Vue를 사용하여 동적 새로 고침 Echarts 구성 요소를 개발하는 방법에 대한 자세한 튜토리얼
이 글에서는 주로 Vue를 사용하여 동적 새로 고침 Echarts 구성 요소를 개발하는 방법에 대한 자세한 튜토리얼을 소개합니다. 필요한 친구는 이를 참조할 수 있습니다.
요구 사항 배경: 대시보드는 현재 기업의 백엔드 제품의 "얼굴"이며 이를 만드는 방법입니다. 보다 실시간으로 효율적이고 멋지게 통계 데이터를 표시하는 것은 프런트엔드 개발 엔지니어와 UI 디자이너가 고려할 가치가 있는 문제입니다. 오늘은 데이터를 동적으로 렌더링하는 Echarts 선 차트 구성 요소를 처음부터 다시 캡슐화하고 더 흥미로운 구성 요소에 대해 함께 생각해 보겠습니다.
준비
프로젝트 구조 구축
생산 요구 사항(실제로는 게으름)으로 인해 이 튜토리얼에서는 ==vue-cli==를 사용하여 프로젝트의 인프라를 구축합니다.
npm install -g vue-cli vue init webpack vue-charts cd vue-charts npm run dev
Echarts 설치
npm을 사용하여 직접 설치하세요.
npm install Echarts --save
Echarts 소개
//在main.js加入下面两行代码 import echarts from 'echarts' Vue.prototype.$echarts = echarts //将echarts注册成Vue的全局属性
이제 준비 작업이 완료되었습니다.
정적 컴포넌트 개발
"React 프로그래밍 사고"라는 기사에 너무 깊이 중독되었기 때문에 저자도 컴포넌트를 개발할 때 기본부터 고급까지 점진적으로 반복하는 데 익숙합니다.
정적 구성 요소의 목적은 매우 간단합니다. 즉, Echarts 차트를 페이지에 렌더링하는 것입니다.
새 Chart.vue 파일 만들기
<template>
<p :id="id" :style="style"></p>
</template>
<script>
export default {
name: "Chart",
data() {
return {
//echarts实例
chart: ""
};
},
props: {
//父组件需要传递的参数:id,width,height,option
id: {
type: String
},
width: {
type: String,
default: "100%"
},
height: {
type: String,
default: "300px"
},
option: {
type: Object,
//Object类型的prop值一定要用函数return出来,不然会报错。原理和data是一样的,
//使用闭包保证一个vue实例拥有自己的一份props
default() {
return {
title: {
text: "vue-Echarts"
},
legend: {
data: ["销量"]
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子","tuoxie"]
},
series: [
{
name: "销量",
type: "line",
data: [5, 20, 36, 10, 10, 70]
}
]
};
}
}
},
computed: {
style() {
return {
height: this.height,
width: this.width
};
}
},
mounted() {
this.init();
},
methods: {
init() {
this.chart = this.$echarts.init(document.getElementById(this.id));
this.chart.setOption(this.option);
}
}
};
</script>위 파일은 간단한 꺾은선형 차트를 페이지에 렌더링하는 구성 요소를 구현합니다. 매우 간단하지 않나요? 가장 간단한 사용 방법은 다음과 같습니다.
App.vue
<template>
<p id="app">
<Chart id="test"/>
</p>
</template>
<script>
import Chart from "./components/Chart";
export default {
name: "App",
data() {},
components: {
Chart
}
}
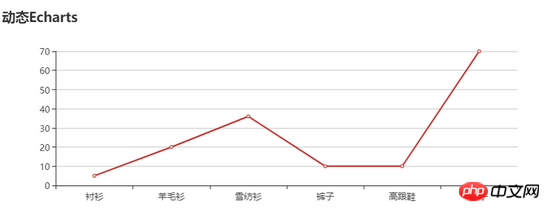
</script>이 시점에서 프로그램을 실행하면 다음 효과가 표시됩니다.

첫 번째 반복
이제 기본 버전이 생겼습니다. 어떤 측면이 만족스럽지 않은지 살펴보겠습니다.
