mpvue 애플릿 프로젝트를 빌드하는 방법
이번에는 mpvue 애플릿 프로젝트를 빌드하는 방법과 mpvue 애플릿 프로젝트를 빌드할 때 주의 사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
Foreword
mpvue는 vue.js와 동일한 구문을 가지며 작은 프로그램을 빠르게 개발할 수 있는 Meituan의 오픈 소스 프론트엔드 프레임워크입니다. 공식 웹사이트에 따르면 작은 프로그램과 H5 인터페이스를 구현할 수 있습니다. 하나의 코드 세트를 사용합니다. 이 프레임워크를 사용하여 개발자는 완전한 Vue.js 개발 경험을 얻는 동시에 H5 및 미니 프로그램에 대한 코드 재사용 기능을 제공합니다. H5 프로젝트를 작은 프로그램으로 변환하고 싶거나, 작은 프로그램을 개발하여 H5로 변환하고 싶다면 mpvue가 매우 적합한 솔루션이 될 것입니다.
Mpvue 공식 홈페이지: http://mpvue.com/
데모 주소: https://github.com/ccwyn/mpvuedemo/tree/master/my-project
mpvue를 사용하는 이유
우선 모두 WeChat Mini 프로그램은 다중 페이지 집계를 통해 경량 제품 기능을 완성하기 위한 간결한 개발 방법을 권장합니다. 미니 프로그램은 오프라인 패키지로 로컬에 다운로드되어 WeChat 클라이언트를 통해 로드 및 시작됩니다. 개발 사양이 간단하고 기술이 철저하게 캡슐화되어 있으며 자체 개발 시스템이 간단한 논리적 뷰 레이어 프레임워크로 자리잡고 있습니다. 복잡한 애플리케이션 개발에는 공식적으로 권장되지 않지만 비즈니스 요구 사항은 단순화하기 어렵습니다. 복잡한 애플리케이션은 구성 요소 및 모듈화, 자동 구성 및 통합, 코드 재사용 및 개발 효율성 등과 같은 개발 방법에 대한 요구 사항이 더 높습니다. 그러나 작은 프로그램 개발 사양으로 인해 이러한 기능이 크게 제한됩니다. 따라서 위의 문제를 해결하고 개발 효율성을 향상시키며 더 나은 개발 경험을 제공하기 위해 WeChat 애플릿은 Vue.js 기반의 mpvue 프레임워크를 사용하여 개발되었습니다.
mpvue의 기능
완벽한 Vue.js 개발 경험
편리한 Vuex 데이터 관리 솔루션: 복잡한 애플리케이션 구축에 편리함
빠른 웹팩 빌드 메커니즘: 맞춤형 빌드 전략, 개발 중 hotReload Phase
npm 외부 종속성 사용을 지원합니다
-
Vue.js 명령줄 도구인 vue-cli를 사용하여 신속하게
프로젝트를 초기화 - 프로젝트 구성
프로젝트 구성
1. mpvue 공식 스캐폴딩을 사용하여 프로젝트 기본 구조를 구축합니다2. Fly.js를 http 요청 라이브러리로 사용합니다3. 프로젝트 CSS 전처리 도구.
프로젝트 프레임워크 구조 및 파일
주로 애플리케이션 코드가 있는 src 디렉토리에 집중├── src // 我们的项目的源码编写文件
│ ├── components // 组件目录
│ │ └── head //导航组件
│ ├── config //公共配置
│ │ └── tips // 提示与加载工具类
│ ├── http //http请求配置文件
│ │ └── api // 接口调用文件
│ │ └── config //fly 配置文件
│ ├── pages //项目页面目录
│ ├── store //状态管理 vuex配置目录
│ │ └── actions.js //actions异步修改状态
│ │ └── getters.js //getters计算过滤操作
│ │ └── mutation-types.js //mutations 类型
│ │ └── mutations.js //修改状态
│ │ └── index.js //我们组装模块并导出 store 的地方
│ │ └── state.js //数据源定义
│ ├── stylus //stylus css处理器目录
│ │ └── common.styl // 全局css样式
│ │ └── index.styl // stylus 出口
│ │ └── mixin.styl //mixin 方法
│ │ └── reset.styl //reset css
│ ├── untils //工具函数目录
│ │ └── index.js
│ ├── App.vue // APP入口文件
│ ├── main.js // 主配置文件
빌딩 프로세스
1. 공식을 통해 작은 프로그램을 빠르게 생성 documenthttp://mpvue.com/mpvue/
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 mpvue-quickstart 模板的新项目 $ vue init mpvue/mpvue-quickstart my-project # 安装依赖 $ cd my-project $ npm install # 启动构建 $ npm run dev
