Angular CLI를 사용한 빌드 및 서비스에 대한 자세한 설명
이 글은 주로 Angular CLI를 이용한 Build and Serve에 대한 자세한 설명을 소개하고 있으니 참고용으로 올려보겠습니다.
Build.
빌드는 주로 다음 작업을 수행합니다.
프로젝트 파일을 컴파일하여 특정 디렉터리에 출력합니다.
빌드 대상에 따라 출력 결과가 결정됩니다
-
번들링 패키징
-
프로덕션 환경 빌드에서는 uglify 및 tree-shaking(쓸데없는 코드 제거)도 수행됩니다.
ng 빌드
먼저 도움말을 확인할 수 있습니다.
ng build --help
개발 환경의 경우 , 그냥 ng build 명령을 사용하세요.
기본적으로 해당 출력 디렉터리는 .angular-cli.json 파일의 ourDir 속성에 구성됩니다. 기본값은 /dist 디렉터리입니다.
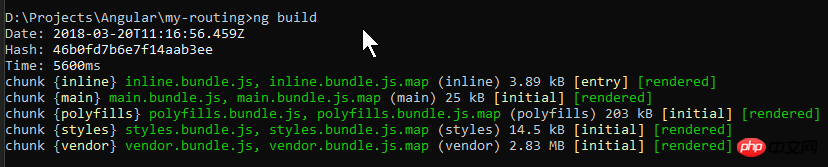
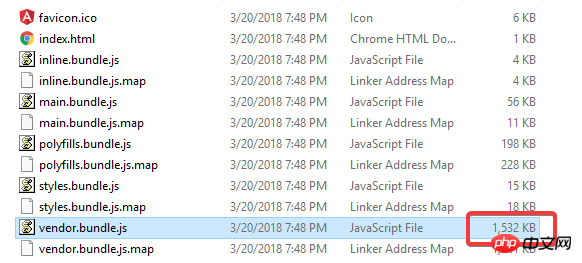
빌드한 후에는 다음 파일을 볼 수 있습니다. in dist:
inline.bundle.js 이것은 webpack의 런타임입니다.
main.bundle.js는 프로그램 코드입니다.
pollyfills.bundle.js는 브라우저의 Pollyfills입니다.
-
styles.bundle.js 스타일
vendor.bundle.js는 각도 및 타사 라이브러리입니다.
소스 맵 탐색기를 사용하여 종속성을 분석하고 번들에 어떤 모듈과 클래스가 있는지 확인할 수 있습니다.
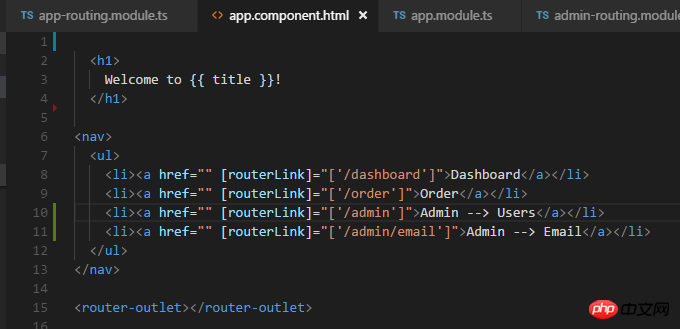
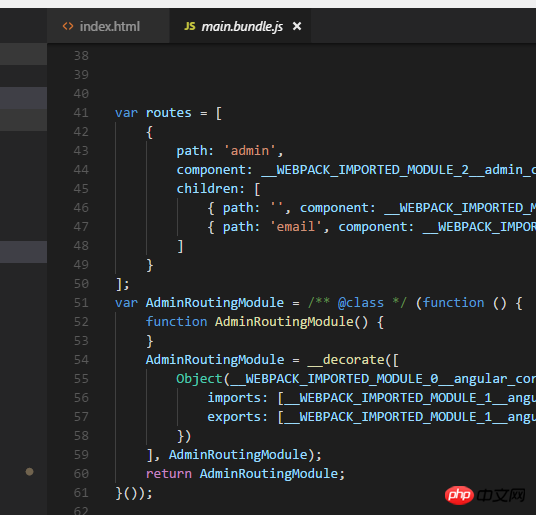
먼저 이전 예제의 코드를 수정하세요.

