iview를 사용하여 vue의 확인 키워드 입력 상자를 사용자 정의하는 문제 및 해결 방법
이 글에서는 Vue에서 확인 키워드 입력 상자를 사용자 정의하기 위해 iview를 사용할 때의 문제점과 해결 방법을 주로 소개합니다. 이 글에서는 예제와 코드를 통해 해결 방법을 소개합니다. 도움이 필요한 친구는 이를 참고할 수 있습니다.
1. 확인 요구 사항
해당 구성된 키워드 입력 상자에 대한 확인 요구 사항은 다음과 같습니다.
1. 총 단어 수는 7,000개를 초과할 수 없습니다.
2. 구성된 키워드 특수 기호를 제거한 후 획득한 키워드 그룹 수는 다음과 같습니다. 300; (예: aaa&(bbb|ccc)|(!ddd|eee)), 특수 기호 제거, 5개 그룹 있음)
3. 단일 키워드의 길이는 20을 초과할 수 없습니다(예: aaaaa&( bbb|ccc)), aaaaa 길이가 20개 이상인 경우)

2. 솔루션
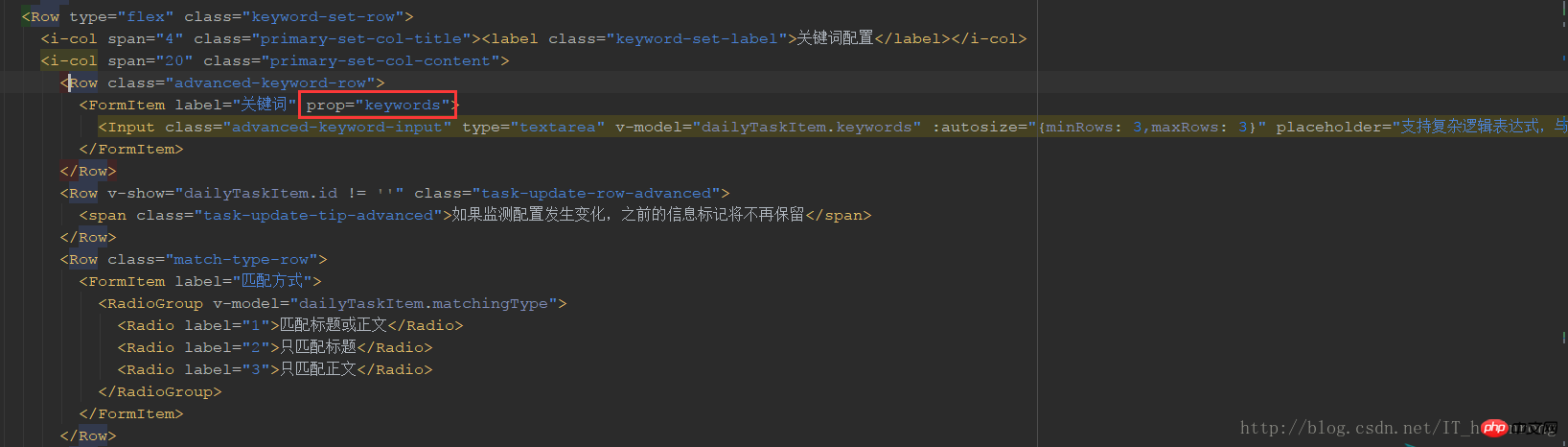
확인 필드로 사용할 키워드 입력에 해당하는 FormItem에 prop 속성을 추가합니다. FormItem은 양식에 포함되어 있습니다.
양식에 규칙 확인 추가
iview는 null 및 전체 길이에 대한 확인 규칙을 직접 정의할 수 있으므로 여기에는 나머지 두 가지 코드만 작성합니다. 
