이번에는 Koa2 WeChat 공용 계정 개발을 위한 로컬 개발 및 디버깅 환경 구축 방법과 Koa2 WeChat 공용 계정 개발을 위한 로컬 개발 및 디버깅 환경 구축을 위한 Notes가 무엇인지 보여드리겠습니다. 다음은 실제적인 내용입니다. 사례를 살펴보겠습니다.
1. 소개
위챗 공식 계정 소개는 생략되었으니 직접 검색해 보세요. 등록 과정은 말할 것도 없습니다. 코드 구현을 위해 테스트 계정을 직접 등록하겠습니다. 이는 WeChat 공개 계정 개발을 포괄적으로 설명하는 일련의 튜토리얼이 될 것입니다. 이 기사는 로컬 개발 환경 을 설정하고 WeChat에 액세스하는 방법에 대한 시리즈의 첫 번째 기사입니다.
시작하기 전에 개발자 문서와 WeChat 공개 플랫폼 기술 문서를 읽는 것이 가장 좋습니다
2. 로컬 개발 및 디버깅 환경 설정
2.1 개발 환경
MacOs
Node v8.9.1
Koa2
2.2 WeChat 공개 플랫폼 개발의 기본 원칙
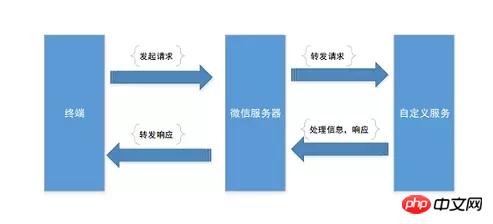
먼저 WeChat 공개 플랫폼 개발의 기본 원칙을 살펴보겠습니다. WeChat을 개발할 때 해야 할 일은 자체 서버에서 WeChat 메시지를 처리하는 서비스를 배포합니다. WeChat 서버는 전달 서버와 동일합니다. 단말기(휴대폰, 패드 등)는 WeChat 서버에 대한 요청을 시작하고 WeChat 서버는 해당 요청을 맞춤 서비스에 전달합니다(여기서는 구체적인 구현이 나와 있습니다). 서비스가 처리된 후 WeChat 서버로 전달되고 WeChat 서버는 터미널에 대한 특정 응답으로 응답합니다. 통신 프로토콜은 HTTP입니다.

우리 서비스에서 해야 할 일은 요청에 응답하고, XML을 구문 분석하고, 해당 처리를 수행한 다음 특정 XML을 반환하는 것입니다.
2.3 ngrok WeChat 로컬 개발
여기에서 WeChat 개발에 액세스하려면 Sina Cloud 및 Baidu Cloud와 같은 서버나 서비스를 구매할 수 있다는 것을 알게 되었습니다. 하지만 이는 개발 단계에서 매우 번거로운 일입니다. 유용한 로컬 디버깅 환경을 구축하고 외부 네트워크에서 액세스할 수 있도록 내부 네트워크를 매핑해야 합니다.
Ngrok 서비스 이용을 권장합니다. win과 mac 모두 사용하기 쉽고 안정적이며 외부 도메인 이름이 고정되어 있습니다.
웹사이트 www.ngrok.cc/Register를 열고 로그인한 후 터널을 엽니다. 동시에 해당 클라이언트
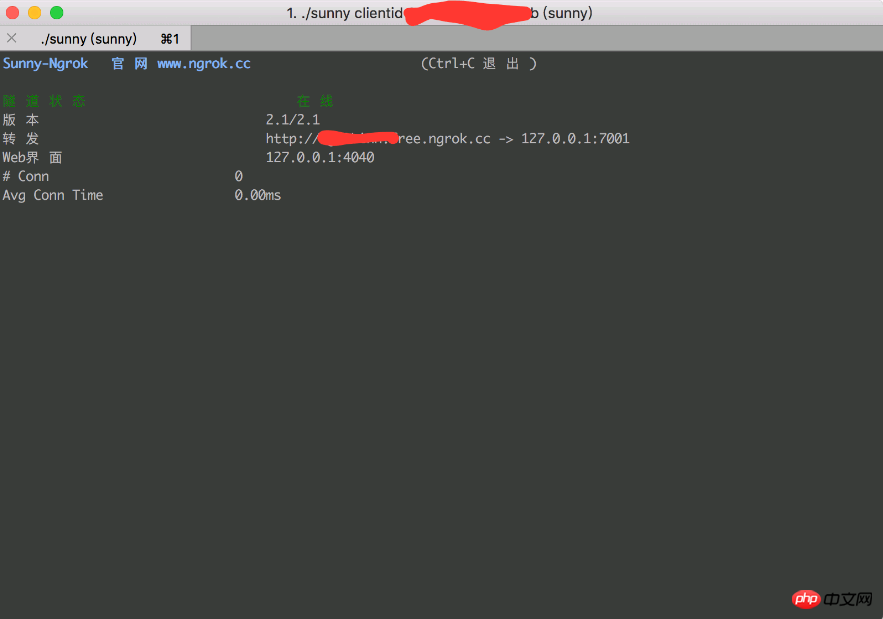
win에서 일괄처리 파일을 다운로드해야 합니다. 실행한 후 해당 터널 ID를 입력하고 Enter를 누릅니다. Mac의 명령줄에서 다음 명령을 실행합니다.