Execute ng build:


이러한 파일이 생성되는 것을 볼 수 있습니다.
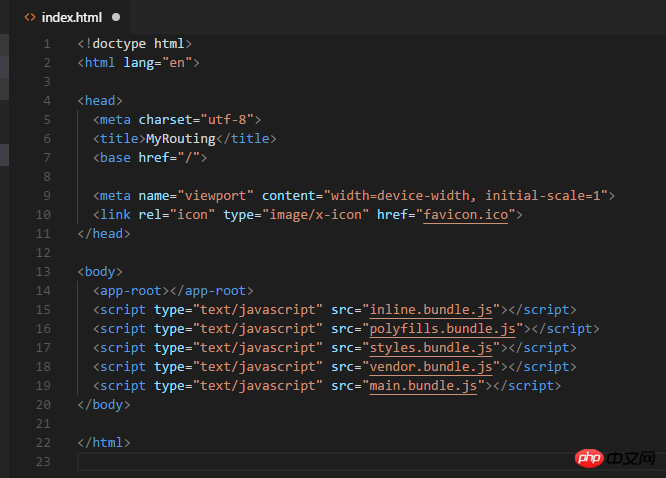
dist에서 index.html 형식을 지정하고 살펴보세요. :

생성된 5개의 js 파일을 참조했습니다.
main.bundle.js를 열면 제가 작성한 코드를 볼 수 있습니다.

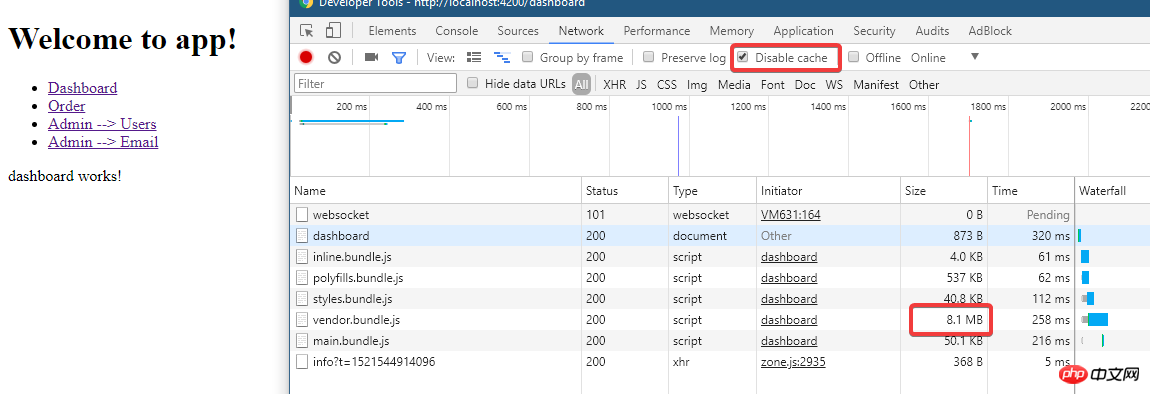
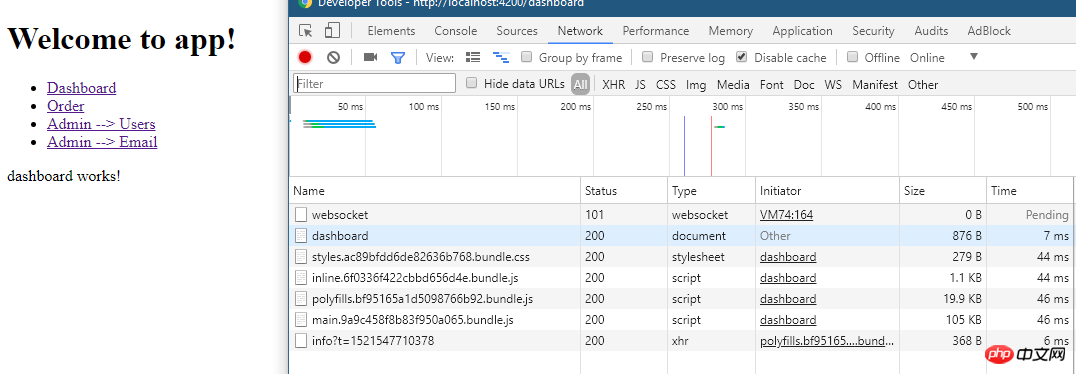
아래 프로그램을 실행하세요: ng Serve -o:

ng Serve에서 볼 수 있는데, 위의 파일들이 로드되었습니다.
ng build는 개발 빌드이기 때문에 최적화가 이루어지지 않았고 파일이 상당히 큽니다.
여기에서 파일 디렉터리를 살펴보세요.

그렇다면 이 파일들은 어떻게 제공되나요?
이때 webpack은 메모리에 제공되기 때문입니다.
아래 분석을 위해 source-map-explorer를 먼저 설치하세요.
npm install --save-dev source-map-explorer
그런 다음 ng build를 실행하고 다음을 실행합니다.
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
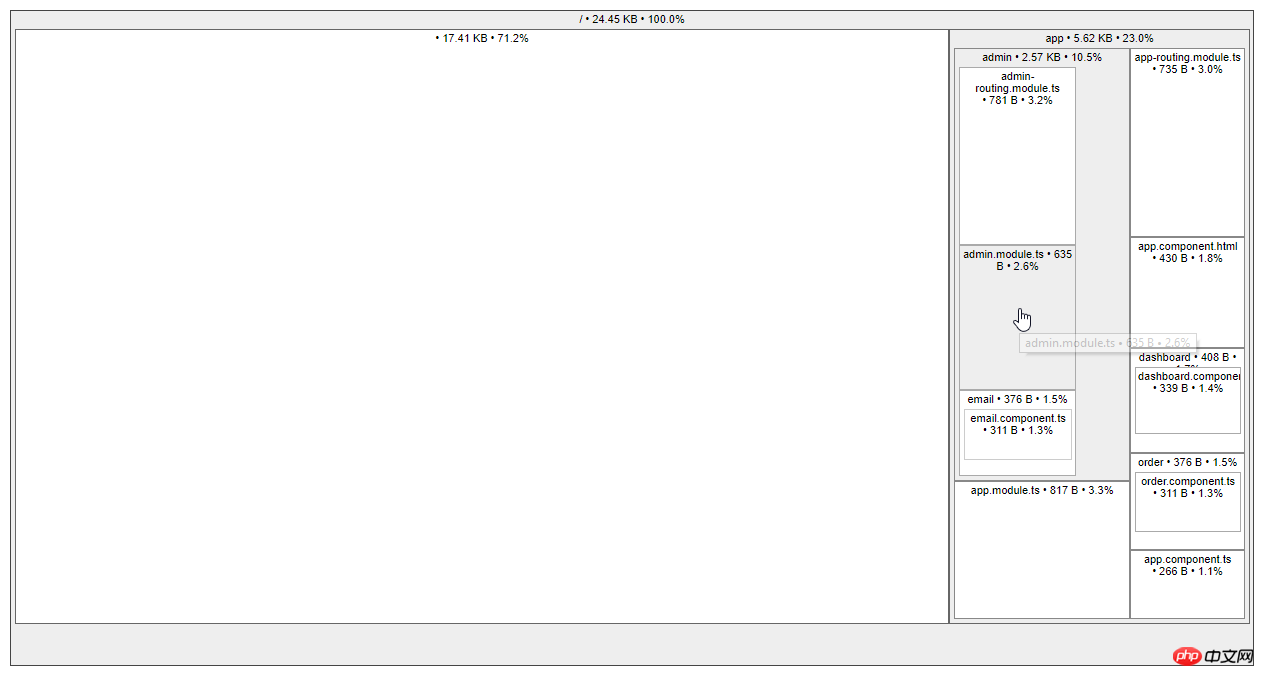
결과는 다음 그래프를 생성합니다.

