Postman은 토큰을 사용하여 요청 방법 전송을 시뮬레이션합니다.
아래에서는 토큰으로 요청을 보내는 우편배달 시뮬레이션 방법을 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
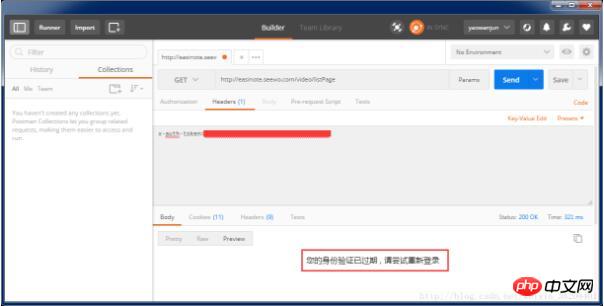
Postman은 토큰을 사용하여 요청을 보내는 방법을 시뮬레이션합니다

1) Google 브라우저에 Interceptor 확장 프로그램을 설치합니다.

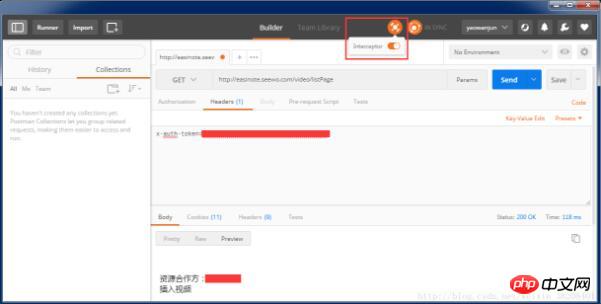
2) Postman에서 Interceptor를 엽니다.

