이 글에서는 스킨 전환 기능을 구현하기 위한 jQuery+Cookie를 주로 소개하고, 페이지 요소 스타일을 동적으로 변경하기 위해 쿠키와 결합된 jQuery의 관련 운영 기술을 분석하여 완전한 예제 형태로 제공합니다. 필요하신 친구들은 참고하시면 됩니다
이 글의 예시에서는 jQuery+Cookie가 스킨 전환 기능을 구현하는 방법을 설명하고 있습니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
저는 최근 Jquery를 배우고 있는데 Jquery가 정말 매우 강력하다는 것을 알았습니다. 스킨 전환 기능은 단 몇 줄의 코드만으로 구현될 수 있습니다.
1) 키 코드
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>www.jb51.net jQuery Cookie切换皮肤</title>
<link id="cssfile" href="Styles/Skins/skin_0.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<link href="Styles/Site.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.cookie.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(function () {
$('#skin>li').click(function () {
var skinID = this.id;
switchSkin(skinID);
});
var skinID = $.cookie("skinID"); //获取cookie
if (skinID) {//如果cookie存在,切换皮肤
switchSkin(skinID);
}
});
function switchSkin(skinID) {
$('#' + skinID).addClass('selected')
.siblings().removeClass('selected');
var cssHref = 'Styles/Skins/' + skinID + '.css';
$('#cssfile').attr('href', cssHref);
$.cookie("skinID", skinID, { path: "/", expires: 10 }); //将皮肤样式的id保存到cookie中
}
</script>
</head>
<body>
<form id="form1" runat="server">
<p id="header">
hello world!
<ul id="skin">
<li id="skin_0" title="蓝色" class="selected">蓝色</li>
<li id="skin_1" title="紫色">紫色</li>
<li id="skin_2" title="红色">红色</li>
<li id="skin_3" title="天蓝色">天蓝色</li>
<li id="skin_4" title="橙色">橙色</li>
<li id="skin_5" title="淡绿色">淡绿色</li>
</ul>
</p>
</form>
</body>
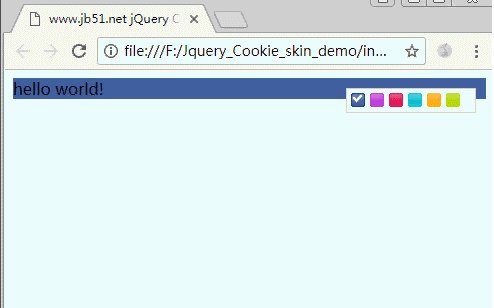
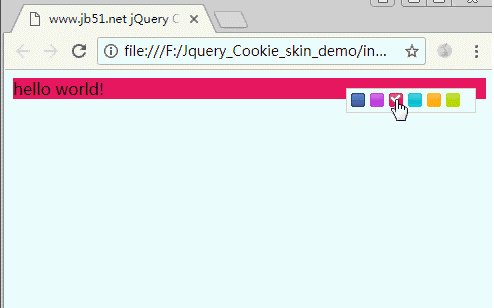
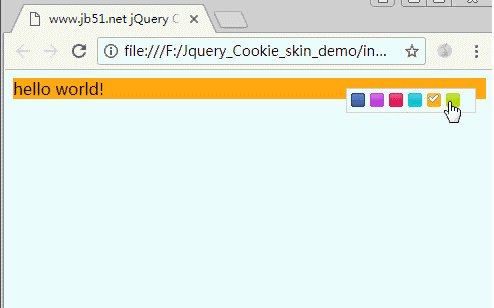
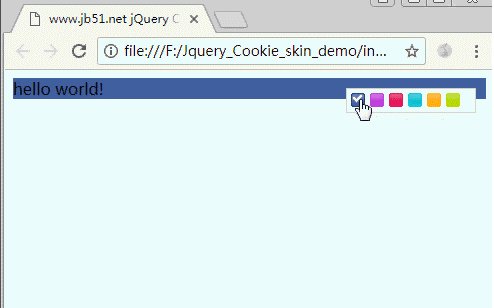
</html>작동 효과:

위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
jQuery는 브라우저 간 이동 및 매개변수 전달 기능을 실현합니다. [한자 지원]
js가 ModelAndView 값을 얻는 문제에 대한 간략한 토론
위 내용은 jQuery+Cookie는 스킨 전환 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!