vue2를 사용하여 장바구니 및 주소 선택 기능 구현
이 글에서는 주로 vue2를 사용하여 장바구니 구현과 주소 선택 기능을 소개하고 있는데, 필요한 친구들은 참고하시면 됩니다.
먼저, Vue 기본 js 작성 방법
new Vue({
el:"#app",
//模型
data:{
},
filters:{
},
mounted:function(){
this.$nextTick(function(){
//初始化调用
});
},
computed:{
//实时计算
},
methods:{
}
});v-for
<li v-for="(item,index) in productList">
<p class="item-name">{{item.productName}}</p>
</li>v-model
(실시간 업데이트)
<input type="text" value="0" disabled v-model="item.productQuantity">
<p class="item-price-total">{{item.productQuantity}}</p>v-bind
<a href="javascript:;" class="item-check-btn" v-bind:class="{'check':item.checked}">
<!--可通过更改item.checked的值设置是否选中-->
<!--必须用v-bind 不可直接在class里面直接使用{{}}-->
<!--v-bind:class= 可简写为 :class= -->필터 사용법
1.html 참조 Method
<p class="item-price">{{item.productPrice | money('元')}}</p>2. Filter
filters:{
formatMoney:function(value,type){
return "¥"+value.toFixed(2)+ type;
}
},3. 전역 필터(새 Vue 외부에 작성)
Vue.filter("money",function(value,type){
return "¥"+value.toFixed(2) + type; //保留两位小数 结果eg:¥19.00元
});메소드에서 메소드 호출:
@click="method(param)" //或者 @click="delFlag=false" @click="limitNum=addressList.length"
계산된 실시간 계산
다음과 같이 기본적으로 세 개의 데이터가 표시됩니다. 모두 표시하려면 더보기를 클릭하세요.
<li v-for="(item,index) in filterAddress">
<p class="shipping-addr-more">
<a class="addr-more-btn up-down-btn" href="javascript:" @click="limitNum=addressList.length">
more
<i class="i-up-down">
<i class="i-up-down-l"></i>
<i class="i-up-down-r"></i>
</i>
</a>
</p>
data:{
limitNum:3
},
computed:{
filterAddress:function(){
return this.addressList.slice(0,this.limitNum);
}
},먼저 하나 또는 두 개의 전형적인 예를 제시하겠습니다
1 다음은 원형 카드의 클릭 선택을 구현합니다
<li v-for="(item,index) in filterAddress" v-bind:class="{'check':index==currentIndex}"
@click="currentIndex=index">
<!--其中currentIndex在js里需要定义-->. 2. 다음은 고정 카드의 클릭 선택을 구현합니다
<ul>
<li v-bind:class="{'check':shippingMethod==1}" @click="shippingMethod=1">
<p class="name">标准配送</p>
<p class="price">Free</p>
</li >
<li v-bind:class="{'check':shippingMethod==2}" @click="shippingMethod=2">
<p class="name">高级配送</p>
<p class="price">180</p>
</li>
</ul>
<!--其中shippingMethod在js里需要定义-->주제 외: 초보자이므로 조금 배우고 보조 팝업 상자 마스크 레이어의 작성 방법을 기록하겠습니다
<p class="md-overlay" v-if="delFlag"></p>
Vue2의 js 구문은 쉽게 참조할 수 있도록 게시되었습니다.
1. End 메서드를 호출한 후
var _this = this;
this.$http.get("data/address.json").then(function(response){
_this.addressList = response; //这里不能直接用this 此this非彼this 所以只能声明_this
});
//以下为ES6写法,就可以直接用this了
let _this = this; //没用,就放这看看~
this.$http.get("data/cartData.json",{"id":123}).then(res=>{
this.productList = res.data.result.list;
});2. forEach 루프
this.productList.forEach(function(item,index){
if(typeof item.checked == 'undefined'){
//如果item中没有checked属性 在item对象中添加checked属性,值为true
_this.$set(item,"checked",true);//局部注册
Vue.set(item,"checked",true);//全局注册
}
});위 내용은 모두에게 도움이 되기를 바랍니다. 앞으로도 다들.