창 크기에 따라 차트의 크기가 자동으로 조정되지 않습니다. 너비가 100%로 설정되어 있어도 차트는 다시 조정되지 않습니다. -페이지가 새로 고쳐질 때까지 렌더링되므로 사용자 경험이 매우 저하됩니다.
Charts는 현재 자동 데이터 새로 고침을 구현할 수 없습니다
다음 두 가지 사항을 구현해 보겠습니다.
자동 크기 조정
Echarts 자체는 자동 크기 조정을 지원하지 않지만 Echarts는 크기 조정 방법을 제공합니다.
//在init方法中加入下面这行代码
window.addEventListener("resize", this.chart.resize);이 문장만으로도 차트가 창 크기에 맞게 조정되어야 한다는 것을 깨달았습니다.
자동 데이터 새로 고침 지원
Echarts는 데이터 기반이므로 데이터를 재설정하는 한 그에 따라 차트가 다시 렌더링되며, 이는 이 요구 사항을 실현하기 위한 기반입니다. 데이터 자동 새로 고침을 지원하려면 실시간으로 데이터 변경 사항을 모니터링한 다음 Echarts에 데이터를 재설정하도록 지시할 수 있는 리스너가 있어야 한다고 다시 상상해 보겠습니다. 다행히 Vue는 위의 기능을 쉽게 구현할 수 있는 ==watcher== 함수를 제공합니다.
//在Chart.vue中加入watch
watch: {
//观察option的变化
option: {
handler(newVal, oldVal) {
if (this.chart) {
if (newVal) {
this.chart.setOption(newVal);
} else {
this.chart.setOption(oldVal);
}
} else {
this.init();
}
},
deep: true //对象内部属性的监听,关键。
}
}위 코드는 옵션 객체의 속성 변경 모니터링을 구현합니다. 옵션의 데이터가 변경되면 차트가 다시 렌더링됩니다.
동적 새로 고침 달성
다음 단계는 모두가 알고 있다고 생각합니다. 정기적으로 백그라운드에서 데이터를 가져온 다음 상위 구성 요소의 옵션을 업데이트하는 것입니다. 여기서 생각해 봐야 할 두 가지 질문이 있습니다.
차트에서 초당 하나의 데이터를 추가해야 하는 경우 성능과 사용자 경험 간의 균형을 유지하려면 데이터 요청을 어떻게 수행해야 합니까?
동적으로 데이터를 업데이트하는 코드를 상위 구성 요소에 배치해야 할까요, 아니면 하위 구성 요소에 배치해야 할까요?
첫 번째 질문의 경우 서버 데이터를 1초마다 실시간으로 가져오는 것이 가장 정확합니다. 해결 방법은 두 가지입니다.
1초에 한 번 백그라운드로 요청
오래 유지하세요. 연결, 백그라운드는 1초에 한 번씩 데이터를 프런트 엔드에 푸시합니다.
첫 번째 솔루션은 의심할 여지 없이 실시간 요구 사항이 특별히 높지 않은 한(스톡 시스템) 성능과 리소스를 크게 낭비하므로 이 방법은 권장되지 않습니다. ;
1부 두 가지 솔루션은 웹 소켓을 사용해야 하지만 서버 측에서 추가 개발 작업이 필요합니다.
프로젝트의 실제 요구 사항(실시간 요구 사항이 높지 않고 백그라운드에서 데이터 생성에 특정 지연이 있음)을 기반으로 작성자는 다음 솔루션을 채택했습니다.
