Vue를 사용하여 AdminLTE 템플릿을 통합하는 방법
이번에는 Vue를 사용하여 AdminLTE 템플릿을 통합하는 방법과 Vue를 사용하여 AdminLTE 템플릿을 통합할 때 어떤 Notes가 있는지 보여드리겠습니다. 다음은 실제 사례입니다.
저번에는 로그인 인증 및 점프 문제가 해결됐으나 버그가 있었습니다. Vue의 main.js에서는 Vue-router의 라우팅 후크를 사용하여 보호된 리소스에 액세스할 수 있는지 여부를 결정합니다. 문제는 먼저 여기에 있습니다.
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
})코드에 문제가 있습니다. 즉, 토큰 없이 /login에 직접 접근하면 무한 루프가 발생하여 오버플로가 발생합니다. 수정된 코드는 다음과 같습니다
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(to.path == '/login'){
next()
}
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
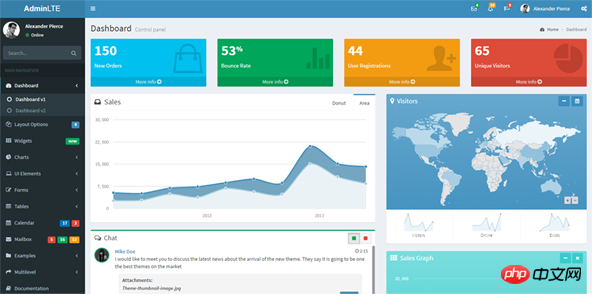
})자, 본론으로 들어가겠습니다. 먼저 AdminLTE에 대해 이야기해 보겠습니다. 이것은 부트스트랩을 기반으로 한 백엔드 관리 템플릿입니다. 레이아웃과 디자인은 형편없지만 모든 것을 처리하려면 한 사람이 필요한 사람들에게 정말 구세주입니다. 먼저 어떻게 작동하는지 살펴보겠습니다.

효과가 대단하다고 볼 수 있어요. 또한 지도, 전체 달력, 데이터 선택기, 차트 등과 같은 다양한 jquery 플러그인도 포함되어 있습니다. 하지만 여기서는 주로 측면 탐색 및 헤더 스타일을 사용합니다.
첫 번째 단계에서는 전체 시스템의 메인 인터페이스로 사용할 index.vue를 생성한 후, AdminLTE의 인덱스 파일에 있는 html을 index.vue 템플릿에 복사합니다. 아무 설정도 하지 않은 모습입니다.

알았어, 짜증나. 그 이유는 다양한 CSS 파일을 페이지로 가져오지 않았기 때문입니다.
두 번째 단계는 부트스트랩 CSS 파일을 가져오는 것입니다. Vue-cli를 사용하여 프로젝트를 생성하는 경우 부트스트랩이 이미 프로젝트(node_modules 폴더)에 포함되어 있어야 합니다. 다음으로 main.js에 소개하면 됩니다.
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css'
도입 후 효과는 이렇습니다

좀 평범합니다. 다음으로 AdminLTE 관련 CSS 파일을 소개해야 합니다. AdminLTE 파일이 있으면 CSS, img 및 dist 폴더에.js가 있습니다. 이 세 폴더를 Vue 프로젝트의 자산에 복사하세요. 소개된 메소드는 여전히 main.js에 추가되어 있습니다. '
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css'
도입 후 효과

헤드는 정상적인 것 같은데 바디의 내용물이 나오지 않네요. 그 이유는 AdminLTE는 부트스트랩을 기반으로 하고, 부트스트랩에는 jquery가 필요하기 때문입니다. 이 시점에서는 CSS 파일만 소개했지만 필수 js 파일은 소개하지 않았습니다. 하지만 이때 jquery가 없기 때문에 가져온 js 파일이 작동하지 않습니다. 먼저 Vue에서 jquery를 사용하는 문제를 해결하세요. 먼저 npm을 통해 프로젝트에 jquery를 다운로드해야 합니다(AdminLTE에서 사용되는 jquery 버전과 일관성을 유지하는 것이 가장 좋습니다. 여기서는 2.2.3입니다). 셸을 열고 프로젝트가 있는 폴더로 이동한 후 npm install을 사용하여 jquery를 설치합니다.

