Angular CLI를 사용하여 청사진에서 코드를 생성하는 방법에 대한 자세한 설명
이 글에서는 Angular CLI를 사용하여 블루프린트에서 코드를 생성하는 방법에 대한 자세한 설명을 주로 소개하고 참고용으로 제공합니다.
첫 번째 기사는 "angular cli를 사용하여 angle5 프로젝트 생성"입니다: http://www.jb51.net/article/136621.htm
이 기사는 주로 구성 요소, 지시문, 서비스, 클래스, 인터페이스 생성에 대해 설명합니다. enum 등이 있습니다.
ng generate
이 명령의 형식은 ng generate
또한 --dry-run 매개변수를 사용하여 실제로 파일을 생성하는 대신 생성할 파일을 나열합니다. 예:
ng 구성 요소 person을 생성하면 person.comComponent.ts가 생성됩니다.
ng 서비스 sales-data가 sales-data.service.ts를 생성합니다. .
ng 클래스 user-model 생성은 UserModel 클래스를 포함하는 user-model.ts를 생성합니다.
Components.ng xxx xxx를 생성하는 명령은 여전히 약간 깁니다. 여기서는 각도 cli가 구축했습니다. in 명령 별칭은 다음과 같습니다.
ng generate component person 이 명령에서
의 생성은 문자 g로 대체될 수 있고
의 구성 요소는 문자 c로 대체될 수 있습니다. 이 두 명령은 동일합니다.
ng generate component person ng g c person
여기로 이동하여 구성 요소 관련 명령과 별칭을 볼 수 있습니다:
https://github.com/angular/angular-cli/wiki/generate-comComponent
아마도 일반적으로 사용되는 명령 매개변수는 다음과 같습니다.
--plat는 폴더를 만들 필요가 없는지 여부를 나타냅니다
--inline-template (-it) 템플릿을 ts 파일에 배치해야 하는지 여부
--inline-style(-is) 스타일을 TS 파일에 배치할지 여부입니다.
--spec 스펙 파일(테스트 파일)을 만들어야 합니까?
--view-encapsulation(-ve) 캡슐화 전략 보기(단순히 스타일 파일의 범위 전략으로 이해됨).
--change-Detection (-cd) 변경 감지 전략.
--prefix는 이 구성 요소의 접두사를 설정합니다.
- -dry-run(-d), 생성된 파일 목록을 인쇄하고 직접 생성되지 않음
동일한 효과를 갖는 다음 두 쌍의 명령을 살펴보십시오.
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
다음 명령을 시도해 보겠습니다.
프로젝트 만들기: ng new my-app npm 설치가 완료될 때까지 기다립니다. 그런 다음 계속 진행하세요.
프로젝트를 설정한 후 디렉터리를 입력하고
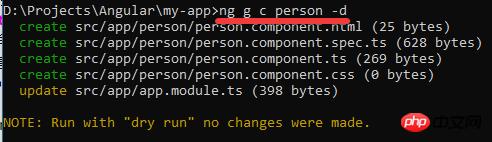
ng g c person -d
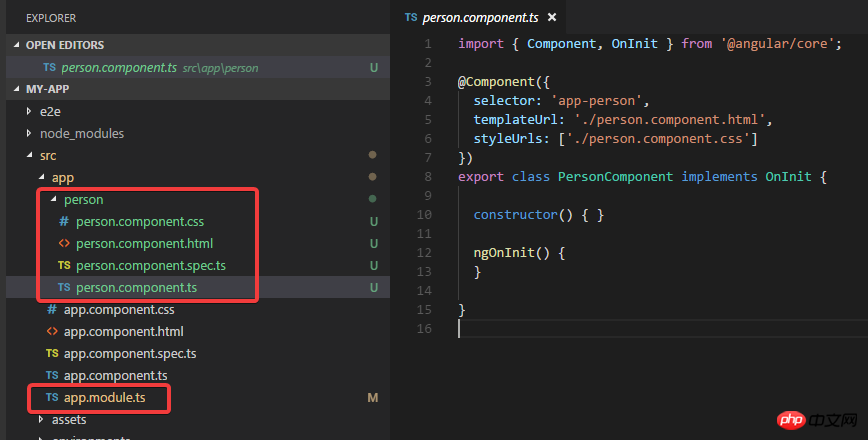
 다음 -d 매개변수를 제거하고 파일을 생성합니다.
