WeChat 애플릿에서 사용자 정의 다중 선택 이벤트를 구현하는 방법
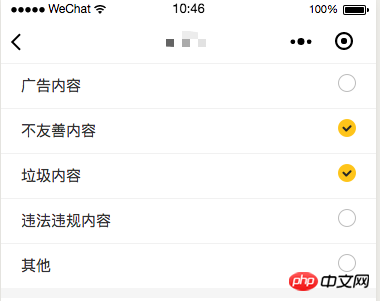
이번에는 WeChat 애플릿에서 맞춤형 다중 선택 이벤트를 구현하는 방법을 보여드리겠습니다. WeChat 애플릿에서 맞춤형 다중 선택 이벤트를 구현할 때 주의해야 할 사항은 무엇인가요? , 함께 살펴 보겠습니다. z아래 그림의 효과(사용자 정의 다중 선택 라디오 선택)를 달성하려면 대부분의 회사 프로젝트의 다중 선택 상자가 자체적으로 설계되므로 기본 태그나 구성 요소를 사용하는 것이 불가능합니다. 이벤트를 직접 바인딩한 다음 선택한 사진과 선택하지 않은 사진 사이를 전환합니다. vue와 같은 애플릿은 DOM을 작동할 수 없으므로 삼항 판단을 내리려면 배열 첨자와 사용자 정의
속성 코드로 직접 이동하세요.
코드로 직접 이동하세요.
wxml:
<view class="sel-box">
/**用wx:for来进行列表渲染**/
<view wx:for="{{repContent}}" class="multi-selection">
<text>{{item.message}}</text>
/**利用数组的下标index来进行判断是哪个的事件**/
<image src="{{selectIndex[index].sureid? hasSelect : noSelect}}" class="multi-img" data-selectIndex="{{index}}" bindtap="selectRep" />
</view>
</view>js:
Page({
/**
* 页面的初始数据
*/
data: {
noSelect: 'https://xxxxx/ic_report_nor@2x.png',
hasSelect: 'https://xxxxx/ic_check_ele@2x.png',
repContent: [{ message: '广告内容' }, { message: '不友善内容' }, { message: '垃圾内容' }, { message: '违法违规内容' }, { message: '其他' }],
selectIndex: [
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
selectRep:function(e){
let index = e.currentTarget.dataset.selectindex; //当前点击元素的自定义数据,这个很关键
let selectIndex = this.data.selectIndex; //取到data里的selectIndex
selectIndex[index].sureid = !selectIndex[index].sureid; //点击就赋相反的值
this.setData({
selectIndex: selectIndex //将已改变属性的json数组更新
})
}
})currentTarget:: 이벤트가 바인딩된 현재 구성 요소입니다.
dataset: 데이터는 컴포넌트에서 정의할 수 있으며, 이러한 데이터는 이벤트를 통해 SERVICE로 전달됩니다. 작성 방법: data-부터 시작하여 여러 단어를 하이픈-으로 연결하고, 대문자를 포함할 수 없습니다(대문자는 자동으로 소문자로 변환됩니다). 예를 들어 data-element-type에서는 하이픈이 카멜 케이스로 변환됩니다. event.currentTarget.dataset 요소 유형.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
webpack+react 개발 환경 구축 방법Node.js Buffer 사용에 대한 자세한 설명위 내용은 WeChat 애플릿에서 사용자 정의 다중 선택 이벤트를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 Netflix에서 맞춤형 아바타를 빠르게 설정하는 방법
Feb 19, 2024 pm 06:33 PM
Netflix에서 맞춤형 아바타를 빠르게 설정하는 방법
Feb 19, 2024 pm 06:33 PM
Netflix의 아바타는 귀하의 스트리밍 정체성을 시각적으로 표현한 것입니다. 사용자는 기본 아바타를 넘어 자신의 개성을 표현할 수 있습니다. Netflix 앱에서 사용자 지정 프로필 사진을 설정하는 방법을 알아보려면 이 문서를 계속 읽어보세요. Netflix에서 사용자 정의 아바타를 빠르게 설정하는 방법 Netflix에는 프로필 사진을 설정하는 기능이 내장되어 있지 않습니다. 하지만 브라우저에 Netflix 확장 프로그램을 설치하면 이 작업을 수행할 수 있습니다. 먼저, 브라우저에 Netflix 확장 프로그램에 대한 사용자 정의 프로필 사진을 설치하세요. Chrome 스토어에서 구매하실 수 있습니다. 확장 프로그램을 설치한 후 브라우저에서 Netflix를 열고 계정에 로그인하세요. 오른쪽 상단에 있는 프로필로 이동하여
 Python에서 벤 다이어그램을 만들고 사용자 정의하는 방법은 무엇입니까?
Sep 14, 2023 pm 02:37 PM
Python에서 벤 다이어그램을 만들고 사용자 정의하는 방법은 무엇입니까?
