이번에는 Vue 구문 규칙 감지 오류를 처리하는 방법과 Vue 구문 규칙 감지 오류를 처리할 때 주의 사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
vue 프로젝트를 구축했는데, 가장 많이 나타나는 오류는 띄어쓰기, 들여쓰기, 각종 괄호 등이었습니다. 수정하는데 시간이 많이 걸렸습니다. 오전 내내 routing 구성이 작성되지 않았습니다.
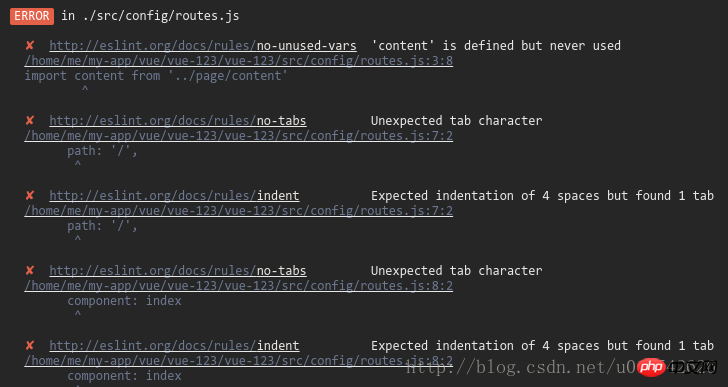
주요 오류는 다음과 같습니다.

공통 오류 보고를 가로채서 선택했습니다. 그 중 하나:
4개의 공백을 예상했는데 1개의 탭이 발견되었습니다
번역하면: 들여쓰기에 4개의 공백이 필요했지만 1개의 탭이 발견되었습니다. 즉, Vue가 쓰기 규칙을 감지하면 공백만 인식하고 탭 들여쓰기는 인식하지 못합니다. 이때 페이지 내용을 수정하고 탭을 공백으로 교체해야 하는데, 그러면 더 번거로운 일이 발생합니다. 이유를 찾고 해결 방법은 다음과 같습니다.
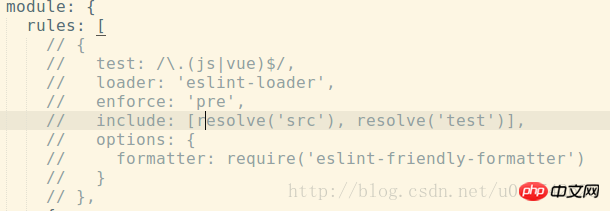
먼저 빌드 디렉터리에서 webpack.base.conf.js 파일을 찾아 규칙에서 이 섹션을 로그아웃합니다.

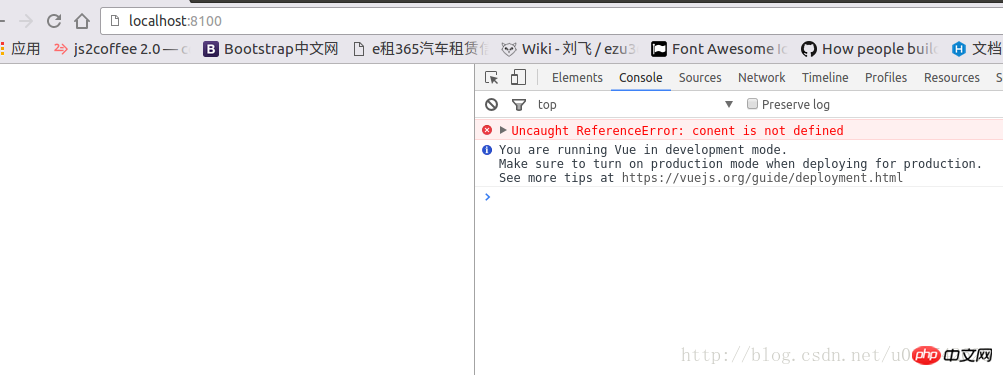
저장합니다. , 그리고 npm run dev 다시 살펴보세요: 
오류 보고서는 사라졌지만, 이 방법의 단점은 초기 단계에서 많은  문법 오류
문법 오류
두 번째, 이것은 또 다른 구성 파일
을 사용합니다: 테스트 디렉터리의 .eslintrc.js 파일(권장)
사용자 정의 규칙을 추가한 다음 모든 사람이 ESLint 규칙에 익숙해지도록 권장합니다
일부 규칙은 구성 파일에서 설정할 수 있습니다.
규칙에는 세 가지 오류 수준이 있습니다. "해제" 또는 0: 규칙을 끕니다. "extends
": "eslint:recommended"를 사용하여 권장 규칙을 활성화하고 몇 가지 일반적인 문제를 보고하세요. 이러한 권장 규칙은 아래 표시로 표시되어 있습니다. 위에 보고된 오류는 공백 들여쓰기와 관련이 있습니다. 관련 규칙 팁을 찾으세요.
그런 다음 규칙으로 이동하여 'no-mixed'를 수동으로 추가하세요. - space-and-tabs'를 선택한 다음 0으로 정의하여 규칙을 닫습니다
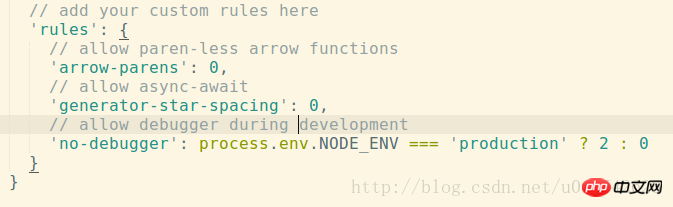
// 在这里添加自定义规则
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// 禁止空格和 tab 的混合缩进
'no-mixed-spaces-and-tabs':0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
}jQuery를 사용하여 임의의 색상을 얻는 방법
위 내용은 Vue 구문 규칙 감지 오류를 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!