Angular 네트워크 요청을 캡슐화하는 방법
이번에는 Angular 네트워크 요청을 캡슐화하는 방법과 Angular 네트워크 요청을 캡슐화할 때 주의 사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다. 살펴보겠습니다.
여기서는 내 자신의 네트워크 요청 캡슐화에 대해 이야기하겠습니다. 어떤 의미에서는 추가 세부 사항을 추가할 필요가 없습니다. 그러나 약간의 코드 집착이 있을 수 있습니다. 나는 내 자신의 스타일을 좋아해서 이 여분의 것을 가지고 있습니다.
Angular의 네트워크 요청
Angular의 자체 네트워크 요청은 다음과 같습니다.
url은 네트워크 요청 주소를 나타냅니다.
param network요청 매개변수
네트워크 요청 구성, 예: request first class
this.http.post(url, param, config).subscribe(
(res) => {
//...请求成功
}, (err) => {
//...请求失败
}, () => {
//...请求完成
}
);모든 요청을 작성해야 한다고 느낄 때가 많습니다. subscribe 내부의 매개변수는 매우 번거롭거나 마음에 들지 않기 때문에 보통 새로운 서비스를 직접 캡슐화합니다. 동시에 네트워크 요청이 필요한 각 구성 요소에 대해 새로운 인터페이스 인터페이스가 구현됩니다. 이들 중 대부분은 Java 언어에서 파생된 디자인 아이디어입니다.
네트워크 인터페이스
여기에서 네트워크 인터페이스를 생성하여 네트워크 요청의 콜백을 완료하세요.
export interface OnHttpImp {
onResult(result: HttpResult, code?: number): void;
onError?(err:any): void;
onComplete?(): void;
}
export class HttpResult {
code?: number;
data?: any;
msg?: string;
}OnHttpImp 인터페이스는 onResult, onError 및 onComplete라는 세 가지 메소드를 생성합니다. OnComplete 및 onError는 구현할 필요가 없으며 onResult는 구현해야 합니다. 여기에 있는 세 가지 함수는 http의 세 가지 콜백을 완료하는 데 사용됩니다.
그러면 위의 네트워크 요청을 새로운 서비스 CommonService로 이동할 수 있으며 다음과 같이 됩니다.
public post(url: string, param: FormData, callback: OnHttpImp, code?: number) {
url = Config.base + url;
const headers = new Headers();
headers.append('Content-Type', 'application/x-www-form-urlencoded');
this.http.post(url, param, {}).subscribe(
(res) => {
if (code) {
callback.onResult(res, code);
} else {
callback.onResult(res);
}
}, (err) => {
console.log(url + '===>' + JSON.stringify(err));
}, () => {
if (callback.onComplete) {
callback.onComplete();
}
}
);
}여기서 url과 매개변수를 설명할 필요가 없습니다. 콜백은 OnHttpImp의 인스턴스이며 해당 기능입니다. 네트워크를 연결하는 것은 요청에 의해 반환된 데이터를 해당 구성요소로 콜백함으로써 데이터 처리와 네트워크 요청을 서로 분리할 수 있다는 것입니다. 코드는 구성 요소에서 여러 요청을 보낼 때 데이터를 구별하는 데 사용되는 식별자입니다.
HttpResult는 네트워크 요청에서 데이터를 반환하는 클래스입니다. 이는 데이터 처리를 용이하게 하는 데 사용되며 자신의 데이터 반환 유형에 따라 적절하게 사용자 정의하고 캡슐화할 수 있습니다.
이라는 구성 요소는 먼저 코드를 살펴보세요.
export class LoginComponent implements OnInit, OnHttpImp {
public validateForm: FormGroup;
public username_control: AbstractControl;
public password_control: AbstractControl;
constructor(private fb: FormBuilder,
private http: HttpUtil) {
}
ngOnInit() {
this.validateForm = this.fb.group({
'userName': [null, [Validators.required]],
'password': [null, [Validators.required]],
remember: [true],
});
this.username_control = this.validateForm.controls['userName'];
this.password_control = this.validateForm.controls['password'];
}
_submitForm() {
const params = new FormData();
const md5 = new Md5();
const password = md5.appendStr(this.password_control.value).end();
params.set('username', this.username_control.value);
params.set('password', password.toString());
this.http.post('/user/login', params, this);
}
onResult(result: HttpResult, code?: number): void {
//如果多个网络请求,需要传入code值,根据code值来判断请求来源
//swthch(code){
// case 100:
//
// break;
//}
// 如果单个请求,直接处理请求结果。
// console.log(result)
}
}위의 http 요청에 의해 전송된 OnHttpImp 개체는 이것이며, 이는 LoginComponnt 구성 요소가 OnHttpImp 인터페이스를 구현한 다음 onResult 함수를 구현해야 함을 의미합니다. , onError 및 onComplete.
