콘솔을 사용하여 디버깅하는 10가지 고급 기술 요약
일반적으로 새로운 JavaScript 코드를 작성할 때 오류가 자주 발생합니다. 구문 오류이거나 논리 오류일 수 있습니다. 도움이 되는 디버깅 도구가 없으면 머리가 터질 것 같습니다. 다음 글은 콘솔을 활용해 디버깅을 할 수 있는 고급 기술 10가지를 주로 요약해서 소개하고 있습니다.
머리말
지난 10년 동안 저의 가장 큰 열정 중 하나는 프런트 엔드 개발(특히 JavaScript)이었습니다. 나는 "장인"으로서 다양한 도구를 전문으로 다루는 것을 좋아합니다. 이 기사에서는 구식 콘솔을 사용하는 몇 가지 디버깅 기술을 소개합니다.
네, 아래 기본 기술은 우리 모두 알고 있습니다.
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
지금부터 여러분이 모르는 기술을 가르쳐주고 숙련된 운전자가 될 수 있도록 할게요!
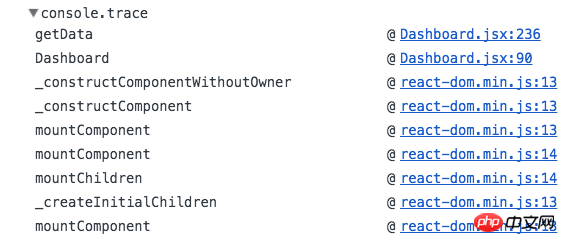
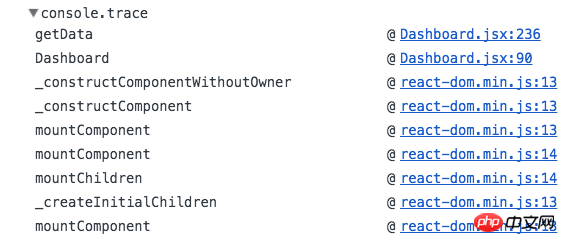
1.console.trace()
메시지가 인쇄된 위치를 알고 싶다면 console.trace()를 사용하여 인쇄할 데이터의 스택 추적을 가져옵니다. . console.trace()来获取要打印的数据的stacktrace。

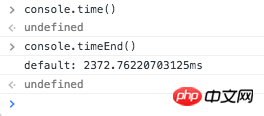
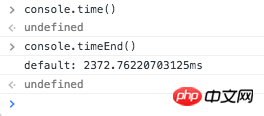
2. console.time() && console.timeEnd()
如果你想分析函数的性能,可以使用console.time()来计时,console.timeEnd()来结束计时,控制台会打印出两次之间的时间差。

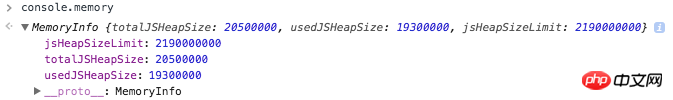
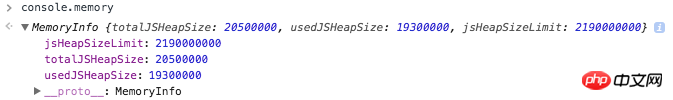
3. console.memory
如果你发现性能问题很难分析,可能还要考虑是否有内存泄露,你可以使用console.memory(注意memory是console的属性,不是函数),来查看当前的堆的使用情况。