Sep 14, 2023 pm 02:37 PM
벤 다이어그램은 집합 간의 관계를 나타내는 데 사용되는 다이어그램입니다. Venn 다이어그램을 작성하려면 matplotlib를 사용합니다. Matplotlib는 Python에서 대화형 차트와 그래프를 만들기 위해 일반적으로 사용되는 데이터 시각화 라이브러리입니다. 또한 대화형 이미지와 차트를 만드는 데에도 사용됩니다. Matplotlib은 차트와 그래프를 사용자 정의할 수 있는 다양한 기능을 제공합니다. 이 튜토리얼에서는 벤 다이어그램을 사용자 정의하는 세 가지 예를 설명합니다. 예제의 중국어 번역은 다음과 같습니다. 예제 이것은 두 개의 벤 다이어그램의 교차점을 만드는 간단한 예입니다. 먼저 필요한 라이브러리를 가져오고 벤을 가져왔습니다. 그런 다음 데이터 세트를 Python 세트로 생성한 후 "venn2()" 함수를 사용하여 생성합니다.
 Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법
Jan 28, 2024 am 10:01 AM
Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법
Jan 28, 2024 am 10:01 AM
Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법은 무엇입니까? 개발자로서 단축키를 익히는 것은 Eclipse에서 코딩할 때 효율성을 높이는 열쇠 중 하나입니다. 강력한 통합 개발 환경인 Eclipse는 다양한 기본 바로가기 키를 제공할 뿐만 아니라 사용자가 자신의 기본 설정에 따라 사용자 정의할 수도 있습니다. 이 기사에서는 Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법을 소개하고 특정 코드 예제를 제공합니다. Eclipse 열기 먼저 Eclipse를 열고 Enter를 누르십시오.
 edius 사용자 정의 화면 레이아웃의 작동 과정
Mar 27, 2024 pm 06:50 PM
edius 사용자 정의 화면 레이아웃의 작동 과정
Mar 27, 2024 pm 06:50 PM
1. 아래 그림은 edius의 기본 화면 레이아웃입니다. 기본 EDIUS 창 레이아웃은 가로 레이아웃이므로 단일 모니터 환경에서는 많은 창이 겹쳐져 있으며 미리보기 창은 단일 창 모드입니다. 2. [보기] 메뉴 바를 통해 [듀얼 윈도우 모드]를 활성화하면 미리보기 창에 재생 창과 녹음 창이 동시에 표시되도록 할 수 있습니다. 3. [보기 메뉴바>창 레이아웃>일반]을 통해 기본 화면 레이아웃을 복원할 수 있습니다. 또한, 자신에게 맞는 레이아웃을 사용자 정의하여 자주 사용하는 화면 레이아웃으로 저장할 수도 있습니다. 창을 자신에게 맞는 레이아웃으로 드래그한 후 [보기 > 창 레이아웃 > 현재 레이아웃 저장 > 새로 만들기]를 클릭한 후 팝업 [현재 레이아웃 저장] 레이아웃] 작은 창에 레이아웃 이름을 입력하고 확인을 클릭합니다.
 iPhone 잠금 화면에서 예정된 캘린더 이벤트 받기
Dec 01, 2023 pm 02:21 PM
iPhone 잠금 화면에서 예정된 캘린더 이벤트 받기
Dec 01, 2023 pm 02:21 PM
iOS 16 이상을 실행하는 iPhone에서는 예정된 캘린더 이벤트를 잠금 화면에 직접 표시할 수 있습니다. 이 작업이 어떻게 수행되었는지 알아보려면 계속 읽어보세요. 시계 페이스 컴플리케이션 덕분에 많은 Apple Watch 사용자는 손목을 통해 다음 캘린더 이벤트를 확인하는 데 익숙합니다. iOS16 및 잠금 화면 위젯의 등장으로 기기 잠금을 해제하지 않고도 iPhone에서 직접 동일한 캘린더 이벤트 정보를 볼 수 있습니다. 캘린더 잠금 화면 위젯은 두 가지 형태로 제공되며, 다음 예정된 이벤트 시간을 추적하거나 이벤트 이름과 시간을 표시하는 더 큰 위젯을 사용할 수 있습니다. 위젯 추가를 시작하려면 Face ID 또는 Touch ID를 사용하여 iPhone을 잠금 해제하고 길게 누르세요.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 Excel에서 x축과 y축을 사용자 정의하는 방법은 무엇입니까? (Excel 축 눈금을 사용자 정의하는 방법)
Mar 14, 2024 pm 02:10 PM
Excel에서 x축과 y축을 사용자 정의하는 방법은 무엇입니까? (Excel 축 눈금을 사용자 정의하는 방법)
Mar 14, 2024 pm 02:10 PM
엑셀 표에서는 데이터의 변화 추세를 보다 직관적으로 확인하기 위해 좌표축을 삽입해야 하는 경우가 있습니다. 아직 테이블에 좌표축을 삽입하는 방법을 모르는 친구들이 있습니다. 다음으로 Excel에서 좌표축 배율을 사용자 정의하는 방법을 알려 드리겠습니다. 좌표축 삽입 방법: 1. Excel 인터페이스에서 데이터를 선택합니다. 2. 삽입 인터페이스에서 클릭하여 세로 막대형 차트 또는 막대형 차트를 삽입합니다. 3. 확장된 인터페이스에서 그래픽 유형을 선택합니다. 4. 테이블의 마우스 오른쪽 버튼 클릭 인터페이스에서 데이터 선택을 클릭합니다. 5. 확장된 인터페이스에서 사용자 정의할 수 있습니다.