2. WeChat 개발자 도구에서 dist 디렉터리를 열고 페이지가 표시되는지 확인하세요.
3. fly
# npm安装 flyio $ npm install flyio --save
1. src 아래에 http 디렉터리를 만듭니다. 디렉터리 구조는 config.js │ ├── http //http请求配置文件
│ │ └── api.js // 接口调用文件
│ │ └── config.js //fly 配置文件
//引入 fly
var Fly=require("flyio/dist/npm/wx")
var fly=new Fly;
//配置请求基地址
// //定义公共headers
// fly.config.headers={xx:5,bb:6,dd:7}
// //设置超时
// fly.config.timeout=10000;
// //设置请求基地址
// fly.config.baseURL="https://wendux.github.io/"
//添加拦截器
fly.interceptors.request.use((config,promise)=>{
//给所有请求添加自定义header
config.headers["X-Tag"]="flyio";
return config;
})
// Vue.prototype.$http=fly //将fly实例挂在vue原型上
export default fly1. src 아래에 stylus 디렉터리를 만듭니다. 디렉터리 구조는
import fly from './config'
import qs from 'qs'
// 配置API接口地址
let root ='接口域名';
/**
* 接口模版====post
*
* export const test = params => {return fly.post(`${root}/xx/xx`, qs.stringify(params))};
*
* 接口模版====get
*
* export const test1 = function(){return fly.get(`${root}/api/getNewsList`)}
*
*
* 用法:
* 在 页面用引入 test
* import {test} from '../../http/api.js'
*
* test(params).then(res=>{ console.log(res) })
*/
export const test = params => {return fly.post(`${root}/xx/xx`, qs.stringify(params))};2입니다. mixin.stylus
향후 h5 프로젝트에서 재사용할 수 있다는 점을 고려하여 단위 변환 방법은 다음과 같습니다. 여기에 [px2rem]을 작성했으며, 플랫폼 차이로 rpx를 사용하지 않습니다. 향후 웹으로 마이그레이션하더라도 [px2rem]# npm安装 flyio $ npm install stylus --save-dev $ npm install stylus-loader --save-dev
│ ├── stylus //stylus css处理器目录 │ │ └── common.styl // 全局css样式 │ │ └── index.styl // stylus 出口 │ │ └── mixin.styl //mixin 方法 │ │ └── reset.styl //reset css
// 单行显示省略号 no-wrap() text-overflow: ellipsis overflow: hidden white-space: nowrap // 多行显示省略号 no-wrap-more($col) display: -webkit-box -webkit-box-orient: vertical -webkit-line-clamp: $col overflow: hidden //rem转换 $px / 75 *1rem px2rem($px) $px * 1rpx
5개의 구성 config 디렉터리
1. src 아래에 config 디렉터리 디렉터리 구조를 다음과 같이 만듭니다.
│ ├── config //公共配置 │ │ └── tips.js // 提示与加载工具类
2、tips.js
考虑到将来可能要复用到h5项目中 所以这里将微信提供的提示与加载框封装成工具类,以后即便迁移到web 端, 只需要删除tips.js的wx api就可以了。
可以在 main.js中引入,绑定到原型上
import Tips from './config/tip' Vue.prototype.$tips=Tips
在页面中 this.$tips.alert("请输入手机号")调用
/**
* 提示与加载工具类
*/
export default class Tips {
constructor() {
this.isLoading = false;
}
/**
* 弹出提示框
*/
static success(title, duration = 500) {
setTimeout(() => {
wx.showToast({
title: title,
icon: "success",
mask: true,
duration: duration
});
}, 300);
if (duration > 0) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve();
}, duration);
});
}
}
/**
* 弹出确认窗口
*/
static confirm(text, payload = {}, title = "提示") {
return new Promise((resolve, reject) => {