//高级配置验证
validateAdvancedFormItem: {
name: [
{required: true, message: '任务名称不能为空', trigger: 'blur'},
{type: 'string', max: 20, message: '不能超过20个字符', trigger: 'blur'},
{validator: validNameExist, trigger: 'blur'}
],
groupId: [
{type: 'string', required: true, message: '请选择任务分组', trigger: 'change'}
],
keywords: [
{required: true, message: '关键词不能为空', trigger: 'blur'},
{type: 'string', max: 7000, message: '不能超过7000个字符', trigger: 'blur'},
{validator: validKeyWordsRule, trigger: 'blur'}
],
/* chooseSiteGroupList: [//todo 暂时注释掉网站分组
{ required: true, type: 'array', min: 1, message: '请选择网站分组', trigger: 'change' },
],*/
chooseInfoTypeList: [
{required: true, type: 'array', min: 1, message: '请选择信息类型', trigger: 'change'},
],
warnNum: [
{required: true, message: '请填写预警增量'},
],
warnUserList: [
{required: true, type: 'array', message: '请选择预警人员', validator: validatewarnUser, trigger: 'change'},
],
},//验证高级配置关键词 规则
const validKeyWordsRule = (rule, value, callback) => {
var isExceedTwitenty = this.getAdvancedKeyWords();
var isExceedThreeHundreand = this.getAdvancedKeyWords();
if(isExceedTwitenty == 1) {
callback(new Error('配置单个关键词长度不能超过20'))
} else if(isExceedThreeHundreand == 2) {
callback(new Error('配置关键词个数不能超过300'))
} else {
callback();
}
};
//处理关键词
getAdvancedKeyWords: function () {
var flag = -1;
if(this.dailyTaskItem.keywords != '' && this.dailyTaskItem.keywords.trim() != '') {
//判断单个配置的关键词长度是否大于20
var str = '';
for (var i = 0; i < this.dailyTaskItem.keywords.length; i++) {
str = str + this.dailyTaskItem.keywords.substr(i, 1).replace(/[\&|\||\!|\(|\)|\"]/, ' ');
}
var keywordArr = str.split(' ');
var resultArr = [];
for(var i in keywordArr) {
if(keywordArr[i] != '') {
resultArr.push(keywordArr[i])
if(keywordArr[i].trim().length > 20) {
flag = 1;
break
}
}
}
//.关键词一共300个
if(resultArr.length > 300) {
flag = 2;
}
}
return flag;
},여러 매개변수를 전달하기 위해 작업 이벤트 명령 ng-클릭을 사용하는 Angular의 예
txt 파일의 업로드 미리보기 기능을 구현하는 JavaScript 코드
위 내용은 iview를 사용하여 vue의 확인 키워드 입력 상자를 사용자 정의하는 문제 및 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7513
7513
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 Xiaomi Mi 14 Ultra에서 조리개를 조정하는 방법은 무엇입니까?
Mar 19, 2024 am 09:01 AM
Xiaomi Mi 14 Ultra에서 조리개를 조정하는 방법은 무엇입니까?
Mar 19, 2024 am 09:01 AM
조리개 크기 조정은 사진 효과에 중요한 영향을 미칩니다. Xiaomi Mi 14 Ultra는 카메라 조리개 조정에 있어 전례 없는 유연성을 제공합니다. 모든 사람이 조리개를 원활하게 조정하고 조리개 크기의 자유로운 조정을 실현할 수 있도록 여기 편집자는 Xiaomi Mi 14Ultra에서 조리개를 설정하는 방법에 대한 자세한 튜토리얼을 제공합니다. Xiaomi Mi 14Ultra에서 조리개를 조정하는 방법은 무엇입니까? 카메라를 시작하고 "프로페셔널 모드"로 전환한 다음 기본 카메라 - W 렌즈를 선택합니다. 조리개를 클릭하고 조리개 다이얼을 엽니다. A는 자동이며 필요에 따라 f/1.9 또는 f/4.0을 선택합니다.
 r5 5600x가 구동할 수 있는 가장 높은 그래픽 카드는 무엇입니까? RX6800XT와 함께 5600X를 사용하는 최신 성능은 무엇입니까?
Feb 25, 2024 am 10:34 AM
r5 5600x가 구동할 수 있는 가장 높은 그래픽 카드는 무엇입니까? RX6800XT와 함께 5600X를 사용하는 최신 성능은 무엇입니까?