다음 -d 매개변수를 제거하고 파일을 생성합니다.

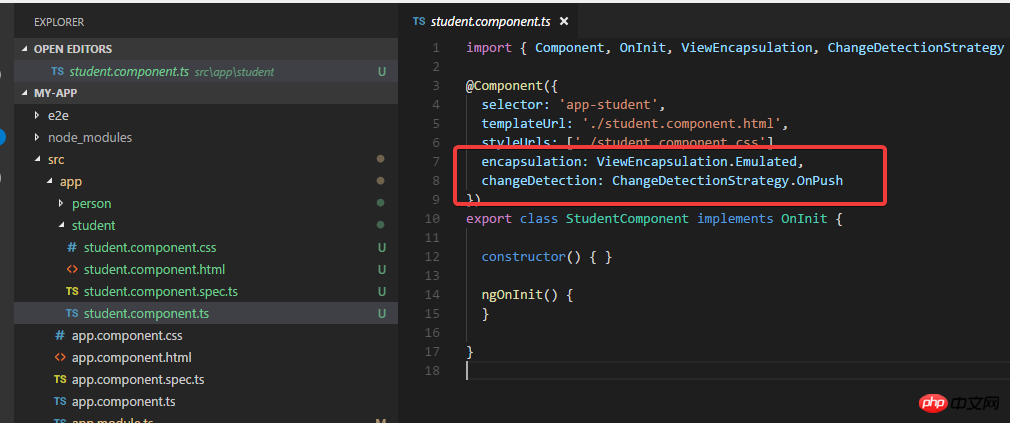
 다시 생성해 보세요. 일부 매개 변수를 사용하여 다른 구성 요소를 사용합니다. 캡슐화 및 변경 감지 전략 보기:
다시 생성해 보세요. 일부 매개 변수를 사용하여 다른 구성 요소를 사용합니다. 캡슐화 및 변경 감지 전략 보기:
ng g c student -ve Emulated -cd OnPush
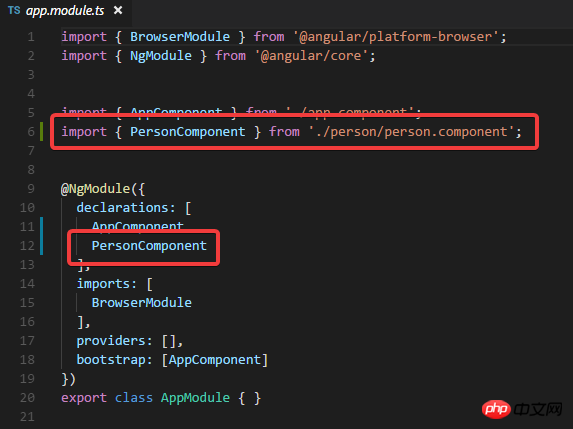
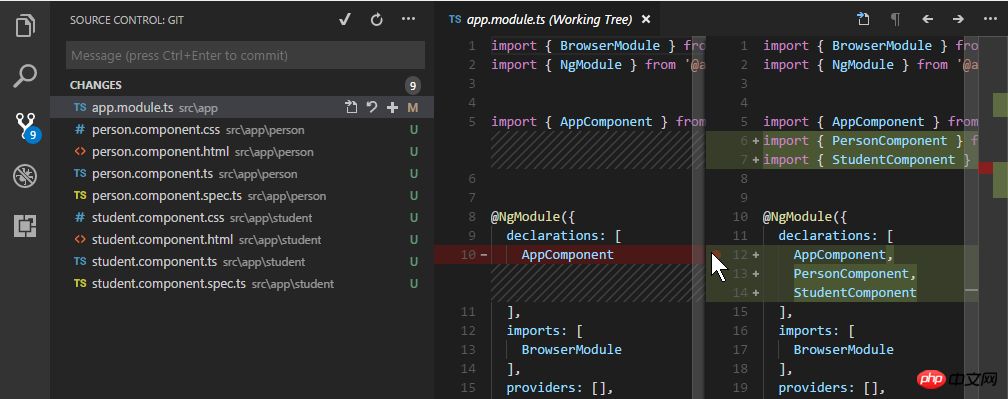
 소스 코드 관리 페이지를 통해 이 두 명령이 app.module에 영향을 미치는 것을 확인할 수 있습니다. 어떤 업데이트가 이루어졌는지:
소스 코드 관리 페이지를 통해 이 두 명령이 app.module에 영향을 미치는 것을 확인할 수 있습니다. 어떤 업데이트가 이루어졌는지:
 그런 다음 커밋합니다.. .