관련 기사:
Angular 5.x Study Notes Router 애플리케이션
vuex 프로젝트 구조 디렉토리 및 몇 가지 간단한 구성 소개의 차이점에 대한 자세한 설명
위 내용은 vue2를 사용하여 장바구니 및 주소 선택 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7414
7414
 15
15
 1359
1359
 52
52
 76
76
 11
11
 23
23
 19
19
 Windows 11에서 MAC 주소를 찾고 변경하는 방법
Apr 27, 2023 pm 04:04 PM
Windows 11에서 MAC 주소를 찾고 변경하는 방법
Apr 27, 2023 pm 04:04 PM
Windows 11에서 MAC 주소를 어디서 찾을 수 있는지, 어떻게 변경하는지 궁금하지만 아직 방법을 모르시나요? IP 주소를 숨길 수 있으므로 이 문서에서는 Windows 11의 장치 속성에서 사용자 지정 MAC 주소를 설정하는 간단한 단계를 제공합니다. MAC 주소를 변경할 수 있나요? Windows 컴퓨터의 기본 MAC 주소를 변경할 수 있지만 장치 제조업체에서는 예상치 못한 문제가 발생할 수 있으므로 변경하지 않는 것이 좋습니다. NIC(네트워크 인터페이스 컨트롤러)에서는 MAC 주소가 하드코딩되어 변경할 수 없지만 일부 드라이버에서는 이것이 가능할 수도 있습니다. 또한 사용자는 타사 프로그램을 사용하여 MAC 주소를 변경할 수도 있습니다.
 Windows 10/11에서 하나의 LAN 카드에 여러 IP 주소를 할당하는 방법
May 30, 2023 am 11:25 AM
Windows 10/11에서 하나의 LAN 카드에 여러 IP 주소를 할당하는 방법
May 30, 2023 am 11:25 AM
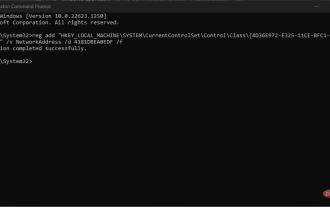
때로는 단일 LAN 카드에 여러 주소를 할당해야 하는 경우도 있습니다. 예를 들어 고유한 IP 주소로 여러 웹사이트를 실행해야 하거나 애플리케이션을 다른 IP 주소에 바인딩해야 하는 경우 등이 있습니다. 단일 네트워크 인터페이스 카드나 LAN 카드에 여러 주소를 할당하는 방법을 생각하고 있다면 이 문서가 도움이 될 것입니다. 아래 단계를 끝까지 따르시면 완료됩니다. 그럼 시작해 볼까요! 하나의 LAN 카드에 여러 IP 주소 할당 1단계: Windows+R 키를 함께 사용하여 실행 프롬프트를 열고 ncpa.cpl을 입력한 다음 Enter 키를 눌러 네트워크 연결 창을 엽니다. 2단계: 네트워크 어댑터 이더넷 또는 WiFi 옵션을 마우스 오른쪽 버튼으로 클릭하고 속성을 클릭합니다. 3단계: 속성 창에서
 Windows 10에서 ARP(주소 확인 프로토콜) 캐시를 지우는 방법
Apr 13, 2023 pm 07:43 PM
Windows 10에서 ARP(주소 확인 프로토콜) 캐시를 지우는 방법
Apr 13, 2023 pm 07:43 PM
ARP(주소 확인 프로토콜)는 MAC 주소를 IP 주소로 매핑하는 데 사용됩니다. 네트워크의 모든 호스트에는 자체 IP 주소가 있지만 NIC(네트워크 인터페이스 카드)에는 IP 주소가 아닌 MAC 주소가 있습니다. ARP는 IP 주소를 MAC 주소와 연결하는 데 사용되는 프로토콜입니다. 이러한 모든 항목은 수집되어 ARP 캐시에 저장됩니다. 매핑된 주소는 캐시에 저장되며 일반적으로 아무런 해를 끼치지 않습니다. 그러나 항목이 올바르지 않거나 ARP 캐시가 손상된 경우 연결 문제, 로드 문제 또는 오류가 발생할 수 있습니다. 따라서 ARP 캐시를 지우고 오류를 수정해야 합니다. 이 기사에서는 ARP 캐시를 지우는 방법에 대한 다양한 방법을 살펴보겠습니다. 방법
 설정 앱이나 라우터를 사용하여 iPhone에서 Mac 주소를 찾는 5가지 방법
Apr 13, 2023 pm 05:46 PM
설정 앱이나 라우터를 사용하여 iPhone에서 Mac 주소를 찾는 5가지 방법
Apr 13, 2023 pm 05:46 PM
인터넷에 연결된 모든 장치에는 물리적 주소와 인터넷 주소라는 두 가지 유형의 주소가 있습니다. 인터넷 주소는 전역적으로 장치를 찾는 반면, 물리적 주소는 로컬 네트워크에 연결된 특정 장치를 식별하는 데 도움이 됩니다. 이 물리적 주소를 기술적으로는 MAC 주소라고 하며, 귀하의 iPhone에 MAC 주소가 있는지 궁금하시다면, 그렇습니다. 모든 휴대폰(iPhone 포함)에는 고유한 MAC 주소가 있습니다. MAC 주소란 무엇입니까? 미디어 액세스 제어(MAC) 주소는 동일한 네트워크에 연결된 다른 장치에서 귀하의 장치를 식별하는 데 사용되는 고유한 표시기입니다. 인터넷에 연결할 수 있는 장치가 있으면 MAC 주소가 등록됩니다. 이 주소의 소유자는 다음과 같습니다.
