Vue 상위 구성 요소와 하위 구성 요소 간의 통신을 구현하는 방법
이번에는 Vue 부모와 자식 컴포넌트 간의 통신을 구현하는 방법과 Vue 부모와 자식 컴포넌트 간의 통신을 구현하기 위한 주의 사항에 대해 설명하겠습니다. 다음은 실제 사례입니다.
구성 요소는 vue.js의 가장 강력한 기능 중 하나이며 구성 요소 인스턴스의 범위는 서로 독립적입니다. 즉, 서로 다른 구성 요소 간의 데이터가 서로 참조할 수 없습니다. 그러면 컴포넌트 간 통신 방법이 Vue의 핵심 지식이 되었습니다. 이 기사에서는 $ref 및 $emit props의 지식 포인트를 통해 상위 구성 요소와 하위 구성 요소 간의 통신을 구현하는 방법을 설명합니다.
통신 구현 방법에 대해 이야기하기 전에 먼저 예제의 기반으로 father.vue와 child.vue 두 가지 구성 요소를 구축해 보겠습니다.
//父组件
<template>
<p>
<h1>我是父组件!</h1>
<child></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
}
</script>//子组件 <template> <h3>我是子组件!</h3> </template> <script> </script>
이 두 부분의 코드는 매우 명확합니다. 상위 구성 요소는 가져오기를 통해 하위 구성 요소를 가져오고 이를 구성 요소 속성에 등록합니다. 그러면 하위 구성 요소는

효과 예 1
1 통신은 props
를 통해 이루어집니다. 하위 구성 요소의 props 옵션은 상위 구성 요소로부터 데이터를 받을 수 있습니다. 맞습니다. Prop은 단방향으로만 바인딩됩니다. 즉, 상위 구성 요소에서 하위 구성 요소로만 전달할 수 있으며 반대 방향으로는 전달할 수 없습니다. 전달 방식도 두 가지로 나뉜다.
(1) 정적 전달
하위 컴포넌트는 props 옵션을 통해 커스텀 속성을 선언하고, 상위 컴포넌트는 이 속성을 하위 컴포넌트에 전달한다. .
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child message="我是子组件一!"></child> //通过自定义属性传递数据
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
}
</script> <!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
props: ['message'] //声明一个自定义的属性
}
</script>(2) 동적 전송
우리는 위와 같이 props에 정적 값을 전달할 수 있다는 것을 이미 알고 있지만, 더 많은 경우 동적 데이터가 필요합니다. 이는 v-bind를 사용하여 달성할 수 있습니다. v-bind를 통해 props의 사용자 정의 속성을 바인딩하면 전달되는 내용은 정적 string이 아니며 표현식, 부울 값, 객체 등 모든 유형의 값이 될 수 있습니다.
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child message="我是子组件一!"></child>
<!-- 这是一个 JavaScript 表达式而不是一个字符串。-->
<child v-bind:message="a+b"></child>
<!-- 用一个变量进行动态赋值。-->
<child v-bind:message="msg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
data() {
return {
a:'我是子组件二!',
b:112233,
msg: '我是子组件三!'+ Math.random()
}
}
}
</script> <!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
props: ['message']
}
</script>효과는 다음과 같습니다:

예제 효과 2
2 통신은 $ref
을 통해 이루어집니다. ref에 대한 공식적인 설명은 다음과 같습니다. ref는 요소 또는 하위 구성 요소를 등록하는 데 사용됩니다. 정보. 참조 정보는 상위 컴포넌트의 $refs 객체에 등록됩니다.
이해가 안 되시죠? 정상입니다. 저도 이해할 수 없습니다. 그건 어떻게 이해해야 할까요? 내 설명을 살펴보세요.
ref가 하위 구성 요소에 사용되면 하위 구성 요소에 대한 인덱스로 이해될 수 있는 구성 요소 인스턴스를 가리킵니다. 속성과 메소드는 하위 구성 요소에 정의되어 있습니다.
일반 DOM 요소에 ref를 사용하면 참조는 DOM 요소를 가리킨다. $ref를 통해 DOM의 속성 컬렉션을 얻을 수 있고, JQ와 유사한 DOM 요소에 쉽게 접근할 수 있다. 선택자.
$ref를 통해 어떻게 소통할 수 있나요? 다음으로 $ref를 사용하여 위 prop에 의해 구현된 함수를 구현하겠습니다.
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child ref="msg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
mounted: function () {
console.log( this.$refs.msg);
this.$refs.msg.getMessage('我是子组件一!')
