Webpack의 babel-loader 파일 전처리기에 대한 자세한 설명
이 글은 주로 Webpack의 babel-loader 파일 전처리기에 대한 자세한 설명을 소개하고 있으니 참고하시기 바랍니다.
로더에 대한 공식적인 설명은 파일 전처리기입니다. 웹팩이 정적 파일을 처리할 때 html 파일은 html-loader를 사용해야 하고, css는 css를 사용해야 합니다. 로더, 스타일 로더 등.
오늘은 ES6 구문을 처리하고 이를 브라우저가 실행할 수 있는 js 구문으로 컴파일하는 데 사용되는 babel-loader를 소개합니다.
설치
babel-loader를 사용해야 합니다. babel-core babel-preset
호환 버전: webpack 3.x | babel-loader 8.x | babel 7.x
npm install babel-loader@8.0.0-beta.0 @babel/core @babel/preset-env webpack webpack 3.x babel-loader 7.x | babel 6.x
사용하기 작은 밤부터 시작해 보겠습니다.
var htmlWebpackPlugin = require('html-webpack-plugin')
const path = require('path')
module.exports = {
mode: 'development',
entry: './src/app.js',
output: {
filename: 'js/bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/, // (不处理node_modules 和 bower_components下的js文件) 优化处理加快速度
use: {
loader: 'babel-loader',
options: { // options选项中的presets设置的就是当前js的版本
presets: ['@babel/preset-env']
}
}
}
]
},
plugins: [
new htmlWebpackPlugin({
template: 'index.html',
inject: 'body',
filename: 'index.html'
})
]
} options 속성을 사용하여 옵션을 로더에 전달할 수 있습니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 여러분에게 도움이 되기를 바랍니다.
관련 기사:
Angular_AngularJS에서 더 나은 스크롤 플러그인을 사용하는 방법
Angularjs가 컨트롤러 간 통신을 구현하는 방법에 대한 예 요약
txt의 업로드 미리 보기 기능을 구현하는 JavaScript 코드 파일
위 내용은 Webpack의 babel-loader 파일 전처리기에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 61
61
 19
19
 28
28
 99
99
 AMD Ryzen 9900X, 9700X, 9600X 프로세서 Cinebench R23 실행 점수 노출, 평균 10~15% 증가
Jul 29, 2024 am 11:38 AM
AMD Ryzen 9900X, 9700X, 9600X 프로세서 Cinebench R23 실행 점수 노출, 평균 10~15% 증가
Jul 29, 2024 am 11:38 AM
7월 29일 이 웹사이트의 소식에 따르면 AMD Ryzen 9000 시리즈 프로세서는 현재 JD.com에서 예약 가능합니다. 4개 모델의 첫 번째 배치가 출시되어 8월 15일에 출시될 예정입니다. 이들 프로세서의 평가 데이터는 출시 하루 전인 8월 14일에 공개될 예정이다. 그러나 일부 언론이나 기관에서는 사전에 샘플을 확보해 테스트를 시작한 바 있어 R99900X, R79700X, R59600X 프로세서의 러닝 스코어 데이터가 공개됐다. 유출되었습니다. ▲사진출처 : @9550pro 전체적으로 Zen4에서 Zen5로 전환하면 싱글코어 성능이 10~15%, 멀티코어 성능이 10~13% 정도 향상될 것으로 예상되는데, TDP는 다소 아쉽습니다. Ryzen 7000 시리즈보다 낮으며 이는 AMD의 공식 IPC 개선 데이터와도 일치합니다. 라이젠
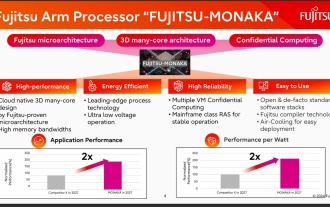
 144코어, 3D 스택 SRAM: Fujitsu, 차세대 데이터 센터 프로세서 MONAKA 자세히 설명
Jul 29, 2024 am 11:40 AM
144코어, 3D 스택 SRAM: Fujitsu, 차세대 데이터 센터 프로세서 MONAKA 자세히 설명
Jul 29, 2024 am 11:40 AM
28일 본 홈페이지 소식에 따르면 외신 테크레이더(TechRader)는 후지쯔가 2027년 출하 예정인 FUJITSU-MONAKA(이하 MONAKA) 프로세서를 자세하게 소개했다고 보도했다. MONAKACPU는 "클라우드 네이티브 3D 매니코어" 아키텍처를 기반으로 하며 Arm 명령어 세트를 채택합니다. 이는 데이터 센터, 엣지 및 통신 분야를 지향하며 메인프레임 수준의 RAS1을 구현할 수 있습니다. Fujitsu는 MONAKA가 에너지 효율성과 성능의 도약을 이룰 것이라고 밝혔습니다. 초저전압(ULV) 기술 등의 기술 덕분에 CPU는 2027년에 경쟁 제품보다 2배의 에너지 효율성을 달성할 수 있으며 냉각에는 수냉이 필요하지 않습니다. ; 게다가 프로세서의 애플리케이션 성능도 상대보다 두 배나 뛰어납니다. 지침 측면에서 MONAKA에는 벡터가 장착되어 있습니다.
