bulid 아래의 vue-cli 스캐폴딩 구성 파일
这篇文章主要介绍了vue-cli脚手架-bulid下的配置文件,现在分享给大家,也给大家做个参考。
本文章适合初学者学习,如有错请提出。近期对vue比较感兴趣,所以准备用vue写一个blog。早期先对vue脚手架了解一下,对于新手官网建议先不用vue-cli,但我觉得如果没有任何的依据凭自己写一个项目(包括webpack的配置等)这无疑是浪费时间的而且都最后还是是而非的。所以我觉得完全可以用脚手架建一个webpack项目,然后我们可以具体对应它生成的文件学习(当然这只是我的学习方法,我认为这样比较好学,但不一定人人都是这样的)。
在学习的过程中发现网上许多的简介都已经过期(vue发展的过快了吧。。。。),所以我结合自己的项目和网上的资料备注一下,希望和其他的人一起讨论。这个适合的版本为:nodejs(6.10.2)、vue(2.5.2)、vue-router(3.0.1)和webpack(3.6.0)的。适合的环境为windows的,其他的系统我也不知道可不可以用。
一、vue-cli安装、webpack项目新建
1、默认电脑已经安装了node,不会的请百度然后先安装nodejs。
2、安装好nodejs之后,全局安装vue-cli:npm install -g vue-cli。
3、新建webpack项目:vue init webpack projectname(这是比较完整的,我们学习用这个比较好)、vue init webpack-simple projectname(简易版的)。
注意:projectname项目名不能用中文。
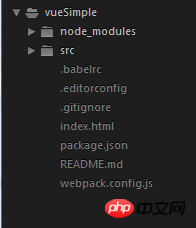
4、“vue init webpack-simple projectname”创建新项目的目录结构:
生成新项目时并没有安装依赖,需要进入新的项目安装依赖:cd projectname -> npm install。
新建项目时,会需要填一些东西,但如果你都不想填也无所谓,全部默认、全部yes都行:
(1)、Project name:——项目名称
(2)、Project description:——项目描述
(3)、Author:——作者
(4)、Vue build:——构建模式,一般默认选择第一种
(5)、Install vue-router?:——是否安装引入vue-router,这里选是,vue-router是路由组件,后面构建项目会用到
(6)、Use ESLint to lint your code?:——eslint的格式验证非常严格,多一个空格少一个空格都会报错。个人觉得如果是平时练习的话可以选yes因为这个可以规范自己js代码的书写规范。但在实际开发项目中不建议使用,会影响开发效率。
(7)、Setup unit tests with Karma + Mocha 以及Setup e2e tests with Nightwatch这两个是测试,可以不用安装。

“vue init webpack projectname”创建新项目的目录结构:


二、build目录下配置文件之check-versions.js
这个文件并不是十分重要,只要稍微了解就行了。
/**
* 验证版本
*/
'use strict'
//chalk是一个颜色插件。可以通过
const chalk = require('chalk')
//semver一个版本控制插件
const semver = require('semver')
const packageConfig = require('../package.json')
//shelljss是nodejs对与多进程的支持,是对于child_process封装
const shell = require('shelljs')
function exec (cmd) {
return require('child_process').execSync(cmd).toString().trim()
}
const versionRequirements = [
{//对应node的版本
name: 'node',
//当前环境版本,semver.clean把当前环境版本信息转化规定格式,也是' =v1.2.3 '->'1.2.3'
currentVersion: semver.clean(process.version),
//要求版本,对应package.json的engines所配置的信息
versionRequirement: packageConfig.engines.node
}
]
//npm环境中
if (shell.which('npm')) {
versionRequirements.push({
name: 'npm',
//执行方法得到版本号
currentVersion: exec('npm --version'),
versionRequirement: packageConfig.engines.npm
})
}
module.exports = function () {
const warnings = []
for (let i = 0; i < versionRequirements.length; i++) {
const mod = versionRequirements[i]
//如果版本号不符合package.json文件中指定的版本号,就执行下面的代码
if (!semver.satisfies(mod.currentVersion, mod.versionRequirement)) {
warnings.push(mod.name + ': ' +
chalk.red(mod.currentVersion) + ' should be ' +
chalk.green(mod.versionRequirement)
)
}
}
if (warnings.length) {
console.log('')
console.log(chalk.yellow('To use this template, you must update following to modules:'))
console.log()
for (let i = 0; i < warnings.length; i++) {
const warning = warnings[i]
console.log(' ' + warning)
}
console.log()
process.exit(1)
}
}三、build目录下配置文件之utils.js
这个文件主要用于处理有关于css方面的,主要对后面vue-loader.conf.js文件有关系,对webpack配置loaders方面也有影响。
/**
* webpack开发环境:主要用来处理css-loader和vue-style-loader
*/
'use strict'
const path = require('path')
const config = require('../config')