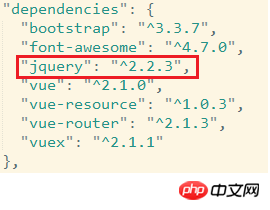
설치 후에는 프로젝트의 node_modules 폴더에서 jquery 폴더를 찾을 수 있어야 하며, 프로젝트에서 참조하는 jquery 버전도 package.json에 기록됩니다.

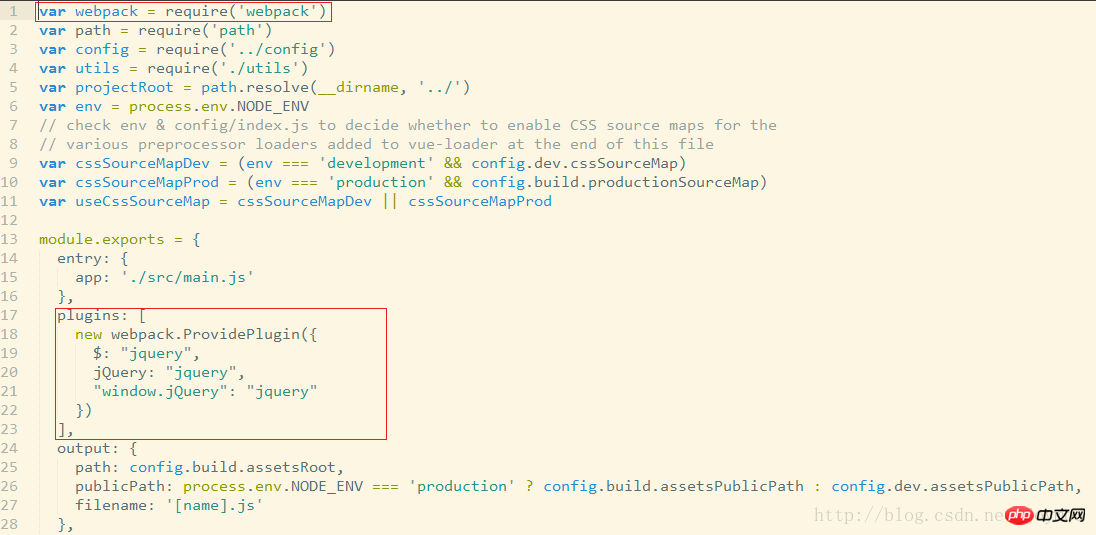
다음 단계는 프로젝트의 webpack구성 파일을 수정하는 것입니다. 파일은 프로젝트의 빌드 폴더에 위치하며, 파일명은 webpack.base.conf.js입니다. 이 파일에는 두 가지 새로운 구성을 추가해야 합니다.

jquery를 소개한 이후에도 계속해서 main.js에 bootstrap과 AdminLTE의 js 파일을 소개할 수 있습니다.
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' //bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js'
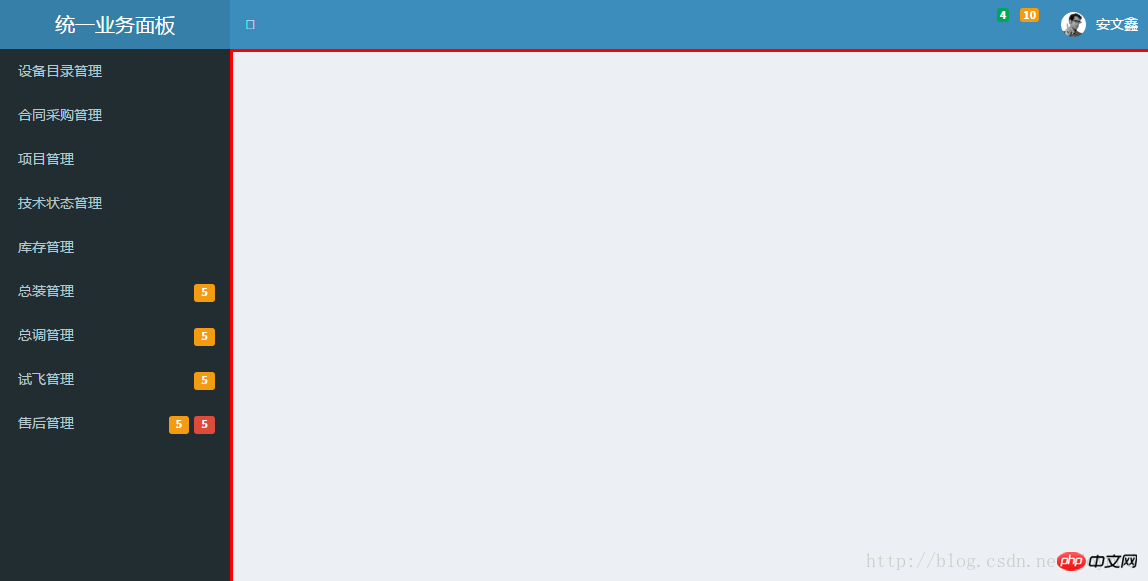
소개하고 효과를 살펴보겠습니다

드디어 보기에는 나아졌으나 아이콘이 표시되지 않는 것은 AdminLTE도 글꼴을 사용하기 때문입니다. 또한 npm을 사용하여 프로젝트에 Font-awesome을 설치한 다음 main.js에서 Font-awesome의 CSS 파일을 가져와야 합니다(이번에는 설치만 하면 되며 webpack 구성 파일을 수정할 필요가 없습니다). ).

//bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js' //font-awesome import 'font-awesome/css/font-awesome.min.css'
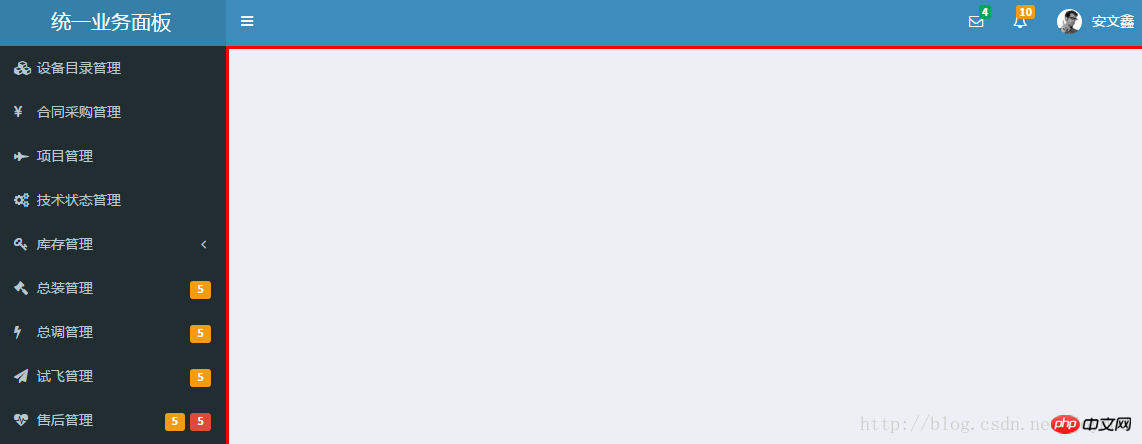
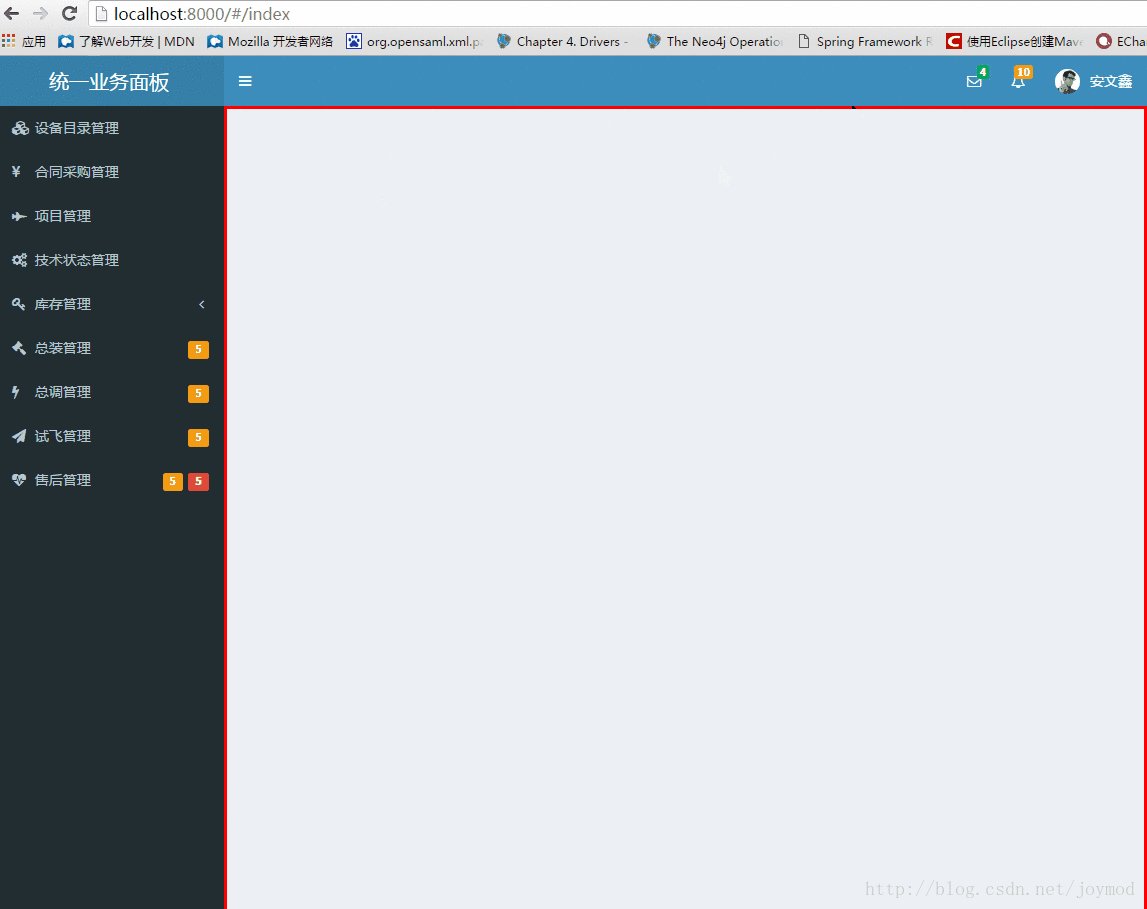
导入后效果

还差一点完成了,我们还要处理一下Vue路由,使得我们在点击左侧导航时,需要显示的内容会出现在图中红框区域内。对应设备目录管理我们新建一个catalog.vue文件,先简单的包含一行内容即可。
<template> <h1>catalog</h1> </template>
在main.js中引入catalog并新增一条路由规则。注意这里我们使用了vue-router的嵌套路由,因为我们需要catalog.vue的内容嵌套在index.vue中显示。
//compinents
import App from './App'
import Login from './components/login'
import Index from './components/index'
import DeviceCatalog from './components/deviceCatalog'
Vue.use(VueRouter)
Vue.use(VueResource)
Vue.http.options.emulateJSON = true;
const routes = [
{
path: '/login',
component : Login
},{
path: '/index',
component: Index,
children: [
{
path: '/deviceCatalog',
component: DeviceCatalog
}
]
},
]在index.vue中创建导航和路由出口(即catalog.vue要被放置的红色区域)
