이번에는 mpvue를 사용하여 작은 프로그램을 만드는 방법과 mpvue로 작은 프로그램을 만들 때 어떤 주의사항이 있는지 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
mpvue는 Vue.js를 사용하여 작은 프로그램(Meituan의 오픈 소스 프로젝트)을 개발하는 프런트 엔드 프레임워크입니다. 프레임워크는 Vue.js 코어를 기반으로 합니다. mpvue는 Vue.js의 런타임 및 컴파일러 구현을 수정하여 소규모 프로그램 환경. 이는 소규모 프로그램 개발을 위한 완전한 Vue.js 개발 경험 세트를 소개합니다. mpvue是一个使用Vue.js开发小程序的前端框架(美团的开源项目)。框架基于Vue.js核心,mpvue修改了Vue.js的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套Vue.js开发体验。
mpvue你可以使用你熟悉的vue框架语法,双向绑定让你不用再使用wx的this.setData了,你可以使用npm方便的引入第三方了,真的是贫穷限制了我的想象力啊。个人感觉mpvue比wepy更加简单,上手更加方便,mpuve五分钟教程快速构建。
项目git地址:mpvue-demo(代码注释很全,使用mpvue很简单构建一个小程序,拓展)
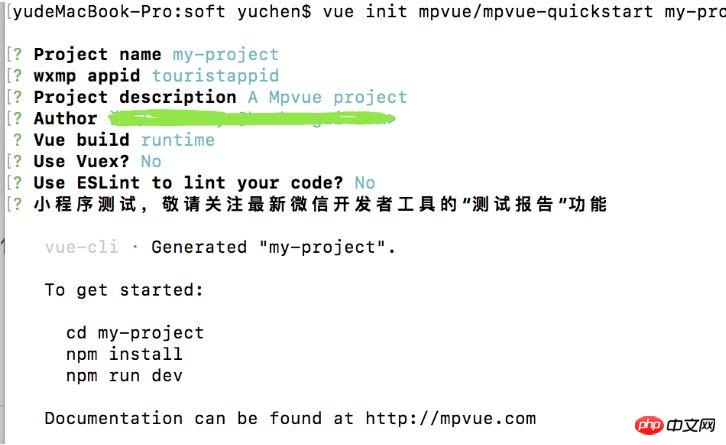
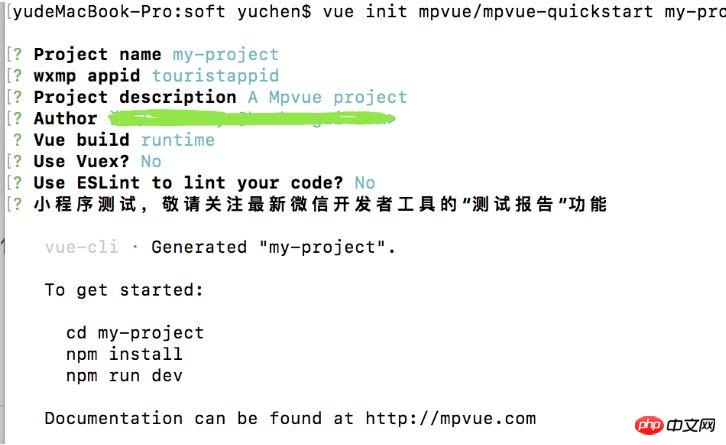
step1: 查看文档快速构建simple mpvue project
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 mpvue-quickstart 模板的新项目 $ vue init mpvue/mpvue-quickstart my-project # 安装依赖 $ cd my-project $ npm install # 启动构建 $ npm run dev
这里我取消了vuex(状态管理)和ESlint(代码检查),因为个人不喜欢检测空格和;的规范,你可以根据你的需求配置。

step2:修改代码,微信开发者工具打开dist目录,查看是否发生改变。
step3:封装api和http请求(这里使用的是flyio,除了请求取消,其他功能基本相似axios,大小只有4kb,是axios的三分之一)
package.json加入依赖或者npm install flyio
var Fly=require("../lib/wx") //wx.js为您下载的源码文件
// var Fly=require("flyio/dist/npm/wx") //npm引入方式
var fly=new Fly(); //创建fly实例
//添加拦截器
fly.interceptors.request.use((config,promise)=>{
//给所有请求添加自定义header
config.headers["X-Tag"]="flyio";
return config;
})
//配置请求基地址
fly.config.baseURL="https://wendux.github.io/"
...