그런 다음 커밋합니다.. .
Directive.
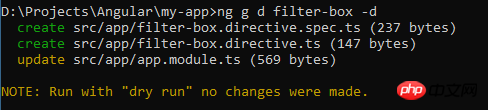
ng g d filter-box -d

ng g d filter-box
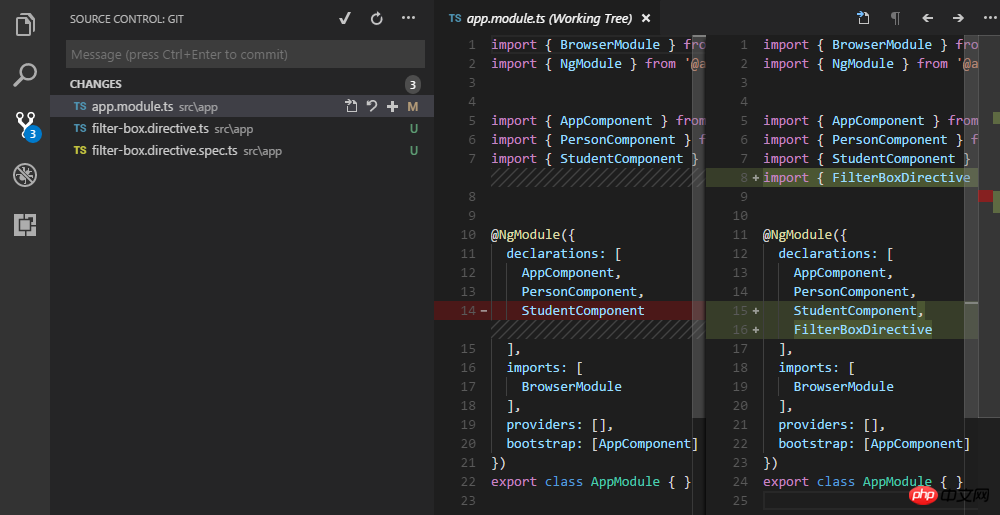
vscode의 소스 코드 관리를 통해 변경 사항을 볼 수 있습니다.
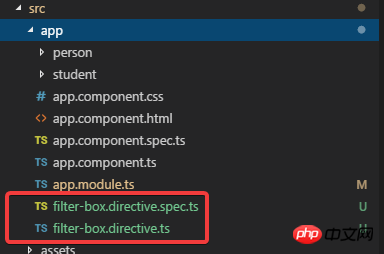
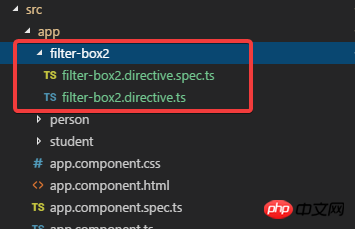
지시문은 구성 요소와 동일하고 app.module에도 선언된 두 개의 파일을 생성했습니다. 디렉토리 구조를 살펴보세요.
디렉토리 구조를 살펴보세요.
 플랫 스타일을 생성하고 싶지 않고 자체 폴더를 갖고 싶다면 --plat 매개변수를 사용하세요.
플랫 스타일을 생성하고 싶지 않고 자체 폴더를 갖고 싶다면 --plat 매개변수를 사용하세요.
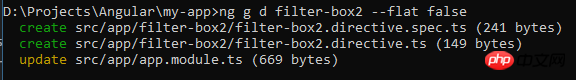
ng g d filter-box2 --flat false

 커밋.
커밋.