}
}
</script> <!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
data(){
return{
message:''
}
},
methods:{
getMessage(m){
this.message=m;
}
}
}
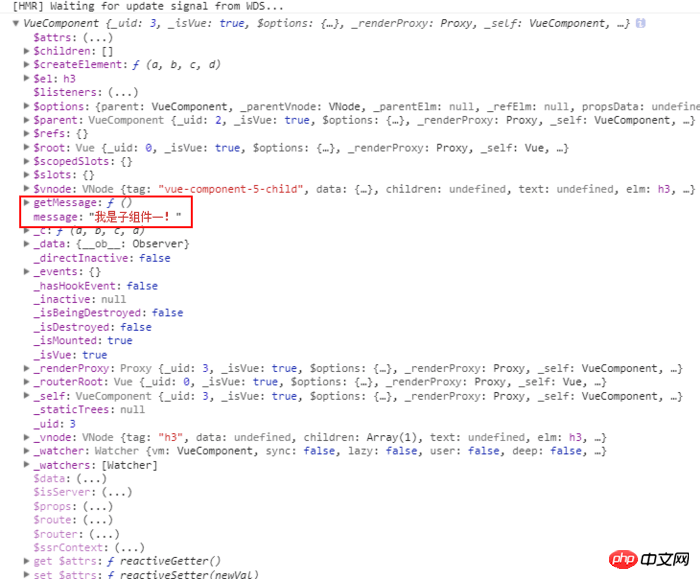
</script>위 코드에서 ref='msg'를 통해 하위 구성 요소 하위 인스턴스가 $ref를 가리킬 수 있음을 알 수 있으며, .msg.getMessage () 하위 구성요소의 getMessage 메소드를 호출하고 매개변수를 하위 구성요소에 전달합니다. 다음은 "console.log(this.$refs.msg);"에 의해 인쇄된 내용으로, ref를 통해 얻는 내용을 모든 사람이 더 잘 이해할 수 있도록 해줍니다.

console.log
최종 효과는 다음과 같습니다. 다음과 같습니다:

효과 3 예시
여기에 추가해야 할 한 가지 사항은 prop과 $ref의 차이점입니다.
prop는 데이터 전송에 중점을 두고 하위 구성 요소의 속성과 메서드를 호출할 수 없습니다. . 기사 컴포넌트를 생성할 때 제목과 내용을 사용자 정의하는 등의 사용 시나리오에는 prop을 사용하는 것이 가장 적합합니다.
$ref 着重于索引,主要用来调用子组件里的属性和方法,其实并不擅长数据传递。而且ref用在dom元素的时候,能使到选择器的作用,这个功能比作为索引更常有用到。
3.通过$emit 实现通信
上面两种示例主要都是父组件向子组件通信,而通过$emit 实现子组件向父组件通信。
对于$emit官网上也是解释得很朦胧,我按我自己的理解是这样的:
vm.$emit( event, arg )
$emit 绑定一个自定义事件event,当这个这个语句被执行到的时候,就会将参数arg传递给父组件,父组件通过@event监听并接收参数。
<template>
<p>
<h1>{{title}}</h1>
<child @getMessage="showMsg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
data(){
return{
title:''
}
},
methods:{
showMsg(title){
this.title=title;
}
}
}
</script><template>
<h3>我是子组件!</h3>
</template>
<script>
export default {
mounted: function () {
this.$emit('getMessage', '我是父组件!')
}
}
</script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
怎样使用nodejs express配置自签名https服务器
위 내용은 Vue 상위 구성 요소와 하위 구성 요소 간의 통신을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 차세대 광섬유 광대역 기술 - 50G PON
Apr 20, 2024 pm 09:22 PM
차세대 광섬유 광대역 기술 - 50G PON
Apr 20, 2024 pm 09:22 PM
이전 기사(링크)에서 Xiao Zaojun은 ISDN, xDSL에서 10GPON에 이르는 광대역 기술 개발 과정을 소개했습니다. 오늘은 다가오는 차세대 광섬유 광대역 기술인 50GPON에 대해 이야기하겠습니다. █F5G 및 F5G-A 50GPON을 소개하기 전에 F5G 및 F5G-A에 대해 이야기하겠습니다. 2020년 2월 ETSI(유럽전기통신표준협회)는 10GPON+FTTR, Wi-Fi6, 200G 광전송/집합, OXC 등 기술을 기반으로 하는 고정형 통신 네트워크 기술 시스템을 추진하고 이를 F5G라고 명명했습니다. 네트워크 통신 기술(The5th GenerationFixednetworks)입니다. F5G는 고정 네트워크입니다
 Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
많은 사용자가 win10에서 일부 게임을 플레이할 때 화면이 멈추거나 화면이 흐려지는 등의 문제에 항상 직면합니다. 이때 다이렉트 플레이 기능을 켜면 문제를 해결할 수 있으며 기능 작동 방법도 매우 간단합니다. 이전 버전의 win10 컴포넌트 다이렉트플레이 설치 방법 1. 검색 상자에 "제어판"을 입력하고 엽니다. 2. 보기 방법으로 큰 아이콘을 선택합니다. 3. "프로그램 및 기능"을 찾습니다. 4. 활성화 또는 활성화하려면 왼쪽을 클릭합니다. Win 기능 끄기 5. 여기에서 이전 버전을 선택하세요. 확인란을 선택하세요.