Page({
//事件处理函数
bindViewTap: function() {
//调用
fly.get("http://10.10.180.81/doris/1/1.0.0/user/login",{xx:6}).then((d)=>{
//输出请求数据
console.log(d.data)
//输出响应头
console.log(d.header)
}).catch(err=>{
console.log(err.status,err.message)
})
...
})
})step4: 将flyio封装的请求和项目api作为组件库挂载在原型对象上,这样不用每个vue单页面都import 封装的js,直接使用this.$http调用方法。(flyio官方文档)
httpUtil.js
var Fly=require("../lib/wx") //wx.js为您下载的源码文件
// var Fly=require("flyio/dist/npm/wx") //npm引入方式
var fly=new Fly(); //创建fly实例
//添加拦截器
fly.interceptors.request.use((config,promise)=>{
//给所有请求添加自定义header
config.headers["X-Tag"]="flyio";
return config;
})
//配置请求基地址
fly.config.baseURL="https://wendux.github.io/"
...
Page({
//事件处理函数
bindViewTap: function() {
//调用
fly.get("http://10.10.180.81/doris/1/1.0.0/user/login",{xx:6}).then((d)=>{
//输出请求数据
console.log(d.data)
//输出响应头
console.log(d.header)
}).catch(err=>{
console.log(err.status,err.message)
})
...
})
})apiUtil.js
/**
* Created by yuchen on 2018/4/2.
*/
//封装httpApi
import request from './httpUtil'
const host = "https://XXX.cn"
const api = {
// test地址
authorList:() => request.get(`${host}/index/list_author_recommend.html`)
}
// export default api
export default { //作为组件库(install)
install: function(Vue,name="$http") {//自定义名字(vue-resource也使用$http)
Object.defineProperty(Vue.prototype, name, { value: api });//将组件库挂载在原型对象上
}
}step5:vue组件(mpvue官方项目中就创建了card组件,这里注意class需要写在组件内部里面,不然渲染不出来)
step6:页面跳转和传参(这里mpvue不支持vue-router)
使用微信的页面跳转方法,然后跳转页面使用this.$root.$mp.query获取参数。
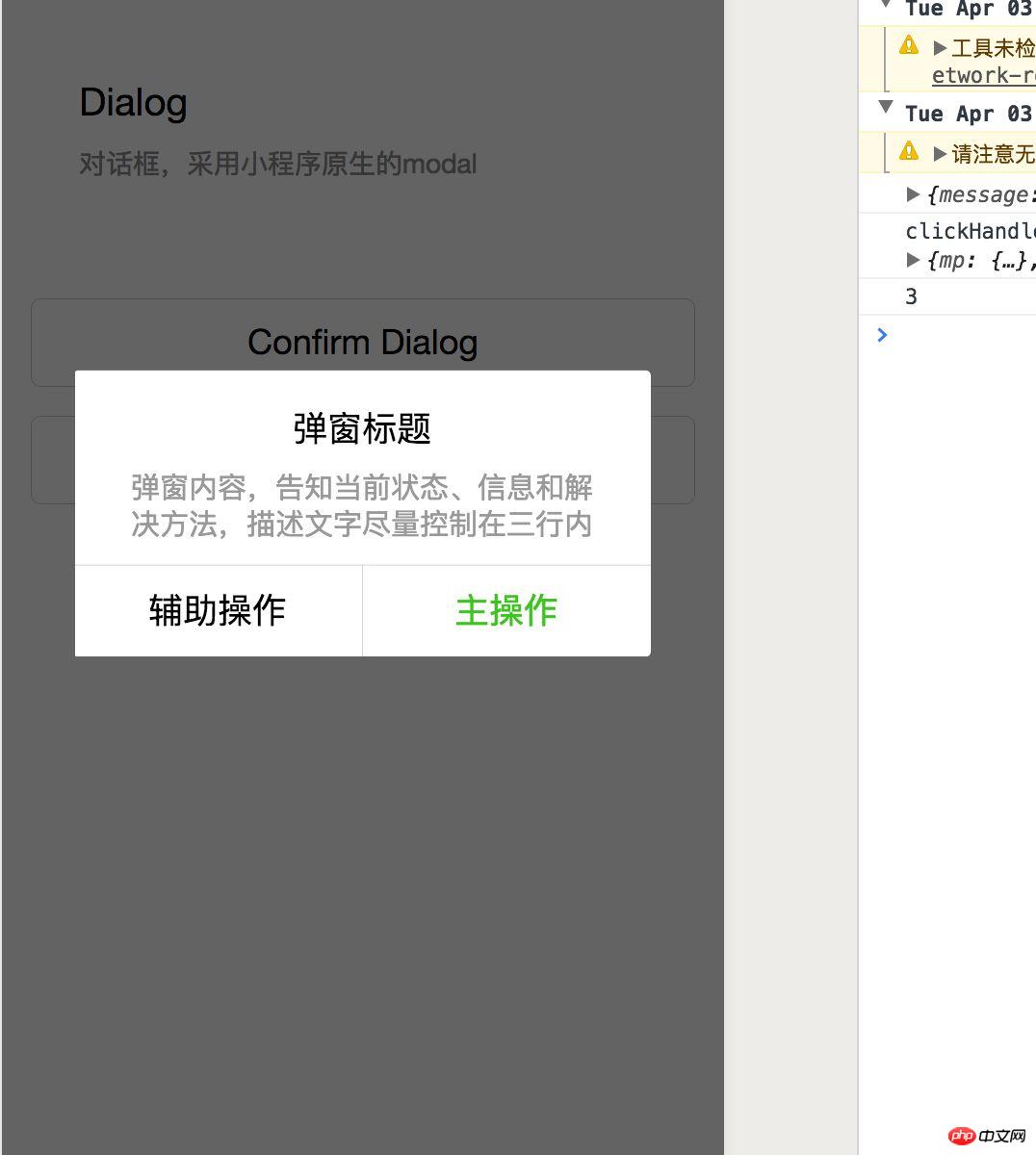
step7:引入weui,测试效果(根据你的需求引入UI库,不支持elementUI,或者不使用)。
下载weui.css放入项目中,import引入css,如:import '../static/weui/weui.css'