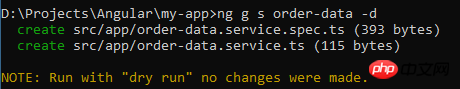
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
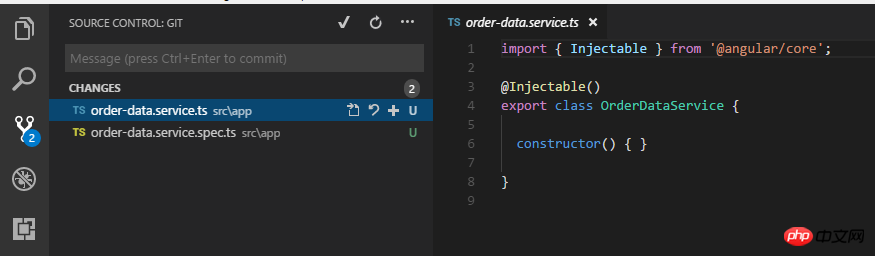
ng g s order-data

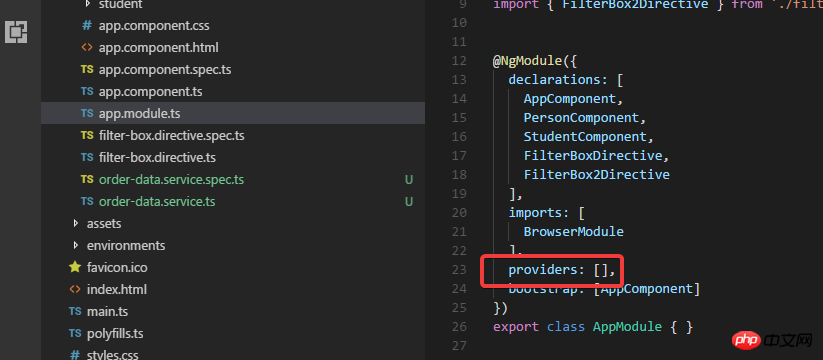
可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
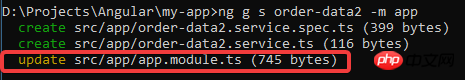
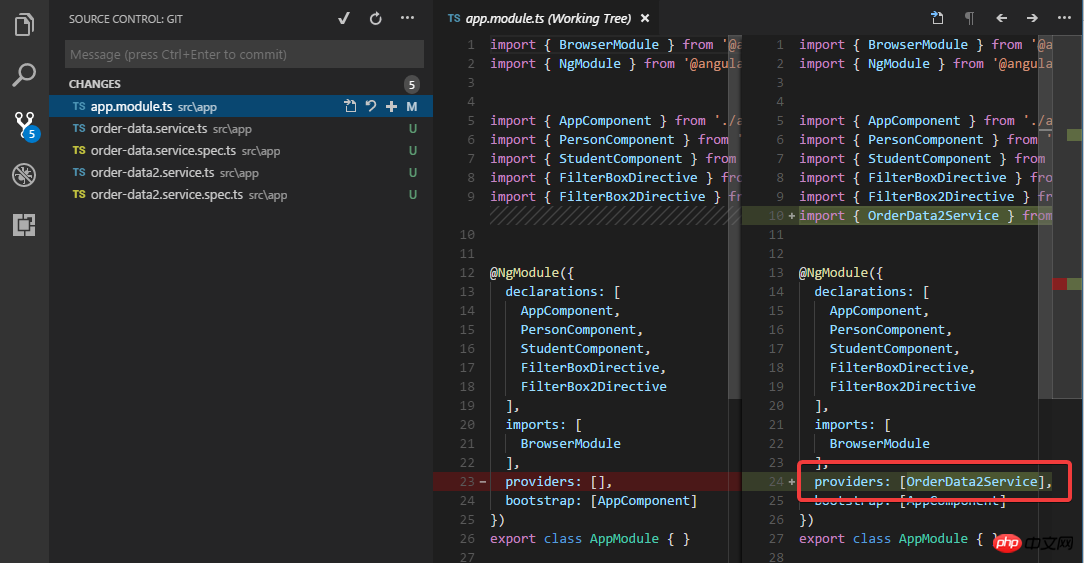
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
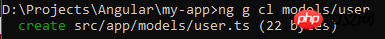
