단위 테스트 및 E2E 테스트에 Angular CLI를 사용하는 방법
이 글에서는 주로 단위 테스트와 E2E 테스트를 위해 Angular CLI를 사용하는 방법을 소개하고 참고용으로 제공합니다.
단위 테스트.
angular cli는 단위 테스트에 카르마를 사용합니다.
먼저 ng test --help 또는 ng test -h를 실행하여 도움말을 확인합니다.
테스트를 실행하려면 ng test를 실행하면 됩니다. 프로젝트의 모든 .spec.ts 파일을 실행합니다.
그리고 파일 변경 사항도 감지합니다. 파일이 변경되면 테스트를 다시 실행합니다.
별도의 터미널 프로세스에서 실행해야 합니다.
먼저 라우팅이 포함된 각도 프로젝트 생성:
ng new sales --routing
프로젝트를 생성한 후 test 명령을 직접 실행합니다.
ng test

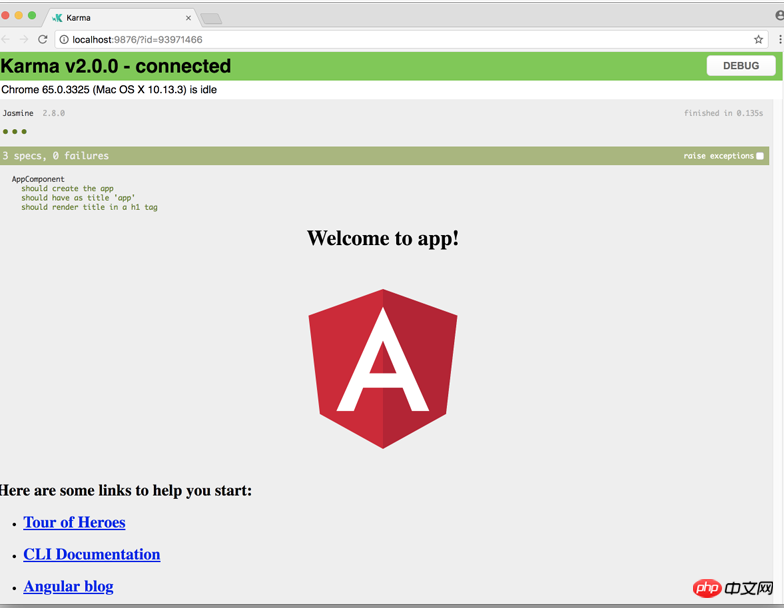
그러면 테스트 결과 데이터인 페이지가 나타납니다.
다음으로 추가하겠습니다. 몇 가지 구성 요소와 관리 모듈:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
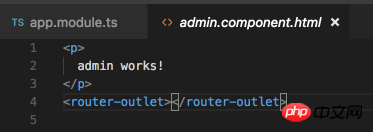
그런 다음 라우팅을 구성합니다. 가장 중요한 것은 이 효과를 얻는 것입니다.

이때 ng 테스트를 다시 실행합니다.

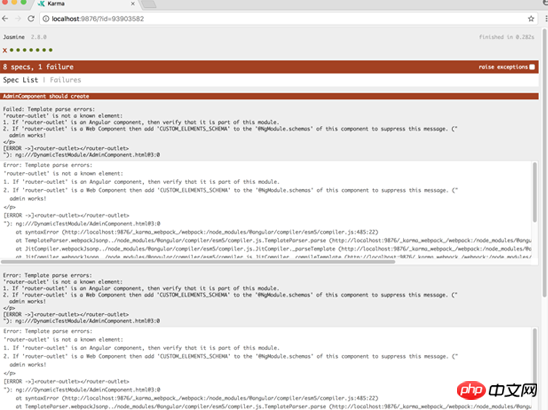
프로그램이 실행되지만 문제 없이 테스트에는 여전히 문제가 있습니다. router -outlet은 각도 구성 요소가 아닙니다.
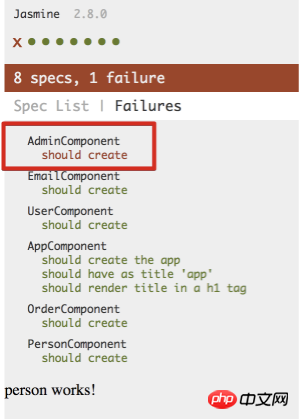
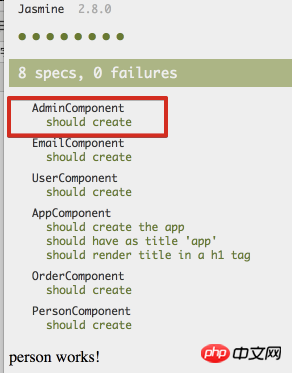
사양 목록을 살펴볼 수 있습니다:


