AngularJS 날짜 형식을 사용하는 방법
이번에는 AngularJS 날짜 형식 사용 방법과 AngularJS 날짜 형식 사용 시 주의사항에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
<!DOCTYPE html>
<html ng-app="myApp">
<head lang="en">
<meta charset="UTF-8">
<title>AngularJS日期格式化</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<style>
.c1 {
color: red;
}
</style>
</head>
<body ng-controller="myCtrl">
<!--格式 : 年-月-日 星期 时:分:秒.毫秒 -->
<p>{{time| date:'yyyy-MM-dd EEE HH:mm:ss.sss'}}</p>
<!--2017-01-06 Fri 20:41:58.000-->
<p>{{time| date:'yyyy-MM-dd EEEE hh:mm:ss.sss'}}</p>
<!--2017-01-06 Friday 08:41:58.000-->
<!--EEE:简写英文星期-->
<!--EEEE:英文星期-->
<!--HH:24小时制-->
<!--hh:12小时制-->
<p class="c1">本地化日期格式化:</p>
<p>{{time| date:'medium'}}</p>
<!--Mar 8, 2017 9:26:08 AM-->
<p>{{time| date:'short'}}</p>
<!--3/8/17 9:26 AM-->
<p>{{time| date:'fullDate'}}</p>
<!--Wednesday, March 8, 2017-->
<p>{{time| date:'longDate'}}</p>
<!--March 8, 2017-->
<p>{{time| date:'mediumDate'}}</p>
<!--Mar 8, 2017-->
<p>{{time| date:'shortDate'}}</p>
<!--3/8/17-->
<p>{{time| date:'mediumTime'}}</p>
<!--9:26:08 AM-->
<p>{{time| date:'shortTime'}}</p>
<!--9:26 AM-->
<p class="c1">年份格式化::</p>
<p>{{time| date:'yyyy'}}</p>
<!--四位年份:2017-->
<p>{{time| date:'yy'}}</p>
<!--二位年份:17-->
<p>{{time| date:'y'}}</p>
<!--一位年份:2017-->
<p class="c1">月份格式化:</p>
<p>{{time| date:'MMMM'}}</p>
<!--英文月份:March-->
<p>{{time| date:'MMM'}}</p>
<!--英文月份简写:Mar-->
<p>{{time| date:'MM'}}</p>
<!--两位数字月份:03-->
<p>{{time| date:'M'}}</p>
<!--1年中的第几个月份:3-->
<p class="c1">日期格式化:</p>
<p>{{time| date:'dd'}}</p>
<!--数字日期:08-->
<p>{{time| date:'d'}}</p>
<!--1个月中的第几天:8-->
<p class="c1">星期格式化:</p>
<p>{{time| date:'EEEE'}}</p>
<!--英文星期:Wednesday-->
<p>{{time| date:'EEE'}}</p>
<!--英文星期简写:Wed-->
<p class="c1">小时格式化:</p>
<p>{{time| date:'HH'}}</p>
<!--24小时制数字小时:19-->
<p>{{time| date:'H'}}</p>
<!--1天中的第几个小时:19-->
<p>{{time| date:'hh'}}</p>
<!--12小时制数字小时:07-->
<p>{{time| date:'h'}}</p>
<!--上午或下午的第几个小时:7-->
<p class="c1">分钟格式化:</p>
<p>{{time| date:'m'}}</p>
<!--数字分钟数:26-->
<p>{{time| date:'mm'}}</p>
<!--1个小时中的第几分钟:26-->
<p class="c1">秒格式化:</p>
<p>{{time| date:'ss'}}</p>
<!--数字秒数:08-->
<p>{{time| date:'s'}}</p>
<!--1分钟中内的第几秒:8-->
<p class="c1">毫秒格式化:</p>
<p>{{time| date:'sss'}}</p>
<!--毫秒数:301-->
<p class="c1">字符格式化:</p>
<p>{{time| date:'a'}}</p>
<p>{{time| date:'Z'}}</p>
<!--上下午标识:AM-->
<!--四位时区标识:+0800-->
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function ($scope) {
// $scope.time = new Date();
$scope.time = 1483706518000;
});
</script>
</body>
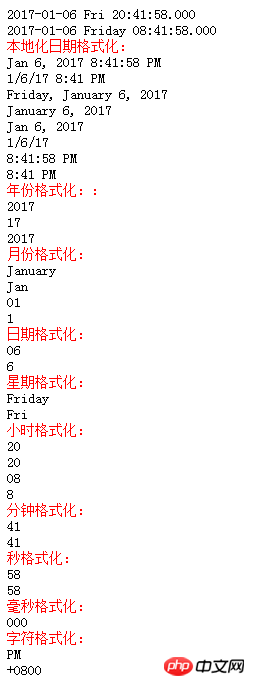
</html>작업 결과:

이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
bison으로 인한 Mac 설치 중고품 오류 처리 방법
설치 후 Taobao cnpm을 올바르게 처리하는 방법 cnpm은 내부 또는 외부 명령이 아닙니다
위 내용은 AngularJS 날짜 형식을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 dos 명령을 사용하여 C 드라이브를 포맷하는 방법
Feb 19, 2024 pm 04:23 PM
dos 명령을 사용하여 C 드라이브를 포맷하는 방법
Feb 19, 2024 pm 04:23 PM
DOS 명령은 Windows 운영 체제에서 사용되는 명령줄 도구로, 다양한 시스템 관리 작업 및 작업을 수행하는 데 사용할 수 있습니다. 일반적인 작업 중 하나는 C 드라이브를 포함한 하드 드라이브를 포맷하는 것입니다. C 드라이브를 포맷하면 C 드라이브의 모든 데이터가 지워지고 파일 시스템이 다시 초기화되므로 비교적 위험한 작업입니다. 이 작업을 수행하기 전에 중요한 파일을 백업했는지 확인하고 포맷이 컴퓨터에 미치는 영향을 명확하게 이해하십시오. 다음은 DOS 명령줄에서 형식화됩니다.