补充下使用mpvue需要注意的地方(具体参考官方文档)
1.新增页面需要npm run dev重启一下。
2.小程序里所有的 BOM/DOM 都不能用,也就是说v-html指令不能用。
3.暂不支持在组件上使用 Class 与 Style 绑定,需要在组件内部书写。
4.mpvue 可以支持小程序的原生组件,比如:picker,map等,需要注意的是原生组件上的事件绑定,需要以vue的事件绑定语法来绑定,如bindchange="eventName"事件,需要写成@change="eventName"。
5.mpvue建议使用v-model.lazy绑定方式以优化性能,此外v-model在老基础库下输入框输入时可能存在光标重设的问题。
6.写页面跳转时候传入动态参数,需要写成:url,如: 7.通过 rrreee Vue.js를 사용하여 테이블을 추가하고 삭제하는 단계에 대한 자세한 설명 jQuery에서 잘못된 중국어 매개변수를 요청하고 전송하는 문제를 빠르게 해결하는 방법 위 내용은 mpvue로 작은 프로그램을 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!this.$root.$mp.query进行获取小程序在 page onLoad 时候传递的 options。通过this.$root.$mp.appOptions 🎜🎜step2: 코드 수정, WeChat 개발자 도구 열기 dist 디렉토리를 확인하고 변경 사항이 발생했는지 확인하세요. 🎜🎜3단계: api 및 http 요청 캡슐화(여기에서는 flyio가 사용되지만 요청 취소를 제외하고 다른 기능은 기본적으로 axios와 유사하며 크기는 axios의 1/3인 4kb에 불과합니다.) 🎜🎜package.json 또는 npm에 종속성 추가 install flyio🎜 rrreee🎜step4: flyio로 캡슐화된 요청 및 프로젝트 API를 프로토타입 객체에 컴포넌트 라이브러리로 마운트합니다. 이렇게 하면 각 vue 단일 페이지에 대해 캡슐화된 js를 가져올 필요가 없으며 이것을 직접 사용할 수 있습니다. http 메소드를 호출합니다. (flyio 공식 문서)🎜🎜httpUtil.js🎜rrreee🎜apiUtil.js🎜rrreee🎜step5:vue 구성 요소(카드 구성 요소는 mpvue 공식 프로젝트에서 생성됩니다. 여기서 클래스는 구성 요소 내부에 작성되어야 합니다. 그렇지 않으면 렌더링되지 않습니다)🎜 🎜6단계: 페이지 점프 및 매개변수 전송(mpvue는 여기서 vue-router를 지원하지 않습니다)🎜🎜WeChat의 페이지 점프 방법을 사용한 다음 해당 페이지로 점프하고 this.$root.$mp.query를 사용하여 매개변수를 얻으세요. 🎜🎜7단계: weui를 도입하고 효과를 테스트합니다(필요에 따라 UI 라이브러리를 도입합니다. elementUI는 지원되지 않거나 사용되지 않습니다). 🎜🎜weui.css를 다운로드하여 프로젝트에 넣고 다음과 같이 CSS를 가져옵니다. import '../static/weui/weui.css'🎜🎜