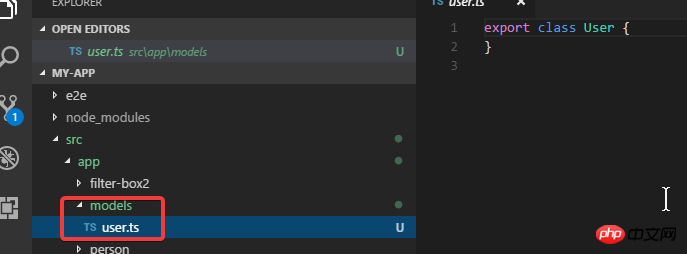
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
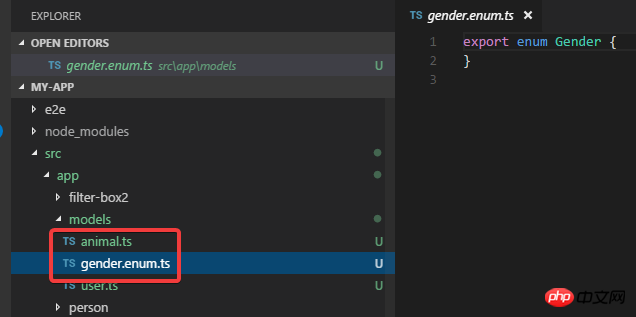
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
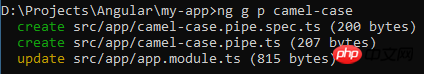
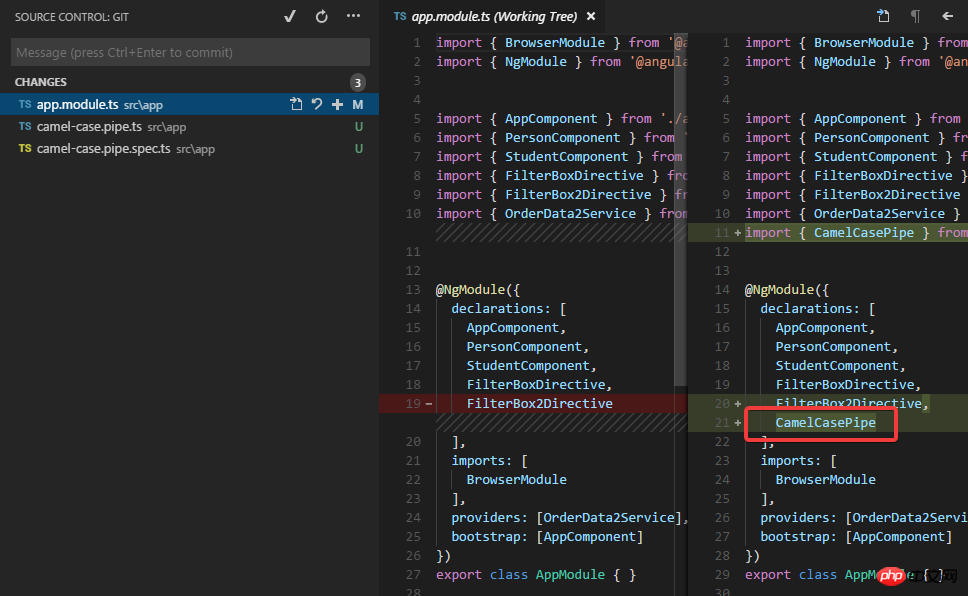
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
ng g m login


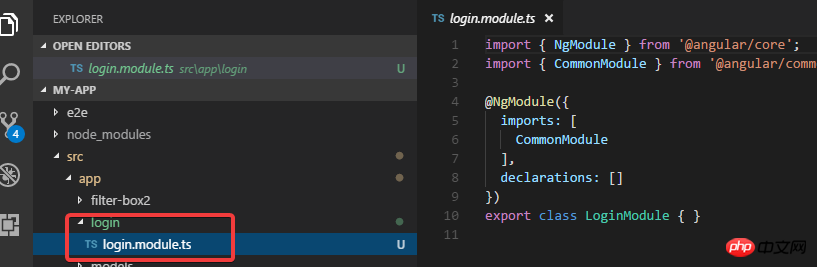
可以看到module默认是自带文件夹的.
