Angular4 학습 노트 라우터의 간단한 사용
이 글은 주로 Angular4 스터디 노트 라우터의 간단한 사용법을 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분과 공유하고 참고할 것입니다. 에디터를 따라가며 함께 살펴볼까요
라우터, 즉 라우팅은 프론트엔드에서 상대적으로 중요한 개념입니다. 특정 주소와 해당 페이지는 라우터를 통해 연결되고 분리되어 분리 목적을 달성합니다. src/app 디렉터리에 새 디테일 폴더를 생성하고 gundam-detail.comComponent라는 파일을 생성합니다.
import { Component } from '@angular/core';
import { Gundam } from '../../model/gundam';
@Component({
template: `
<p *ngIf="selectedGundam">
<span>{{selectedGundam.name}}</span>
<span>{{selectedGundam.type}}</span>
</p>
`
})
export class GundamDetailComponent {
selectedGundam: Gundam;
}ps: 이름 지정과 관련하여 기본적으로 xxx+"-"+"비즈니스 유형"+"구성 요소 유형"의 이름 지정 방법이 사용됩니다. 적어도 공식 문서에서는 이것이 권장됩니다. 물론 구성 요소 이름을 Zhutou San으로 지정할 수도 있지만 표준 이름을 지정하면 구성 요소의 가독성이 높아질 수 있습니다. 임의의 관리자 이름을 지정하는 것이 마음에 들지 않더라도 오랫동안 동일한 코드 조각을 리팩터링하지 않을 것이라고 확신할 수 있는 사람은 아무도 없습니다. 그러므로 여전히 친절해야 합니다. 댓글은 안 써도 괜찮습니다. 좀 더 표준화된 이름을 붙이는 게 낫습니다.
ps2: 하도급 방식과 관련하여 어떤 사람들은 뷰와 컨트롤러를 함께 묶은 다음 논리에 따라 더 세분화하는 것을 좋아하며 어떤 사람들은 반대 방향으로 논리를 먼저 나눈 다음 뷰를 나눕니다. 그리고 컨트롤러. 이에 대해 통일된 결론은 없는 것 같습니다. 저는 개인적으로 후자의 방법을 선호하므로 이번 프로젝트에서는 후자의 방법을 채택합니다.
현재 파일에는 아무것도 없습니다. app.comComponent.ts에서 사원을 옮기기만 하면 됩니다.
먼저 요구 사항을 명확히 한 다음 라우터 작성을 시작하세요.
요구 사항: 건담 목록 페이지에서 항목을 클릭하면 건담 세부 정보 페이지로 이동합니다.
Angular 컴포넌트로서 페이지에서 라우터를 사용하려면 먼저 app.module.ts에서 선언해야 합니다.
ps: 이전 사업은 app.module.ts와 아무런 관련이 없지만 이것이 중요하지 않다는 의미는 아닙니다. app.module.ts는 전체 프로젝트를 조정하고 관리하는 Android의 mainifist 파일과 동일합니다.
app.module.ts 열기:


imports: 구성 요소 페이지에서 기본 클래스를 사용합니다.
선언: 기존 사용자 정의 구성 요소 선언입니다.
bootstrap: 프로젝트가 시작될 때부터 들어가는 컴포넌트인 안드로이드의 메인 런칭으로 이해하면 됩니다.
라우터를 사용하기 전에 import해야 합니다:
import { RouterModule } from '@angular/router';RouterModule의 forRoot 메소드를 호출해야 하기 때문에 RouterModule.forRoot는 프로젝트에서 사용되는 기본 클래스이므로 작성해야 합니다. 수입품에서.
imports: [ BrowserModule, FormsModule, RouterModule.forRoot() ],
RouterModule.forRoot는 두 개의 매개변수를 허용합니다. 첫 번째 매개변수는 점프를 나타내는 경로 배열입니다. 두 번째 매개변수는 항상 무시됩니다.