wx.showModal({
title: title,
content: text,
showCancel: true,
success: res => {
if (res.confirm) {
resolve(payload);
} else if (res.cancel) {
reject(payload);
}
},
fail: res => {
reject(payload);
}
});
});
}
static toast(title, onHide, icon = "success") {
setTimeout(() => {
wx.showToast({
title: title,
icon: icon,
mask: true,
duration: 500
});
}, 300);
// 隐藏结束回调
if (onHide) {
setTimeout(() => {
onHide();
}, 500);
}
}
/**
* 弹出加载提示
*/
static loading(title = "加载中") {
if (Tips.isLoading) {
return;
}
Tips.isLoading = true;
wx.showLoading({
title: title,
mask: true
});
}
/**
* 加载完毕
*/
static loaded() {
if (Tips.isLoading) {
Tips.isLoading = false;
wx.hideLoading();
}
}
static share(title, url, desc) {
return {
title: title,
path: url,
desc: desc,
success: function(res) {
Tips.toast("分享成功");
}
};
}
static alert (text, ok) {
if (ok === void 0) { ok = function (res) { }; }
if (!text) {
return;
}
wx.showModal({
content: text,
showCancel: false,
confirmColor: '#000000',
cancelColor: '#000000',
success: ok
});
};
}
/**
* 静态变量,是否加载中
*/
Tips.isLoading = false;六、配置vuex
1、在src下 创建 store目录 目录结构为:
│ ├── store //状态管理 vuex配置目录 │ │ └── actions.js //actions异步修改状态 │ │ └── getters.js //getters计算过滤操作 │ │ └── mutation-types.js //mutations 类型 │ │ └── mutations.js //修改状态 │ │ └── index.js //我们组装模块并导出 store 的地方 │ │ └── state.js //数据源定义
2、main.js中引入store, 并绑定到Vue构造函数的原型上,这样在每个vue的组件都可以通过this.$store访问store对象。
import store from './store' Vue.prototype.$store=store;
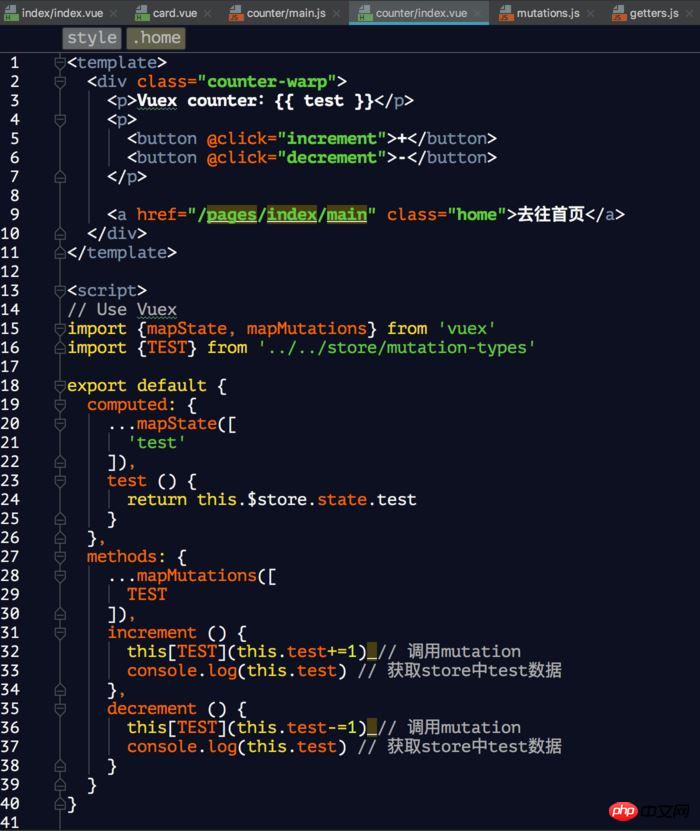
3、state.js
在数据源文件中定义变量:
const state={
test: 0,
}
export default state4、mutation-types.js
在mutation-types.js中定义你的Mutation的名字
export const TEST = 'TEST' // 这是测试的
5、mutations.js
在mutations.js中写处理方法
import * as types from './mutation-types'
const matations={
/**
* state:当前状态树
* data: 提交matations时传的参数
*/
//是否有渠道
[types.TEST] (state,data) {
state.TEST = data;
},
}
export default matations6、使用方法
# 在 store index.js 中引入
import Vue from 'vue';
import Vuex from 'vuex';
import state from './state'
import mutations from './mutations'
Vue.use(Vuex);
export default new Vuex.Store({
state,
mutations,
})在页面中引用

7、将vuex中的数据持久化到本地 (使用vuex-persistedstate)
# 安装vuex-persistedstate $ npm install vuex-persistedstate --save
在 store index.js 引入
import Vue from 'vue';
import Vuex from 'vuex';
import state from './state'
import mutations from './mutations'
import createPersistedState from 'vuex-persistedstate'
Vue.use(Vuex);
export default new Vuex.Store({
state,
mutations,
plugins: [
createPersistedState({
storage: {
getItem: key => wx.getStorageSync(key),
setItem: (key, value) => wx.setStorageSync(key, value),