./sunny clientid 隧道id
작업이 성공하면 도메인 이름을 변경하기 위해 ngrok이 반환됩니다.

자세한 내용은 ngrok 공식 웹사이트 튜토리얼을 참조하세요
이제 노드 서비스를 실행하고 외부 네트워크에서 ngrok의 도메인 이름을 통해 액세스해 보겠습니다.
mkdir koa2-wechat && cd koa2-wechat npm install koa --save
Create new app.js
const Koa = require('koa')
const app = new Koa()
app.use(async ctx => {
ctx.body = 'JavaScript之禅'
});
app.listen(7001);We run app.js 및 서비스 연결 실행 시 브라우저는 localhost:7001을 열고 반환된 JavaScript Zen을 볼 수 있습니다. 여기에서 감독자를 사용하는 것이 좋습니다. 코드 변경 사항을 모니터링하고 Node를 자동으로 다시 시작합니다
npm install -g supervisor supervisor app.js
다음 단계는 인트라넷 전달을 위해 앞서 언급한 ngrok를 사용하는 것입니다
./sunny clientid 隧道id
문제가 없으면 전달을 열 수 있습니다. 도메인 이름 http://**.free.ngrok.cc에는 JavaScript의 Zen도 표시됩니다
3. WeChat 공개 플랫폼 개발에 대한 액세스
3.1 액세스 프로세스
WeChat 공개 플랫폼 개발에 대한 액세스 , 개발자 다음 단계에 따라 완료해야 합니다.
1. 서버 구성을 입력합니다.
2. 서버 주소의 유효성을 확인합니다.
3. 인터페이스 문서를 기반으로 비즈니스 로직을 구현합니다.
我们登录微信公众平台接口测试帐号https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login,登录后填写接口配置信息*(你的url地址以及token)*,这时肯定不能配置成功的。我们需要验证服务器地址的有效性,开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示:
| 参数 | 描述 |
|---|---|
| signature | 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 |
| timestamp | 时间戳 |
| nonce | 随机数 |
| echostr | 随机字符串 |
开发者通过检验signature对请求进行校验。若确认此次GET请求来自微信服务器,原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
将token、timestamp、nonce三个参数进行字典序排序
将三个参数字符串拼接成一个字符串进行sha1加密
开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
Talk is cheap. Show me the code
3.2 koa2验证服务器地址的有效性
修改app.js
const Koa = require('koa')
const app = new Koa()
// 引入node加密模块进行sha1加密
const crypto = require('crypto')
const config = {
wechat: {
appID: 'appID',
appsecret: 'appsecret',
token: 'zenofjavascript',
}
}
app.use(async ctx => {
const { signature, timestamp, nonce, echostr } = ctx.query
const token = config.wechat.token
let hash = crypto.createHash('sha1')
const arr = [token, timestamp, nonce].sort()
hash.update(arr.join(''))
const shasum = hash.digest('hex')
if(shasum === signature){
return ctx.body = echostr
}
ctx.status = 401
ctx.body = 'Invalid signature'
})
app.listen(7001)相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Koa2 WeChat 공개 계정 개발을 위한 로컬 개발 및 디버깅 환경 운영 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!