js+canvas는 슬라이딩 퍼즐 인증 코드 기능을 구현합니다.
이 글은 슬라이딩 퍼즐 인증코드 기능을 구현하기 위한 js+canvas를 위주로 소개하고 있으며, 예제코드를 결합하여 단계별로 아주 자세하게 소개하고 있습니다. NetEase Cloud Shield 확인 코드의 슬라이딩 퍼즐에는 전용 이미지 라이브러리가 있어야 하며 자르기 위치는 고정되어 있습니다. 내 아이디어는 그림을 무작위로 생성하고 위치를 무작위로 생성한 다음 캔버스를 사용하여 슬라이더와 배경 이미지를 잘라내는 것입니다. 구체적인 단계는 아래에 설명되어 있습니다.
먼저 임의의 그림을 찾아 캔버스에 렌더링합니다. 여기서 #canvas는 캔버스로 사용되고 #block은 잘린 작은 슬라이더로 사용됩니다. 
<canvas width="310" height="155" id="canvas"></canvas>
<canvas width="310" height="155" id="block"></canvas>
var canvas = document.getElementById('canvas')
var block = document.getElementById('block')
var canvas_ctx = canvas.getContext('2d')
var block_ctx = block.getContext('2d')
var img = document.createElement('img')
img.onload = function() {
canvas_ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
};
img.src = 'img.jpg'
퍼즐의 모양을 자르는 방법을 고려해 보겠습니다. 먼저 사각형을 그린 다음 위의 코드를 작성합니다.

var x = 150, y = 40, w = 42, r = 10, PI = Math.PI
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x, y)
ctx.lineTo(x + w, y)
ctx.lineTo(x + w, y + w)
ctx.lineTo(x, y + w)
ctx.clip()
}
draw(canvas_ctx)
draw(block_ctx)x, y는 정사각형의 왼쪽 위 모서리입니다. 이제 좌표를 기록하고 생성할 때 임의의 숫자를 사용합니다. W는 정사각형의 한 변의 길이이고, r은 정사각형에 틈을 그리는 원의 반지름입니다. 뒤쪽에. 먼저 나중에 배경과 슬라이더의 동시 작업을 용이하게 하는 기능으로 그리기 프로세스를 캡슐화합니다. 클립() 메서드를 사용하여 이미지를 자르고 정사각형을 생성합니다.
다음으로 사각형의 상단과 오른쪽에 원을 그립니다.

function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x,y)
+ ctx.lineTo(x+w/2,y)
+ ctx.arc(x+w/2,y-r+2, r,0,2*PI) //
+ ctx.lineTo(x+w/2,y)
ctx.lineTo(x+w,y)
+ ctx.lineTo(x+w,y+w/2)
+ ctx.arc(x+w+r-2,y+w/2,r,0,2*PI) //
+ ctx.lineTo(x+w,y+w/2)
ctx.lineTo(x+w,y+w)
ctx.lineTo(x,y+w)
ctx.lineTo(x,y)
ctx.clip()
}
두 개의 주석은 간격 스타일을 구현하기 위해 원의 중심을 안쪽으로 2px 오프셋합니다. 그러면 왼쪽에 빈 부분이 있습니다. 클립은 클리핑 경로 내의 부분이므로 위와 같이 직접 원을 그리는 것은 불가능합니다. 그런 다음 공백을 "덮기" 위해 원을 그립니다. 여기서는 이름에서 알 수 있듯이 globalCompositeOperation 속성인 'xor'가 사용됩니다. 코드는 위에서부터 계속됩니다.

function draw(ctx) {
ctx.beginPath()
...
ctx.lineTo(x,y)
ctx.clip()
+ ctx.beginPath()
+ ctx.arc(x,y+w/2, r,1.5*PI,0.5*PI) // 只需要画正方形内的半圆就行,方便背景图片的裁剪
+ ctx.globalCompositeOperation = "xor"
+ ctx.fill()
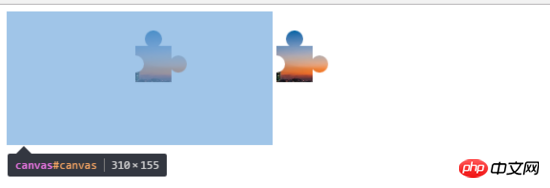
}이제 기본 퍼즐 모양이 있으므로 #block의 크기를 조정하고 잘린 슬라이더를 #block에 넣습니다.

img.onload = function() {
ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
+ var blockWidth = w + r * 2
+ var _y = y - r * 2 + 2 // 滑块实际的y坐标
+ var ImageData = block_ctx.getImageData(x, _y, blockWidth, blockWidth)
+ block.width = blockWidth
+ block_ctx.putImageData(ImageData, 0, _y)
}
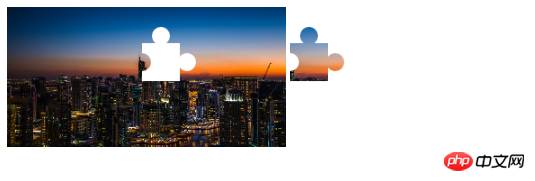
이제 왼쪽 캔버스에 원본 그림을 표시하고 가운데 슬라이더 부분을 잘라내야 합니다. 여기서 경로를 그리는 과정은 효과를 얻기 위해 클립()이 fill()로 변경된다는 점만 다릅니다. . 이전에 경로를 함수로 그리는 과정을 캡슐화했습니다. 약간만 변경하면 됩니다.

