 사항)를 사용하여 회전식 인디케이터 메트릭 (작은 점)을 추가하십시오. 자동 재생을 설정하고 회전식 컨테이너에 Data-BS-Ride = "Carousel &"를 추가하십시오.





