Vue 사용자 정의 동적 구성 요소 예제에 대한 자세한 설명
Vue에는 다양한 종류의 UI 컴포넌트 라이브러리가 있지만 너무 많은 컴포넌트 라이브러리가 우리의 개발 요구 사항을 충족할 수 없기 때문에 우리는 필요에 따라 플러그인을 작성해야 합니다. 아래에서는 JS 컴포넌트를 사용자 정의하는 방법을 소개하겠습니다. 두 밤. 관심 있는 친구들은 함께 살펴보세요
iview, element-ui 등 vue 기반의 UI 컴포넌트 라이브러리가 많이 있습니다. 그러나 때로는 이러한 구성 요소 라이브러리가 우리의 개발 요구 사항을 충족하지 못할 수도 있습니다. 이때 우리는 플러그인을 직접 작성해야 합니다.
첫 번째 밤나무를 가져가자
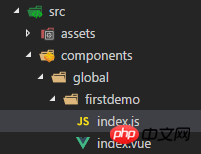
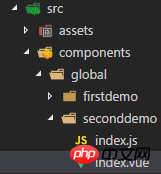
vue-cli로 프로젝트 디렉터리를 설정한 후 그림과 같이 src/comComponents 아래에 새 폴더를 만들어 작성하려는 플러그인을 넣습니다.

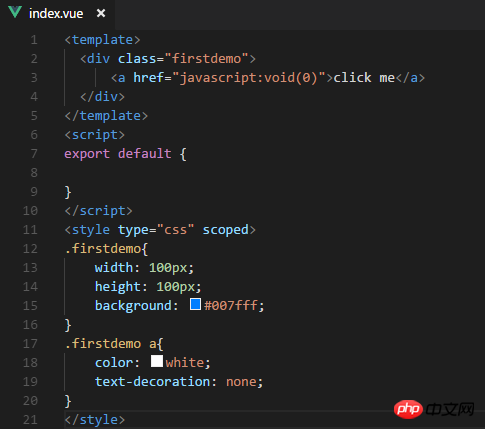
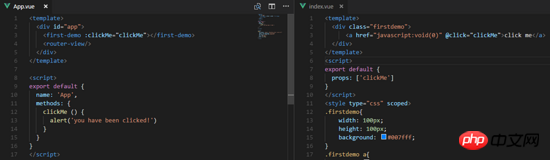
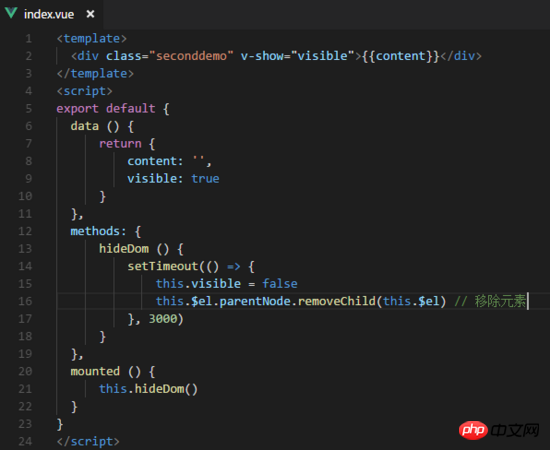
index 컴포넌트를 .vue에 작성합니다. 코드는 다음과 같습니다.

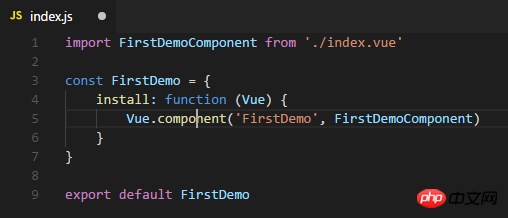
index.js에 index.vue의 설치 메소드를 작성하고, Vue.comComponent를 사용하여 컴포넌트를 등록합니다. 코드는 다음과 같습니다.