 Windows 11에서 보조 IP 주소를 추가하는 방법
Apr 14, 2023 pm 04:10 PM
Windows 11에서 보조 IP 주소를 추가하는 방법
Apr 14, 2023 pm 04:10 PM
Windows 11에서 보조 IP 주소를 할당해야 하는 이유는 무엇입니까? 이제 가장 중요한 질문에 도달했습니다. Windows 11에서 보조 IP 주소를 하나 이상 할당해야 하는 이유는 무엇입니까? 기본 IP 주소를 가진 장치가 있고 다른 장치를 사용하고 싶다면 보조 장치를 추가해야 할 수도 있습니다. 이 외에도 다양한 SSL 웹사이트를 호스팅하는데도 사용됩니다. 짧은 시간에 많은 양의 이메일을 보내야 하는 경우에는 특정 시간 내에 하나의 IP 주소에서 보낼 수 있는 양에 제한이 있으므로 여러 개의 IP 주소를 얻는 것이 도움이 될 수 있습니다. 또한 일부 사용자는 스팸 필터에 의해 블랙리스트에 오르지 않도록 설정했습니다. 게다가 보조 추가
 vue2와 vue3의 라이프사이클 실행 순서의 차이점은 무엇입니까?
May 16, 2023 pm 09:40 PM
vue2와 vue3의 라이프사이클 실행 순서의 차이점은 무엇입니까?
May 16, 2023 pm 09:40 PM
vue2와 vue3의 라이프사이클 실행 순서 차이 라이프사이클 비교 vue2의 실행 순서 beforeCreate=>created=>beforeMount=>mounted=>beforeUpdate=>updated=>beforeDestroy=>destroyed vue3의 실행 순서 setup=>onBeforeMount= >onMounted=> onBeforeUpdate=>onUpdated=>onBeforeUnmount=&g
 Apple 애프터 서비스(Apple 애프터 서비스 지점 주소)
Jan 11, 2024 pm 10:30 PM
Apple 애프터 서비스(Apple 애프터 서비스 지점 주소)
Jan 11, 2024 pm 10:30 PM
Apple의 공식 A/S 전화번호: Apple의 24시간 서비스 센터 전화번호: 400-666-8800. Apple 휴대폰의 애프터 서비스 전화번호는 400-666-8800입니다. -627-2273. Apple의 고객 서비스 수동 서비스 핫라인은 판매 후 지원을 위한 400-627-2273입니다. 온라인 상점의 경우 400-666-8800이며 유일한 공식 Apple 전화 번호는 400-666-8800입니다. Apple의 고객 서비스 핫라인은 400-666-8800입니다. 이 번호로 전화하여 Apple 제품의 하드웨어, 소프트웨어 및 타사 액세서리에 대해 문의할 수 있습니다. Apple의 수동 고객 서비스는 24시간 서비스를 제공하지 않습니다. 서비스 시간은 오전 9시부터 오후 9시입니다(일요일은 오전 9시부터 오후 9시까지입니다).
 MS Word 문서에 화면 설명을 추가하는 방법
Apr 30, 2023 pm 10:19 PM
MS Word 문서에 화면 설명을 추가하는 방법
Apr 30, 2023 pm 10:19 PM
Word의 경우 모든 것을 일반 텍스트로 작성할 수 있거나 작성할 필요가 없습니다. 긴 설명 텍스트로 모든 것을 적으면 Word 문서가 지루하고 혼란스러울 수 있습니다. 물론 댓글 기능은 옵션입니다. 하지만 주석을 추가하는 것만으로도 문서가 너무 투박하고 무거워 보일 수 있습니다. 하지만 짧은 설명이 필요한 텍스트 위로 마우스를 가져가면 표시하려는 텍스트와 함께 그 위에 작은 상자가 나타나도록 하려면 어떻게 해야 할까요? 글쎄요, 이 문장을 스크린팁이라고 부를 수 있겠네요. 문서에 화면 설명을 삽입한 후 추가한 설명 텍스트를 보고 싶을 때마다 화면 설명이 삽입된 텍스트나 줄 위에 마우스를 올리면 됩니다. 이 문서에서는 동일한 목적을 달성하는 데 사용할 수 있는 두 가지 방법을 나열합니다. 따르다