지금은 테스트를 실행할 때이기 때문입니다. , 관리 모듈은 독립적으로 실행되므로 모듈은 라우터 모듈을 참조하지 않으므로 라우터 출력을 식별할 수 없습니다.
이 문제를 해결하는 방법은 무엇입니까?
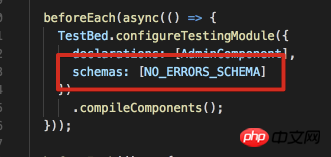
admin.comComponent.spec.ts 열기:

다음 문장을 채우면 오류가 발생하지 않습니다.

NO_ERRORS_SCHEMA Tell angle 인식할 수 없는 요소나 요소 속성을 무시하세요.
--code-coverage -cc 코드 적용 범위 보고서, 기본적으로 활성화되어 있지 않습니다. 보고서 생성 속도가 여전히 상대적으로 느리기 때문입니다.
--colors 출력 결과는 기본적으로 다양한 색상을 사용하여 활성화됩니다.
--single-run -sr은 테스트를 실행하지만 파일 변경 사항을 감지하지 못하고 기본적으로 활성화되지 않음
--progress는 테스트 프로세스를 콘솔에 출력하고 기본적으로 활성화됩니다
-
--sourcemaps -sm 소스 맵을 생성합니다.
--watch -w 테스트를 한 번 실행하고 변경 사항을 감지합니다.
ng 테스트는 테스트를 실행하는 것이며, 파일이 변경되면 테스트가 다시 실행됩니다.
ng test -sr 또는 ng test -w false 단일 테스트를 실행하려면
테스트 코드 적용 범위:
ng test --cc의 보고서는 기본적으로 /coverage 폴더에 생성되지만 .angular를 수정하여 수정할 수 있습니다. cli.json에서 속성을 수정하세요.
아래 코드 커버리지 보고서를 생성하세요:
ng test -sr -cc
일반적으로 -sr 매개변수와 함께 사용됩니다(테스트 실행).
그러면 프로젝트의 커버리지 폴더에 일부 파일이 생성됩니다:

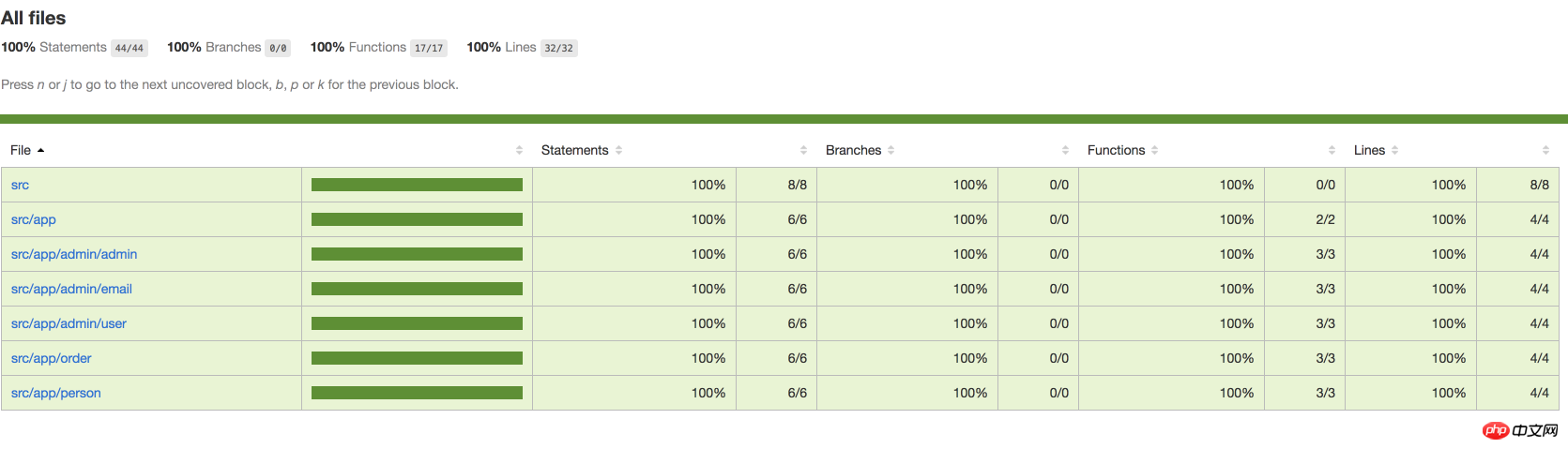
인덱스 열기. html 직접:

모두 100%인 것을 볼 수 있습니다. 이는 제가 코드를 작성하지 않았기 때문입니다.
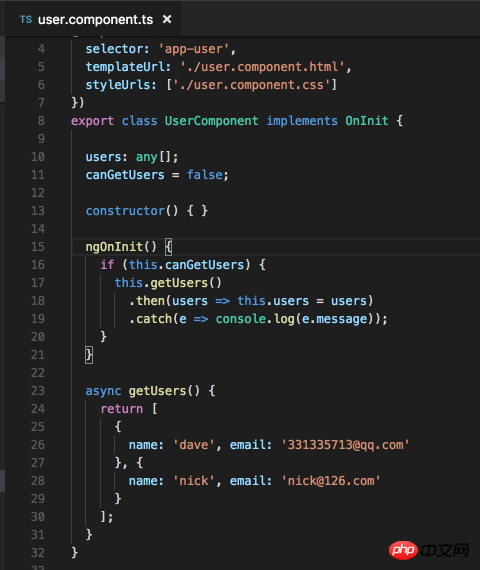
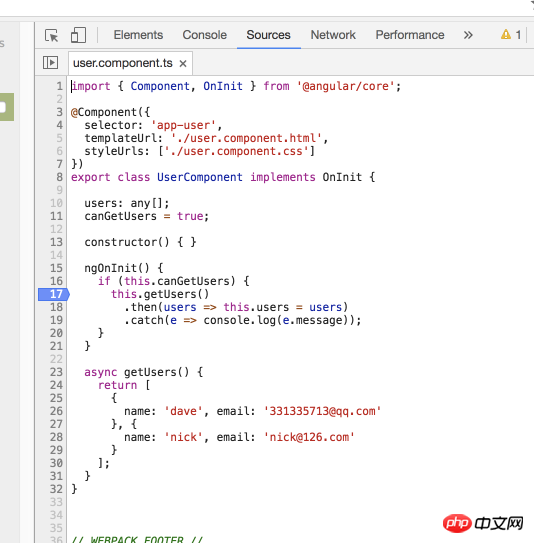
그런 다음 사용자 구성 요소에 일부 코드를 추가했습니다.

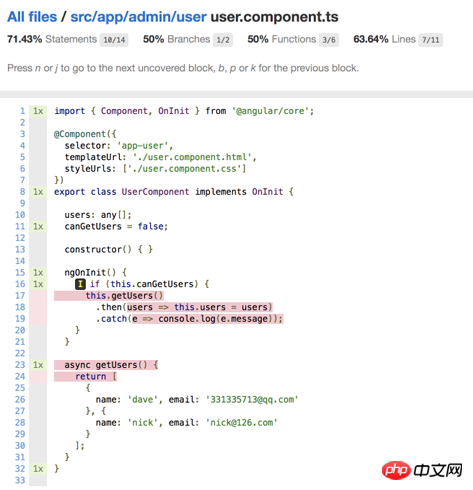
Run ng test -- sr -cc 다시 실행:


코드의 이 부분이 다루어지지 않은 것을 볼 수 있습니다.
코드에서 canGetUsers를 true로 변경하면:

다시 실행합니다. ng test -- sr -cc
이번에 코드 커버리지가 변경된 것을 볼 수 있습니다:

catch 부분만 커버되지 않았습니다.
코드 커버리지 내장 기능이 아주 좋은 것 같아요.
Debug单元测试.
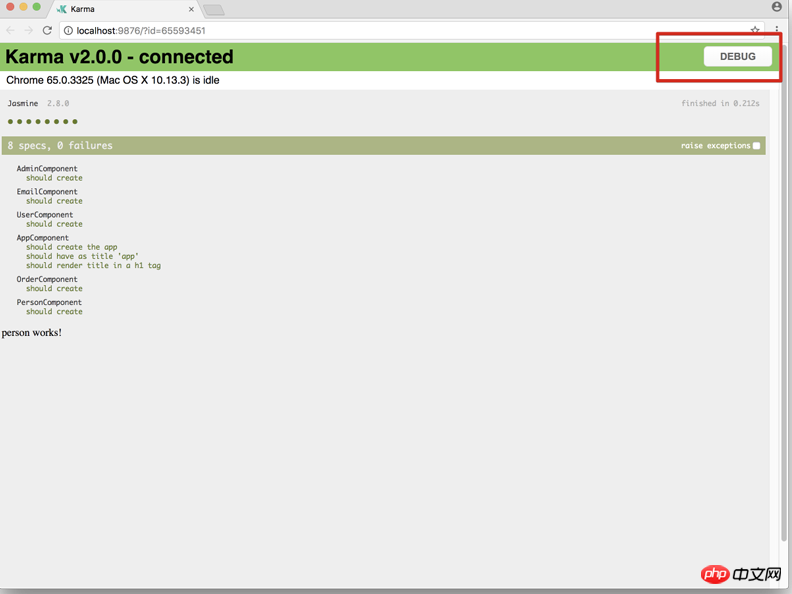
首先执行ng test:

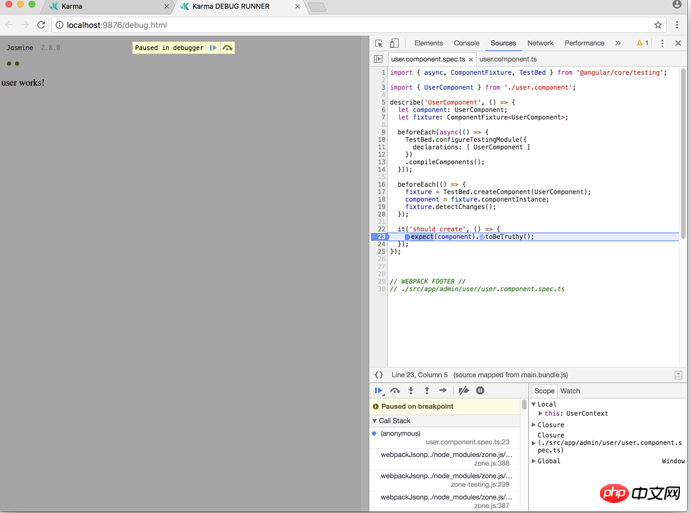
然后点击debug, 并打开开发者工具:

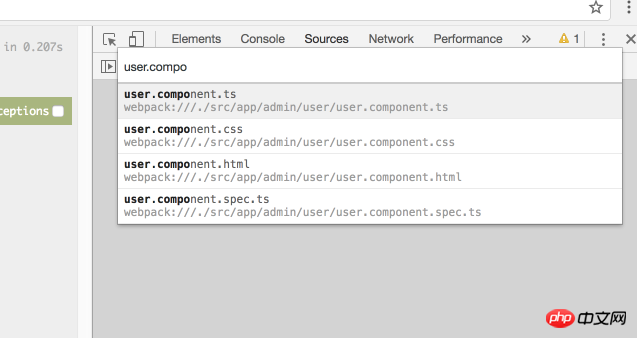
然后按cmd+p:
找到需要调试的文件:

设置断点:

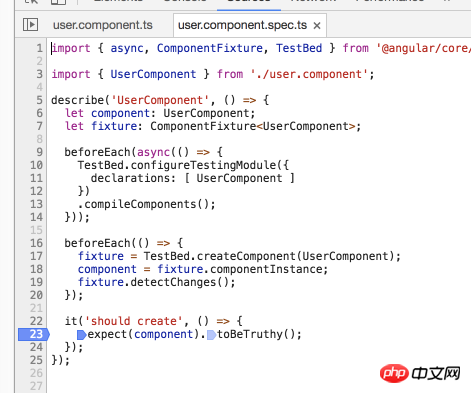
然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
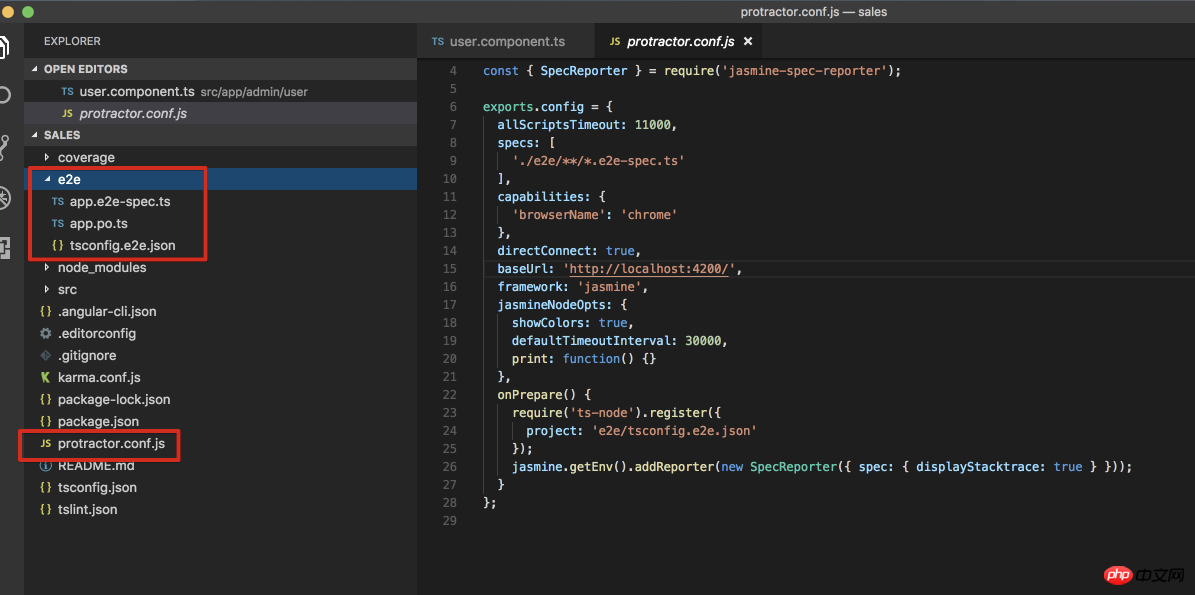
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
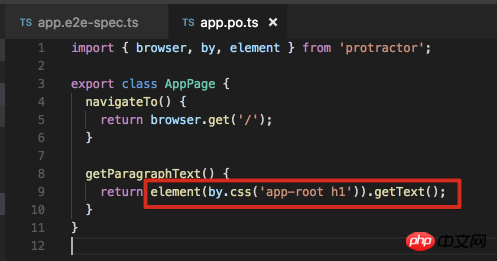
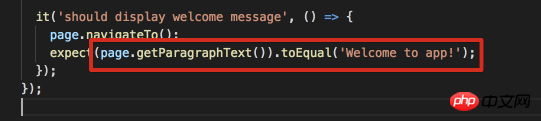
看一下spec和po文件:


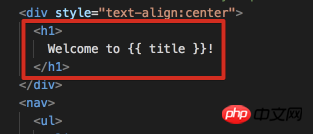
再看一下app.component.html里面的值:

应该是没问题的.
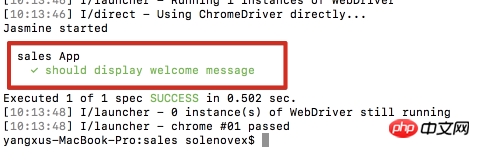
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
ng e2e -ee
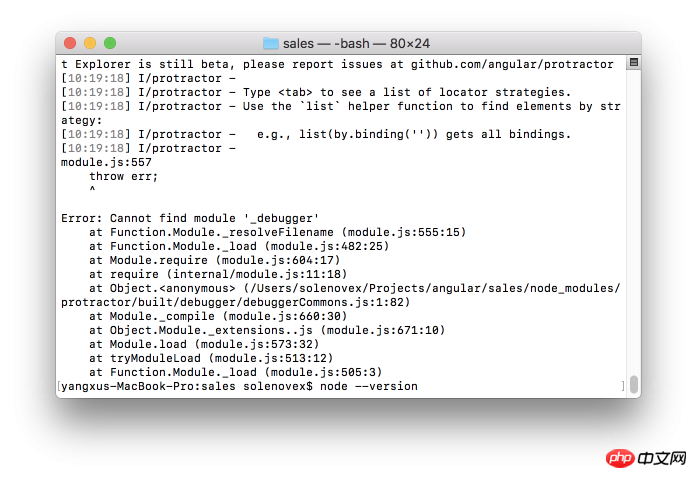
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 단위 테스트 및 E2E 테스트에 Angular CLI를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Furmark에 대해 어떻게 생각하시나요? - Furmark는 어떻게 자격을 갖춘 것으로 간주됩니까?
Mar 19, 2024 am 09:25 AM
Furmark에 대해 어떻게 생각하시나요? - Furmark는 어떻게 자격을 갖춘 것으로 간주됩니까?
Mar 19, 2024 am 09:25 AM
Furmark에 대해 어떻게 생각하시나요? 1. 메인 인터페이스에서 "실행 모드"와 "디스플레이 모드"를 설정하고 "테스트 모드"도 조정한 후 "시작" 버튼을 클릭하세요. 2. 잠시 기다리면 그래픽 카드의 다양한 매개변수를 포함한 테스트 결과가 표시됩니다. Furmark는 어떻게 자격을 갖추었나요? 1. 푸르마크 베이킹 머신을 사용하여 약 30분 동안 결과를 확인합니다. 기본적으로 85도 정도, 최고 온도는 87도, 실내 온도는 19도입니다. 대형 섀시에 섀시 팬 포트 5개 전면 2개, 상단 2개, 후면 1개로 구성됐으나 팬은 1개만 설치됐다. 모든 액세서리는 오버클럭되지 않습니다. 2. 정상적인 상황에서 그래픽 카드의 정상 온도는 "30-85℃" 사이여야 합니다. 3. 주변온도가 너무 높은 여름에도 정상온도는 "50~85℃"
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 새로운 Xianxia 모험에 참여하세요! 'Zhu Xian 2' 'Wuwei Test' 사전 다운로드가 가능합니다
Apr 22, 2024 pm 12:50 PM
새로운 Xianxia 모험에 참여하세요! 'Zhu Xian 2' 'Wuwei Test' 사전 다운로드가 가능합니다
Apr 22, 2024 pm 12:50 PM
새로운 판타지 요정 MMORPG '주선2'의 '무작용 테스트'가 4월 23일 출시된다. 원작으로부터 수천 년이 지난 주선 대륙에서는 어떤 새로운 요정 모험 이야기가 펼쳐질 것인가? 육계선불세계, 불멸수련을 위한 전임 학원, 불멸수련의 자유로운 삶, 불멸세계의 온갖 즐거움이 불멸친구들이 직접 탐험하는 것을 기다리고 있습니다! 이제 'Wuwei 테스트' 사전 다운로드가 공개되었습니다. 요정 친구들은 공식 웹사이트에 접속하여 다운로드할 수 있습니다. 서버가 출시되기 전에는 게임 서버에 로그인할 수 없습니다. 사전 다운로드 및 설치 후에는 활성화 코드를 사용할 수 있습니다. 완성 됐습니다. "Zhu Xian 2" "Inaction Test" 개장 시간: 4월 23일 10:00 - 5월 6일 23:59 Zhu Xian의 정통 속편 "Zhu Xian 2"의 새로운 요정 모험 장은 "Zhu Xian" 소설을 기반으로 합니다. 원작의 세계관을 바탕으로 게임 배경이 설정되었습니다.