라우트 클래스에는 경로와 구성 요소라는 두 가지 주요 속성이 포함되어 있습니다. 경로에 액세스하면 고유한 구성 요소를 찾을 수 있습니다.
forRoot에 홈 페이지와 세부 정보 페이지라는 두 가지 구성 요소가 포함된 경로 배열을 추가하세요.
RouterModule.forRoot([
{
path: '',
component: AppComponent
},
{
path: '',
component: GundamDetailComponent
}
])app.module.ts는 이제 다음과 같습니다:
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
FormsModule
} from '@angular/forms';
import { RouterModule } from '@angular/router';
import {
AppComponent
} from './component/appcomponent/app.component';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
@NgModule({
imports: [
BrowserModule,
FormsModule,
RouterModule.forRoot([
{
path: '',
component: AppComponent
},
{
path: '',
component: GundamDetailComponent
}
])
],
declarations: [
AppComponent,
GundamDetailComponent
],
bootstrap: [AppComponent],
})
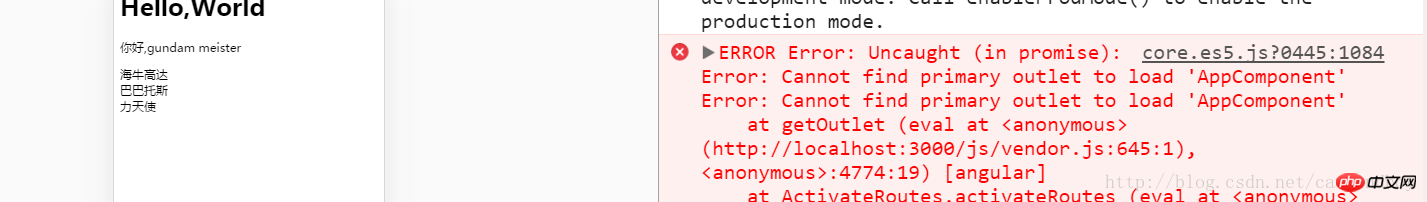
export class AppModule {}두 경로 모두 여전히 비어 있습니다. 아직 중요한 것이 하나 빠져 있기 때문이며, 작성하더라도 오류가 보고됩니다. :

오류: 'AppComponent'를 로드할 기본 콘센트를 찾을 수 없습니다.
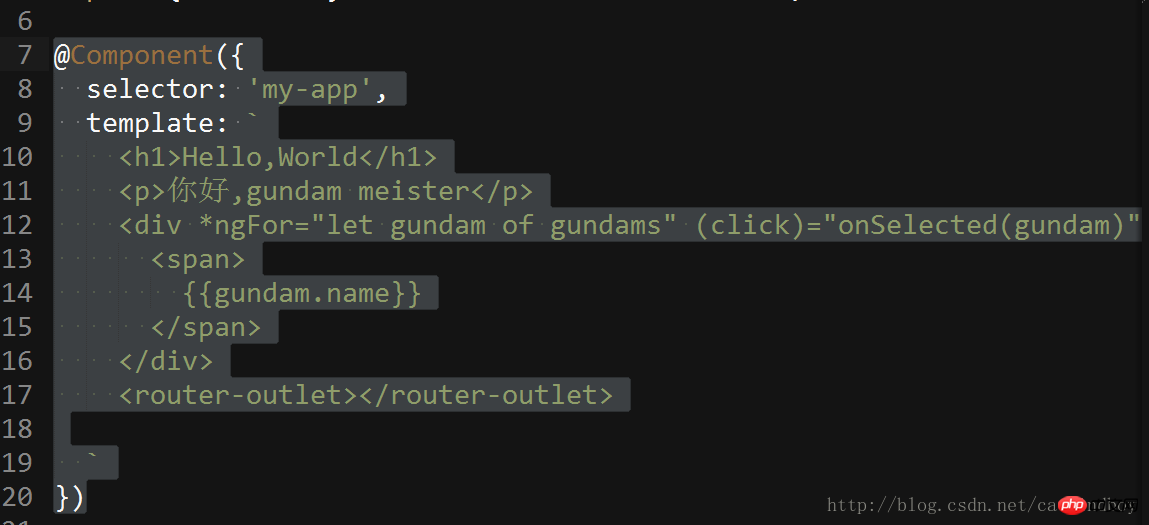
Angular에서는 라우터가 router-outlet 레이블과 함께 사용되며, router-outlet은 표시할 구성 요소를 결정합니다. 어디에 표시합니다. . pApp.comPonent.ts
의 템플릿에 라벨<router-outlet></router-outlet>
을 추가한 다음 2개의 홈페이지를 표시하세요: 
 app.comComponent.ts
app.comComponent.ts
app.comComponent.ts를 입력하고 인터페이스(즉, 라우터 출력 위의 부분)를 렌더링합니다. 라우터를 다시 찾으러 갔는데 해당 라우터에도 구성품이 있어서 다시 로드해봤습니다. 그래서 정상적으로 표시하기 위해서는 홈페이지도 별도로 추출해야 합니다. 모든 구성요소는 app.comComponent.ts
를 통해 로드됩니다. 전체 데모의 가장 바깥쪽 컨테이너인app.comComponent.ts는 몇 가지 일반적인 작업(일반적인 작업: 뒤로 작업)을 수행할 수 있습니다. src 아래에 새 호스트 패키지를 만들고 새 gundam-host.comComponent.ts 파일을 만듭니다. 기본적으로 앱 전체 이동이 가능하고, out 태그 삭제, 선택기 삭제(당분간 사용하지 않음)가 가능합니다.