이렇게 하면 http 요청과 데이터 처리가 분리될 수 있으며 코드의 가독성과 단순성이 크게 향상됩니다.
추가 캡슐화 방법
위 컴포넌트에서 네트워크 요청 호출 시 전달된 this를 통합 클래스 MCallback으로 대체하여 반환된 데이터를 균일하게 처리할 수 있습니다.
모든 네트워크 요청을 하나의 서비스에 넣고 메서드 이름을 호출하여 요청할 수 있습니다. 이렇게 하면 여러 네트워크 요청을 결합할 수 있지만 개인적으로 좀 과도하게 캡슐화되어 있다고 생각합니다.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
nodejs express를 사용하여 자체 서명된 https 서버를 구성하는 방법
위 내용은 Angular 네트워크 요청을 캡슐화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7669
7669
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 73
73
 19
19
 Windows 11에서 MTU 크기를 조정하는 방법
Aug 25, 2023 am 11:21 AM
Windows 11에서 MTU 크기를 조정하는 방법
Aug 25, 2023 am 11:21 AM
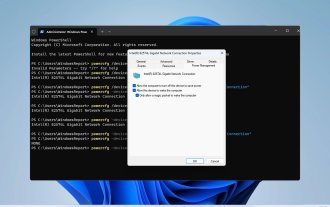
Windows 11에서 갑자기 인터넷 연결 속도가 느려지는 것을 경험하고 책에 있는 모든 방법을 시도했다면 아마도 네트워크와는 아무 관련이 없고 최대 전송 단위(MTU)와 관련이 있을 것입니다. 시스템이 잘못된 MTU 크기로 데이터를 보내거나 받으면 문제가 발생할 수 있습니다. 이 게시물에서는 원활하고 중단 없는 인터넷 연결을 위해 Windows 11에서 MTU 크기를 변경하는 방법을 알아봅니다. Windows 11의 기본 MTU 크기는 얼마입니까? Windows 11의 기본 MTU 크기는 허용되는 최대값인 1500입니다. MTU는 최대 전송 단위를 나타냅니다. 네트워크에서 보내거나 받을 수 있는 최대 패킷 크기입니다. 모든 지원 네트워크
![WLAN 확장 모듈이 중지되었습니다. [수정]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN 확장 모듈이 중지되었습니다. [수정]
Feb 19, 2024 pm 02:18 PM
WLAN 확장 모듈이 중지되었습니다. [수정]
Feb 19, 2024 pm 02:18 PM
Windows 컴퓨터의 WLAN 확장 모듈에 문제가 있는 경우 인터넷 연결이 끊어질 수 있습니다. 이러한 상황은 종종 좌절감을 주지만 다행히도 이 문서에서는 이 문제를 해결하고 무선 연결이 다시 제대로 작동하도록 하는 데 도움이 될 수 있는 몇 가지 간단한 제안 사항을 제공합니다. WLAN 확장성 모듈 복구가 중지되었습니다. Windows 컴퓨터에서 WLAN 확장성 모듈의 작동이 중지된 경우 다음 제안에 따라 문제를 해결하십시오. 네트워크 및 인터넷 문제 해결사를 실행하여 무선 네트워크 연결을 비활성화했다가 다시 활성화하십시오. WLAN 자동 구성 서비스 다시 시작 전원 옵션 수정 수정 고급 전원 설정 네트워크 어댑터 드라이버 재설치 일부 네트워크 명령 실행 이제 자세히 살펴보겠습니다.
