이번에는 nodejs express를 사용하여 자체 서명된 https 서버를 구성하는 방법을 보여 드리겠습니다. nodejs express를 사용하여 자체 서명된 https 서버를 구성할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다. 바라보다.
express를 사용하여 nodejs에서 프레임워크를 구축하는 것은 매우 간단하고 편리하지만 일반적으로 http 서버는 기본적으로 생성되므로 http 프로토콜을 통해서만 액세스할 수 있습니다. 요즘은 https가 발전 트렌드가 되었고 시대의 흐름을 따라가야 합니다. 이 기사에서는 자체 서명 방법을 사용하여 인증서를 만든 다음 Express 프레임워크를 사용하여 https 서버를 구축하고 마지막으로 브라우저 또는 클라이언트가 https 프로토콜을 사용하여 액세스하도록 합니다.
먼저 인증서 파일을 생성해야 합니다.
(1) 개인 키 키 파일 생성(아래 경로는 저장하려는 파일 경로 위치를 나타냅니다.)
openssl genrsa 1024 > /pathway/private.pem
(2) 다음을 통해 CSR 인증서 서명을 생성합니다. 위에서 생성된 개인키 파일
openssl req -new -key /pathway/private.pem -out csr.pem
(3) 위의 개인키 파일과 CSR 인증서 서명을 통해 인증서 파일을 생성합니다
코드를 복사하세요 코드는 다음과 같습니다
openssl x509 -req -days 365 -in csr .pem -signkey /pathway/private.pem - out /pathway/file.crt
이때 생성된 세 개의 파일은 다음과 같습니다.

이 세 파일을 nodejs 프로젝트 디렉터리에 복사합니다. 프로젝트 루트 디렉터리에 직접 새 인증서 파일을 만든 다음

세 가지 파일을 넣습니다. 위 단계를 완료한 후 여기에서 내 시작 파일은 app.js입니다. 다른 사람은 server.js입니다. 다음 코드 구현은 동일합니다.
var express = require('express'); // 项目服务端使用express框架
var app = express();
var path = require('path');
var fs = require('fs');
//使用nodejs自带的http、https模块
var http = require('http');
var https = require('https');
//根据项目的路径导入生成的证书文件
var privateKey = fs.readFileSync(path.join(dirname, './certificate/private.pem'), 'utf8');
var certificate = fs.readFileSync(path.join(dirname, './certificate/file.crt'), 'utf8');
var credentials = {key: privateKey, cert: certificate};
var httpServer = http.createServer(app);
var httpsServer = https.createServer(credentials, app);
//可以分别设置http、https的访问端口号
var PORT = 8000;
var SSLPORT = 8001;
//创建http服务器
httpServer.listen(PORT, function() {
console.log('HTTP Server is running on: http://localhost:%s', PORT);
});
//创建https服务器
httpsServer.listen(SSLPORT, function() {
console.log('HTTPS Server is running on: https://localhost:%s', SSLPORT);
});
//可以根据请求判断是http还是https
app.get('/', function (req, res) {
if(req.protocol === 'https') {
res.status(200).send('This is https visit!');
}
else {
res.status(200).send('This is http visit!');
}
});코드가 구현된 후 "node app.js" 명령을 사용하여 시작하거나 실행할 수 있습니다. 다른 IDE를 사용하고 브라우저에서 액세스합니다(express는 시스템에 내장된 모듈이 아니므로 npm을 통해 설치해야 합니다).
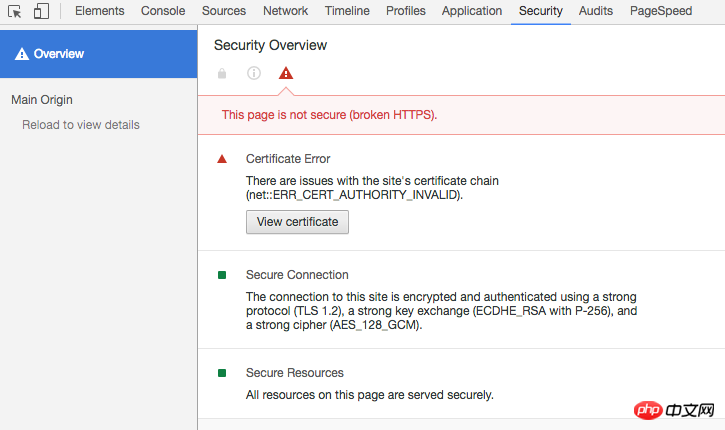
https를 사용하여 서버에 성공적으로 액세스한 것을 볼 수 있지만 Chrome 브라우저에 빨간색으로 안전하지 않음이 표시됩니다. 이는 이 인증서가 당사에서 자체 제작했으며 제3자 기관에서 확인하지 않았기 때문에 경고입니다. 나타날 것입니다. 다음 블로그에서 공인인증서 신청방법을 소개해드리겠습니다. Chrome 브라우저에서 개발자 모드를 열면 아래와 같이 보안 페이지에서 현재 페이지의 인증서 정보를 확인할 수 있습니다.

 http 요청:
http 요청:
 https 요청:
https 요청:


위 내용은 nodejs express를 사용하여 자체 서명된 https 서버를 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!