//引入extract-text-webpack-plugin插件,用来将css提取到单独的css文件中
const ExtractTextPlugin = require('extract-text-webpack-plugin')
const packageConfig = require('../package.json')
exports.assetsPath = function (_path) {
//process.env.NODE_ENV在bulid.js中定义
//如果为生产环境assetsSubDirectory为“static”,否则也为“static”
//config.build.assetsSubDirectory与config.dev.assetsSubDirectory都在config/index中定义
const assetsSubDirectory = process.env.NODE_ENV === 'production'
? config.build.assetsSubDirectory
: config.dev.assetsSubDirectory
//path.join和path.posix.join区别前者返回完整路径,后者返回完整路径的相对路径
//例:path.join是E:/shishans/blogsss/static,path.posix.join是static
return path.posix.join(assetsSubDirectory, _path)
}
exports.cssLoaders = function (options) {
options = options || {}
//css-loader的基本配置
const cssLoader = {
loader: 'css-loader',
options: {
//option用于配置loder的
//是否开启cssMap,默认是false
//一般我们会压缩js或者css以节省宽带,但在开发压缩就很难调试
//所以用sourceMap进行关联,给出对应的sourceMap文件
sourceMap: options.sourceMap
}
}
const postcssLoader = {
loader: 'postcss-loader',
options: {
sourceMap: options.sourceMap
}
}
// generate loader string to be used with extract text plugin
function generateLoaders (loader, loaderOptions) {
//将上面的基础配置放到一个数据中
const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader]
//如果该函数传递了单独的loder就加入到loaders数组中例如:sass或者less之类的
if (loader) {
loaders.push({
//加载对应的loader
loader: loader + '-loader',
//es6方法Object.assign:主要用于合并对象的,浅拷贝
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
// extract自定义属性,用ExtractTextPlugin.extract控制是否把文件单独提取
// true:单独提取,false表示不提取
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
//[].concat()方法用于连接数组
return ['vue-style-loader'].concat(loaders)
}
}
// https://vue-loader.vuejs.org/en/configurations/extract-css.html
return {
css: generateLoaders(),//返回[cssLoader, vue-style-loader]
postcss: generateLoaders(),//返回[cssLoader, vue-style-loader]
less: generateLoaders('less'),//返回[cssLoader, vue-style-loader, less]
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
}
// Generate loaders for standalone style files (outside of .vue)
// 这个方法主要处理import这种方式导入的文件类型的打包
exports.styleLoaders = function (options) {
const output = []
const loaders = exports.cssLoaders(options)
for (const extension in loaders) {
const loader = loaders[extension]
output.push({
test: new RegExp('\\.' + extension + '$'),
use: loader
})
}
return output
}
//用于返回脚手架错误的函数
exports.createNotifierCallback = () => {
//使用node-notifier来发送桌面消息,包括应用状态改变以及错误信息
const notifier = require('node-notifier')
return (severity, errors) => {
if (severity !== 'error') return
const error = errors[0]
const filename = error.file && error.file.split('!').pop()
notifier.notify({
title: packageConfig.name,
message: severity + ': ' + error.name,
subtitle: filename || '',
icon: path.join(__dirname, 'logo.png')
})
}
}四、build目录下配置文件之webpack.base.conf.js
从这个文件开始,webpack配置文件正式开始,前面的相当于是这个文件参数般的存在。而实际上这个也不是正式会运行的配置文件。一个项目有2中情况:开发环境和生成环境。这2中环境一些方面的配置是不一样的,比如在生产环境我们会对js和css进行压缩以减少宽带。这个文件实际上是这2中环境通用的配置。下面的webpack.dev.conf.js文件(开发环境)、
webpack.prod.conf.js(生产环境),这2个文件才是实际环境运行使用的配置文件。
/**
* webpack开发环境和生成环境通用的配置