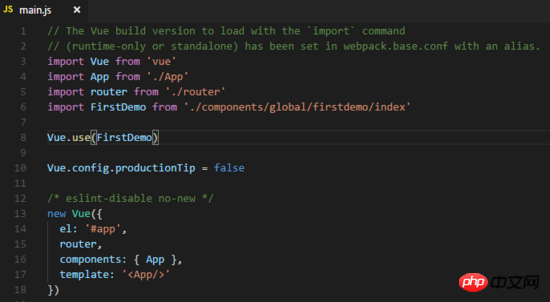
다음으로 기본을 추가해야 합니다. 방금 작성한 index.js 파일을 main.js로 가져와 Vue.use를 통해 사용합니다.

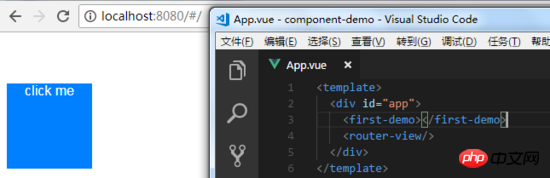
완료되었습니다. 그런 다음 app.vue에서 직접 사용하면 그림과 같이 해당 구성 요소가 표시되는 것을 볼 수 있습니다.

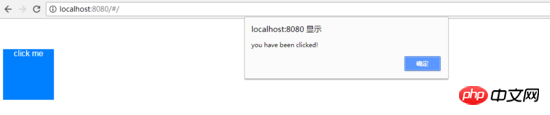
이때 클릭 이벤트를 사용자 정의하여 우리에게 전달할 수도 있습니다. 플러그인은 그림과 같이 props 속성을 통해 이벤트를 얻을 수 있습니다.

페이지가 적용된 것을 볼 수 있습니다:

Vue. 구성요소(id, [정의])는 구성요소를 등록하거나 획득하는 데 사용됩니다. Vue.component(id, [definition])用于注册或获取组件。
Vue.use(plugin)用于安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。当 install 方法被同一个插件多次调用,插件将只会被安装一次。
举第二个栗子
我们再建一个文件夹,如图:

我们要写一个组件,能够显示外部传进来的内容,并在3秒后自动消失,代码如下:

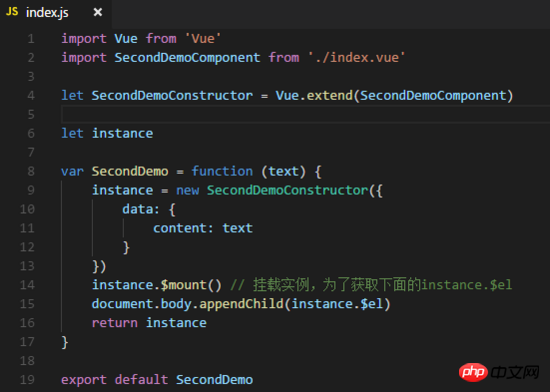
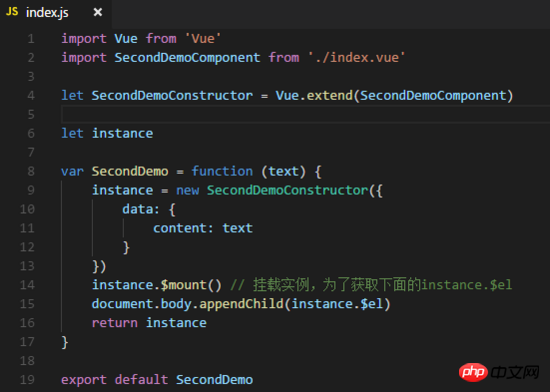
接下来我们要在index.js里使用构造器来创建它,如图:

依旧在默认的main.js里引用刚刚的js文件,并加入到Vue实例上,这样我们就可以直接通过this.$seconddemo()来调用了,代码如下:
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo
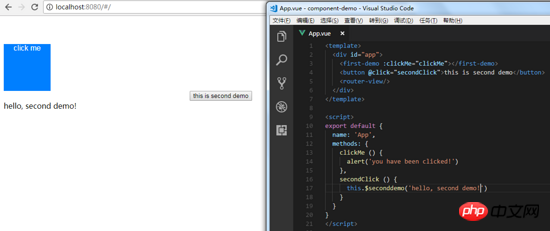
在app.vue里使用它,发现插件加载成功了,如图:

Vue.extend(options)
Vue.use(plugin)는 Vue.js 플러그인을 설치하는 데 사용됩니다. 플러그인이 객체인 경우 설치 방법을 제공해야 합니다. 플러그인이 함수인 경우 설치 방법으로 사용됩니다. install 메소드가 호출되면 Vue가 매개변수로 전달됩니다. 동일한 플러그인에서 install 메소드를 여러 번 호출하면 해당 플러그인은 한 번만 설치됩니다. 두 번째 밤을 가져가자
그림과 같이 다른 폴더를 만들어 보겠습니다.

외부에서 전달받은 내용을 표시하고 3초 후에 자동으로 사라지는 컴포넌트를 작성하고 싶습니다. 코드는 다음과 같습니다.

다음으로 index.js의 생성자를 사용하여 생성해야 합니다. 그림과 같이:
 여전히 참조하세요 기본 main.js js 파일의 이전 항목을 Vue 인스턴스에 추가하면 this.$seconddemo()를 통해 직접 호출할 수 있습니다. 코드는 다음과 같습니다.
여전히 참조하세요 기본 main.js js 파일의 이전 항목을 Vue 인스턴스에 추가하면 this.$seconddemo()를 통해 직접 호출할 수 있습니다. 코드는 다음과 같습니다.
app.vue에서 사용하여 그림과 같이 플러그인이 성공적으로 로드되었음을 확인했습니다.