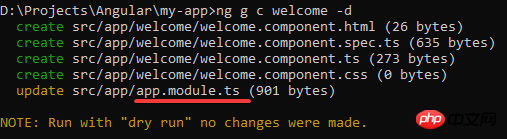
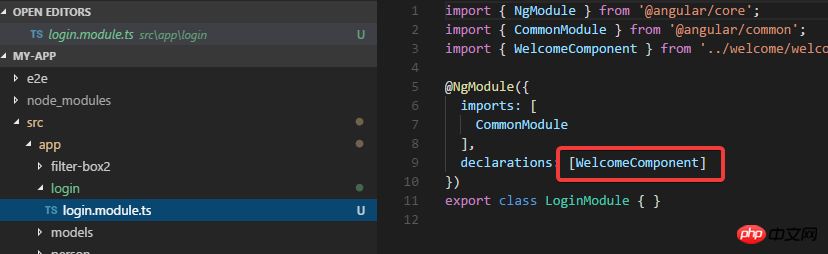
然后我试试添加一个component, 目的是要在login module进行声明:

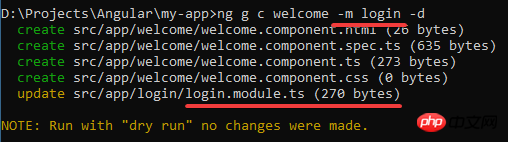
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用Angular CLI进行Build(构建)和Serve详解
위 내용은 Angular CLI를 사용하여 청사진에서 코드를 생성하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 win7 드라이버 코드 28을 해결하는 방법
Dec 30, 2023 pm 11:55 PM
win7 드라이버 코드 28을 해결하는 방법
Dec 30, 2023 pm 11:55 PM
일부 사용자는 장치를 설치할 때 오류 코드 28을 표시하는 오류가 발생했습니다. 실제로 이는 주로 드라이버 때문입니다. win7 드라이버 코드 28의 문제만 해결하면 됩니다. 수행해야 할 작업을 살펴보겠습니다. 그것. win7 드라이버 코드 28로 수행할 작업: 먼저 화면 왼쪽 하단에 있는 시작 메뉴를 클릭해야 합니다. 그런 다음 팝업 메뉴에서 "제어판" 옵션을 찾아 클릭하세요. 이 옵션은 일반적으로 메뉴 하단이나 그 근처에 있습니다. 클릭하면 시스템이 자동으로 제어판 인터페이스를 엽니다. 제어판에서는 다양한 시스템 설정 및 관리 작업을 수행할 수 있습니다. 이것이 향수 청소 수준의 첫 번째 단계입니다. 도움이 되기를 바랍니다. 그런 다음 계속해서 시스템에 들어가야 합니다.
 블루 스크린 코드 0x0000001이 발생하는 경우 대처 방법
Feb 23, 2024 am 08:09 AM
블루 스크린 코드 0x0000001이 발생하는 경우 대처 방법
Feb 23, 2024 am 08:09 AM
블루 스크린 코드 0x0000001로 수행할 작업 블루 스크린 오류는 컴퓨터 시스템이나 하드웨어에 문제가 있을 때 나타나는 경고 메커니즘입니다. 코드 0x0000001은 일반적으로 하드웨어 또는 드라이버 오류를 나타냅니다. 사용자가 컴퓨터를 사용하는 동안 갑자기 블루 스크린 오류가 발생하면 당황하고 당황할 수 있습니다. 다행히도 대부분의 블루 스크린 오류는 몇 가지 간단한 단계를 통해 문제를 해결하고 처리할 수 있습니다. 이 기사에서는 독자들에게 블루 스크린 오류 코드 0x0000001을 해결하는 몇 가지 방법을 소개합니다. 먼저, 블루 스크린 오류가 발생하면 다시 시작해 보세요.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 컴퓨터에 블루 스크린이 자주 발생하고 코드가 매번 다릅니다.
Jan 06, 2024 pm 10:53 PM
컴퓨터에 블루 스크린이 자주 발생하고 코드가 매번 다릅니다.