*/
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
//获取对应文件路径的函数
//因为该文件是在项目的二级文件build下,所以要加上../这样才能找到像src这样的目录
function resolve (dir) {
//join方法用于将多个字符串结合成一个路径字符串
//path在node中会经常用到可以仔细了解一下path的各种方法
//__dirname:获取当前文件所在目录的完整绝对路径
return path.join(__dirname, '..', dir)
}
//eslint用来检查我们写的js代码是否满足指定的规则
const createLintingRule = () => ({
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay
}
})
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
//入口文件是src下的main.js
app: './src/main.js'
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
//自动解析确定的扩展,在引入模块时不带扩展名
//例如:import somejs from "@/some"
extensions: ['.js', '.vue', '.json'],
alias: {
// 后面的$符号指精确匹配
// 也就是说只能使用 import vuejs from "vue" 这样的方式导入vue.esm.js文件
'vue$': 'vue/dist/vue.esm.js',
// resolve('src') 其实在这里就是项目根目录中的src目录
// 例如引用src目录下的some.js方法:import somejs from "@/some.js"
// 用@来代替../src
'@': resolve('src'),
}
},
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
}
}五、build目录下配置文件之webpack.dev.conf.js
webpack.prod.conf.js也差不多。这2者之间的差别以后再讨论。
/**
* 此文件用于开发环境下的webpack配置
* 就本项目执行npm run dev 和 npm run start都会用到这个文件的配置
* 具体可以参考JavaScript中"scripts"的配置
*/
'use strict'
const utils = require('./utils')
const webpack = require('webpack')
const config = require('../config')
const merge = require('webpack-merge')
const path = require('path')
const baseWebpackConfig = require('./webpack.base.conf')
const CopyWebpackPlugin = require('copy-webpack-plugin')
//生成html文件
const HtmlWebpackPlugin = require('html-webpack-plugin')
//friendly-errors-webpack-plugin:把webpack的错误和日志搜集起来展现给用户
const FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin')
const portfinder = require('portfinder')
const HOST = process.env.HOST
const PORT = process.env.PORT && Number(process.env.PORT)
const devWebpackConfig = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true })
},
// cheap-module-eval-source-map is faster for development
// devtool是开发工具选项,用来指定如何生成sourcemap文件,cheap-module-eval-source-map此款soucemap文件性价比最高
// 生产环境:#source-map
// 开发环境:#cheap-module-eval-source-map 编译消耗小
devtool: config.dev.devtool,
// these devServer options should be customized in /config/index.js
devServer: {
clientLogLevel: 'warning',
historyApiFallback: {
rewrites: [
{ from: /.*/, to: path.posix.join(config.dev.assetsPublicPath, 'index.html') },
],
},
hot: true,
contentBase: false, // since we use CopyWebpackPlugin.
compress: true,
host: HOST || config.dev.host,
port: PORT || config.dev.port,
open: config.dev.autoOpenBrowser,
overlay: config.dev.errorOverlay
? { warnings: false, errors: true }
: false,
publicPath: config.dev.assetsPublicPath,
proxy: config.dev.proxyTable,
quiet: true, // necessary for FriendlyErrorsPlugin
watchOptions: {
poll: config.dev.poll,
}
},
plugins: [
// DefinePlugin内置webpack插件,专门用来定义全局变量的
// 下面定义一个全局变量 process.env 并且值是如下
new webpack.DefinePlugin({
'process.env': require('../config/dev.env')
}),
// 这个插件帮助你实现无刷新加载,关于内部实现原理
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(), // HMR shows correct file names in console on update.
new webpack.NoEmitOnErrorsPlugin(),