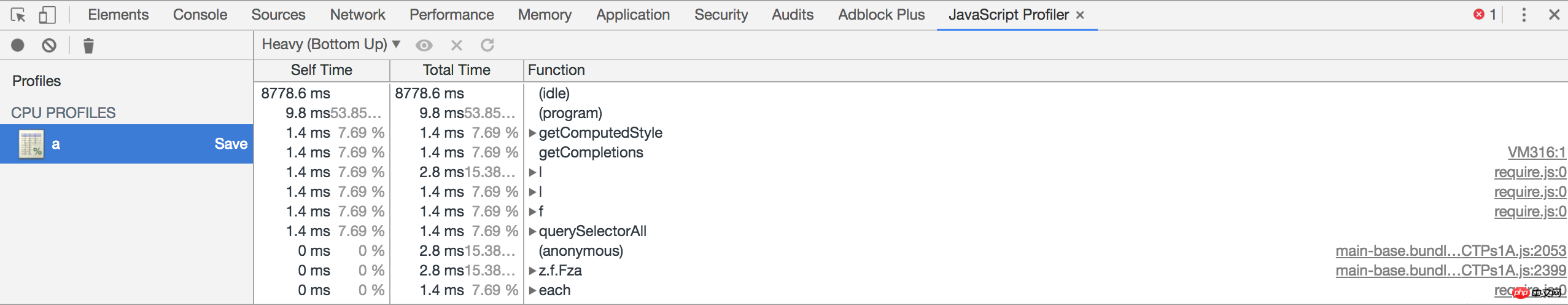
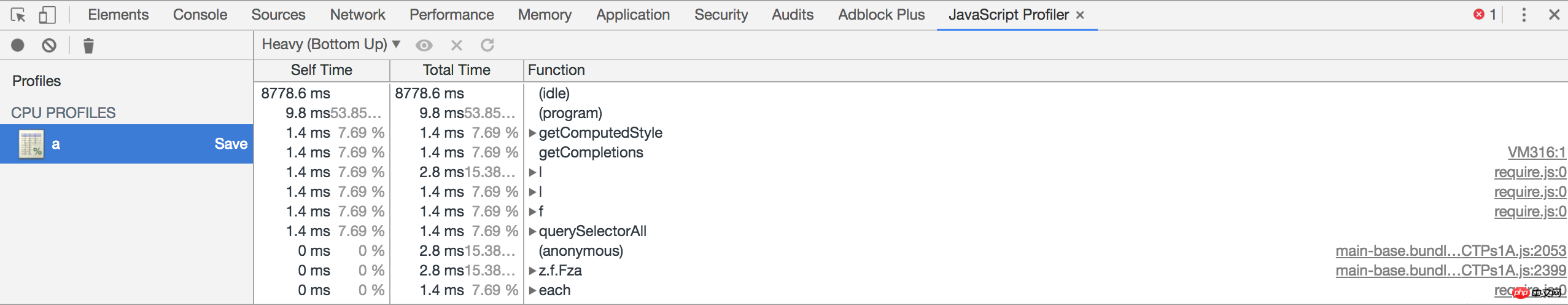
4. console.profile(‘profileName') & console.profileEnd(‘profileName')
虽然不是一个标准的做法,不过被广泛接受使用。你可以使用这两个命令来启动和停止profiling。这样有助你你在代码中做精准的profiling。而不依赖于手动的鼠标点击。你可以在浏览器控制台Javacript Profiler中找到刚刚的profile。

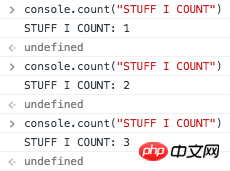
5. console.count(“STUFF I COUNT”)
有时候为了记录一个函数或则一段代码重复执行了多少次,可以使用console.count('?')来记录。每一次执行到该代码,就会自动加1。

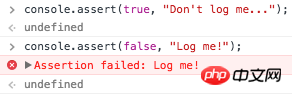
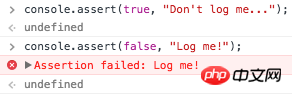
6. console.assert(false, “Log me!”)
你可以使用console.assert来在某些为假的条件下输出消息,而不是用if-else。
注意:在Node.js下会报错(Assertion Error)。

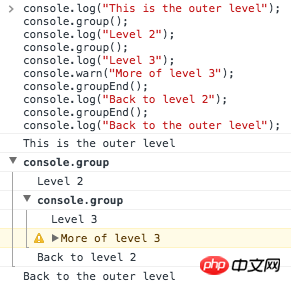
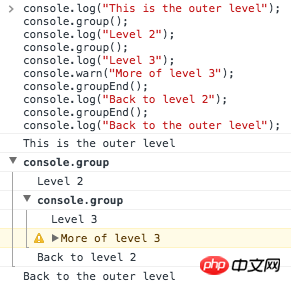
7. console.group(‘group') & console.groupEnd(‘group')
如果你想对打印的log做一个格式化的整理,可以使用console.group()和console.groupEnd() 。使用console.group可以将log聚合成组,并且形成嵌套的层级。
请看示例:

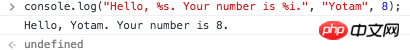
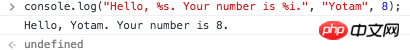
8. String substitutions
你可以使用console.log打印变量(%s = string, %i = integer, %o = object, %f = float)。

9. console.clear()
我们已经在控制台输出了很多记录,来使用console.clear()


2.console.time() && console.timeEnd()
함수의 성능을 분석하고 싶다면 console.time()을 사용하여 시간과 console.timeEnd()를 분석할 수 있습니다. code>를 눌러 Timing을 종료하면 콘솔은 두 시간 사이의 시간 차이를 인쇄합니다.
 🎜🎜🎜🎜3.console.memory🎜🎜 🎜🎜🎜성능 문제를 분석하기 어렵다면
🎜🎜🎜🎜3.console.memory🎜🎜 🎜🎜🎜성능 문제를 분석하기 어렵다면 console.memory를 사용할 수도 있습니다. (메모리는 함수가 아닌 콘솔) 현재 힙 사용량을 확인합니다. 🎜🎜 🎜🎜🎜🎜4.console.profile(' profileName') & console.profileEnd('profileName')🎜🎜🎜🎜🎜표준 접근 방식은 아니지만 널리 수용되고 사용됩니다. 이 두 명령을 사용하여 프로파일링을 시작하고 중지할 수 있습니다. 이는 코드에서 정확한 프로파일링을 수행하는 데 도움이 됩니다. 수동 마우스 클릭에 의존하는 대신. 지금 브라우저 콘솔 JavaScript Profiler에서 프로필을 찾을 수 있습니다. 🎜🎜
🎜🎜🎜🎜4.console.profile(' profileName') & console.profileEnd('profileName')🎜🎜🎜🎜🎜표준 접근 방식은 아니지만 널리 수용되고 사용됩니다. 이 두 명령을 사용하여 프로파일링을 시작하고 중지할 수 있습니다. 이는 코드에서 정확한 프로파일링을 수행하는 데 도움이 됩니다. 수동 마우스 클릭에 의존하는 대신. 지금 브라우저 콘솔 JavaScript Profiler에서 프로필을 찾을 수 있습니다. 🎜🎜 🎜 🎜🎜🎜5.console.count(“STUFF I COUNT”)🎜🎜🎜🎜🎜 때로는 함수나 코드가 반복적으로 실행된 횟수를 기록하기 위해
🎜 🎜🎜🎜5.console.count(“STUFF I COUNT”)🎜🎜🎜🎜🎜 때로는 함수나 코드가 반복적으로 실행된 횟수를 기록하기 위해 console.count( '?')를 녹음합니다. 이 코드가 실행될 때마다 자동으로 1씩 증가합니다. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/118/027/6149f30c33bcbc9b7affbd09735227e8-4.png" class="lazy" alt="">🎜🎜🎜🎜6.console.assert(false , "Log me!")🎜🎜🎜🎜🎜if-else를 사용하는 대신 <code>console.assert를 사용하여 특정 false 조건에서 메시지를 출력할 수 있습니다. 🎜🎜🎜🎜참고: 🎜🎜는 Node.js에서 오류(어설션 오류)를 보고합니다. 🎜🎜 🎜🎜🎜🎜7.console.group(' group') & console.groupEnd('group')🎜🎜🎜🎜🎜인쇄된 로그의 형식을 지정하려면
🎜🎜🎜🎜7.console.group(' group') & console.groupEnd('group')🎜🎜🎜🎜🎜인쇄된 로그의 형식을 지정하려면 console.group() 및 console .groupEnd()를 사용할 수 있습니다. . console.group을 사용하여 로그를 그룹으로 집계하고 중첩 계층을 형성합니다. 🎜🎜예를 참조하세요: 🎜🎜 🎜🎜🎜🎜 8 . 문자열 대체🎜🎜🎜🎜🎜
🎜🎜🎜🎜 8 . 문자열 대체🎜🎜🎜🎜🎜 console.log를 사용하여 변수 (%s = 문자열, %i = 정수, %o = 객체, %f = 부동 소수점)을 인쇄할 수 있습니다. 코드>). 🎜🎜 🎜🎜🎜🎜9.console.clear() 🎜🎜🎜🎜🎜콘솔에 많은 레코드가 출력되었습니다.
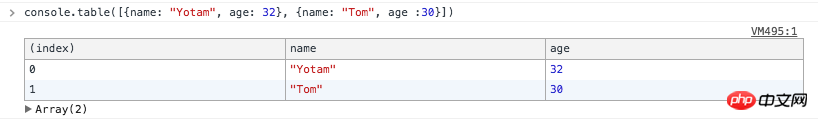
🎜🎜🎜🎜9.console.clear() 🎜🎜🎜🎜🎜콘솔에 많은 레코드가 출력되었습니다. console.clear()를 사용하여 이를 삭제하세요. 🎜🎜🎜🎜🎜🎜🎜10.console.table()🎜🎜🎜🎜마지막! console.table()를 사용하여 개체를 테이블 형식으로 인쇄할 수 있습니다.