Vue.extend(options)는 "하위 클래스"를 생성하는 데 사용되는 Vue의 생성자입니다.
커스텀 컴포넌트의 통일된 관리
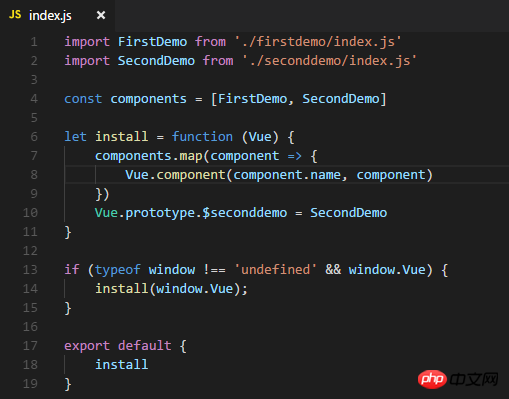
🎜🎜🎜컴포넌트 수가 많은 경우, 통합된 내보내기 파일을 제공하여 이러한 커스텀 컴포넌트를 관리할 수 있습니다. 먼저 글로벌 폴더에 새로운 index.js 파일을 생성하세요. 코드는 다음과 같습니다. 그림: 🎜🎜🎜🎜🎜index.js 파일은 Vue.comComponent를 통해 모든 사용자 정의 구성요소를 등록하는 데 도움이 되며, 마지막으로 설치 메소드가 포함된 객체를 Vue.use()로 내보냅니다. 🎜🎜위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다. 🎜🎜관련 기사: 🎜🎜🎜특정 div에 반환된 콘텐츠를 표시하기 위해 다른 링크를 클릭하는 ajax 구현🎜🎜🎜🎜🎜Jquery $.ajax 함수 외부의 코드 실행 순서🎜🎜🎜🎜🎜Create ajax 이미지를 직접 Upload🎜🎜🎜🎜🎜위 내용은 Vue 사용자 정의 동적 구성 요소 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 Netflix에서 맞춤형 아바타를 빠르게 설정하는 방법
Feb 19, 2024 pm 06:33 PM
Netflix에서 맞춤형 아바타를 빠르게 설정하는 방법
Feb 19, 2024 pm 06:33 PM
Netflix의 아바타는 귀하의 스트리밍 정체성을 시각적으로 표현한 것입니다. 사용자는 기본 아바타를 넘어 자신의 개성을 표현할 수 있습니다. Netflix 앱에서 사용자 지정 프로필 사진을 설정하는 방법을 알아보려면 이 문서를 계속 읽어보세요. Netflix에서 사용자 정의 아바타를 빠르게 설정하는 방법 Netflix에는 프로필 사진을 설정하는 기능이 내장되어 있지 않습니다. 하지만 브라우저에 Netflix 확장 프로그램을 설치하면 이 작업을 수행할 수 있습니다. 먼저, 브라우저에 Netflix 확장 프로그램에 대한 사용자 정의 프로필 사진을 설치하세요. Chrome 스토어에서 구매하실 수 있습니다. 확장 프로그램을 설치한 후 브라우저에서 Netflix를 열고 계정에 로그인하세요. 오른쪽 상단에 있는 프로필로 이동하여
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법
Jan 28, 2024 am 10:01 AM
Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법
Jan 28, 2024 am 10:01 AM
Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법은 무엇입니까? 개발자로서 단축키를 익히는 것은 Eclipse에서 코딩할 때 효율성을 높이는 열쇠 중 하나입니다. 강력한 통합 개발 환경인 Eclipse는 다양한 기본 바로가기 키를 제공할 뿐만 아니라 사용자가 자신의 기본 설정에 따라 사용자 정의할 수도 있습니다. 이 기사에서는 Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법을 소개하고 특정 코드 예제를 제공합니다. Eclipse 열기 먼저 Eclipse를 열고 Enter를 누르십시오.
 edius 사용자 정의 화면 레이아웃의 작동 과정
Mar 27, 2024 pm 06:50 PM
edius 사용자 정의 화면 레이아웃의 작동 과정
Mar 27, 2024 pm 06:50 PM
1. 아래 그림은 edius의 기본 화면 레이아웃입니다. 기본 EDIUS 창 레이아웃은 가로 레이아웃이므로 단일 모니터 환경에서는 많은 창이 겹쳐져 있으며 미리보기 창은 단일 창 모드입니다. 2. [보기] 메뉴 바를 통해 [듀얼 윈도우 모드]를 활성화하면 미리보기 창에 재생 창과 녹음 창이 동시에 표시되도록 할 수 있습니다. 3. [보기 메뉴바>창 레이아웃>일반]을 통해 기본 화면 레이아웃을 복원할 수 있습니다. 또한, 자신에게 맞는 레이아웃을 사용자 정의하여 자주 사용하는 화면 레이아웃으로 저장할 수도 있습니다. 창을 자신에게 맞는 레이아웃으로 드래그한 후 [보기 > 창 레이아웃 > 현재 레이아웃 저장 > 새로 만들기]를 클릭한 후 팝업 [현재 레이아웃 저장] 레이아웃] 작은 창에 레이아웃 이름을 입력하고 확인을 클릭합니다.
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.
 Excel에서 x축과 y축을 사용자 정의하는 방법은 무엇입니까? (Excel 축 눈금을 사용자 정의하는 방법)
Mar 14, 2024 pm 02:10 PM
Excel에서 x축과 y축을 사용자 정의하는 방법은 무엇입니까? (Excel 축 눈금을 사용자 정의하는 방법)
Mar 14, 2024 pm 02:10 PM
엑셀 표에서는 데이터의 변화 추세를 보다 직관적으로 확인하기 위해 좌표축을 삽입해야 하는 경우가 있습니다. 아직 테이블에 좌표축을 삽입하는 방법을 모르는 친구들이 있습니다. 다음으로 Excel에서 좌표축 배율을 사용자 정의하는 방법을 알려 드리겠습니다. 좌표축 삽입 방법: 1. Excel 인터페이스에서 데이터를 선택합니다. 2. 삽입 인터페이스에서 클릭하여 세로 막대형 차트 또는 막대형 차트를 삽입합니다. 3. 확장된 인터페이스에서 그래픽 유형을 선택합니다. 4. 테이블의 마우스 오른쪽 버튼 클릭 인터페이스에서 데이터 선택을 클릭합니다. 5. 확장된 인터페이스에서 사용자 정의할 수 있습니다.




