Angular의 단방향 데이터 흐름에 대한 깊은 이해
이 기사에서는 주로 Angular의 단방향 데이터 흐름에 대한 심층적인 이해를 소개합니다. 이 기사에서는 샘플 코드를 통해 이를 매우 자세하게 소개합니다. 이는 모든 사람의 공부나 업무에 대한 특정 참조 학습 가치를 가지고 있습니다. 아래에서 함께 공부해보세요.
변경 감지
Angular에서는 데이터가 최상위 루트 노드에서 마지막 리프 노드로 흐릅니다. 전체 데이터 흐름은 단방향이며 단방향 트리를 형성합니다.

Angular는 모든 비동기 작업이 모델의 변경을 일으킬 수 있다고 믿습니다. 데이터 모델의 변경을 일으키는 이벤트 소스는 다음과 같습니다.
이벤트: 클릭, 마우스오버, 키업...
타이머: setInterval, setTimeout
XHRs: Ajax (GET, POST...)
Angular는 비동기 동작을 가로채고 추적하기 위해 Zone을 캡슐화합니다. 일단 Angular는 변경 감지를 수행합니다.
데이터 흐름이 단방향이므로 구성 요소의 데이터 소스는 상위 구성 요소에서만 전달될 수 있으므로 Angular는 상위 구성 요소가 감지되는 한 감지 구성 요소를 위에서 아래로 순회합니다. 하위 구성 요소를 계속 감지할 수 있습니다. Anglejs와 비교하면 양방향이고 혼란스러운 데이터 흐름 방향으로 인해 데이터가 안정될 때까지 반복 변경 감지가 여러 번 반복되어 성능 문제가 발생하거나 데이터와 뷰가 일관되지 않은 상태에 있게 됩니다. 렌더링 프로세스가 완료된 후의 뷰는 데이터의 실제 상태를 반영할 수 없습니다.
Rendering Output
데이터 모델 변경이 감지되고 구성 요소를 다시 렌더링해야 하는 경우 Angular는 DOM 생성 기능을 실행하여 해당 구성 요소에 해당하는 새로운 DOM 데이터 구조를 생성합니다. 보기 버전.
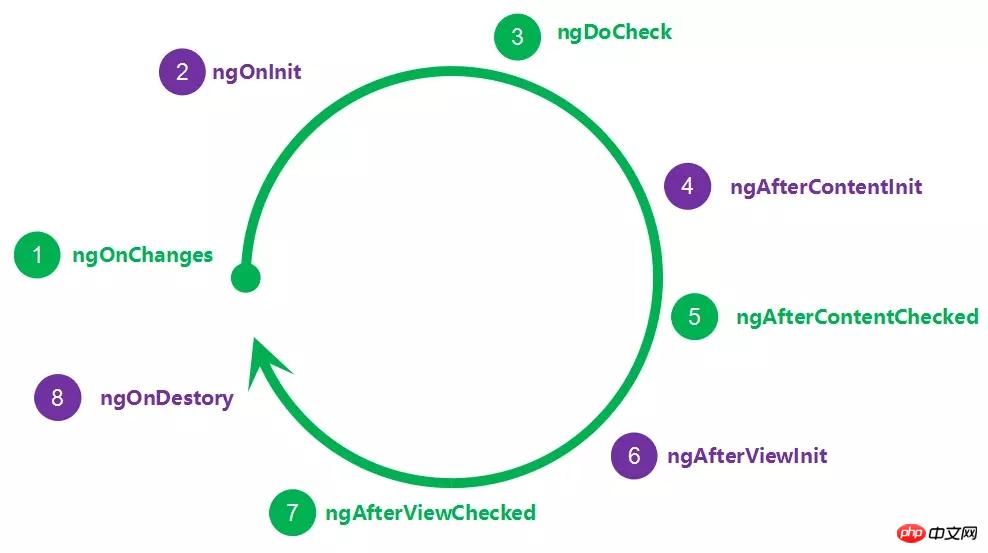
Angular 렌더링 프로세스 중에 템플릿 표현식이 평가되고 구성 요소 트리 전체에서 수명 주기 후크가 호출됩니다.
참고: 녹색 플래그는 여러 번 호출됩니다.

수명 호출 주기(녹색 방향 선)에서 ngAfterViewChecked는 구성 요소 및 하위 구성 요소 보기 출력이 완료되었음을 나타냅니다. 다음 예를 살펴보세요.
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}위 코드는 각도 변경 감지 주기 중에 오류를 발생시킵니다. 컴포넌트의 DOM 데이터 구조 출력이 완료되었으며, 컴포넌트의 ngAfterViewChecked() 메소드에서 데이터 상태도 수정했습니다. 이로 인해 뷰가 렌더링된 후 데이터가 뷰 상태와 일치하지 않게 됩니다.
데이터는 구성 요소 클래스에서 이를 나타내는 DOM 데이터 구조로 흐르며, 이러한 DOM 데이터 구조를 생성하는 행위 자체가 데이터의 추가 수정으로 이어지지 않습니다. 그러나 ngAfterView 수명 주기 동안 데이터를 수정합니다. Angular의 "단방향 데이터 흐름" 규칙은 뷰가 구성된 후에 업데이트하는 것을 금지합니다.
이는 데이터 모델에서 뷰까지의 프로세스가 단방향이며 뷰 이후에는 데이터 흐름을 변경할 수 없음을 의미합니다.
요약
변경 감지 프로세스와 렌더링 출력 프로세스에서 다음과 같이 결론을 내릴 수 있습니다.
단방향 데이터 흐름은 애플리케이션 데이터가 컴포넌트의 위에서 아래로 흐르는 것을 말합니다. 렌더링 스캔 프로세스 중 트리 렌더링 프로세스에서 생성된 DOM 데이터 구조를 출력하는 프로세스입니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue.js 및 Flask를 사용하여 단일 페이지 앱을 구축하는 예
위 내용은 Angular의 단방향 데이터 흐름에 대한 깊은 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
Angular 프로젝트가 너무 큽니다. 합리적으로 분할하는 방법은 무엇입니까? 다음 글에서는 Angular 프로젝트를 합리적으로 분할하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!