removeItem: key => {}
}
})
]
})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 mpvue 애플릿 프로젝트를 빌드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 61
61
 19
19
 28
28
 99
99
 PyCharm 프로젝트를 패키징하는 쉬운 방법 공유
Dec 30, 2023 am 09:34 AM
PyCharm 프로젝트를 패키징하는 쉬운 방법 공유
Dec 30, 2023 am 09:34 AM
간단하고 이해하기 쉬운 PyCharm 프로젝트 패키징 방법을 공유하세요. Python의 인기로 인해 점점 더 많은 개발자가 PyCharm을 Python 개발의 주요 도구로 사용하고 있습니다. PyCharm은 개발 효율성을 향상시키는 데 도움이 되는 다양한 편리한 기능을 제공하는 강력한 통합 개발 환경입니다. 중요한 기능 중 하나는 프로젝트 패키징입니다. 이 글에서는 간단하고 이해하기 쉬운 방식으로 PyCharm에서 프로젝트를 패키징하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 왜 패키지 프로젝트인가? Python으로 개발됨
 AI는 페르마의 마지막 정리를 정복할 수 있을까? 100페이지의 증거를 코드로 만들기 위해 5년의 경력을 포기한 수학자
Apr 09, 2024 pm 03:20 PM
AI는 페르마의 마지막 정리를 정복할 수 있을까? 100페이지의 증거를 코드로 만들기 위해 5년의 경력을 포기한 수학자
Apr 09, 2024 pm 03:20 PM
페르마의 마지막 정리, AI가 정복할 것인가? 그리고 무엇보다 가장 의미 있는 부분은 AI가 풀려고 하는 페르마의 마지막 정리가 바로 AI가 쓸모없다는 것을 증명한다는 점이다. 옛날에는 수학이 순수한 인간 지능의 영역에 속했지만 지금은 이 영역이 고급 알고리즘에 의해 해독되고 짓밟히고 있습니다. Image 페르마의 마지막 정리는 수세기 동안 수학자들을 당황하게 만든 "악명 높은" 퍼즐입니다. 이는 1993년에 입증되었으며 이제 수학자들은 컴퓨터를 사용하여 증명을 재현하는 큰 계획을 세웁니다. 그들은 이 버전의 증명에 논리적 오류가 있으면 컴퓨터로 확인할 수 있기를 바랍니다. 프로젝트 주소: https://github.com/riccardobrasca/flt
 PyCharm 자세히 살펴보기: 프로젝트를 삭제하는 빠른 방법
Feb 26, 2024 pm 04:21 PM
PyCharm 자세히 살펴보기: 프로젝트를 삭제하는 빠른 방법
Feb 26, 2024 pm 04:21 PM
제목: PyCharm에 대해 자세히 알아보기: 프로젝트를 삭제하는 효율적인 방법 최근 몇 년 동안 강력하고 유연한 프로그래밍 언어인 Python을 점점 더 많은 개발자가 선호하고 있습니다. Python 프로젝트 개발에서는 효율적인 통합 개발 환경을 선택하는 것이 중요합니다. 강력한 통합 개발 환경인 PyCharm은 Python 개발자에게 프로젝트 디렉터리를 빠르고 효율적으로 삭제하는 것을 포함하여 다양한 편리한 기능과 도구를 제공합니다. 다음은 PyCharm에서 삭제를 사용하는 방법에 중점을 둡니다.
 PyCharm 실용 팁: 프로젝트를 실행 가능한 EXE 파일로 변환
Feb 23, 2024 am 09:33 AM
PyCharm 실용 팁: 프로젝트를 실행 가능한 EXE 파일로 변환
Feb 23, 2024 am 09:33 AM
PyCharm은 풍부한 개발 도구와 환경 구성을 제공하는 강력한 Python 통합 개발 환경으로, 개발자가 코드를 보다 효율적으로 작성하고 디버그할 수 있습니다. Python 프로젝트 개발에 PyCharm을 사용하는 과정에서 Python 환경이 설치되지 않은 컴퓨터에서 실행하기 위해 프로젝트를 실행 가능한 EXE 파일로 패키징해야 하는 경우가 있습니다. 이 기사에서는 PyCharm을 사용하여 프로젝트를 실행 가능한 EXE 파일로 변환하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 머리
 iPhone의 iOS 17 미리 알림 앱에서 쇼핑 목록을 만드는 방법
Sep 21, 2023 pm 06:41 PM
iPhone의 iOS 17 미리 알림 앱에서 쇼핑 목록을 만드는 방법
Sep 21, 2023 pm 06:41 PM
iOS17의 iPhone에서 GroceryList를 만드는 방법 미리 알림 앱에서 GroceryList를 만드는 것은 매우 간단합니다. 목록을 추가하고 항목으로 채우면 됩니다. 앱은 자동으로 항목을 카테고리별로 분류하며, 파트너나 플랫 파트너와 협력하여 매장에서 구매해야 할 항목의 목록을 만들 수도 있습니다. 이를 위한 전체 단계는 다음과 같습니다. 1단계: iCloud 미리 알림 켜기 이상하게 들리겠지만 Apple에서는 iOS17에서 GroceryList를 생성하려면 iCloud에서 미리 알림을 활성화해야 한다고 말합니다. 단계는 다음과 같습니다. iPhone의 설정 앱으로 이동하여 [사용자 이름]을 탭하세요. 다음으로 i를 선택하세요.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개