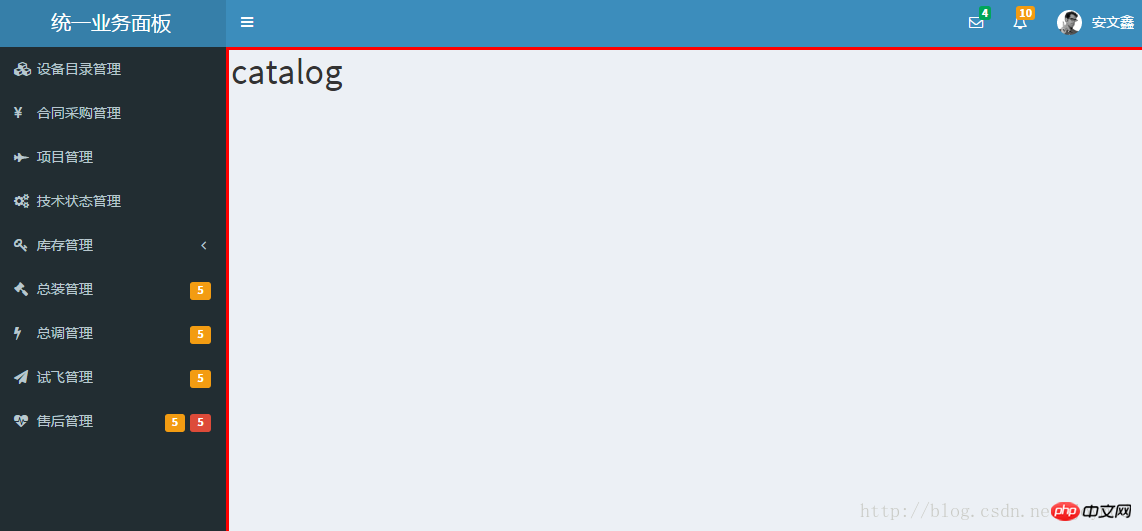
<!-- 路由导航 --> <router-link to="/deviceCatalog"> <i class="fa fa-cubes"></i> <span class="ch">设备目录管理</span> </router-link> <!-- 路由出口 --> <p class="content-wrapper" style="border-style:solid; border-color:red"> <!-- Main content --> <router-view style="margin-top:0px; padding:2px"></router-view> <!-- /.content --> </p>
点击设备目录管理,catalog.vue的内容就会出现在红色框区域内了

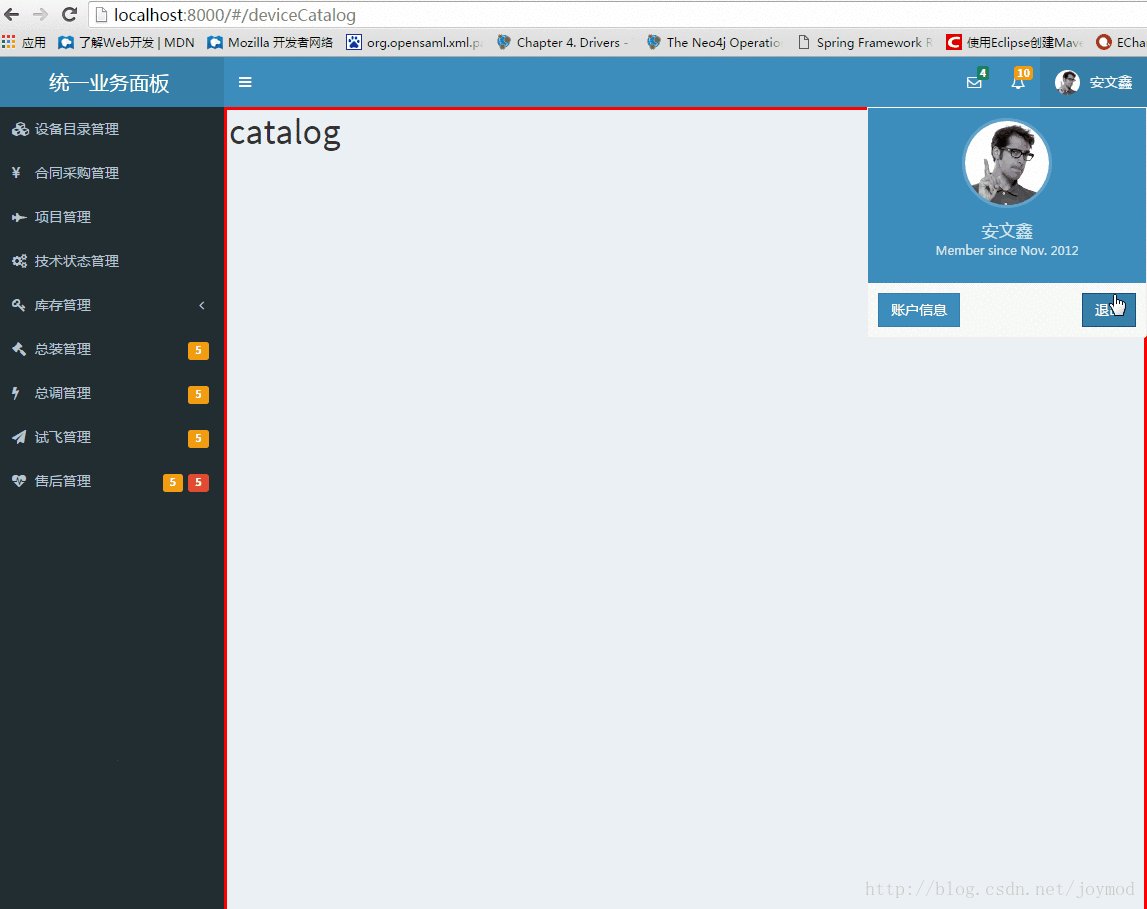
最后一步,我们需要一个退出功能,上一篇中我们把认证凭证放在了localStorage中,那么在退出时我们就需要删除localStorage中的信息,并且返回到登录页。我们在退出按钮上绑定一个logout方法实现这个功能。
<!-- 绑定方法 -->
<p class="pull-right">
<button v-on:click="logOut" class="btn btn-primary btn-flat ch">退出</button>
</p>
<!-- logout方法 -->
<script>
export default {
// name: 'app',
data() {
return {
displayName: localStorage.userDisplayName,
}
},
methods: {
logOut: function(){
localStorage.clear();
this.$router.push('login')
}
}
}
</script>