 win11 DNS 서버 오류를 해결하는 방법
Jan 10, 2024 pm 09:02 PM
win11 DNS 서버 오류를 해결하는 방법
Jan 10, 2024 pm 09:02 PM
인터넷에 접속하려면 인터넷에 연결할 때 올바른 DNS를 사용해야 합니다. 마찬가지로 잘못된 DNS 설정을 사용하면 DNS 서버 오류가 발생합니다. 이때 네트워크 설정에서 자동으로 DNS를 가져오도록 선택하여 문제를 해결할 수 있습니다. 솔루션. win11 네트워크 DNS 서버 오류 해결 방법 방법 1: DNS 재설정 1. 먼저 작업 표시줄에서 시작을 클릭하여 들어가서 "설정" 아이콘 버튼을 찾아 클릭합니다. 2. 그런 다음 왼쪽 열에서 "네트워크 및 인터넷" 옵션 명령을 클릭합니다. 3. 그런 다음 오른쪽에서 "이더넷" 옵션을 찾아 클릭하여 들어갑니다. 4. 그 후 DNS 서버 할당에서 "편집"을 클릭하고 마지막으로 DNS를 "자동(D)"으로 설정합니다.
 Chrome, Google 드라이브 및 사진에서 '네트워크 오류 실패' 다운로드를 수정하세요!
Oct 27, 2023 pm 11:13 PM
Chrome, Google 드라이브 및 사진에서 '네트워크 오류 실패' 다운로드를 수정하세요!
Oct 27, 2023 pm 11:13 PM
"네트워크 오류 다운로드 실패" 문제란 무엇입니까? 솔루션을 살펴보기 전에 먼저 "네트워크 오류 다운로드 실패" 문제가 무엇을 의미하는지 이해해 보겠습니다. 이 오류는 일반적으로 다운로드 중에 네트워크 연결이 중단될 때 발생합니다. 인터넷 연결이 약하거나 네트워크 정체 또는 서버 문제 등 다양한 이유로 인해 발생할 수 있습니다. 이 오류가 발생하면 다운로드가 중지되고 오류 메시지가 표시됩니다. 네트워크 오류로 인해 다운로드 실패를 수정하는 방법은 무엇입니까? "네트워크 오류 다운로드 실패"가 발생하면 필요한 파일에 액세스하거나 다운로드하는 데 방해가 될 수 있습니다. Chrome과 같은 브라우저를 사용하든 Google 드라이브 및 Google 포토와 같은 플랫폼을 사용하든 이 오류가 나타나 불편을 끼칠 수 있습니다. 다음은 이 문제를 탐색하고 해결하는 데 도움이 되는 사항입니다.
 수정: WD My Cloud가 Windows 11의 네트워크에 표시되지 않습니다.
Oct 02, 2023 pm 11:21 PM
수정: WD My Cloud가 Windows 11의 네트워크에 표시되지 않습니다.
Oct 02, 2023 pm 11:21 PM
WDMyCloud가 Windows 11의 네트워크에 표시되지 않으면 특히 백업이나 기타 중요한 파일을 저장하는 경우 큰 문제가 될 수 있습니다. 이는 네트워크 저장소에 자주 액세스해야 하는 사용자에게는 큰 문제가 될 수 있으므로 오늘 가이드에서는 이 문제를 영구적으로 해결하는 방법을 알려 드리겠습니다. WDMyCloud가 Windows 11 네트워크에 표시되지 않는 이유는 무엇입니까? MyCloud 장치, 네트워크 어댑터 또는 인터넷 연결이 올바르게 구성되지 않았습니다. SMB 기능이 컴퓨터에 설치되어 있지 않습니다. Winsock의 일시적인 결함으로 인해 이 문제가 발생할 수 있습니다. 내 클라우드가 네트워크에 표시되지 않으면 어떻게 해야 합니까? 문제 해결을 시작하기 전에 몇 가지 예비 점검을 수행할 수 있습니다.
