이번에는 JS를 사용하여 문자열 을 만들어 지정된 하위 문자열을 제거하는 방법과 JS를 사용하여 문자열 을 만들어 지정된 하위 문자열을 제거할 때
주의사항은 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다. 한 번 보세요. 한 번 보세요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*方法一:使用replace函数替换*/
//去除字符串中含有的某字符串:str = str.replace('give', '');
var str = 'Could you please give me a simple example of how to';
console.log("str=======前==" + str);//str=======前==Could you please give me a simple example of how to
//注意:此处不可写作:str.replace('give', '');要写作:str = str.replace('give', '');
// replace:返回新的字符串,一定要重新接收,不然替换不了
str = str.replace('give', '');//去掉字符的位置不定,可能在字符串中间,也可能在末尾
console.log("str.replace('give', '')==" + str.replace('give', ''));
//str.replace('give', '')==Could you please me a simple example of how to
console.log("str=======后==" + str);//str=======后==Could you please me a simple example of how to
/*方法二:使用字符串分割函数再聚合*/
var str = "hello world!";
var items = str.split("o");
//会得到一个数组,数组中包括利用o分割后的多个字符串(不包括o)
var newStr = items.join("");//数组转成字符串,元素是通过指定的分隔符进行分隔的。此时以空串分割:即直接连接
console.log("newStr=====" + newStr);// newStr=====hell wrld!
//会得到一个新字符串,将数组中的数组使用空串连接成一个新字符串
</script>
</body>
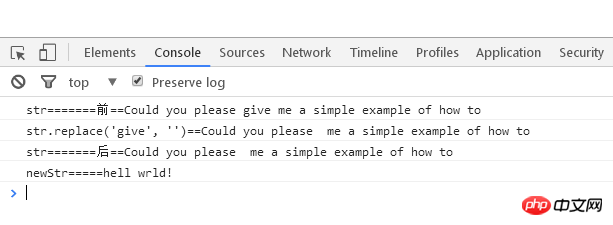
</html>작업 결과: 
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
create-react-app을 수정하여 여러 페이지를 지원하는 방법
nodejs 서버를 사용하여 HTML 파일을 읽고 프런트 엔드에 렌더링하는 방법
위 내용은 JS를 사용하여 문자열에서 지정된 하위 문자열을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!