위 내용은 모두를 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
숫자 배열의 중복 제거 및 최적화를 위해 js로 이진 트리를 구성하는 방법에 대한 자세한 설명
Vue의 bass.scss 처리 솔루션 글로벌 도입에 대한 자세한 설명
노드를 사용하여 생성 나만의 명령줄 도구 방법 튜토리얼
위 내용은 콘솔을 사용하여 디버깅하는 10가지 고급 기술 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7513
7513
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 새로운 Nintendo Switch Lite 새로고침을 위한 사전 주문 개시
Jun 29, 2024 am 06:49 AM
새로운 Nintendo Switch Lite 새로고침을 위한 사전 주문 개시
Jun 29, 2024 am 06:49 AM
Nintendo는 최신 버전의 Switch Lite(Amazon에서 현재 $189.99)에 대한 사전 주문을 시작했습니다. 그러나 이 장치는 아직 전 세계적으로 주문할 수 없습니다. 요약하면 회사는 거의 2주 전에 Switch Lite Hyrule Edition을 발표했습니다.
 Win11 팁 공유: Microsoft 계정으로 로그인을 건너뛰는 한 가지 요령
Mar 27, 2024 pm 02:57 PM
Win11 팁 공유: Microsoft 계정으로 로그인을 건너뛰는 한 가지 요령
Mar 27, 2024 pm 02:57 PM
Win11 팁 공유: Microsoft 계정 로그인을 건너뛰는 한 가지 요령 Windows 11은 Microsoft가 출시한 최신 운영 체제로, 새로운 디자인 스타일과 많은 실용적인 기능을 갖추고 있습니다. 그러나 일부 사용자의 경우 시스템을 부팅할 때마다 Microsoft 계정에 로그인해야 하는 것이 다소 성가실 수 있습니다. 당신이 그들 중 하나라면, Microsoft 계정 로그인을 건너뛰고 데스크탑 인터페이스로 직접 들어갈 수 있는 다음 팁을 시도해 볼 수도 있습니다. 먼저 로그인하려면 Microsoft 계정 대신 시스템에 로컬 계정을 만들어야 합니다. 이렇게 하면 장점은
 베테랑의 필수품: C 언어의 * 및 &에 대한 팁과 주의사항
Apr 04, 2024 am 08:21 AM
베테랑의 필수품: C 언어의 * 및 &에 대한 팁과 주의사항
Apr 04, 2024 am 08:21 AM
C 언어에서는 다른 변수의 주소를 저장하는 포인터를 나타내고, &는 변수의 메모리 주소를 반환하는 주소 연산자를 나타냅니다. 포인터 사용에 대한 팁에는 포인터 정의, 포인터 역참조 및 포인터가 유효한 주소를 가리키는지 확인하는 것이 포함됩니다. 주소 연산자 사용에 대한 팁에는 변수 주소 가져오기 및 배열 요소의 주소를 가져올 때 배열의 첫 번째 요소 주소 반환이 포함됩니다. . 문자열을 반전시키기 위해 포인터 및 주소 연산자를 사용하는 방법을 보여주는 실제 예입니다.
 초보자를 위한 양식 작성 요령은 무엇입니까?
Mar 21, 2024 am 09:11 AM
초보자를 위한 양식 작성 요령은 무엇입니까?
Mar 21, 2024 am 09:11 AM