Feb 25, 2024 am 10:34 AM
10월 29일, AMD는 마침내 많은 기대를 모았던 블록버스터 제품인 새로운 RDNA2 아키텍처를 기반으로 한 게임용 그래픽 카드 RX6000 시리즈를 출시했습니다. 이 그래픽 카드는 새로운 ZEN3 아키텍처를 기반으로 이전에 출시된 Ryzen 5000 시리즈 프로세서를 보완하여 새로운 Double-A 조합을 형성합니다. 이 릴리스는 경쟁사인 "Shuangying"을 능가했을 뿐만 아니라 전체 DIY 하드웨어 분야에 큰 영향을 미쳤습니다. 다음으로, 내 손에 있는 AMD Ryzen 5600X와 RX6800XT의 조합을 테스트 예로 들어 오늘날 AMD가 얼마나 멋진지 확인해 볼까요? 먼저 CPU 프로세서 부분에 대해 이야기해 보겠습니다. ZEN2 아키텍처를 사용하는 이전 세대의 AMD Ryzen 3000 시리즈 프로세서가 실제로 사용되었습니다.
 치트 엔진에서 중국어를 설정하는 방법 ce 수정자에서 중국어를 설정하는 방법은 무엇입니까?
Mar 18, 2024 pm 01:20 PM
치트 엔진에서 중국어를 설정하는 방법 ce 수정자에서 중국어를 설정하는 방법은 무엇입니까?
Mar 18, 2024 pm 01:20 PM
Ce Modifier(CheatEngine)는 게임 메모리 수정 및 편집 전용 게임 수정 도구입니다. 그러면 CheatEngine에서 중국어를 설정하는 방법은 무엇입니까? 다음으로, 편집자가 Ce Modifier에서 중국어를 설정하는 방법을 알려드릴 것입니다. 우리가 다운로드하는 새 소프트웨어에서 인터페이스가 중국어가 아닌 것을 발견하면 혼란스러울 수 있습니다. 이 소프트웨어는 중국에서 개발되지 않았지만 중국어 버전으로 변환하는 방법이 있습니다. 이 문제는 중국어 패치만 적용하면 해결됩니다. CheatEngine(ce modifier) 소프트웨어를 다운로드하여 설치한 후 아래 그림과 같이 설치 위치를 열고 언어라는 폴더를 찾으세요.
 Honor 90 GT에서 Honor MagicOS 8.0을 어떻게 업데이트하나요?
Mar 18, 2024 pm 06:46 PM
Honor 90 GT에서 Honor MagicOS 8.0을 어떻게 업데이트하나요?
Mar 18, 2024 pm 06:46 PM
Honor 90GT는 뛰어난 성능과 뛰어난 사용자 경험을 갖춘 비용 효율적인 스마트폰입니다. 그러나 때때로 Honor 90GT에서 Honor MagicOS8.0을 업데이트하는 방법과 같은 몇 가지 문제가 발생할 수 있습니다. 이 단계는 휴대폰과 모델에 따라 다를 수 있습니다. 따라서 시스템을 올바르게 업그레이드하는 방법에 대해 논의하겠습니다. Honor 90GT에서 Honor MagicOS 8.0을 업데이트하는 방법 2월 28일 뉴스에 따르면 Honor는 오늘 자사 휴대폰 3대에 대한 MagicOS8.0 공개 베타 업데이트를 푸시했습니다. 패키지 버전 번호는 8.0.0.106(C00E106R3P1)입니다. .명예를 지키십시오. 90GT의 배터리는 완전히 충전되었습니다.