- function draw(ctx) {
+ function draw(ctx, operation) {
...
- ctx.clip()
+ ctx.fillStyle = '#fff'
+ ctx[operation]()
...
}
+ draw(canvas_ctx, 'fill')
+ draw(block_ctx, 'clip')
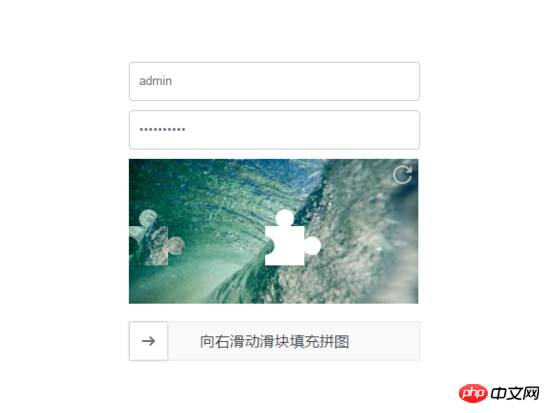
다음 단계는 스타일을 작성하고 건너뛰는 것입니다.

그런 다음 드래그 이벤트를 작성하면 마우스를 누를 때 마우스 위치를 기록한 다음 드래그할 때 슬라이더의 왼쪽 값을 설정할 수 있습니다. 마지막으로 마우스를 놓으면 이때 슬라이더의 왼쪽 값과 슬라이더가 처음 잘렸을 때의 x 값을 확인하여 특정 범위 내에 있으면 검증에 성공하고, 그렇지 않으면 검증에 실패합니다.
 마지막으로 임의의 사진과 임의의 절단 위치를 추가하면 기본적으로 괜찮습니다. 게다가 마우스가 움직일 때의 y축의 변화를 판단하여 "사람"이 조작하는 것인지 판단할 수 있습니다. 물론 웹 보안은 워낙 엉망이기 때문에 자세히 설명하지 않고 그냥 만들어 보겠습니다. 간단한 판단.
마지막으로 임의의 사진과 임의의 절단 위치를 추가하면 기본적으로 괜찮습니다. 게다가 마우스가 움직일 때의 y축의 변화를 판단하여 "사람"이 조작하는 것인지 판단할 수 있습니다. 물론 웹 보안은 워낙 엉망이기 때문에 자세히 설명하지 않고 그냥 만들어 보겠습니다. 간단한 판단.
슬라이스 가장자리에 추가된 테두리나 그림자가 없기 때문에 일부 사진의 슬라이더는 식별이 잘 되지 않으며 나중에 개선해야 합니다(사실 아직 파악하지 못했습니다 - -). 이것을 이해하는 사람이 도움이 될 것입니다. //
뒤에 있는 코드가 약간 지저분하므로 여기에 게시하지 않겠습니다. 전체 코드를 보려면 여기를 클릭하여 데모 주소를 확인하세요.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 
SSH+Jquery+Ajax 프레임워크 통합
JQuery+Ajax+Struts2+Hibernate 프레임워크 통합으로 완전한 로그인 등록 달성
위 내용은 js+canvas는 슬라이딩 퍼즐 인증 코드 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 PDF에서 서명을 확인하는 방법
Feb 18, 2024 pm 05:33 PM
PDF에서 서명을 확인하는 방법
Feb 18, 2024 pm 05:33 PM
우리는 일반적으로 정부나 기타 기관으로부터 PDF 파일을 받으며, 일부는 디지털 서명이 포함되어 있습니다. 서명을 확인한 후 SignatureValid 메시지와 녹색 확인 표시가 표시됩니다. 서명이 확인되지 않으면 유효성을 알 수 없습니다. 서명을 확인하는 것이 중요합니다. PDF에서 이를 수행하는 방법을 살펴보겠습니다. PDF에서 서명을 확인하는 방법 PDF 형식의 서명을 확인하면 더욱 신뢰할 수 있고 문서가 승인될 가능성이 높아집니다. 다음과 같은 방법으로 PDF 문서의 서명을 확인할 수 있습니다. Adobe Reader에서 PDF를 엽니다. 서명을 마우스 오른쪽 버튼으로 클릭하고 서명 속성 표시를 선택합니다. 서명자 인증서 표시 버튼을 클릭합니다. 신뢰 탭에서 신뢰할 수 있는 인증서 목록에 서명을 추가합니다. 서명 확인을 클릭하여 확인을 완료합니다.
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
1. WeChat을 연 후 검색 아이콘을 클릭하고 WeChat 팀을 입력한 후 아래 서비스를 클릭하여 들어갑니다. 2. 입력 후 좌측 하단의 셀프 서비스 도구 옵션을 클릭하세요. 3. 클릭 후, 위 옵션 중 보조검증 차단해제/이의제기 옵션을 클릭해 주세요.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP8은 최신 버전의 PHP로 프로그래머에게 더 많은 편의성과 기능을 제공합니다. 이 버전은 보안과 성능에 특별히 중점을 두고 있으며 주목할만한 새로운 기능 중 하나는 확인 및 서명 기능이 추가된 것입니다. 이 문서에서는 이러한 새로운 기능과 그 용도에 대해 자세히 살펴보겠습니다. 확인 및 서명은 컴퓨터 과학에서 매우 중요한 보안 개념입니다. 이는 전송된 데이터가 완전하고 확실한지 확인하는 데 자주 사용됩니다. 온라인 거래 및 민감한 정보를 처리할 때 확인 및 서명이 더욱 중요해집니다. 누군가가 데이터를 조작할 수 있다면 잠재적으로 그럴 수 있기 때문입니다.
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리