프런트 엔드는 1분마다 배경, 현재 시간 마지막 1분의 데이터
프런트 엔드는 위의 데이터를 1초마다 차트에 설정합니다
;
关于第二个问题:笔者更倾向于将Chart组件设计成纯组件,即只接收父组件传递的数据进行变化,不在内部进行复杂操作;这也符合目前前端MVVM框架的最佳实践;而且若将数据传递到Chart组件内部再进行处理,一是遇到不需要动态渲染的需求还需要对组件进行额外处理,二是要在Chart内部做ajax操作,这样就导致Chart完全没有了可复用性。
接下来我们修改App.vue
<template>
<p id="app">
<Chart id="test" :option="option"/>
</p>
</template>
<script>
import vueEcharts from "./components/vueEcharts";
export default {
name: "App",
data() {
return {
//笔者使用了mock数据代表从服务器获取的数据
chartData: {
xData: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
sData: [5, 20, 36, 10, 10, 70]
}
};
},
components: {
Chart
},
mounted() {
this.refreshData();
},
methods: {
//添加refreshData方法进行自动设置数据
refreshData() {
//横轴数据
let xData = this.chartData.xData,
//系列值
sData = this.chartData.sData;
for (let i = 0; i < xData.length; i++) {
//此处使用let是关键,也可以使用闭包。原理不再赘述
setTimeout(() => {
this.option.xAxis.data.push(xData[i]);
this.option.series[0].data.push(sData[i]);
}, 1000*i)//此处要理解为什么是1000*i
}
}
}
};
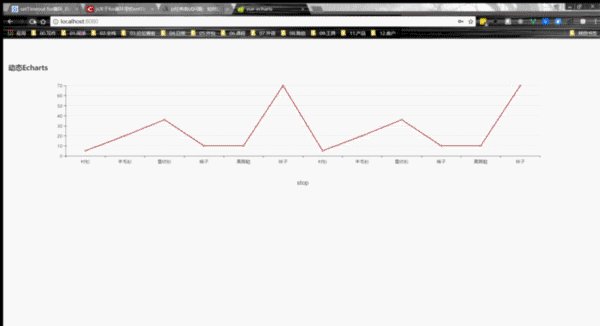
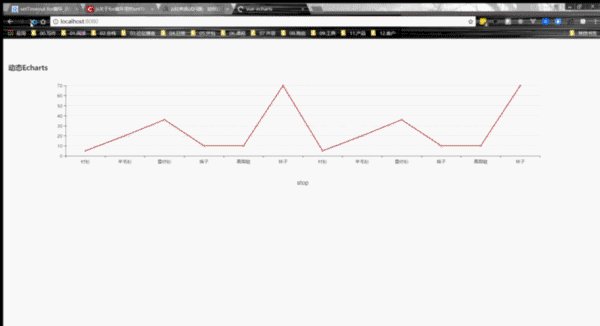
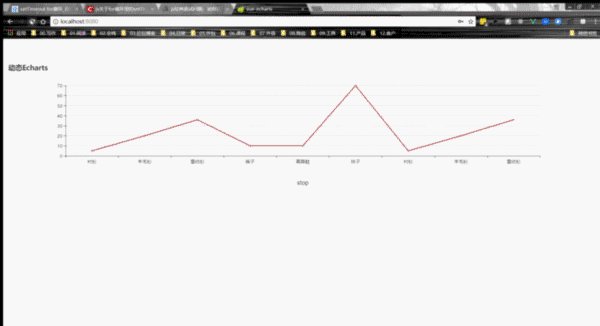
</script>至此我们就实现了图表动态数据加载,效果如下图:

总结
这篇教程通过一个动态图表的开发,传递了以下信息:
Echarts如何与Vue结合使用
Vue组件开发、纯组件与“脏”组件的区别
Vue watch的用法
let的特性
JavaScript EventLoop特性
...
大家可以根据这个列表查漏补缺。
后续优化
这个组件还有需要需要优化的点,比如:
间隔时间应该可配置
每分钟从后台获取数据,那么图表展示的数据将会越来越多,越来越密集,浏览器负担越来越大,直到崩溃
没有设置暂停图表刷新的按钮
...