Jan 06, 2024 pm 10:53 PM
win10 시스템은 매우 뛰어난 지능 시스템으로 사용자에게 최고의 사용자 경험을 제공할 수 있습니다. 정상적인 상황에서는 사용자의 win10 시스템 컴퓨터에 아무런 문제가 없습니다! 그러나 우수한 컴퓨터에서는 다양한 오류가 발생하는 것은 불가피합니다. 최근 친구들은 win10 시스템에서 블루 스크린이 자주 발생한다고 보고했습니다. 오늘 편집자는 Windows 10 컴퓨터에서 자주 블루 스크린을 발생시키는 다양한 코드에 대한 솔루션을 제공합니다. 매번 다른 코드로 자주 나타나는 컴퓨터 블루 스크린에 대한 해결 방법: 다양한 오류 코드의 원인 및 해결 방법 제안 1. 0×000000116 오류의 원인: 그래픽 카드 드라이버가 호환되지 않는 것이어야 합니다. 해결책: 원래 제조업체의 드라이버를 교체하는 것이 좋습니다. 2,
 코드 0xc000007b 오류 해결
Feb 18, 2024 pm 07:34 PM
코드 0xc000007b 오류 해결
Feb 18, 2024 pm 07:34 PM
종료 코드 0xc000007b 컴퓨터를 사용하는 동안 때때로 다양한 문제와 오류 코드가 발생할 수 있습니다. 그 중 종료코드가 가장 충격적이며, 특히 종료코드 0xc000007b가 가장 충격적이다. 이 코드는 애플리케이션이 제대로 시작되지 않아 사용자에게 불편을 초래함을 나타냅니다. 먼저 종료코드 0xc000007b의 의미를 알아보겠습니다. 이 코드는 32비트 응용 프로그램이 64비트 운영 체제에서 실행을 시도할 때 일반적으로 발생하는 Windows 운영 체제 오류 코드입니다. 그래야 한다는 뜻이다
 0x0000007f 블루 스크린 코드의 원인과 해결 방법에 대한 자세한 설명
Dec 25, 2023 pm 02:19 PM
0x0000007f 블루 스크린 코드의 원인과 해결 방법에 대한 자세한 설명
Dec 25, 2023 pm 02:19 PM
블루 스크린은 시스템을 사용할 때 자주 발생하는 문제입니다. 오류 코드에 따라 다양한 원인과 해결 방법이 있습니다. 예를 들어 stop: 0x0000007f 문제가 발생하면 하드웨어 또는 소프트웨어 오류일 수 있습니다. 편집기를 따라 해결책을 찾아보겠습니다. 0x000000c5 블루 스크린 코드 이유: 답변: 메모리, CPU 및 그래픽 카드가 갑자기 오버클럭되었거나 소프트웨어가 잘못 실행되고 있습니다. 해결 방법 1: 1. 부팅할 때 F8을 계속 눌러 들어가고 안전 모드를 선택한 다음 Enter를 눌러 들어갑니다. 2. 안전모드 진입 후 win+r을 눌러 실행창을 열고 cmd를 입력한 후 Enter를 누릅니다. 3. 명령 프롬프트 창에서 "chkdsk /f /r"을 입력하고 Enter를 누른 다음 y 키를 누릅니다. 4.
 모든 장치에서 GE 범용 원격 코드 프로그램
Mar 02, 2024 pm 01:58 PM
모든 장치에서 GE 범용 원격 코드 프로그램
Mar 02, 2024 pm 01:58 PM
장치를 원격으로 프로그래밍해야 하는 경우 이 문서가 도움이 될 것입니다. 우리는 모든 장치 프로그래밍을 위한 최고의 GE 범용 원격 코드를 공유할 것입니다. GE 리모콘이란 무엇입니까? GEUniversalRemote는 스마트 TV, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, 스트리밍 미디어 플레이어 등과 같은 여러 장치를 제어하는 데 사용할 수 있는 리모컨입니다. GEUniversal 리모컨은 다양한 기능과 기능을 갖춘 다양한 모델로 제공됩니다. GEUniversalRemote는 최대 4개의 장치를 제어할 수 있습니다. 모든 장치에서 프로그래밍할 수 있는 최고의 범용 원격 코드 GE 리모컨에는 다양한 장치에서 작동할 수 있는 코드 세트가 함께 제공됩니다. 당신은 할 수있다
 블루 스크린 코드 0x000000d1은 무엇을 나타냅니까?
Feb 18, 2024 pm 01:35 PM
블루 스크린 코드 0x000000d1은 무엇을 나타냅니까?
Feb 18, 2024 pm 01:35 PM
0x000000d1 블루 스크린 코드는 무엇을 의미합니까? 최근 몇 년 동안 컴퓨터의 대중화와 인터넷의 급속한 발전으로 인해 운영 체제의 안정성 및 보안 문제가 점점 더 부각되고 있습니다. 일반적인 문제는 블루 스크린 오류이며, 코드 0x000000d1이 그 중 하나입니다. 블루 스크린 오류 또는 "죽음의 블루 스크린"은 컴퓨터에 심각한 시스템 오류가 발생할 때 발생하는 상태입니다. 시스템이 오류로부터 복구할 수 없는 경우 Windows 운영 체제는 화면에 오류 코드와 함께 블루 스크린을 표시합니다. 이러한 오류 코드




