이 글은 주로 파일 드래그 앤 드롭 이벤트를 구현하기 위한 자바스크립트를 자세하게 소개하고 있으며, 관심 있는 친구들이 참고할 수 있습니다.
이 글의 예시는 파일 드래그 앤 드롭을 구현하는 자바스크립트의 구체적인 코드를 공유합니다. 참고로 구체적인 내용은 다음과 같습니다.
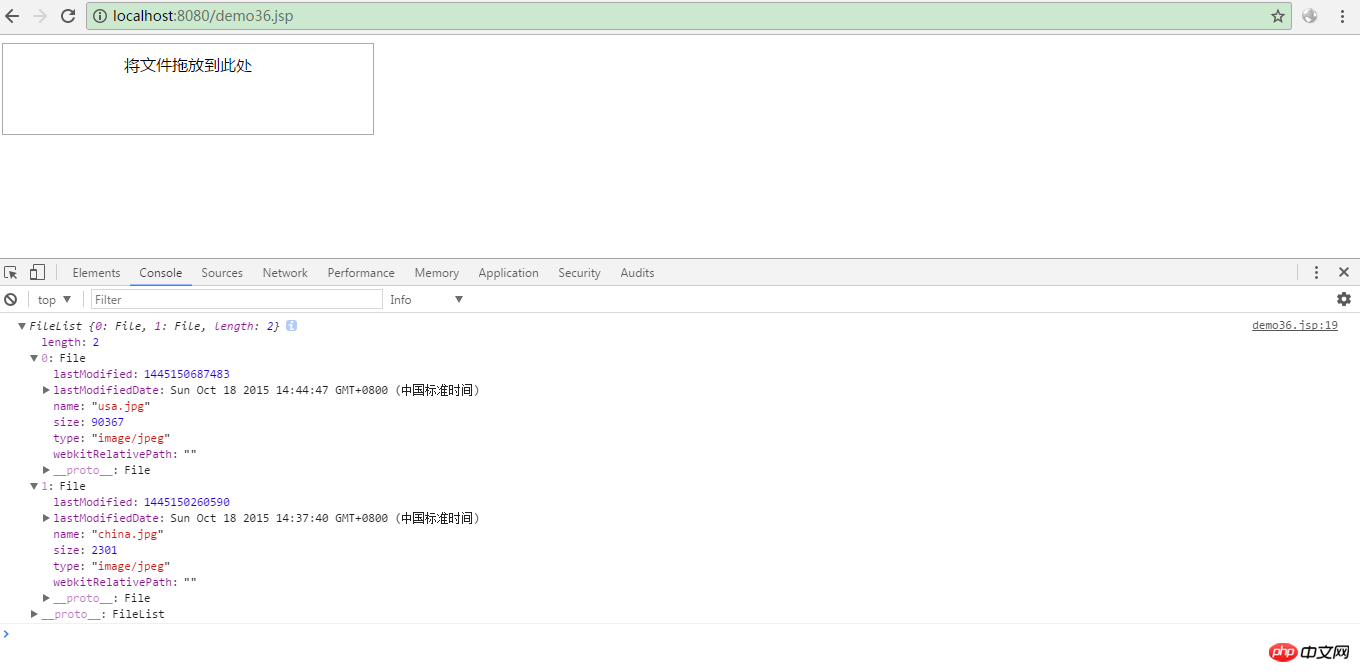
1. 렌더링:

2. 소스 코드
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>위 내용은 나중에 도움이 되길 바랍니다. .
관련 기사:
크로스 도메인 요청을 구현하는 Vue-cli 개발 환경 방법
Vue-cli 웹팩 모바일 터미널 자동 빌드 렘 문제에 대한 자세한 설명
위 내용은 Javascript는 파일 드래그 앤 드롭 이벤트를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!