이 글에서는 주로 Vue에서 Baidu Map을 사용하는 간단한 방법을 소개하고 참고하겠습니다.
Vue에서 바이두 지도를 사용하는 간단한 방법을 알려드리고자 합니다. 자세한 내용은 다음과 같습니다.
최근 프로젝트에서는 특정 주소를 바이두 좌표계의 경도와 위도로 변환해야 했습니다. 요구사항이 비교적 간단해서 GitHub의 Baidu Vue 플러그인은 사용하지 않았습니다.
쓸데없는 소리 하지 말고 코드만 올려주세요:
소개: 바이두 지도를 사용하는데 필요한 컴포넌트에
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}을 직접 소개하시면 정상적으로 바이두 지도를 사용하실 수 있습니다.
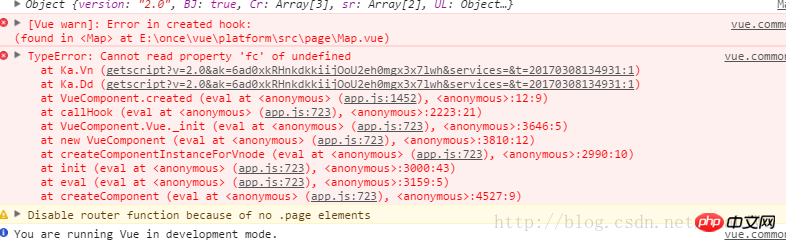
공식 문서에 적힌 코드에 따라 다음과 같은 오류를 보고했습니다.

수많은 조사 끝에 마침내 원인이 페이지 로딩 순서에 있다는 것을 알게 되었습니다. 공식에도 알림이 있습니다. 자세한 내용은 공식 문서를 확인하세요.
저는 vue2.0을 사용하고 있으므로 마운트된 메서드에서 다음 두 가지 메서드를 호출했습니다.
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作위 내용은 모두를 위해 편집한 것입니다. 앞으로는 모두에게 도움이 되세요.
관련 기사:
js+canvas는 슬라이딩 퍼즐 인증 코드 기능을 구현합니다.
위 내용은 Vue에서 Baidu Map을 사용하는 간단한 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!