import {
Component
} from '@angular/core';
import { Gundam } from '../../model/gundam';
import { GUNDAMS } from './../../service/data';
@Component({
template: `
<p *ngFor="let gundam of gundams" (click)="onSelected(gundam)">
<span>
{{gundam.name}}
</span>
</p>
`
})
export class GundamHostComponent {
gundam: Gundam = {
name: '海牛',
type: 'NewType'
};
gundams = GUNDAMS;
selectedGundam: Gundam; // 定义一个selectedGudam作为展示详情的变量
onSelected (gundam: Gundam): void {
this.selectedGundam = gundam; // 通过参数赋值
}
}app.module.ts
파일을 수정하고gundam-host.comComponent.ts를 가져온 다음 구성요소 선언에 GundamHostComponent를 추가하세요.
修改route里的path所指向的component,默认进入后显示主页组件:
before

after

path的值为”(空字符串)的表示不需要增加子路径。
修改详情页的路径:
{
path: 'detail',
component: GundamDetailComponent
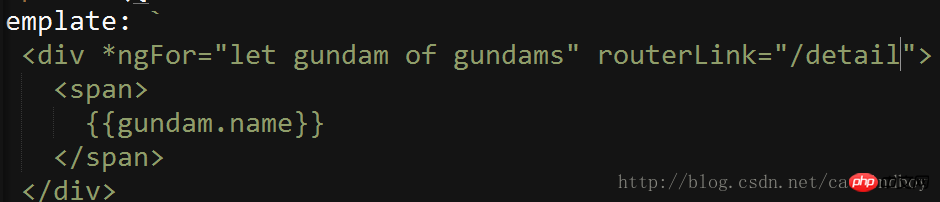
}在主页里增加跳转连接:

点击跳转(路径已改变)

现在点击主页的高达列表的item后,可以跳转到一个空白的详情页。之所以是空白,是因为详情页的值是需要由主页进行传递的。现在主页详情页分家以后,需要通过路由来进行值传递。
传值的方法有很多种,甚至可以传的值也有很多种。
目前我先用最笨的方法:将gundam类转化为一个字符串,将字符串传递到详情页面后再转化为gundam类。
在app.component.ts文件的class里添加函数:
parseGundamToString(gundam: Gundam): string {
return gundam.name + '&' + gundam.type;
} // 将gundam类转化为固定格式的字符串修改app.component.ts文件的template,访问gundam路径时转化传递转化过的gundam字符串
<p *ngFor="let gundam of gundams" routerLink="/detail/name=parseGundamToString(gundam)">
<span>
{{gundam.name}}
</span>
</p>修改详情页的path
{
path: 'detail/:gundam',
component: GundamDetailComponent
}/:gundam 是一个占位符,又是参数说明。表示传递过来的参数属性是gundam。
这样在detail文件中,就可以从url的连接中拿到传递过来的高达字符串。