우리는 엑셀로 표를 생성하고 편집하는 일이 많은데 이제 막 소프트웨어를 접한 초보자로서 엑셀을 이용해 표를 만드는 방법은 생각보다 쉽지 않습니다. 아래에서는 초보자, 즉 초보자가 마스터해야 할 테이블 생성의 몇 가지 단계에 대해 몇 가지 훈련을 수행합니다. 초보자를 위한 샘플 양식은 다음과 같습니다. 작성 방법을 살펴보겠습니다! 1. 새로운 엑셀 문서를 만드는 방법은 두 가지가 있습니다. [바탕화면] - [새로 만들기] - [xls] 파일의 빈 곳을 마우스 오른쪽 버튼으로 클릭하시면 됩니다. [시작]-[모든 프로그램]-[Microsoft Office]-[Microsoft Excel 20**]을 사용할 수도 있습니다. 2. 새 ex를 두 번 클릭합니다.
 Nintendo는 Switch 2 출시 전에 새로운 Switch Lite 리프레시를 발표했습니다.
Jun 20, 2024 am 09:41 AM
Nintendo는 Switch 2 출시 전에 새로운 Switch Lite 리프레시를 발표했습니다.
Jun 20, 2024 am 09:41 AM
Nintendo는 어제 가장 최근의 Nintendo Direct 이벤트에서 많은 게임을 선보였으며 이에 대한 개요는 별도로 제공했습니다. 또한 회사는 Switch Lite의 새 버전(Amazon에서 현재 $194.93)도 발표했습니다.
 VSCode 시작 가이드: 초보자가 사용 기술을 빠르게 익히기 위해 꼭 읽어야 할 책입니다!
Mar 26, 2024 am 08:21 AM
VSCode 시작 가이드: 초보자가 사용 기술을 빠르게 익히기 위해 꼭 읽어야 할 책입니다!
Mar 26, 2024 am 08:21 AM
VSCode(Visual Studio Code)는 Microsoft에서 개발한 오픈 소스 코드 편집기로, 강력한 기능과 풍부한 플러그인 지원을 갖추고 있어 개발자가 선호하는 도구 중 하나입니다. 이 기사에서는 초보자가 VSCode 사용 기술을 빠르게 익히는 데 도움이 되는 소개 가이드를 제공합니다. 이번 글에서는 VSCode 설치 방법, 기본적인 편집 작업, 단축키, 플러그인 설치 등을 소개하고, 독자들에게 구체적인 코드 예시를 제공하겠습니다. 1. 먼저 VSCode를 설치하세요.
 MagicX XU Mini M: Teardown은 광고된 RK3562 대신 RK3326 CPU를 공개하고 MagicX 서버는 타사 개발자와 연결됩니다.
Sep 01, 2024 am 06:30 AM
MagicX XU Mini M: Teardown은 광고된 RK3562 대신 RK3326 CPU를 공개하고 MagicX 서버는 타사 개발자와 연결됩니다.
Sep 01, 2024 am 06:30 AM
최근 MagicX XU Mini M을 구매하신 분들이라면 이 소식이 의외일 수도 있습니다. 새로 출시된 휴대용 콘솔의 하드웨어 및 소프트웨어 분해 결과, 광고된 RK3562 CPU가 실제로는 사양이 낮은 구형 RK3326 프로세서인 것으로 나타났습니다.
 공개된 Win11 트릭: Microsoft 계정 로그인을 우회하는 방법
Mar 27, 2024 pm 07:57 PM
공개된 Win11 트릭: Microsoft 계정 로그인을 우회하는 방법
Mar 27, 2024 pm 07:57 PM
공개된 Win11 트릭: Microsoft 계정 로그인을 우회하는 방법 최근 Microsoft는 새로운 운영 체제인 Windows11을 출시하여 많은 관심을 받았습니다. 이전 버전에 비해 Windows 11은 인터페이스 디자인과 기능 개선 측면에서 많은 새로운 조정이 이루어졌지만 가장 눈길을 끄는 점은 사용자가 Microsoft 계정으로 시스템에 로그인하도록 강요한다는 것입니다. . 일부 사용자의 경우 로컬 계정으로 로그인하는 데 더 익숙하고 개인 정보를 Microsoft 계정에 바인딩하는 것을 꺼릴 수 있습니다.