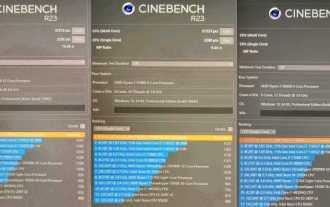
 AMD Ryzen 9 9950X는 6.6GHz로 오버클럭되었으며 CineBench R23은 최대 55296점을 획득했습니다.
Jul 17, 2024 pm 09:49 PM
AMD Ryzen 9 9950X는 6.6GHz로 오버클럭되었으며 CineBench R23은 최대 55296점을 획득했습니다.
Jul 17, 2024 pm 09:49 PM
7월 16일 이 웹사이트의 소식에 따르면 AMDXOC 팀은 Zen5 Technology Day에서 초대된 미디어와 게스트에게 오버클럭된 Ryzen 99950X 프로세서를 시연했으며 이 프로세서는 액체 질소(LN2)를 사용하여 오버클럭되었으며 CineBenchR23에서 5.5점 이상을 기록했습니다. , 전력 소비는 552W만큼 높습니다. XOC 팀이 사용하는 오버클러킹 플랫폼은 ASUS X670EROG CorsshairGene 마더보드입니다. 이 마더보드는 오버클러킹 플레이어를 위해 특별히 설계되었으며 2개의 DDR5DIMM이 장착된 마더보드입니다. 액체질소를 사용한 후 라이젠 99950X 프로세서의 작동온도는 영하 90도까지 떨어졌고, 소비전력은 552W, CPU는 6.4GHz로 오버클럭됐고, CineBenchR23 점수는 55296을 넘었다.
 멀티 코어 100,000개 초과, AMD EPYC 9755 프로세서 CPU-Z 실행 점수 노출: EPYC 9654보다 14% 빠름
Jul 25, 2024 am 10:46 AM
멀티 코어 100,000개 초과, AMD EPYC 9755 프로세서 CPU-Z 실행 점수 노출: EPYC 9654보다 14% 빠름
Jul 25, 2024 am 10:46 AM
7월 25일 이 사이트의 소식에 따르면, 출처 HXL(@9550pro)은 어제(7월 24일) 트윗을 통해 CPU-Z 벤치마크 테스트에서 우수한 결과를 얻은 Zen5 기반 AMDEPYC9755 "Turin" CPU에 대한 정보를 공유했습니다. . AMDEPYC9755 "Turin" CPU 정보 EPYC9755는 AMD의 5세대 EPYC 제품군 제품으로 Zen5 아키텍처에 128개의 코어와 256개의 스레드를 갖추고 있습니다. EPYC9755 프로세서의 기본 클록 주파수는 2.70GHz이고 가속 클록 주파수는 4.10GHz에 도달할 수 있습니다. 이전 세대에 비해 코어/스레드 수가 33% 증가했으며 클록 주파수는 11% 증가했습니다. EPYC9755
 AMD는 수백만 개의 Ryzen 및 EPYC 프로세서에 영향을 미치는 심각도가 높은 'Sinkclose' 취약점을 발표했습니다.
Aug 10, 2024 pm 10:31 PM
AMD는 수백만 개의 Ryzen 및 EPYC 프로세서에 영향을 미치는 심각도가 높은 'Sinkclose' 취약점을 발표했습니다.
Aug 10, 2024 pm 10:31 PM
8월 10일 이 사이트의 뉴스에 따르면 AMD는 일부 EPYC 및 Ryzen 프로세서에 전 세계 수백만 명의 AMD 사용자가 관련될 수 있는 코드 "CVE-2023-31315"가 포함된 "Sinkclose"라는 새로운 취약점이 있음을 공식 확인했습니다. 그렇다면 싱크클로즈란 무엇일까요? WIRED의 보고서에 따르면 이 취약점으로 인해 침입자는 "시스템 관리 모드(SMM)"에서 악성 코드를 실행할 수 있습니다. 침입자는 부트킷이라는 일종의 악성코드를 이용해 상대방의 시스템을 제어할 수 있으며, 이 악성코드는 안티바이러스 소프트웨어로 탐지할 수 없는 것으로 알려졌다. 이 사이트의 참고 사항: 시스템 관리 모드(SMM)는 고급 전원 관리 및 운영 체제 독립적 기능을 달성하도록 설계된 특수 CPU 작업 모드입니다.