获得这个字符串的时机,应该是在在detail页面初始化的时候。Angular提供了所谓的的“钩子”(hook),用来标示component的活动周期—其实也就是是类似于Android里onStart或者onCreate一样的方法。
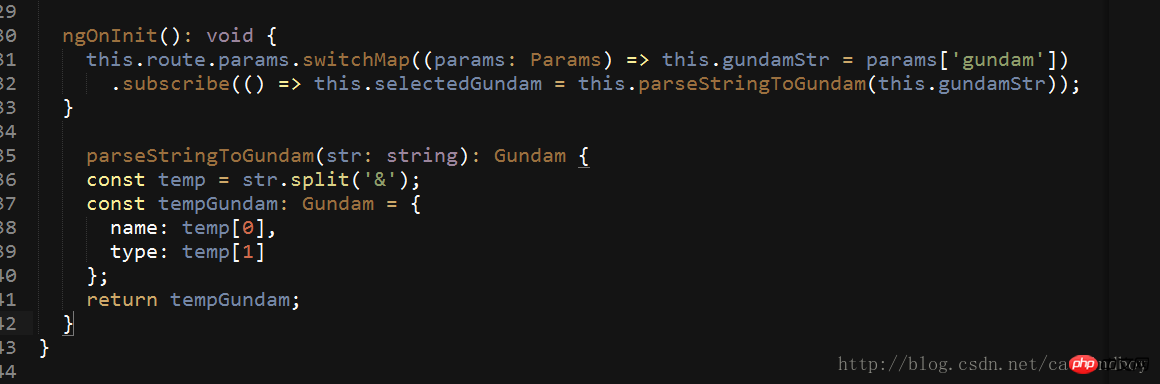
在gundam-detail.component.ts的中添加OnInit钩子,或者说接口:
import { Component, OnInit } from '@angular/core';在class后面加implements关键词和OnInit来实现该接口:
export class GundamDetailComponent implements OnInit {
selectedGundam: Gundam ;
ngOnInit(): void {
}
}剩下的事情,就是读取连接上传来的参数就可以了。
读取连接上传递的参数还是要用到router里的几个类,所以需要在detail里导入。
import { ActivatedRoute, Params } from '@angular/router';导入完成后,通过在构造器里注入的方式进行调用:
(有关注入,现在暂时没有说到)
constructor(
private route: ActivatedRoute){}angular会自动创建ActivatedRoute的实例。
先在ngOnInit里输出看看params是什么
this.route.params.switchMap((params: Params) => console.log(params))
ps:switchMap是angular官方给的拿取url参数的方法,也是需要预先导入才可以使用:
import 'rxjs/add/operator/switchMap';
ps2: 有关箭头函数
(params: Params) => this.gundamStr = params['gundam']
是一个箭头函数,等同于
function(params){
this.gundamStr = params['gundam']
}其中params是switchMap的返回值,返回的即是通过路由连接传递过来的参数所在的类。
ps3: 箭头函数真的是整个ES6里最恶心的东西,之一。
控制台中 输出:

传递过来的参数,是一个gundam类格式化输出的字符串,所以还要在detail里补充一个反格式化字符串到gundam类的函数。
parseStringToGundam(str: string): Gundam {
const temp = str.split('&');
const tempGundam: Gundam = {
name: temp[0],
type: temp[1]
};
return tempGundam;
}最终,获得detail的初始化是这个样子的

ngOnInit(): void {
this.route.params // 通过注入的方式拿到route里的参数params
.switchMap((params: Params) => this.gundamStr = params['gundam']) // 通过参数拿到gundam字符串并付给detail里的一个临时变量
.subscribe(() => this.selectedGundam = this.parseStringToGundam(this.gundamStr)); // 通过反格式化函数解析临时变量并返回给作为显示的model