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 Vue를 사용하여 동적 새로 고침 Echarts 구성 요소를 개발하는 방법에 대한 자세한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 91
91
 iPhone에서 웹 페이지를 새로 고치는 6가지 방법
Feb 05, 2024 pm 02:00 PM
iPhone에서 웹 페이지를 새로 고치는 6가지 방법
Feb 05, 2024 pm 02:00 PM
iPhone에서 웹을 탐색할 때 브라우저 앱이 열려 있는 동안 로드된 콘텐츠는 일시적으로 저장됩니다. 그러나 웹사이트에서는 정기적으로 콘텐츠를 업데이트하므로 페이지를 새로 고치는 것이 오래된 데이터를 삭제하고 최신 게시된 콘텐츠를 볼 수 있는 효과적인 방법입니다. 이렇게 하면 항상 최신 정보와 경험을 얻을 수 있습니다. iPhone에서 페이지를 새로 고치고 싶다면 다음 게시물에서 모든 방법을 설명합니다. Safari에서 웹 페이지를 새로 고치는 방법 [4가지 방법] iPhone의 Safari 앱에서 보고 있는 페이지를 새로 고치는 방법에는 여러 가지가 있습니다. 방법 1: 새로 고침 버튼 사용 Safari에서 열려 있는 페이지를 새로 고치는 가장 쉬운 방법은 브라우저 탭 표시줄의 새로 고침 옵션을 사용하는 것입니다. 사파라면
 Windows 11에서 F5 새로 고침 키가 작동하지 않습니다.
Mar 14, 2024 pm 01:01 PM
Windows 11에서 F5 새로 고침 키가 작동하지 않습니다.
Mar 14, 2024 pm 01:01 PM
Windows 11/10 PC에서 F5 키가 제대로 작동하지 않나요? F5 키는 일반적으로 데스크탑이나 탐색기를 새로 고치거나 웹 페이지를 다시 로드하는 데 사용됩니다. 그러나 일부 독자들은 F5 키가 컴퓨터를 새로 고치고 제대로 작동하지 않는다고 보고했습니다. Windows 11에서 F5 새로 고침을 활성화하는 방법은 무엇입니까? Windows PC를 새로 고치려면 F5 키를 누르십시오. 일부 노트북이나 데스크탑에서는 새로 고침 작업을 완료하려면 Fn+F5 키 조합을 눌러야 할 수도 있습니다. F5 새로 고침이 작동하지 않는 이유는 무엇입니까? F5 키를 눌러도 컴퓨터가 새로 고쳐지지 않거나 Windows 11/10에서 문제가 발생하는 경우 기능 키가 잠겨 있기 때문일 수 있습니다. 다른 잠재적인 원인으로는 키보드 또는 F5 키가 있습니다.
 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
가상 머신을 생성할 때 디스크 유형을 선택하라는 메시지가 표시되며 고정 디스크 또는 동적 디스크를 선택할 수 있습니다. 고정 디스크를 선택했지만 나중에 동적 디스크가 필요하다는 사실을 깨닫게 된다면 어떻게 될까요? 아니면 그 반대의 경우도 가능합니다. 이번 포스팅에서는 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환하는 방법을 살펴보겠습니다. 동적 디스크는 처음에는 크기가 작다가 가상 머신에 데이터를 저장함에 따라 크기가 커지는 가상 하드 디스크입니다. 동적 디스크는 필요한 만큼만 호스트 저장 공간을 차지하므로 저장 공간을 절약하는 데 매우 효율적입니다. 그러나 디스크 용량이 늘어나면 컴퓨터 성능이 약간 영향을 받을 수 있습니다. 고정 디스크와 동적 디스크는 일반적으로 가상 머신에서 사용됩니다.
 ECharts 및 Java 인터페이스: 선형 차트, 막대 차트, 원형 차트 등과 같은 통계 차트를 빠르게 구현하는 방법
Dec 17, 2023 pm 10:37 PM
ECharts 및 Java 인터페이스: 선형 차트, 막대 차트, 원형 차트 등과 같은 통계 차트를 빠르게 구현하는 방법
Dec 17, 2023 pm 10:37 PM
ECharts 및 Java 인터페이스: 특정 코드 예제가 필요한 꺾은선형 차트, 막대형 차트, 원형 차트 등의 통계 차트를 빠르게 구현하는 방법은 인터넷 시대의 도래와 함께 데이터 분석이 더욱 중요해졌습니다. 통계 차트는 매우 직관적이고 강력한 표시 방법입니다. 차트는 데이터를 보다 명확하게 표시하여 사람들이 데이터의 의미와 패턴을 더 잘 이해할 수 있게 해줍니다. Java 개발에서는 ECharts 및 Java 인터페이스를 사용하여 다양한 통계 차트를 빠르게 표시할 수 있습니다. ECharts는 Baidu에서 개발한 소프트웨어입니다.