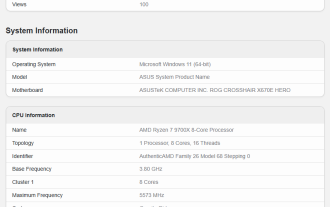
 AMD Ryzen 7 9700X 프로세서가 Geekbench에 등장: 단일 코어 실행 점수가 R7 7700X보다 14% 더 높습니다.
Jul 12, 2024 pm 01:59 PM
AMD Ryzen 7 9700X 프로세서가 Geekbench에 등장: 단일 코어 실행 점수가 R7 7700X보다 14% 더 높습니다.
Jul 12, 2024 pm 01:59 PM
7월 9일 이 웹사이트의 소식에 따르면 AMD Ryzen 79700X 프로세서를 탑재한 ASUS 테스트 머신이 Geekbench 데이터베이스에 등장했으며 ROG CROSSHAIRX670EHERO 마더보드와 32GBDDR56000 메모리를 탑재했습니다. AMD Ryzen 79700X는 8코어 16스레드, 3.8GHz 기본 주파수, 5.5GHz 가속 주파수, 40MB 캐시(이 사이트 참고: 32MBL3+8MBL2) 및 65W TDP 설계를 갖추고 있지만 AMD가 TDP를 120W로 늘렸다는 소식도 있습니다. . 그림에서 볼 수 있듯이 테스트 플랫폼은 Geekbench6.3.0에서 싱글 및 멀티 코어 점수 3312점, 16431점을 실행했는데, 이는 R77700보다 뛰어납니다.
 2*A78+6*A55, MediaTek, 중급형 크롬북 프로세서 Kompanio 838 출시
Jun 04, 2024 pm 03:34 PM
2*A78+6*A55, MediaTek, 중급형 크롬북 프로세서 Kompanio 838 출시
Jun 04, 2024 pm 03:34 PM
5월 31일 이 사이트의 뉴스에 따르면 MediaTek은 오늘 Kompanio 838 프로세서를 출시했습니다. 미디어텍은 이번 6나노 공정 SoC가 중·고급 크롬북 시장을 겨냥해 기존 Kompanio500 시리즈 제품과 비교해 그래픽 성능이 최대 76%, CPU 벤치마크 테스트에서는 최대 66% 향상됐다고 밝혔다. , 웹 벤치마크 테스트가 최대 60% 향상되었습니다. 이 사이트는 Kompanio838 프로세서의 매개변수를 다음과 같이 구성합니다: CPU: 8코어 설계, 2*ArmCortex-A78@2.6GHz+6*ArmCortex-A55@2.0GHz; GPU: ArmMali-G57MC3, 컴퓨팅 성능 4TOPS
 Intel Core Ultra 9 285K 프로세서 노출: 단일 코어 실행 점수는 Ryzen 9 9950X보다 4% 빠르며 멀티 코어는 14% 빠릅니다.
Aug 21, 2024 pm 04:46 PM
Intel Core Ultra 9 285K 프로세서 노출: 단일 코어 실행 점수는 Ryzen 9 9950X보다 4% 빠르며 멀티 코어는 14% 빠릅니다.
Aug 21, 2024 pm 04:46 PM
8월 21일 이 웹사이트의 뉴스에 따르면, 기술 매체 WccFtech는 오늘 Intel Core Ultra9285K "ArrowLake" 프로세서가 GeekBench6 벤치마크 라이브러리에 등장하여 Core i9-14900KS 및 Ryzen99950X 프로세서를 능가한다고 보도했습니다. 테스트 플랫폼 이번에 공개된 테스트 플랫폼은 ASUS ROGSTRIXZ890-AGamingWIFI 마더보드와 64GBDDR5-6400 메모리입니다. Intel Core Ultra9285K "ArrowLake-S" 데스크탑 프로세서 소개 Intel Core Ultra9285K 프로세서의 PL1 전력 소비는 125W이며 7nm 프로세스를 사용합니다(CPU-Z 정보, 실제로 UK를 사용해야 함).