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.
 국내 FPS의 새로운 왕! '델타 작전' 전장이 기대치를 뛰어넘는다
Mar 07, 2024 am 09:37 AM
국내 FPS의 새로운 왕! '델타 작전' 전장이 기대치를 뛰어넘는다
Mar 07, 2024 am 09:37 AM
'오퍼레이션 델타'는 오늘(3월 7일) '코드네임: ZERO'라는 대규모 PC 테스트를 시작한다. 지난 주말 이 게임은 상하이에서 오프라인 플래시몹 체험행사를 진행했는데, 17173도 행운을 빌어 참여하게 됐다. 이번 시험은 지난 시험으로부터 불과 4개월여밖에 남지 않은 상황인데, 이 짧은 시간 안에 '델타 작전'이 어떤 새로운 볼거리와 놀라움을 선사할지 궁금증을 자아낸다. 4개월여 전 오프라인 테이스팅 세션과 첫 번째 베타 버전에서 'Operation Delta'를 경험했습니다. 당시 게임은 '위험한 액션' 모드만 열었습니다. 그러나 델타 작전은 당시로서는 이미 인상적이었습니다. 주요 제조사들이 모바일 게임 시장에 몰려드는 상황에서 국제 표준에 버금가는 FPS
 Golang의 데이터베이스 테스트 기술
Aug 10, 2023 pm 02:51 PM
Golang의 데이터베이스 테스트 기술
Aug 10, 2023 pm 02:51 PM
Golang의 데이터베이스 테스트 기술 소개: 데이터베이스 테스트는 애플리케이션을 개발할 때 매우 중요한 링크입니다. 적절한 테스트 방법은 잠재적인 문제를 발견하고 데이터베이스 운영의 정확성을 보장하는 데 도움이 될 수 있습니다. 이 기사에서는 Golang의 몇 가지 일반적인 데이터베이스 테스트 기술을 소개하고 해당 코드 예제를 제공합니다. 1. 인메모리 데이터베이스를 사용한 테스트 데이터베이스 관련 테스트를 작성할 때 일반적으로 다음 질문에 직면합니다. 외부 데이터베이스에 의존하지 않고 테스트하는 방법은 무엇입니까? 여기서 우리는 메모리를 사용할 수 있습니다
 MySQL 데이터베이스의 신뢰성 테스트를 위해 MTR을 사용하는 방법은 무엇입니까?
Jul 13, 2023 pm 12:05 PM
MySQL 데이터베이스의 신뢰성 테스트를 위해 MTR을 사용하는 방법은 무엇입니까?
Jul 13, 2023 pm 12:05 PM
MySQL 데이터베이스의 신뢰성 테스트를 위해 MTR을 사용하는 방법은 무엇입니까? 개요: MTR(MySQL Test Runner)은 MySQL에서 공식적으로 제공하는 테스트 도구로, 개발자가 MySQL 데이터베이스의 기능 및 성능 테스트를 수행하는 데 도움을 줄 수 있습니다. 개발 과정에서 데이터베이스의 신뢰성과 안정성을 보장하기 위해 다양한 테스트를 수행해야 하는 경우가 많으며 MTR은 이러한 테스트를 수행할 수 있는 간단하고 편리하며 신뢰할 수 있는 방법을 제공합니다. 단계: MySQL 테스트 실행기 설치: 먼저 MySQL 공식 웹사이트에서 다운로드해야 합니다.