 0x80070057 오류를 해결하는 간단하고 효과적인 단계
Dec 27, 2023 am 08:38 AM
0x80070057 오류를 해결하는 간단하고 효과적인 단계
Dec 27, 2023 am 08:38 AM
0x80070057 오류 해결 방법: 간단하고 효과적인 방법 및 단계 소개: 컴퓨터를 사용하는 과정에서 때때로 다양한 오류 코드가 발생합니다. 그중 0x80070057은 일반적으로 Windows 운영 체제와 관련된 매우 일반적인 오류 코드입니다. 이 오류 코드는 운영 체제 설치 또는 업데이트, 파일 백업 또는 복원, 드라이브 포맷 등과 같은 다양한 상황에서 나타날 수 있습니다. 이 오류 코드는 실망스럽기는 하지만 해결할 수 없는 것은 아닙니다. 이 글에서 소개할
 공개된 휴대폰 포맷 복구 방법의 비밀 (휴대폰 고장? 걱정하지 마세요)
May 04, 2024 pm 06:01 PM
공개된 휴대폰 포맷 복구 방법의 비밀 (휴대폰 고장? 걱정하지 마세요)
May 04, 2024 pm 06:01 PM
요즘 우리는 전화를 켤 수 없거나 시스템 충돌과 같은 지연과 같은 몇 가지 문제에 필연적으로 직면하게 될 것입니다. 그러나 사용하는 동안 휴대폰은 우리 삶에서 없어서는 안될 부분이되었습니다. 우리는 종종 당황하며 때로는 이러한 문제에 대한 해결책이 없습니다. 휴대폰 문제를 해결하는 데 도움이 되도록 이 기사에서는 휴대폰 포맷 복구 및 휴대폰을 정상 작동으로 복원하는 몇 가지 방법을 소개합니다. 데이터 백업 - 포맷 과정에서 사진, 연락처 등 중요한 정보가 손실되지 않도록 보호하세요. 휴대폰을 포맷하기 전에 가장 먼저 고려해야 할 사항은 휴대폰에 있는 중요한 데이터와 파일을 백업하는 것입니다. 데이터 보안을 보장하거나 파일을 클라우드 스토리지 서비스로 전송하도록 선택하려면 컴퓨터에 연결하여 백업할 수 있습니다. 시스템에 내장된 복구 기능 사용 - 간단
 노트북을 포맷하면 속도가 빨라지나요?
Feb 12, 2024 pm 11:54 PM
노트북을 포맷하면 속도가 빨라지나요?
Feb 12, 2024 pm 11:54 PM
노트북을 포맷하면 속도가 빨라지나요? Windows 노트북을 포맷하고 싶지만 포맷하면 속도가 더 빨라지는지 알고 싶다면 이 문서가 이 질문에 대한 정답을 찾는 데 도움이 될 것입니다. 노트북을 포맷하면 속도가 빨라지나요? 사용자가 Windows 노트북을 포맷하는 데에는 여러 가지 이유가 있습니다. 그러나 가장 일반적인 이유는 노트북의 성능이나 속도가 느리기 때문입니다. 노트북을 포맷하면 C 드라이브나 Windows 운영 체제가 설치된 하드 드라이브 파티션에 저장된 모든 데이터가 완전히 삭제됩니다. 따라서 모든 사용자는 이 단계를 수행하기 전에 특히 노트북 성능과 관련하여 두 번 생각할 것입니다. 이 문서는 노트북을 포맷하면 속도가 빨라지는지 이해하는 데 도움이 됩니다. 노트북을 포맷하면 도움이 됩니다.
 HTML 형식화 방법은 무엇입니까?
Mar 08, 2024 am 09:53 AM
HTML 형식화 방법은 무엇입니까?
Mar 08, 2024 am 09:53 AM
HTML 형식화 방법: 1. 온라인 HTML 형식화 도구를 사용합니다. 2. Visual Studio Code의 Shift + Alt + F와 같은 코드 편집기와 함께 제공되는 HTML 형식화 바로 가기 키를 사용합니다. 3. Sublime과 같은 플러그인을 사용합니다. 텍스트 HTML/CSS/JS Prettify 플러그인 4. HTML Tidy와 같은 명령줄 도구를 사용합니다. 5. 코딩 표준 및 습관에 따른 수동 형식 지정.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 컴퓨터 포맷 튜토리얼
Jan 08, 2024 am 08:21 AM
컴퓨터 포맷 튜토리얼
Jan 08, 2024 am 08:21 AM
컴퓨터를 사용할 때 많은 경우 쓰레기가 너무 많이 발생하지만 많은 사용자는 여전히 컴퓨터를 포맷하는 방법을 모릅니다. 여기 컴퓨터 포맷에 대한 튜토리얼이 있습니다. 컴퓨터 포맷 방법: 1. 바탕 화면에서 "내 PC"를 마우스 오른쪽 버튼으로 클릭하고 "관리"를 클릭합니다. 2. "컴퓨터 관리"에서 "저장소"를 클릭하여 "디스크 관리"를 엽니다. 3. 청소하려는 하드 드라이브를 선택하고 마우스 오른쪽 버튼을 클릭한 후 "포맷"을 선택합니다. 4. "빠른 포맷 수행"을 선택하고 "확인"을 클릭하여 포맷을 시작합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가