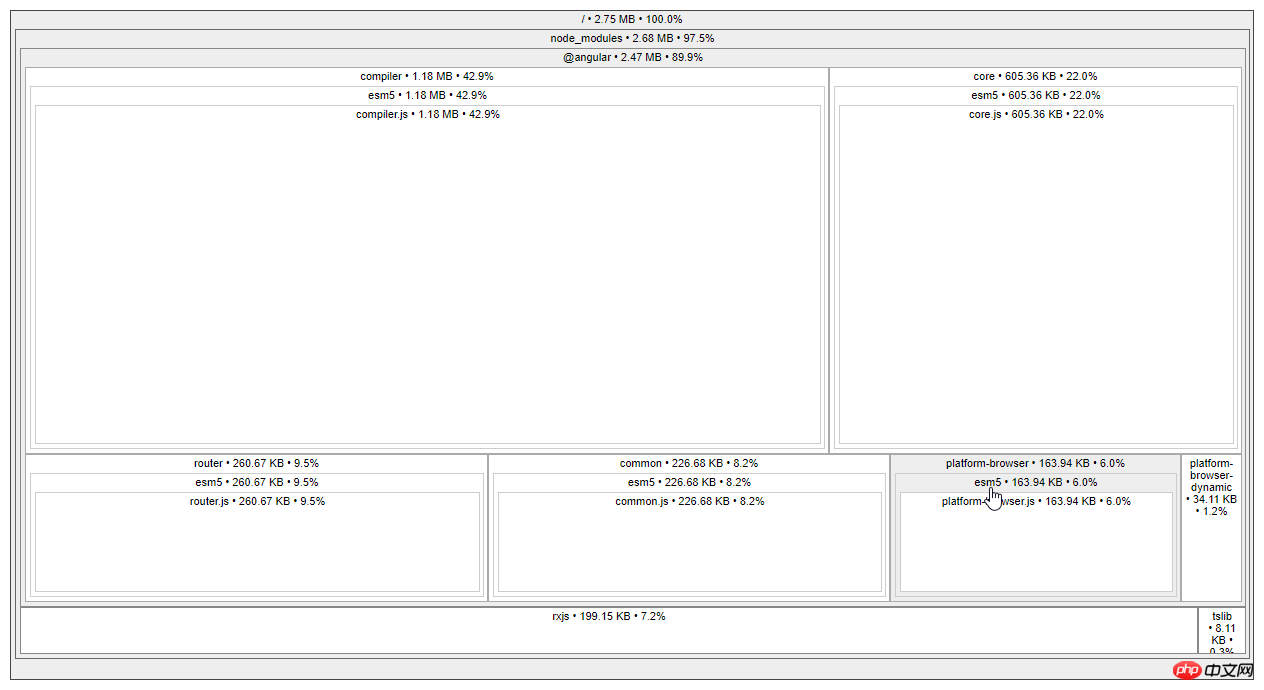
vendor.bundle의 상황을 살펴보세요.
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

내부는 더 복잡합니다.
Build Targets 및 Environment.
Environment는 어떤 환경 파일이 사용되는지를 나타냅니다.