 Vue와 서버 간 통신 분석: 네트워크 연결 끊김 처리 방법
Aug 10, 2023 am 10:55 AM
Vue와 서버 간 통신 분석: 네트워크 연결 끊김 처리 방법
Aug 10, 2023 am 10:55 AM
Vue 서버 측 통신 분석: 네트워크 중단 처리 전략 소개: 현대 웹 개발에서 Vue.js는 널리 사용되는 프런트 엔드 프레임워크가 되었습니다. 그러나 네트워크 환경의 불안정성으로 인해 연결 끊김 처리는 우리가 고려해야 할 중요한 문제입니다. 이 기사에서는 Vue에서 네트워크 연결 끊김을 처리하는 방법을 분석하고 해당 코드 예제를 제공합니다. 1. 연결 끊김 상황 분석 네트워크 상태가 좋으면 Vue는 Ajax 요청이나 WebSocket을 통해 서버와 통신할 수 있습니다. 하지만,
 PHP 및 P2P 프로토콜을 통해 지점 간 통신을 달성하는 방법
Jul 28, 2023 pm 10:13 PM
PHP 및 P2P 프로토콜을 통해 지점 간 통신을 달성하는 방법
Jul 28, 2023 pm 10:13 PM
PHP 및 P2P 프로토콜을 통해 지점 간 통신을 구현하는 방법 인터넷의 발전과 함께 P2P(Peer-to-Peer) 통신이 점차 중요한 통신 방법이 되었습니다. 전통적인 클라이언트-서버 통신 방식에 비해 P2P 통신은 안정성과 확장성이 더 좋습니다. 이 기사에서는 P2P 프로토콜과 함께 PHP를 사용하여 P2P 통신을 구현하는 방법을 소개하고 해당 코드 예제를 제공합니다. 먼저, P2P 통신의 기본 원리를 이해해야 합니다. P2P 프로토콜을 사용하면 여러 컴퓨터에서 직접
 무선 마우스의 개발 역사
Jun 12, 2024 pm 08:52 PM
무선 마우스의 개발 역사
Jun 12, 2024 pm 08:52 PM
원제: "무선 마우스는 어떻게 무선이 되나요?" 》무선 마우스는 점차 오늘날 사무용 컴퓨터의 표준 기능이 되었습니다. 이제 더 이상 긴 코드를 끌 필요가 없습니다. 그런데 무선 마우스는 어떻게 작동하나요? 오늘은 No.1 무선 마우스의 개발 역사에 대해 알아보겠습니다. 무선 마우스가 이제 40년이 되었다는 사실을 알고 계셨나요? 1984년에 로지텍이 세계 최초의 무선 마우스를 개발했는데, 이 무선 마우스는 적외선을 신호로 사용했습니다. 캐리어는 아래 사진처럼 생겼다고 하는데 나중에 성능상의 문제로 실패했습니다. 10년 후인 1994년이 되어서야 로지텍은 마침내 27MHz에서 작동하는 무선 마우스를 성공적으로 개발했습니다. 이 27MHz 주파수는 오랫동안 무선 마우스가 되었습니다.
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
Win10 이전 버전 구성요소는 일반적으로 기본적으로 닫혀 있으므로 사용자가 직접 설정해야 합니다. 먼저 작업은 아래 단계를 따르기만 하면 됩니다. 1. 시작을 클릭한 다음 "Win 시스템"을 클릭합니다. 2. 클릭하여 제어판으로 들어갑니다. 3. 그런 다음 아래 프로그램을 클릭합니다. 4. "Win 기능 활성화 또는 끄기"를 클릭합니다. 5. 여기에서 원하는 것을 선택할 수 있습니다. 열기 위해
 광대역 인터넷 기술의 간략한 역사
Apr 16, 2024 am 09:00 AM
광대역 인터넷 기술의 간략한 역사
Apr 16, 2024 am 09:00 AM
오늘날의 디지털 시대에 광대역은 우리 각자와 모든 가족에게 필수품이 되었습니다. 그것이 없으면 우리는 불안하고 불안할 것입니다. 그렇다면 광대역의 기술 원리를 알고 계시나요? 최초의 56k "cat" 전화 접속부터 현재의 기가비트 도시 및 기가비트 가정에 이르기까지 광대역 기술은 어떤 변화를 겪었습니까? 오늘 기사에서는 '광대역 이야기'에 대해 좀 더 자세히 살펴보겠습니다. █xDSL과 ISDN 사이의 인터페이스를 본 적이 있습니까? 70, 80년대에 태어난 많은 친구들이 이 작품을 본 적이 있고 매우 친숙할 것이라고 생각합니다. 맞습니다. 이것은 우리가 처음 인터넷을 접했을 때 "전화 접속"을 위한 인터페이스였습니다. 그것은 20여 년 전, 샤오자오쥔이 아직 대학에 다닐 때의 일이다. 나는 인터넷 서핑을 하기 위해