}移动web页面间传值确实没有什么太好的方法,angular和react都是如此。以前我们的做法是短的参数直接挂连接传走,长的大的或者object的参数就先保存本地,然后第二个页面再从本地读取。
但是像android那样扔一个intent里直接就过去了的方式,确实没有。
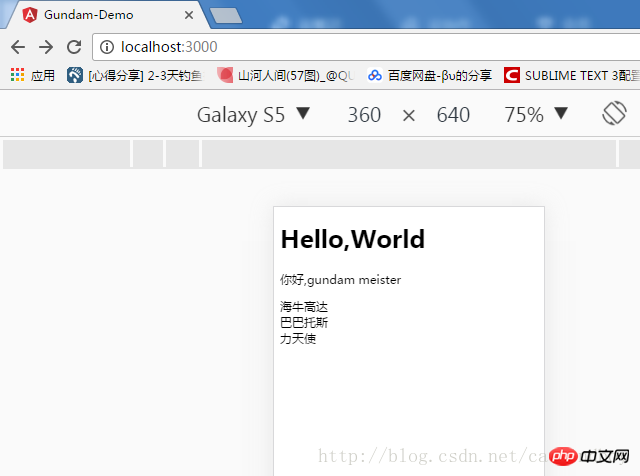
回首页:

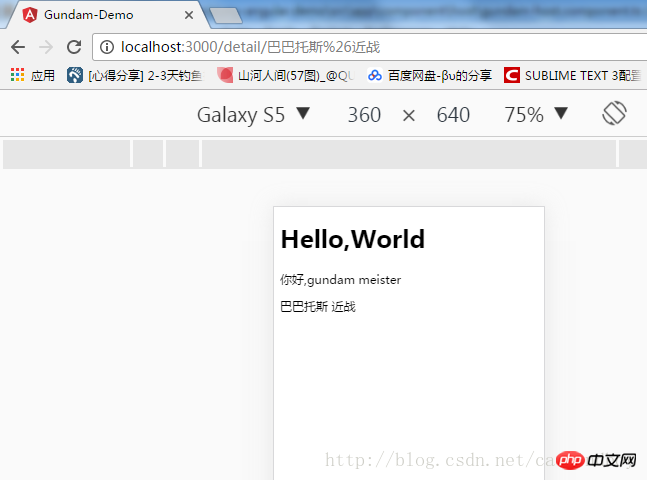
点击一个列表:

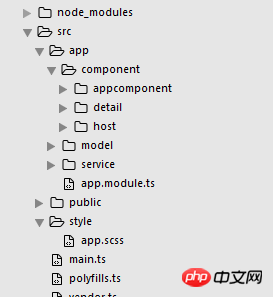
包结构:

总的来说,业务被分开了,结构干净多了。虽然现在还体现不出来,但是写到后来就觉得心花怒放,磨刀不误砍柴工功啊。
作为router,也可以分离的。
目前我的项目里只有2个页面,如果多起来-比如20来个,那么app.module.ts又会变的乱七八糟。
所以要把router也给扔出去。
新建一个文件app-routing.module.ts,然后把footRoot平移过来(带上引用)。
在app-routing.module.ts文件里,也需要ngModul。个人理解ngModul就相当于一个基类指示器,导出class后以便被其他类引用。
import {
NgModule
} from '@angular/core';
import { RouterModule } from '@angular/router';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
@NgModule({
imports: [
RouterModule.forRoot([
{
path: '',
component: GundamHostComponent
},
{
path: 'detail/:id',
component: GundamDetailComponent
}
])
],
exports: [RouterModule]
})
export class AppRoutingModule {
}然后既然已经有了这个类,可以导入到app.module.ts里使用使得整个文件看起来清爽一些。
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
FormsModule
} from '@angular/forms';
import {
AppComponent
} from './component/appcomponent/app.component';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
import { AppRoutingModule } from './app-routing.module';
@NgModule({
imports: [
BrowserModule,
FormsModule,
AppRoutingModule // 调用路由
],
declarations: [
AppComponent,
GundamDetailComponent,
GundamHostComponent
],
bootstrap: [AppComponent],
})
export class AppModule {}当然,官方文档又进行了进一步简化。
既然forRoot是一个Route数组,那么数组也可以单独抽出来,当然进一步抽取也可以放到另一个文件里。
import {
NgModule