Targets는 프로젝트 파일이 최적화되는 방식을 결정하는 데 사용됩니다.
개발 및 생산 빌드 비교를 살펴보세요.
ng build | ng build --prod | |
Environment | environment.ts | 환경..prod.ts |
캐싱 | css에서 참조된 캐시 이미지만 | 모든 내장 파일 |
소스 맵 | 생성 | 생성하지 않음 |
CSS를 다루는 방법 | JS 파일로 전역 CSS 출력 | 생성된 CSS 파일 |
uglify | not | |
Tree-Shaking | 은 쓸모없는 코드를 제거하지 않습니다. | 쓸데없는 코드 없애기 |
AOT | 아니요 | 예 |
번들링 번들링 | is | is |
-- build-optimizer | No | 예(AOT 및 Angular5 사용) |
--named-chunks | 예 | No |
-- 출력- 해싱 | media | all |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
试试生产环境:
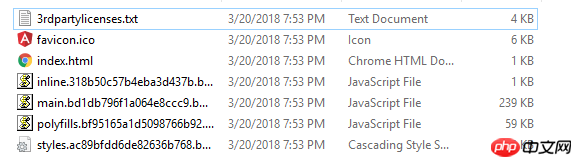
ng build --prod

可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
ng eject.
为项目生成webpack配置和脚本.
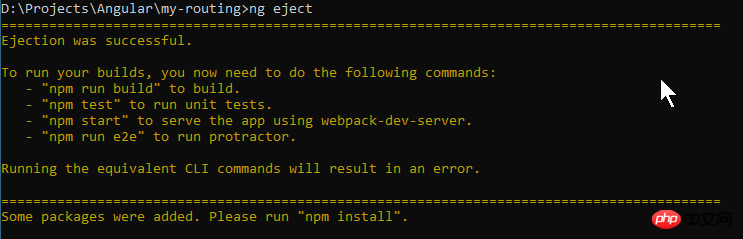
执行该命令试试:

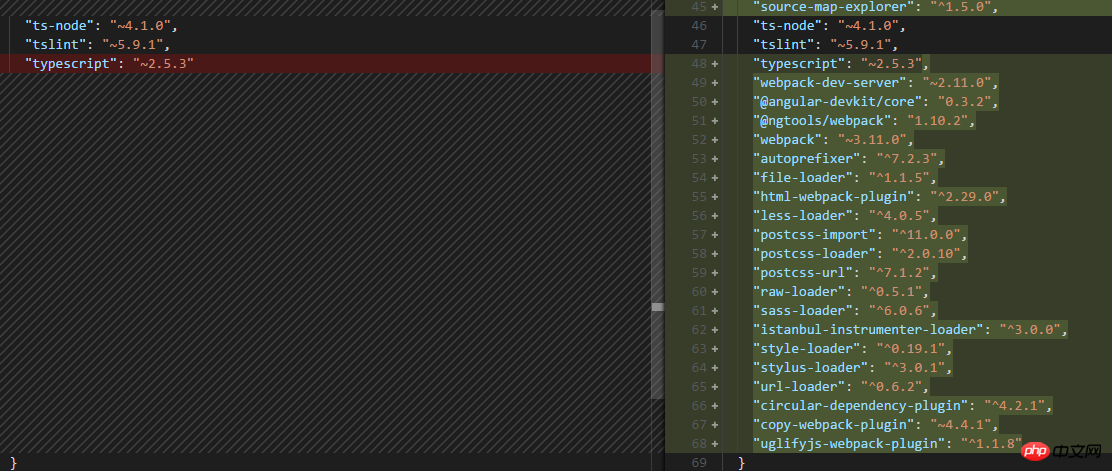
看看有哪些变化:
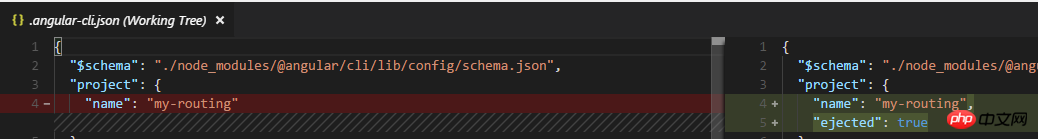
.angular-cli.json:

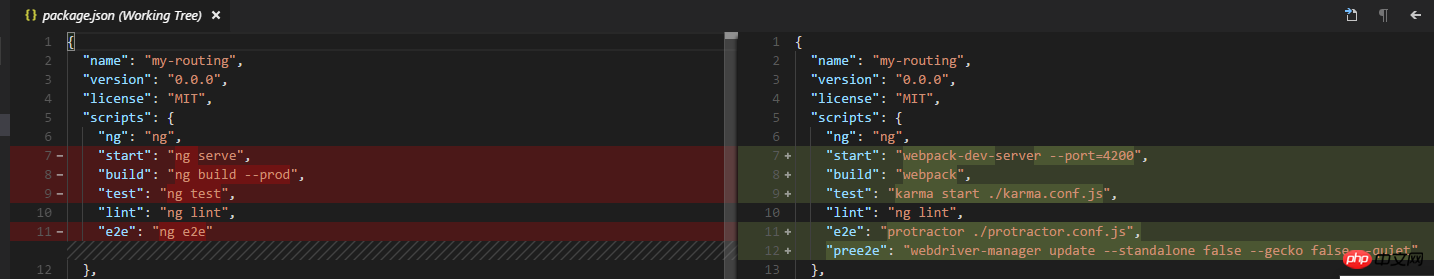
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
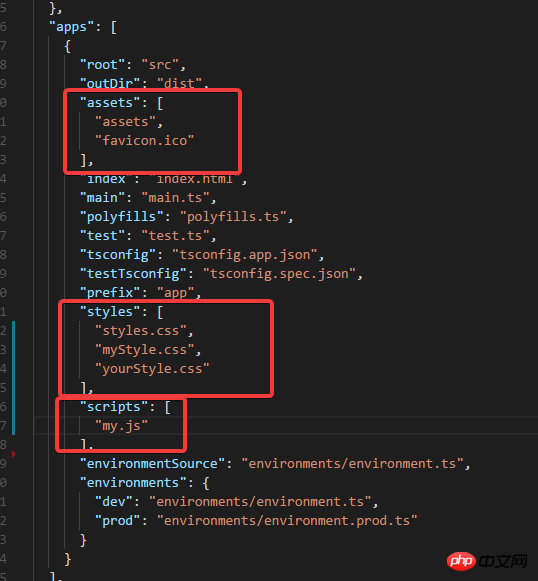
如果需要Serve 其他js/css/assets文件:

放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 Angular CLI를 사용한 빌드 및 서비스에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 사용자 정의 WordPress 사용자 흐름 구축, 3부: 비밀번호 재설정
Sep 03, 2023 pm 11:05 PM
사용자 정의 WordPress 사용자 흐름 구축, 3부: 비밀번호 재설정
Sep 03, 2023 pm 11:05 PM
이 시리즈의 처음 두 튜토리얼에서는 로그인 및 새 사용자 등록을 위한 사용자 정의 페이지를 구축했습니다. 이제 탐색하고 교체해야 할 로그인 흐름의 한 부분만 남았습니다. 사용자가 비밀번호를 잊어버렸고 WordPress 비밀번호를 재설정하려는 경우 어떻게 되나요? 이 튜토리얼에서는 마지막 단계를 다루고 시리즈 전반에 걸쳐 구축한 개인화된 로그인 플러그인을 완성하겠습니다. WordPress의 비밀번호 재설정 기능은 오늘날 웹사이트의 표준 접근 방식을 어느 정도 따릅니다. 사용자는 사용자 이름이나 이메일 주소를 입력하고 WordPress에 비밀번호 재설정을 요청하여 재설정을 시작합니다. 임시 비밀번호 재설정 토큰을 생성하여 사용자 데이터에 저장합니다. 이 토큰이 포함된 링크가 사용자의 이메일 주소로 전송됩니다. 사용자가 링크를 클릭합니다. 중요한
 Microsoft Win11 24H2 Build 26100에서 여러 버그가 발견되어 설치가 권장되지 않습니다.
Apr 07, 2024 pm 09:22 PM
Microsoft Win11 24H2 Build 26100에서 여러 버그가 발견되어 설치가 권장되지 않습니다.
Apr 07, 2024 pm 09:22 PM
4월 7일자 이 사이트의 최신 소식은 Microsoft Win1124H2Build26100에서 다수의 버그가 발견되어 일반적으로 사용되는 장치에 설치하는 것을 일시적으로 권장하지 않는다는 것입니다. Windows 1124H2는 아직 매우 불안정한 단계에 있습니다. Microsoft는 월별 누적 업데이트를 통해 점차적으로 문제를 해결하겠지만, 이 버전이 공식적으로 출시되어 모두에게 안정적인 환경을 제공하기까지는 다소 시간이 걸릴 수 있습니다. 24H2 버전 이미지를 설치한 사용자가 문제가 발생한 경우 다시 설치하는 것이 좋습니다. 이제 비교적 안정적입니다. ZacBowden, Windows 1124H2Build26100 버전을 재설정하려고 할 때 죽음의 블루 스크린이 발생했으며 "이 PC 재설정" 기능은 시스템 문제를 해결하기로 되어 있었지만 대신
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.
 ChatGPT Java: 지능형 음악 추천 시스템을 구축하는 방법
Oct 27, 2023 pm 01:55 PM
ChatGPT Java: 지능형 음악 추천 시스템을 구축하는 방법
Oct 27, 2023 pm 01:55 PM
ChatGPTJava: 지능형 음악 추천 시스템을 구축하려면 구체적인 코드 예제가 필요합니다. 소개: 인터넷의 급속한 발전으로 음악은 사람들의 일상 생활에 없어서는 안 될 부분이 되었습니다. 음악 플랫폼이 계속 등장하면서 사용자들은 자신의 취향에 맞는 음악을 어떻게 찾을 수 있을까라는 공통적인 문제에 직면하는 경우가 많습니다. 이러한 문제를 해결하기 위해 지능형 음악 추천 시스템이 탄생했습니다. 이 기사에서는 ChatGPTJava를 사용하여 지능형 음악 추천 시스템을 구축하는 방법을 소개하고 특정 코드 예제를 제공합니다. 아니요.
 원활한 빌드: Maven 이미지 주소를 올바르게 구성하는 방법
Feb 20, 2024 pm 08:48 PM
원활한 빌드: Maven 이미지 주소를 올바르게 구성하는 방법
Feb 20, 2024 pm 08:48 PM
원활한 빌드: Maven 이미지 주소를 올바르게 구성하는 방법 Maven을 사용하여 프로젝트를 빌드할 때 올바른 이미지 주소를 구성하는 것이 매우 중요합니다. 미러 주소를 올바르게 구성하면 프로젝트 구성 속도를 높이고 네트워크 지연과 같은 문제를 피할 수 있습니다. 이 기사에서는 Maven 미러 주소를 올바르게 구성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. Maven 이미지 주소를 구성해야 하는 이유는 무엇입니까? Maven은 프로젝트 빌드, 종속성 관리, 보고서 생성 등을 자동으로 수행할 수 있는 프로젝트 관리 도구입니다. Maven으로 프로젝트를 빌드할 때 일반적으로
 Maven 프로젝트 패키징 프로세스 최적화 및 개발 효율성 향상
Feb 24, 2024 pm 02:15 PM
Maven 프로젝트 패키징 프로세스 최적화 및 개발 효율성 향상
Feb 24, 2024 pm 02:15 PM
Maven 프로젝트 패키징 단계 가이드: 빌드 프로세스를 최적화하고 개발 효율성을 향상시킵니다. 소프트웨어 개발 프로젝트가 점점 더 복잡해짐에 따라 프로젝트 구성의 효율성과 속도는 개발 프로세스에서 무시할 수 없는 중요한 링크가 되었습니다. 널리 사용되는 프로젝트 관리 도구인 Maven은 프로젝트 구성에서 핵심적인 역할을 합니다. 이 가이드에서는 Maven 프로젝트의 패키징 단계를 최적화하여 개발 효율성을 향상시키는 방법을 살펴보고 구체적인 코드 예제를 제공합니다. 1. Maven 프로젝트 패키징 단계 최적화를 시작하기 전에 프로젝트 구조를 확인해야 합니다.