위 내용은 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Bootstrap 흐림 상자에서 WebUploader 사용 문제 해결
Vue는 간단하고 가벼운 업로드 파일 구성 요소의 예를 캡슐화합니다.
위 내용은 Postman은 토큰을 사용하여 요청 방법 전송을 시뮬레이션합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 로그인 토큰이 유효하지 않은 경우 수행할 작업
Sep 14, 2023 am 11:33 AM
로그인 토큰이 유효하지 않은 경우 수행할 작업
Sep 14, 2023 am 11:33 AM
유효하지 않은 로그인 토큰에 대한 해결 방법에는 토큰 만료 여부 확인, 토큰이 올바른지 확인, 토큰 변조 여부 확인, 토큰이 사용자와 일치하는지 확인, 캐시 또는 쿠키 지우기, 네트워크 연결 및 서버 상태 확인이 포함됩니다. , 다시 로그인하거나 새로운 토큰을 요청하려면 기술 지원팀이나 개발자에게 문의하세요. 자세한 소개: 1. 토큰이 만료되었는지 확인하세요. 일반적으로 로그인 토큰에는 유효 기간이 설정되어 있습니다. 유효 기간이 초과되면 유효하지 않은 것으로 간주됩니다.
 잘못된 로그인 토큰 문제를 해결하는 방법
Sep 14, 2023 am 10:57 AM
잘못된 로그인 토큰 문제를 해결하는 방법
Sep 14, 2023 am 10:57 AM
유효하지 않은 로그인 토큰 문제는 네트워크 연결 확인, 토큰 유효 기간 확인, 캐시 및 쿠키 삭제, 로그인 상태 확인, 애플리케이션 개발자 문의 및 계정 보안 강화를 통해 해결할 수 있습니다. 자세한 소개: 1. 네트워크 연결을 확인하고 네트워크에 다시 연결하거나 네트워크 환경을 변경합니다. 2. 토큰 유효 기간을 확인하고 새 토큰을 얻거나 애플리케이션 개발자에게 문의합니다. 3. 캐시 및 쿠키를 지우고 브라우저를 지웁니다. 캐시 및 쿠키를 확인한 후 다시 애플리케이션에 로그인하세요. 4. 로그인 상태를 확인하세요.
 Redis에서 사용자 토큰 저장 문제를 해결하는 방법
May 31, 2023 am 08:06 AM
Redis에서 사용자 토큰 저장 문제를 해결하는 방법
May 31, 2023 am 08:06 AM
Redis는 사용자 토큰을 저장합니다. 전자 상거래와 유사한 시스템을 설계할 때 일반적인 요구 사항은 각 페이지에 로그인된 사용자 정보를 전달해야 한다는 것입니다. 두 가지 일반적인 솔루션이 있습니다. 쿠키를 사용하여 저장하는 것과 JWT를 사용하여 저장하는 것입니다. 그러나 Redis 캐시가 시스템에서 사용되는 경우 Redis에서 사용자 토큰을 캐싱하는 세 번째 솔루션도 있습니다. 로그인 시 토큰을 생성하여 Redis에 저장 //토큰 객체를 생성하여 redis에 저장 redisTemplate.opsForHash().put("token","user",user)
 Vue3+Vite가 듀얼 토큰을 사용하여 무의미한 새로 고침을 달성하는 방법
May 10, 2023 pm 01:10 PM
Vue3+Vite가 듀얼 토큰을 사용하여 무의미한 새로 고침을 달성하는 방법
May 10, 2023 pm 01:10 PM
1. 토큰 로그인 인증 jwt: JSONWebToken. 요청된 신원 정보와 신원 권한을 확인하기 위해 일반적으로 사용되는 인증 프로토콜입니다. Header, Hayload, Signatureheader의 세 부분으로 구성됩니다. 즉, 이 토큰을 설명하는 기본 정보인 헤더 정보, json 형식 {"alg":"HS256", //서명 알고리즘을 나타냅니다. 기본값은 HMACSHA256( HS256으로 작성) "type":"JWT"//JWT 토큰의 유형을 JWT}pa로 일률적으로 작성함을 나타냅니다.
 Vue에서 도메인 간 요청을 만드는 방법은 무엇입니까?
Jun 10, 2023 pm 10:30 PM
Vue에서 도메인 간 요청을 만드는 방법은 무엇입니까?
Jun 10, 2023 pm 10:30 PM
Vue는 최신 웹 애플리케이션을 구축하는 데 널리 사용되는 JavaScript 프레임워크입니다. Vue를 사용하여 애플리케이션을 개발할 때 종종 다른 서버에 있는 다양한 API와 상호 작용해야 하는 경우가 있습니다. 도메인 간 보안 정책 제한으로 인해 Vue 애플리케이션이 하나의 도메인 이름에서 실행 중인 경우 다른 도메인 이름의 API와 직접 통신할 수 없습니다. 이 기사에서는 Vue에서 도메인 간 요청을 수행하는 몇 가지 방법을 소개합니다. 1. 프록시 사용 일반적인 도메인 간 솔루션은 프록시를 사용하는 것입니다.
 C++ 구문 오류를 해결하는 방법: '':' 토큰 앞에 기본 표현식이 필요합니까?
Aug 26, 2023 pm 04:06 PM
C++ 구문 오류를 해결하는 방법: '':' 토큰 앞에 기본 표현식이 필요합니까?
Aug 26, 2023 pm 04:06 PM
C++ 구문 오류: 'expectedprimary-expressionbefore':'token'을 해결하는 방법은 무엇입니까? 구문 오류는 C++ 프로그래밍에서 흔히 발생하는 문제입니다. 일반적인 오류 중 하나는 "expectedprimary-expressionbefore':'token" 오류 메시지입니다. 이 오류는 일반적으로 조건식과 삼항 연산자를 사용할 때 발생합니다. 이 기사에서는 이 오류의 원인을 소개합니다.
 국내 API 관리 툴인 Apifox는 사용하기 쉬운가요?
Jul 26, 2022 pm 08:44 PM
국내 API 관리 툴인 Apifox는 사용하기 쉬운가요?
Jul 26, 2022 pm 08:44 PM
Apifox는 API 문서화, 디버깅, Mock, 테스트, Postman + Swagger + Mock + JMeter 포지셔닝을 위한 통합 협업 플랫폼입니다. 하나의 시스템과 하나의 데이터를 통해 여러 시스템 간의 데이터 동기화 문제를 해결할 수 있습니다. API 문서만 정의하면 API 디버깅, API 데이터 모킹, API 자동화 테스트를 다시 정의하지 않고도 바로 사용할 수 있다.
 토큰은 무슨 뜻인가요?
Feb 29, 2024 am 10:19 AM
토큰은 무슨 뜻인가요?
Feb 29, 2024 am 10:19 AM
토큰은 가상 화폐의 일종으로, 사용자 권한을 표시하고 거래 정보를 기록하며 가상 화폐를 지불하는 데 사용되는 디지털 화폐입니다. 토큰은 특정 네트워크에서 거래를 수행하는 데 사용될 수 있고, 특정 가상 화폐를 사고 파는 데 사용될 수 있으며, 특정 서비스에 대한 비용을 지불하는 데에도 사용될 수 있습니다.