// https://github.com/ampedandwired/html-webpack-plugin
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.dev.assetsSubDirectory,
ignore: ['.*']
}
])
]
})
module.exports = new Promise((resolve, reject) => {
portfinder.basePort = process.env.PORT || config.dev.port
portfinder.getPort((err, port) => {
if (err) {
reject(err)
} else {
// publish the new Port, necessary for e2e tests
process.env.PORT = port
// add port to devServer config
devWebpackConfig.devServer.port = port
// Add FriendlyErrorsPlugin
devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({
compilationSuccessInfo: {
messages: [`Your application is running here: http://${devWebpackConfig.devServer.host}:${port}`],
},
onErrors: config.dev.notifyOnErrors
? utils.createNotifierCallback()
: undefined
}))
resolve(devWebpackConfig)
}
})
})六、config目录下之index.js
这个文件配置了一些全局属性,分别dev和build用于区别开发环境和生产环境不同的地方。
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
AJAX 메커니즘 및 도메인 간 통신에 대한 자세한 설명
동적 페이징을 구현하기 위한 ajax +jtemplate에 대한 자세한 설명
위 내용은 bulid 아래의 vue-cli 스캐폴딩 구성 파일의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 83
83
 Windows 11에서 eSIM을 활성화 또는 비활성화하는 방법
Sep 20, 2023 pm 05:17 PM
Windows 11에서 eSIM을 활성화 또는 비활성화하는 방법
Sep 20, 2023 pm 05:17 PM
이동통신사에서 노트북을 구입했다면 eSIM을 활성화하고 셀룰러 네트워크를 사용하여 컴퓨터를 인터넷에 연결할 수 있는 옵션이 있었을 것입니다. eSIM을 사용하면 다른 물리적 SIM 카드가 이미 내장되어 있으므로 노트북에 다른 물리적 SIM 카드를 삽입할 필요가 없습니다. 장치가 네트워크에 연결되지 않을 때 매우 유용합니다. 내 Windows 11 장치가 eSIM과 호환되는지 확인하는 방법은 무엇입니까? 시작 버튼을 클릭하고 네트워크 및 인터넷 > 셀룰러 > '셀룰러' 옵션이 표시되지 않으면 기기에 eSIM 기능이 없는 것이므로 모바일 기기를 사용하여 노트북을 핫스팟에 연결하는 등의 다른 옵션을 확인해야 합니다. 활성화하고
 슈퍼 완료! Python에서 구성 파일을 작성하는 일반적인 방법
Apr 11, 2023 pm 10:22 PM
슈퍼 완료! Python에서 구성 파일을 작성하는 일반적인 방법
Apr 11, 2023 pm 10:22 PM
구성 파일 중 고정 파일을 작성해야 하는 이유는 무엇입니까? settings.py 또는 config.py와 같은 .py 파일로 직접 작성할 수 있다는 점입니다. 동일한 프로젝트이지만 다른 프로젝트에서 사용해야 하는 경우 Python이 아닌 플랫폼에서 구성 파일을 공유할 때 단일 .py를 작성하는 것은 좋은 선택이 아닙니다. 이때 이러한 고정된 부분을 저장하려면 공통 구성 파일 형식을 선택해야 합니다. 현재 일반적으로 사용되고 널리 사용되는 구성 파일 형식 유형에는 주로 ini, json, toml, yaml, xml 등이 포함됩니다. 표준 라이브러리 또는 타사 라이브러리를 통해 이러한 유형의 구성 파일에 액세스할 수 있습니다.
 Windows 11에서 네트워크 유형을 개인 또는 공용으로 변경하는 방법
Aug 24, 2023 pm 12:37 PM
Windows 11에서 네트워크 유형을 개인 또는 공용으로 변경하는 방법
Aug 24, 2023 pm 12:37 PM
무선 네트워크 설정은 일반적이지만 네트워크 유형을 선택하거나 변경하는 것은 특히 결과를 모르는 경우 혼란스러울 수 있습니다. Windows 11에서 네트워크 유형을 공개에서 비공개로 또는 그 반대로 변경하는 방법에 대한 조언을 찾고 있다면 몇 가지 유용한 정보를 읽어보세요. Windows 11의 다양한 네트워크 프로필은 무엇입니까? Windows 11에는 기본적으로 다양한 네트워크 연결을 구성하는 데 사용할 수 있는 설정 집합인 다양한 네트워크 프로필이 함께 제공됩니다. 이는 집이나 사무실에 여러 개의 연결이 있는 경우 유용하므로 새 네트워크에 연결할 때마다 이를 모두 설정할 필요가 없습니다. 개인 및 공용 네트워크 프로필은 Windows 11에서 두 가지 일반적인 유형이지만 일반적으로
 Win10 사용자 프로필은 어디에 있습니까? Win10에서 사용자 프로필을 설정하는 방법은 무엇입니까?
Jun 25, 2024 pm 05:55 PM
Win10 사용자 프로필은 어디에 있습니까? Win10에서 사용자 프로필을 설정하는 방법은 무엇입니까?
Jun 25, 2024 pm 05:55 PM
최근 많은 Win10 시스템 사용자가 사용자 프로필을 변경하고 싶어하지만 변경 방법을 모릅니다. 이 문서에서는 Win10 시스템에서 사용자 프로필을 설정하는 방법을 보여줍니다. Win10에서 사용자 프로필을 설정하는 방법 1. 먼저 "Win+I" 키를 눌러 설정 인터페이스를 열고 클릭하여 "시스템" 설정으로 들어갑니다. 2. 그런 다음 열린 인터페이스에서 왼쪽의 "정보"를 클릭한 다음 "고급 시스템 설정"을 찾아 클릭합니다. 3. 그런 다음 팝업 창에서 "" 옵션 표시줄로 전환하고 아래의 "사용자 구성"을 클릭하세요.