全部搞定,最后还有一个奇怪的问题。在第一次登录后页面不能完整显示,需要刷新一次。不过如果手动制定红色区域的高度则不会出现,我搞了半天也不知问题出在哪里,如果有哪位老师知道的话请指点我一下,谢谢。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue를 사용하여 AdminLTE 템플릿을 통합하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 Spring Boot와 NoSQL 데이터베이스 통합 및 사용
Jun 22, 2023 pm 10:34 PM
Spring Boot와 NoSQL 데이터베이스 통합 및 사용
Jun 22, 2023 pm 10:34 PM
인터넷의 발달로 인해 빅데이터 분석과 실시간 정보처리는 기업의 중요한 요구사항이 되었습니다. 이러한 요구 사항을 충족하기 위해 기존 관계형 데이터베이스는 더 이상 비즈니스 및 기술 개발 요구 사항을 충족하지 않습니다. 대신 NoSQL 데이터베이스를 사용하는 것이 중요한 옵션이 되었습니다. 이 기사에서는 NoSQL 데이터베이스와 통합된 SpringBoot를 사용하여 최신 애플리케이션을 개발하고 배포하는 방법에 대해 설명합니다. NoSQL 데이터베이스란 무엇입니까? NoSQL은 SQL이 아닙니다.
 PHP 이메일 템플릿: 이메일 콘텐츠를 맞춤화하고 개인화하세요.
Sep 19, 2023 pm 01:21 PM
PHP 이메일 템플릿: 이메일 콘텐츠를 맞춤화하고 개인화하세요.
Sep 19, 2023 pm 01:21 PM
PHP 이메일 템플릿: 이메일 콘텐츠 사용자 정의 및 개인화 이메일의 인기와 광범위한 사용으로 인해 기존 이메일 템플릿은 더 이상 개인화되고 사용자 정의된 이메일 콘텐츠에 대한 사람들의 요구를 충족할 수 없습니다. 이제 PHP 프로그래밍 언어를 사용하여 사용자 정의되고 개인화된 이메일 템플릿을 만들 수 있습니다. 이 기사에서는 PHP를 사용하여 이 목표를 달성하는 방법을 보여주고 몇 가지 구체적인 코드 예제를 제공합니다. 1. 이메일 템플릿 만들기 먼저 기본 이메일 템플릿을 만들어야 합니다. 이 템플릿은 HTM일 수 있습니다.