🎜🎜step2: 코드 수정, WeChat 개발자 도구 열기 dist 디렉토리를 확인하고 변경 사항이 발생했는지 확인하세요. 🎜🎜3단계: api 및 http 요청 캡슐화(여기에서는 flyio가 사용되지만 요청 취소를 제외하고 다른 기능은 기본적으로 axios와 유사하며 크기는 axios의 1/3인 4kb에 불과합니다.) 🎜🎜package.json 또는 npm에 종속성 추가 install flyio🎜 rrreee🎜step4: flyio로 캡슐화된 요청 및 프로젝트 API를 프로토타입 객체에 컴포넌트 라이브러리로 마운트합니다. 이렇게 하면 각 vue 단일 페이지에 대해 캡슐화된 js를 가져올 필요가 없으며 이것을 직접 사용할 수 있습니다. http 메소드를 호출합니다. (flyio 공식 문서)🎜🎜httpUtil.js🎜rrreee🎜apiUtil.js🎜rrreee🎜step5:vue 구성 요소(카드 구성 요소는 mpvue 공식 프로젝트에서 생성됩니다. 여기서 클래스는 구성 요소 내부에 작성되어야 합니다. 그렇지 않으면 렌더링되지 않습니다)🎜 🎜6단계: 페이지 점프 및 매개변수 전송(mpvue는 여기서 vue-router를 지원하지 않습니다)🎜🎜WeChat의 페이지 점프 방법을 사용한 다음 해당 페이지로 점프하고 this.$root.$mp.query를 사용하여 매개변수를 얻으세요. 🎜🎜7단계: weui를 도입하고 효과를 테스트합니다(필요에 따라 UI 라이브러리를 도입합니다. elementUI는 지원되지 않거나 사용되지 않습니다). 🎜🎜weui.css를 다운로드하여 프로젝트에 넣고 다음과 같이 CSS를 가져옵니다. import '../static/weui/weui.css'🎜🎜 🎜🎜
🎜🎜 🎜🎜mpvue 사용 시 주의할 추가 사항(자세한 내용은 공식 문서 참조)🎜🎜1. 새 페이지에서는 npm run dev를 다시 시작해야 합니다. 🎜🎜2. 미니 프로그램의 모든 BOM/DOM을 사용할 수 없습니다. 즉,
🎜🎜mpvue 사용 시 주의할 추가 사항(자세한 내용은 공식 문서 참조)🎜🎜1. 새 페이지에서는 npm run dev를 다시 시작해야 합니다. 🎜🎜2. 미니 프로그램의 모든 BOM/DOM을 사용할 수 없습니다. 즉, v-html 명령을 사용할 수 없습니다. 🎜🎜3. 구성 요소에 대한 클래스 및 스타일 바인딩 사용은 현재 지원되지 않으며 구성 요소 내부에 작성해야 합니다. 🎜🎜4.mpvue는 picker, map 등과 같은 미니 프로그램의 기본 구성 요소를 지원할 수 있습니다. 기본 구성 요소에 대한 이벤트 바인딩은 vue를 사용하여 수행해야 한다는 점에 유의해야 합니다. code> @change="eventName"으로 작성해야 하는 🎜🎜5.bindchange="eventName" 이벤트와 같은 이벤트 바인딩 구문을 사용하여 바인딩합니다. mpvue는 v-model.lazy 바인딩 방법을 사용하여 성능을 최적화할 것을 권장합니다. 또한 v-model 기본 라이브러리 아래 입력창에 입력 시 커서 재설정에 문제가 있을 수 있습니다. 🎜🎜6. 페이지 점프를 작성할 때 다음과 같이 url로 작성해야 하는 동적 매개변수를 전달합니다. 예: this.$root.$mp.appOptions를 사용하세요. 🎜🎜8. this.$root.$mp.query를 사용하여 매개변수를 얻으려면 monted에서 얻어야 하며, 정의되지 않은 'query' 속성을 읽을 수 없으면 생성 시 보고됩니다. 🎜🎜이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 🎜🎜추천 도서: 🎜