 Windows 10에서 인터넷에 접속할 수 없을 때, 지구가 오른쪽 하단에 표시된다면 어떻게 해야 하나요? Win10에서 지구가 인터넷에 접속할 수 없는 문제에 대한 다양한 해결책
Feb 29, 2024 am 09:52 AM
Windows 10에서 인터넷에 접속할 수 없을 때, 지구가 오른쪽 하단에 표시된다면 어떻게 해야 하나요? Win10에서 지구가 인터넷에 접속할 수 없는 문제에 대한 다양한 해결책
Feb 29, 2024 am 09:52 AM
이 문서에서는 Win10 시스템 네트워크에 지구본 기호가 표시되지만 인터넷에 액세스할 수 없는 문제에 대한 해결 방법을 소개합니다. 이 기사에서는 독자가 지구에서 인터넷에 액세스할 수 없다는 것을 보여주는 Win10 네트워크 문제를 해결하는 데 도움이 되는 자세한 단계를 제공할 것입니다. 방법 1: 직접 재시작 먼저 네트워크 케이블이 제대로 연결되어 있지 않은지, 광대역 연결이 지연되는지 확인하세요. 이 경우 라우터나 광 모뎀을 재시작해야 합니다. 컴퓨터에서 수행 중인 중요한 작업이 없으면 컴퓨터를 직접 다시 시작할 수 있습니다. 대부분의 사소한 문제는 컴퓨터를 다시 시작하면 빠르게 해결될 수 있습니다. 광대역이 연체되지 않고 네트워크가 정상이라고 판단된다면 그것은 또 다른 문제이다. 방법 2: 1. [Win] 키를 누르거나 왼쪽 하단에 있는 [시작 메뉴]를 클릭합니다. 메뉴 항목이 열리면 전원 버튼 위에 있는 기어 아이콘을 클릭합니다.
 Windows 11에서 Wake on LAN을 활성화/비활성화하는 방법
Sep 06, 2023 pm 02:49 PM
Windows 11에서 Wake on LAN을 활성화/비활성화하는 방법
Sep 06, 2023 pm 02:49 PM
Wake on LAN은 최대 절전 모드 또는 절전 모드에서 컴퓨터를 원격으로 깨울 수 있는 Windows 11의 네트워크 기능입니다. 일반 사용자는 자주 사용하지 않지만 이 기능은 유선 네트워크를 사용하는 네트워크 관리자와 고급 사용자에게 유용하며 오늘은 설정 방법을 보여드리겠습니다. 내 컴퓨터가 Wake on LAN을 지원하는지 어떻게 알 수 있나요? 이 기능을 사용하려면 컴퓨터에 다음이 필요합니다. PC를 원격으로 절전 모드에서 깨울 수 있도록 ATX 전원 공급 장치에 연결해야 합니다. 액세스 제어 목록을 생성하여 네트워크의 모든 라우터에 추가해야 합니다. 네트워크 카드는 Wake-up-On-LAN 기능을 지원해야 합니다. 이 기능이 작동하려면 두 컴퓨터가 모두 동일한 네트워크에 있어야 합니다. 대부분의 이더넷 어댑터는
 Windows 11에서 네트워크 연결 세부 정보 및 상태를 확인하는 방법
Sep 11, 2023 pm 02:17 PM
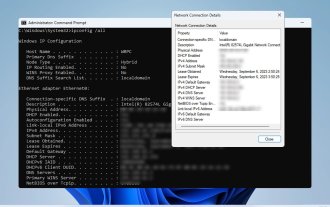
Windows 11에서 네트워크 연결 세부 정보 및 상태를 확인하는 방법
Sep 11, 2023 pm 02:17 PM
네트워크 연결이 제대로 작동하는지 확인하거나 문제를 해결하려면 Windows 11에서 네트워크 연결 세부 정보를 확인해야 하는 경우가 있습니다. 이렇게 하면 IP 주소, MAC 주소, 링크 속도, 드라이버 버전 등 다양한 정보를 볼 수 있으며, 이 가이드에서는 그 방법을 보여 드리겠습니다. Windows 11에서 네트워크 연결 세부 정보를 찾는 방법은 무엇입니까? 1. "설정" 앱을 사용하고 + 키를 눌러 Windows 설정을 엽니다. WindowsI 다음으로 왼쪽 창에서 네트워크 및 인터넷으로 이동하여 네트워크 유형을 선택합니다. 우리의 경우 이것은 이더넷입니다. 무선 네트워크를 사용하는 경우 대신 Wi-Fi 네트워크를 선택하세요. 화면 하단에 표시되어야합니다




