이 기사에서는 JavaScript의 이메일 주소 형식 확인을 공유합니다. 프로젝트에서는 입력 데이터에 @ 기호와 마침표가 포함되어야 합니다. 코드는 간단하고 이해하기 쉽고 매우 좋으며 참조 가치가 있습니다. 필요한 친구는 참조할 수 있습니다
최근에 프론트 엔드 프로젝트를 진행했는데 요구 사항은 다음과 같습니다. 입력 데이터에 @ 기호가 포함되어야 합니다. 및 마침표(.)입니다. 동시에 @는 이메일 주소의 첫 번째 문자가 될 수 없으며 @ 뒤에 마침표가 하나 이상 있어야 합니다.
1: 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>利用JavaScript验证是否符合电子邮箱地址</title>
</head>
<script type="text/javascript">
// 创建第一个函数validate_emil()并包含两个参数
function validate_email(field, alerttxt) {
with (field) {
//利用indexOf() 方法返回某个指定的字符串值在字符串中首次出现的位置--定义一个变量apos将第一次出现的“@”赋值给apos
apos = value.indexOf("@");
//利用lastIndexOf() 方法返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索--
//stringObject.lastIndexOf(searchvalue,fromindex)
//fromindex 可选的整数参数。规定在字符串中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的最后一个字符处开始检索。
dotpos = value.lastIndexOf(".");
// 判断符合"@"的位置,或者"."的位置是否在"@"的后面
if (apos < 1 || dotpos - apos < 2) {
// 利用alert()弹出一个警告窗来执行alerttxt的操作
// 邮箱地址不符合
alert(alerttxt);
return false;
} else {
// 邮箱地址符合
return true;
}
}
}
// 创建第二个函数validate_form()并包含一个参数
function validate_form(thisform) {
with (thisform) {
if (validate_email(email, "Not a valid e-mail address!") == false) {
// 利用focus()将输入焦点移至对象上
email.focus();
return false;
}
}
}
</script>
<body>
<!-- onsubmit是一个验证表单功能,为true提交, -->
<form action="submitpage.htm" onsubmit="return validate_form(this);" method="post">
Email: <input type="text" name="email" size="30"> <input type="submit" value="Submit">
</form>
</body>
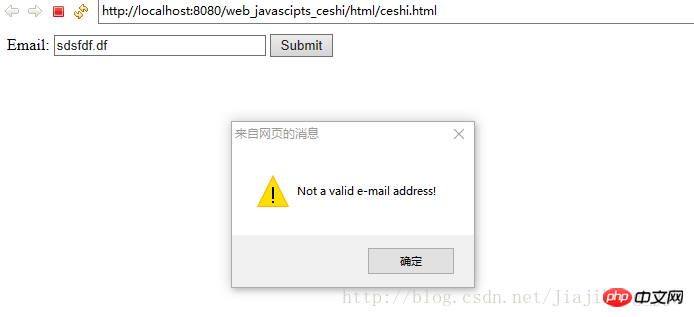
</html>2: 결과

아래 사진을 보면 입력한 이메일 형식이 정확한지 여부는 별개의 문제입니다.

위 내용을 정리했습니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
특정 div에 반환된 콘텐츠를 표시하기 위해 다른 링크를 클릭하는 ajax 구현
위 내용은 JavaScript로 이메일 주소 형식 확인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!