 PHP 인터페이스와 ECharts를 사용하여 시각적 통계 차트를 생성하는 방법
Dec 18, 2023 am 11:39 AM
PHP 인터페이스와 ECharts를 사용하여 시각적 통계 차트를 생성하는 방법
Dec 18, 2023 am 11:39 AM
데이터 시각화가 점점 더 중요해지는 오늘날의 상황에서 많은 개발자들은 데이터를 더 잘 표시하고 의사 결정자가 빠른 판단을 내릴 수 있도록 다양한 도구를 사용하여 다양한 차트와 보고서를 신속하게 생성하기를 희망합니다. 이러한 맥락에서 Php 인터페이스와 ECharts 라이브러리를 사용하면 많은 개발자가 시각적 통계 차트를 신속하게 생성하는 데 도움이 될 수 있습니다. 이 기사에서는 Php 인터페이스와 ECharts 라이브러리를 사용하여 시각적 통계 차트를 생성하는 방법을 자세히 소개합니다. 구체적인 구현에서는 MySQL을 사용합니다.
 ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 단계
Dec 18, 2023 am 08:40 AM
ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 단계
Dec 18, 2023 am 08:40 AM
ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 단계에는 특정 코드 예제가 필요합니다. 요약: ECharts는 Python 인터페이스를 통해 데이터 처리 및 그래픽 그리기를 쉽게 수행할 수 있는 뛰어난 데이터 시각화 도구입니다. 이 기사에서는 ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 구체적인 단계를 소개하고 샘플 코드를 제공합니다. 키워드: ECharts, Python 인터페이스, 대시보드, 데이터 시각화 소개 대시보드는 일반적으로 사용되는 데이터 시각화 형식으로,
 웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
페이지 새로 고침은 일상적인 네트워크 사용에서 매우 일반적입니다. 웹 페이지를 방문할 때 웹 페이지가 로드되지 않거나 비정상적으로 표시되는 등의 문제가 발생할 수 있습니다. 이때 일반적으로 문제를 해결하기 위해 페이지를 새로 고치는 방법을 선택합니다. 페이지를 빠르게 새로 고치는 방법은 무엇입니까? 페이지 새로고침 단축키에 대해 알아보겠습니다. 페이지 새로 고침 단축키는 키보드 조작을 통해 현재 웹 페이지를 빠르게 새로 고치는 방법입니다. 운영 체제와 브라우저에 따라 페이지 새로 고침 단축키가 다를 수 있습니다. 아래에서는 공통 W를 사용합니다.
 지도 히트맵을 사용하여 ECharts에 도시 열을 표시하는 방법
Dec 18, 2023 pm 04:00 PM
지도 히트맵을 사용하여 ECharts에 도시 열을 표시하는 방법
Dec 18, 2023 pm 04:00 PM
지도 열 지도를 사용하여 ECharts에서 도시 열을 표시하는 방법 ECharts는 지도 열 지도를 포함하여 개발자가 사용할 수 있는 다양한 차트 유형을 제공하는 강력한 시각적 차트 라이브러리입니다. 지도 열지도는 도시나 지역의 인기도를 표시하는 데 사용할 수 있으므로 다양한 장소의 인기도나 밀도를 빠르게 이해하는 데 도움이 됩니다. 이 기사에서는 ECharts에서 지도 열 지도를 사용하여 도시 열을 표시하는 방법을 소개하고 참조용 코드 예제를 제공합니다. 먼저 지리정보가 포함된 지도 파일인 EC가 필요합니다.