} from '@angular/core';
import { RouterModule, Route } from '@angular/router';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
const routes: Route[] = [
{
path: '',
component: GundamHostComponent
},
{
path: 'detail/:gundam',
component: GundamDetailComponent
}
];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule {
}我个人比较偷懒,就先抽取到这一步。
现在连主页面和详情页面都被分开了,项目的耦合度又进一步降低。
再接再厉,我们继续把业务逻辑给也分离出来。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
详解Vue-cli webpack移动端自动化构建rem问题
위 내용은 Angular4 학습 노트 라우터의 간단한 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7494
7494
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 51
51
 하드 드라이브 일련 번호를 쿼리하는 가장 쉬운 방법
Feb 26, 2024 pm 02:24 PM
하드 드라이브 일련 번호를 쿼리하는 가장 쉬운 방법
Feb 26, 2024 pm 02:24 PM
하드디스크 일련번호는 하드디스크의 중요한 식별자로 일반적으로 하드디스크를 고유하게 식별하고 하드웨어를 식별하는 데 사용됩니다. 운영 체제를 설치하거나, 올바른 장치 드라이버를 찾거나, 하드 드라이브를 수리할 때와 같이 하드 드라이브 일련 번호를 쿼리해야 하는 경우도 있습니다. 이 문서에서는 하드 드라이브 일련 번호를 확인하는 데 도움이 되는 몇 가지 간단한 방법을 소개합니다. 방법 1: Windows 명령 프롬프트를 사용하여 명령 프롬프트를 엽니다. Windows 시스템에서는 Win+R 키를 누르고 "cmd"를 입력한 후 Enter 키를 눌러 명령을 엽니다.
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 Java를 사용하여 간단한 학생 성과 보고서 생성기를 작성하는 방법은 무엇입니까?
Nov 03, 2023 pm 02:57 PM
Java를 사용하여 간단한 학생 성과 보고서 생성기를 작성하는 방법은 무엇입니까?
Nov 03, 2023 pm 02:57 PM
Java를 사용하여 간단한 학생 성과 보고서 생성기를 작성하는 방법은 무엇입니까? 학생 성과 보고서 생성기는 교사나 교육자가 학생 성과 보고서를 신속하게 생성하는 데 도움이 되는 도구입니다. 이 기사에서는 Java를 사용하여 간단한 학생 성과 보고서 생성기를 작성하는 방법을 소개합니다. 먼저 학생 개체와 학생 성적 개체를 정의해야 합니다. 학생 객체에는 학생의 이름, 학번 등의 기본 정보가 포함되고, 학생 점수 객체에는 학생의 과목 점수, 평균 성적 등의 정보가 포함됩니다. 다음은 간단한 학생 개체의 정의입니다.