 Planet Mojo: 자동 체스 게임 Mojo Melee에서 Web3 게임 메타버스 구축
Mar 14, 2024 pm 05:55 PM
Planet Mojo: 자동 체스 게임 Mojo Melee에서 Web3 게임 메타버스 구축
Mar 14, 2024 pm 05:55 PM
지난 암호화폐 사이클에 설립된 인기 메타버스 게임 프로젝트가 확장을 가속화하고 있습니다. 3월 4일, Web3 게임 메타버스 플랫폼인 PlanetMojo는 곧 출시될 파쿠르 게임 GoGoMojo 발표, 주력 자동 체스의 새 시즌 "Way of War" 출시 등 게임 생태계의 여러 중요한 발전을 발표했습니다. MojoMelee 게임과 MagicEden과 협력하여 이번 시즌에 출시된 첫 번째 ETH 시리즈 "WarBannerNFT"를 축하합니다. 또한, PlanetMojo는 올해 말에 MojoMelee의 Android 및 iOS 모바일 버전을 출시할 계획이라고 밝혔습니다. 이 프로젝트는 2021년 말에 시작될 예정입니다. 약세장에서 약 2년간의 노력 끝에 곧 완료될 예정입니다.
 DaVinci Resolve Studio는 이제 AMD 그래픽 카드용 AV1 하드웨어 인코딩을 지원합니다.
Mar 06, 2024 pm 10:04 PM
DaVinci Resolve Studio는 이제 AMD 그래픽 카드용 AV1 하드웨어 인코딩을 지원합니다.
Mar 06, 2024 pm 10:04 PM
최근 소식인 lessMagic은 DaVinci Resolve Studio 비디오 편집 소프트웨어의 18.5PublicBeta2 공개 베타 업데이트를 출시하여 AMD Radeon 그래픽 카드에 AV1 인코딩 지원을 제공했습니다. 최신 버전으로 업데이트하면 AMD 그래픽 카드 사용자는 DaVinci Resolve Studio에서 AV1 인코딩을 위한 하드웨어 가속 기능을 활용할 수 있습니다. 공식적으로는 지원되는 아키텍처나 모델을 지정하지 않았지만 모든 AMD 그래픽 카드 사용자가 이 기능을 사용해 볼 수 있을 것으로 예상됩니다. 2018년 AOMedia는 새로운 비디오 코딩 표준 AV1(AOMediaVideoCodec1.0)을 출시했습니다. AV1은 여러 회사에서 생산됩니다.
 edius 사용자 정의 화면 레이아웃의 작동 과정
Mar 27, 2024 pm 06:50 PM
edius 사용자 정의 화면 레이아웃의 작동 과정
Mar 27, 2024 pm 06:50 PM
1. 아래 그림은 edius의 기본 화면 레이아웃입니다. 기본 EDIUS 창 레이아웃은 가로 레이아웃이므로 단일 모니터 환경에서는 많은 창이 겹쳐져 있으며 미리보기 창은 단일 창 모드입니다. 2. [보기] 메뉴 바를 통해 [듀얼 윈도우 모드]를 활성화하면 미리보기 창에 재생 창과 녹음 창이 동시에 표시되도록 할 수 있습니다. 3. [보기 메뉴바>창 레이아웃>일반]을 통해 기본 화면 레이아웃을 복원할 수 있습니다. 또한, 자신에게 맞는 레이아웃을 사용자 정의하여 자주 사용하는 화면 레이아웃으로 저장할 수도 있습니다. 창을 자신에게 맞는 레이아웃으로 드래그한 후 [보기 > 창 레이아웃 > 현재 레이아웃 저장 > 새로 만들기]를 클릭한 후 팝업 [현재 레이아웃 저장] 레이아웃] 작은 창에 레이아웃 이름을 입력하고 확인을 클릭합니다.
 Golang 기능으로 파일 업로드 처리 단순화
May 02, 2024 pm 06:45 PM
Golang 기능으로 파일 업로드 처리 단순화
May 02, 2024 pm 06:45 PM
답변: 네, Golang은 파일 업로드 처리를 단순화하는 기능을 제공합니다. 세부 정보: MultipartFile 유형은 파일 메타데이터 및 콘텐츠에 대한 액세스를 제공합니다. FormFile 함수는 양식 요청에서 특정 파일을 가져옵니다. ParseForm 및 ParseMultipartForm 함수는 양식 데이터와 다중 부분 양식 데이터를 구문 분석하는 데 사용됩니다. 이러한 기능을 사용하면 파일 처리 프로세스가 단순화되고 개발자가 비즈니스 로직에 집중할 수 있습니다.