 PPT 마스크를 추가하는 방법
Mar 20, 2024 pm 12:28 PM
PPT 마스크를 추가하는 방법
Mar 20, 2024 pm 12:28 PM
PPT 마스킹에 관해서는 아직 생소하신 분들이 많을 텐데요. 대부분의 사람들은 PPT를 만들 때 잘 이해하지 못하고 그냥 마음에 드는 대로 만들어서 만드는 경우가 많기 때문에 PPT 마스킹이 무엇인지도 모르고 이해하지도 못하는 분들이 많습니다. 이 마스크가 어떤 역할을 하는지는 알지만, 사진을 덜 단조롭게 만들 수 있을지도 모르겠습니다. 배우고 싶은 친구들, PPT 마스크를 좀 덜 단조롭게 만들어 보세요. 그렇다면 PPT 마스크를 추가하는 방법은 무엇입니까? 아래를 읽어주세요. 1. 먼저 PPT를 열고 빈 그림을 선택한 다음 [배경 형식 설정]을 마우스 오른쪽 버튼으로 클릭하고 단색을 선택합니다. 2. [삽입] 클릭, 워드아트 단어 입력 3. [삽입] 클릭, [도형] 클릭
 함수 오버로딩 및 재작성에 대한 C++ 템플릿 전문화의 효과
Apr 20, 2024 am 09:09 AM
함수 오버로딩 및 재작성에 대한 C++ 템플릿 전문화의 효과
Apr 20, 2024 am 09:09 AM
C++ 템플릿 전문화는 함수 오버로딩 및 재작성에 영향을 줍니다. 함수 오버로딩: 특수화된 버전은 특정 유형의 다양한 구현을 제공할 수 있으므로 컴파일러가 호출하도록 선택하는 함수에 영향을 줍니다. 함수 재정의: 파생 클래스의 특수 버전은 기본 클래스의 템플릿 함수를 재정의하여 함수를 호출할 때 파생 클래스 개체의 동작에 영향을 줍니다.
