이 글에서는 Vue에서 표현식을 추가하여 표시할지 여부를 결정하는 문제를 주로 소개합니다. 많은 친구들이 종종 이러한 요구 사항에 직면합니다. 데이터 소스와 레이블 유형을 클릭해야 합니다. 위의 특정 데이터 소스를 사용하면 라벨 유형이 자동으로 전환됩니다. 관심 있는 친구들은 함께 살펴보세요
1. 수요 시나리오
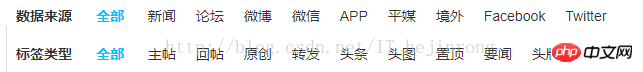
1. 먼저 내 요구 사항에 대해 이야기하겠습니다. 라인: 아래 그림과 같은 옵션:

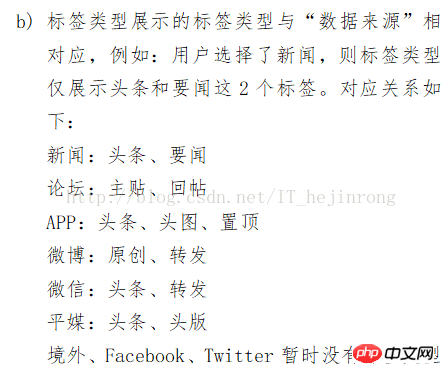
2. 요구 사항에 따라 위의 데이터 소스를 클릭하면 아래 레이블 유형이 자동으로 전환됩니다.
 3. 처음에는 페이지에 모든 상황을 적어두고 싶었는데, 한동안 공식 문서를 확인해 본 결과, 데이터 소스 모음이 이렇게 작성될 수 있다는 것을 알게 되었습니다. 는 각 유형의 식별자이고, name은 이름, mark는 특정 데이터 소스에 대한 클릭입니다. 데이터 소스를 선택하면 현재 클릭된 데이터 소스를 기준으로 레이블 유형이 전환됩니다. 아래와 같이
3. 처음에는 페이지에 모든 상황을 적어두고 싶었는데, 한동안 공식 문서를 확인해 본 결과, 데이터 소스 모음이 이렇게 작성될 수 있다는 것을 알게 되었습니다. 는 각 유형의 식별자이고, name은 이름, mark는 특정 데이터 소스에 대한 클릭입니다. 데이터 소스를 선택하면 현재 클릭된 데이터 소스를 기준으로 레이블 유형이 전환됩니다. 아래와 같이
infoTypeList: [
{
id: 11,
name: '新闻',
mark: 'news'
},
{
id: 13,
name: '论坛',
mark: 'bbs'
},
{
id: 17,
name: '微博',
mark: 'wb'
},
{
id: 6,
name: '微信',
mark: 'wx'
},
{
id: 7,
name: 'APP',
mark: 'app'
},
{
id: 8,
name: '平媒',
mark: 'pm'
},
{
id: 20,
name: '境外',
mark: 'overseas'
},
{
id: 21,
name: 'Facebook',
mark: 'facebook'
},
{
id: 22,
name: 'Twitter',
mark: 'twitter'
}
],4. 그러면 태그 유형 수집 데이터 구조는 다음과 같으며, 마크 필드에는 현재 태그에 어떤 데이터 소스가 포함되어 있는지 저장됩니다.
markTypeList: [
{
id: 32,
name: '主帖',
mark: 'bbs'
},
{
id: 33,
name: '回帖',
mark: 'bbs'
},
{
id: 34,
name: '原创',
mark: 'wb'
},
{
id: 35,
name: '转发',
mark: 'wb_wx'
},
{
id: 36,
name: '头条',
mark: 'news_app_wx_pm'
},
{
id: 37,
name: '头图',
mark: 'app'
},
{
id: 38,
name: '置顶',
mark: 'app'
},
{
id: 39,
name: '要闻',
mark: 'news'
},
{
id: 40,
name: '头版',
mark: 'pm'
},
],5. 데이터 소스의 각 이름에 클릭 이벤트를 추가하고, 클릭된 데이터 소스 식별을 저장하기 위해 데이터에 변수 infoTypeMark를 저장합니다.
<p v-if="isShowSingleInfoType">
<label class="left-10">数据来源</label>
<span class="info-type activecolor" @click="changeInfoType(-1)">全部</span>
<span class="info-type" @click="changeInfoType(item.id, item.mark)" v-for="item in infoTypeList" :key="item.id">{{item.name}}</span>
<label class="multichoose">
<Button @click="toggleInfoType" size="small">+多选</Button>
</label>
</p>6. 핵심은 다음 코드 줄입니다. v-show에 표현식을 추가하면 클릭한 뉴스를 주로 보면서 표시해야 합니다. 코드는 다음과 같습니다.
<p class="layout-content-main"> <label class="left-10">
태그 유형
</label>
<span class="mark-type activecolor" @click="changeMarkType(-1)">全部</span>
<span v-show="item.mark.indexOf(infoTypeMark) > -1" class="mark-type" @click="changeMarkType(item.id)" v-for="item in markTypeList" :key="item.id">{{item.name}}</span>
</p>위 내용은 앞으로 모두에게 도움이 되기를 바랍니다.
관련 기사:
js의 Apply와 Math.max() 함수 간의 문제와 차이점 소개Vue 내장 구성 요소 구성 요소의 응용 시나리오에 대한 간략한 토론A vue2에서 less를 사용하는 간단한 튜토리얼
위 내용은 Vue에서 v-show에 표현식을 추가하는 데 문제가 있습니다(표시 여부 결정).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!