 빠른 시작: Go 언어 기능을 사용하여 간단한 라이브러리 관리 시스템 구현
Jul 30, 2023 am 09:18 AM
빠른 시작: Go 언어 기능을 사용하여 간단한 라이브러리 관리 시스템 구현
Jul 30, 2023 am 09:18 AM
빠른 시작: Go 언어 기능을 사용하여 간단한 라이브러리 관리 시스템 구현 소개: 컴퓨터 과학 분야의 지속적인 발전으로 인해 소프트웨어 애플리케이션의 요구 사항이 점점 더 다양해지고 있습니다. 공통 관리 도구로서 도서관 관리 시스템은 많은 도서관, 학교 및 기업에 필요한 시스템 중 하나가 되었습니다. 이 기사에서는 Go 언어 기능을 사용하여 간단한 라이브러리 관리 시스템을 구현해 보겠습니다. 이 예제를 통해 독자는 Go 언어의 기본 기능 사용법과 실제 프로그램 작성 방법을 배울 수 있습니다. 1. 디자인 아이디어: 먼저 하자
 PHP를 통해 간단한 온라인 예약 시스템을 작성하는 방법
Sep 26, 2023 pm 09:55 PM
PHP를 통해 간단한 온라인 예약 시스템을 작성하는 방법
Sep 26, 2023 pm 09:55 PM
PHP를 통해 간단한 온라인 예약 시스템 작성 방법 인터넷의 대중화와 사용자의 편의성 추구로 인해 온라인 예약 시스템이 점점 더 대중화되고 있습니다. 레스토랑, 병원, 미용실 또는 기타 서비스 산업이든 간단한 온라인 예약 시스템은 효율성을 높이고 사용자에게 더 나은 서비스 경험을 제공할 수 있습니다. 이 기사에서는 PHP를 사용하여 간단한 온라인 예약 시스템을 작성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 데이터베이스 및 테이블 생성 먼저 예약 정보를 저장할 데이터베이스를 생성해야 합니다. MyS에서는
 C++로 간단한 음악 추천 시스템을 작성하는 방법은 무엇입니까?
Nov 03, 2023 pm 06:45 PM
C++로 간단한 음악 추천 시스템을 작성하는 방법은 무엇입니까?
Nov 03, 2023 pm 06:45 PM
C++로 간단한 음악 추천 시스템을 작성하는 방법은 무엇입니까? 소개: 음악 추천 시스템은 현대 정보 기술의 연구 핫스팟으로 사용자의 음악 선호도와 행동 습관을 기반으로 노래를 추천할 수 있습니다. 이 기사에서는 C++를 사용하여 간단한 음악 추천 시스템을 작성하는 방법을 소개합니다. 1. 사용자 데이터 수집 먼저 사용자의 음악 선호도 데이터를 수집해야 합니다. 다양한 유형의 음악에 대한 사용자의 선호도는 온라인 설문조사, 설문지 등을 통해 얻을 수 있습니다. 텍스트 파일이나 데이터베이스에 데이터 저장
 PHP를 사용하여 간단한 파일 관리 기능을 개발하는 방법
Sep 20, 2023 pm 01:09 PM
PHP를 사용하여 간단한 파일 관리 기능을 개발하는 방법
Sep 20, 2023 pm 01:09 PM
PHP를 사용하여 간단한 파일 관리 기능을 개발하는 방법 소개: 파일 관리 기능은 많은 웹 애플리케이션의 필수 부분입니다. 사용자는 파일을 업로드, 다운로드, 삭제, 표시할 수 있어 사용자에게 편리한 파일 관리 방법을 제공합니다. 이 기사에서는 PHP를 사용하여 간단한 파일 관리 기능을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 프로젝트 생성 먼저 기본 PHP 프로젝트를 생성해야 합니다. 프로젝트 디렉토리에 다음 파일을 생성합니다: index.php: 업로드 테이블을 표시하는 데 사용되는 메인 페이지
 C++로 간단한 지뢰 찾기 게임을 작성하는 방법은 무엇입니까?
Nov 02, 2023 am 11:24 AM
C++로 간단한 지뢰 찾기 게임을 작성하는 방법은 무엇입니까?
Nov 02, 2023 am 11:24 AM
C++로 간단한 지뢰 찾기 게임을 작성하는 방법은 무엇입니까? 지뢰 찾기(Minesweeper)는 플레이어가 지뢰를 밟지 않고 알려진 지뢰밭의 배치에 따라 모든 블록을 드러내야 하는 고전적인 퍼즐 게임입니다. 이 기사에서는 C++를 사용하여 간단한 지뢰 찾기 게임을 작성하는 방법을 소개합니다. 먼저 지뢰찾기 게임의 지도를 표현하기 위해 2차원 배열을 정의해야 합니다. 배열의 각 요소는 공개 여부, 지뢰 유무 등 블록의 상태를 저장하는 데 사용되는 구조일 수 있습니다. 또한, 우리는 또한 정의해야