 우분투에 헬름 설치
Mar 20, 2024 pm 06:41 PM
우분투에 헬름 설치
Mar 20, 2024 pm 06:41 PM
Helm은 구성 파일을 HelmChart라는 패키지에 묶어서 Kubernetes 애플리케이션 배포를 단순화하는 Kubernetes의 중요한 구성 요소입니다. 이 접근 방식을 사용하면 여러 파일을 수정하는 것보다 단일 구성 파일을 업데이트하는 것이 더 편리합니다. Helm을 사용하면 사용자는 Kubernetes 애플리케이션을 쉽게 배포하여 전체 배포 프로세스를 단순화하고 효율성을 높일 수 있습니다. 이 가이드에서는 Ubuntu에서 Helm을 구현하는 다양한 방법을 다룰 것입니다. 참고: 다음 가이드의 명령은 Ubuntu 22.04는 물론 모든 Ubuntu 버전 및 Debian 기반 배포판에 적용됩니다. 이러한 명령은 테스트되었으며 시스템에서 올바르게 작동해야 합니다. U에서
 슈퍼 완료! Python에서 구성 파일을 작성하는 일반적인 방법
Apr 13, 2023 am 08:31 AM
슈퍼 완료! Python에서 구성 파일을 작성하는 일반적인 방법
Apr 13, 2023 am 08:31 AM
구성 파일을 작성하는 이유는 무엇입니까? 개발 과정에서 일부 고정 매개변수나 상수를 사용하는 경우가 많습니다. 이러한 고정되고 일반적으로 사용되는 부분의 경우 다른 모듈 코드의 반복을 방지하고 핵심 코드를 깔끔하게 유지하기 위해 고정 파일에 기록되는 경우가 많습니다. 이 수정된 파일을 settings.py 또는 config.py와 같은 .py 파일에 직접 작성할 수 있습니다. 이 방법의 장점은 동일한 프로젝트에서 가져오기를 통해 해당 파일의 일부를 직접 가져올 수 있다는 것입니다. Python이 아닌 다른 플랫폼에서 파일 공유를 구성할 때 단일 .py를 작성하는 것은 좋은 선택이 아닙니다. 이때 공통 구성 파일 형식을 선택해야 합니다.
 Eclipse 편집기에서 문자가 깨지는 문제를 해결하는 효과적인 방법
Jan 04, 2024 pm 06:56 PM
Eclipse 편집기에서 문자가 깨지는 문제를 해결하는 효과적인 방법
Jan 04, 2024 pm 06:56 PM
Eclipse의 왜곡된 문제를 해결하는 효과적인 방법에는 특정 코드 예제가 필요합니다. 최근 소프트웨어 개발의 급속한 발전과 함께 Eclipse는 가장 널리 사용되는 통합 개발 환경 중 하나로 많은 개발자에게 편의성과 효율성을 제공하고 있습니다. 그러나 Eclipse를 사용할 때 잘못된 코드 문제가 발생하여 프로젝트 개발 및 코드 읽기에 문제가 발생할 수 있습니다. 이 기사에서는 Eclipse에서 잘못된 문자 문제를 해결하는 몇 가지 효과적인 방법을 소개하고 구체적인 코드 예제를 제공합니다. Eclipse 파일 인코딩 설정 수정: eclip에서
 Python 프로젝트에서 구성을 읽고 쓰는 올바른 방법은 무엇입니까?
May 09, 2023 pm 07:16 PM
Python 프로젝트에서 구성을 읽고 쓰는 올바른 방법은 무엇입니까?
May 09, 2023 pm 07:16 PM
1. Python 파일에 구성을 작성하는 이 방법은 매우 간단하지만 심각한 보안 문제가 있습니다. 누군가가 소스 코드를 github에 업로드하면 데이터베이스가 코드에 작성되어서는 안 된다는 것을 우리 모두 알고 있습니다. 물론 이 간단한 방법은 구성 파일에 민감한 정보가 포함되어 있지 않은 경우에만 사용할 수 있습니다. 2. 외부 구성 파일을 사용하여 구성 파일과 코드를 분리합니다. 일반적으로 구성을 저장하는 데에는 json, yaml 또는 ini 파일 형식이 사용됩니다. 환경변수와 Python 라이브러리를 결합하여 외부 파일을 읽는다. 우선 개발은 일반적으로 생성 환경과 접하지 않기 때문에 생성 환경의 구성 파일은 운영 및 유지 관리 후에 필요한 구성을 작성합니다. 응용 프로그램에 의해 다음 위치에 배치됩니다.