 C++의 템플릿 메타프로그래밍 FAQ 인터뷰 질문
Aug 22, 2023 pm 03:33 PM
C++의 템플릿 메타프로그래밍 FAQ 인터뷰 질문
Aug 22, 2023 pm 03:33 PM
C++는 다양한 분야에서 널리 사용되는 프로그래밍 언어이다. 템플릿 메타프로그래밍은 프로그래머가 컴파일 타임에 유형과 값을 변환할 수 있도록 하는 고급 프로그래밍 기술이다. 템플릿 메타프로그래밍은 C++에서 널리 논의되는 주제이므로 이와 관련된 질문은 인터뷰에서 매우 흔합니다. 다음은 C++에서 질문을 받을 수 있는 몇 가지 일반적인 템플릿 메타프로그래밍 인터뷰 질문입니다. 템플릿 메타프로그래밍이란 무엇입니까? 템플릿 메타프로그래밍은 컴파일 타임에 유형과 값을 조작하는 기술입니다. 템플릿과 메타함수를 사용하여 유형과 값을 기반으로 생성합니다.
 UniApp은 Vue.js 프레임워크의 완벽한 통합을 실현합니다.
Jul 04, 2023 pm 08:49 PM
UniApp은 Vue.js 프레임워크의 완벽한 통합을 실현합니다.
Jul 04, 2023 pm 08:49 PM
UniApp은 Vue.js 프레임워크의 완벽한 통합을 실현합니다. 소개: UniApp은 Vue.js 프레임워크를 기반으로 하는 크로스 플랫폼 개발 도구로, Vue.js 프로젝트를 iOS, Android 등 다양한 플랫폼용 애플리케이션으로 컴파일할 수 있습니다. 소규모 프로그램 등 UniApp의 장점은 개발자가 하나의 코드 세트만 작성하여 동시에 여러 플랫폼에 적응할 수 있어 개발 효율성을 높이고 개발 비용을 절감할 수 있다는 것입니다. 다음은 Vue.js 프레임워크의 완벽한 통합을 달성하기 위해 UniApp을 사용하는 방법을 소개합니다.
 Vue에서 이미지 템플릿 및 마스크 처리를 구현하는 방법은 무엇입니까?
Aug 17, 2023 am 08:49 AM
Vue에서 이미지 템플릿 및 마스크 처리를 구현하는 방법은 무엇입니까?
Aug 17, 2023 am 08:49 AM
Vue에서 이미지 템플릿 및 마스크 처리를 구현하는 방법은 무엇입니까? Vue에서는 템플릿 효과나 마스크를 추가하는 등 이미지에 대한 특별한 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 Vue를 사용하여 이 두 가지 이미지 처리 효과를 얻는 방법을 소개합니다. 1. 이미지 템플릿 처리 Vue를 사용하여 이미지를 처리할 때 CSS의 필터 속성을 사용하여 템플릿 효과를 얻을 수 있습니다. 필터 속성은 요소에 그래픽 효과를 추가하고 밝기 필터는 그림의 밝기를 변경할 수 있습니다. 우리는 바꿀 수 있다
 Flask-Bootstrap: Flask 애플리케이션에 템플릿 추가
Jun 17, 2023 pm 01:38 PM
Flask-Bootstrap: Flask 애플리케이션에 템플릿 추가
Jun 17, 2023 pm 01:38 PM
Flask-Bootstrap: Flask 애플리케이션에 템플릿 추가 Flask는 웹 애플리케이션을 구축하는 간단하고 유연한 방법을 제공하는 경량 Python 웹 프레임워크입니다. 매우 인기 있는 프레임워크이지만 기본 템플릿에는 기능이 제한되어 있습니다. 매력적인 사용자 인터페이스를 만들려면 추가 프레임워크나 라이브러리를 사용하세요. 이것이 Flask-Bootstrap이 들어오는 곳입니다. Flask-Bootstrap은 트위터 기반입니다.




