eslint는 일반적으로 문법이나 코드 작성 스타일을 확인하는 데 사용되는 JavaScript 확인 플러그인입니다. 이 글에서는 주로 eslint 검증을 끄는 Vue 프로젝트를 소개합니다. 필요한 친구는
eslint 소개
를 참조하세요. eslint는 일반적으로 문법이나 코드 작성 스타일을 검증하는 데 사용되는 JavaScript 검증 플러그인입니다.
공식 문서: https://eslint.org
이 기사는 eslint의 규칙을 요약합니다: Eslint 규칙 설명
eslint 검증 끄기
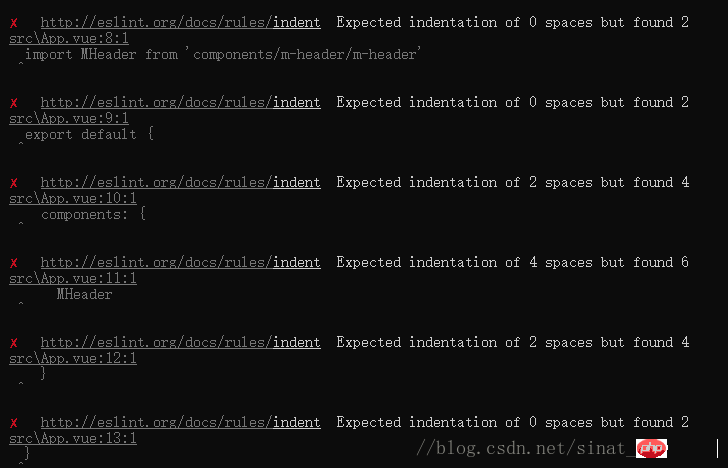
eslint 검증을 사용하면 개발자를 표준화할 수 있습니다. 코드가 꽤 좋습니다 . 하지만 들여쓰기, 공백, 빈줄 등 일부 사양은 개발 과정에서 항상 오류를 보고하는데 이는 너무 가혹합니다. 따라서 나는 여전히 eslint 검증을 끄기로 선택하겠습니다.

다음은 Vue 프로젝트에서 이 인증을 끄는 방법을 소개합니다.
우선, vue 프로젝트를 생성할 때 다음 중 하나를 선택할 수 있습니다. ESLint를 사용하여 코드를 린트하시겠습니까(Y/n)? 이 단계에서는 no를 선택합니다.
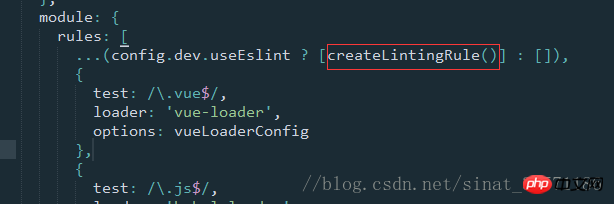
하지만 개발 과정에서 실수로 Y를 선택했는데 계속 오류가 발생한다면 어떻게 해야 할까요? 프로젝트를 삭제하고 다시 생성할 필요는 없으며, buildwebpack.base.conf.js 파일만 수정하면 됩니다.

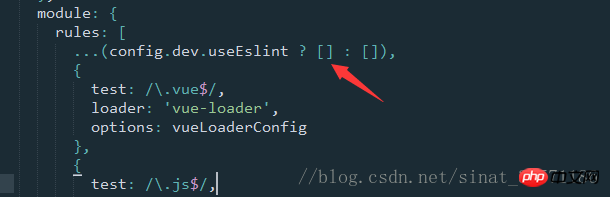
위 사진의 빨간색 상자는 내 프로젝트의 파일 내용과 같습니다. 다른 프로젝트에는 상자에 있는 내용을 주석 처리하거나 제거할 수 있습니다.

지금 프로젝트를 실행하면 오류가 발생하지 않습니다.

위 내용을 정리했습니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
ajax를 사용하여 양식을 비동기적으로 제출하는 여러 방법 요약
위 내용은 Vue 프로젝트가 eslint 검증을 끕니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!