이번에는 Koa2를 사용하여 WeChat QR 코드 스캔 및 결제를 개발하는 방법을 보여 드리겠습니다. Koa2를 사용하여 WeChat QR 코드 스캔 및 결제를 개발할 때의 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
얼마 전 기능을 개발 중이었는데, 위챗 QR코드를 스캔해서 결제하는 것이 요구사항이었습니다. 이러한 시나리오는 우리에게 드문 일이 아닙니다. 다양한 전자 쇼핑몰, 오프라인 자판기 등에 이 기능이 있습니다. 평소에는 그냥 사용자인데 지금은 개발자가 되었다는 사실이 작은 함정은 아닙니다. 그래서 이를 기록하기 위해 블로그를 작성합니다.
참고: WeChat QR 코드 결제를 개발하려면 해당 판매자 계정의 권한이 있어야 합니다. 그렇지 않으면 개발할 수 없습니다. 해당 권한이 없으면 이 문서를 읽지 않는 것이 좋습니다.
두 가지 모드
WeChat 결제 문서를 열면 모드 1과 모드 2의 두 가지 결제 모드를 볼 수 있습니다. 두 가지의 순서도는 WeChat 문서에 제공되어 있습니다(그러나 솔직히 말해서 그림은 정말 보기 흉합니다).
두 가지의 차이점은 문서에 명시되어 있습니다.
모델 1을 개발하기 전에 판매자는 퍼블릭 플랫폼의 백엔드에 결제 콜백 URL을 설정해야 합니다. URL로 구현되는 기능: 사용자가 QR 코드를 스캔한 후 WeChat 결제 시스템에서 호출한 productid 및 openid를 수신합니다.
모드 1에 비해 모드 2의 프로세스는 더 간단하며 설정된 콜백 결제 URL에 의존하지 않습니다. 판매자의 백엔드 시스템은 먼저 WeChat 결제의 통합 주문 인터페이스를 호출합니다. 판매자의 백엔드 시스템은 code_url 값에서 QR 코드 이미지를 생성합니다. 지불. 참고: code_url은 만료 후 2시간 동안 유효하며, 코드를 스캔하면 결제가 시작될 수 없습니다.
온라인 쇼핑에서는 모드 1이 더 일반적입니다. 결제를 위해 QR 코드를 스캔할 수 있는 특별 페이지가 나타납니다. 그런 다음 결제가 완료되면 이 페이지가 다시 콜백 페이지로 돌아가 결제가 완료되었음을 알려줍니다. 성공적인. 두 번째는 정확할 가능성이 적지만 두 번째는 상대적으로 개발이 간단합니다. 이 글은 주로 모드 2의 개발을 소개합니다.
Koa2용 간단한 개발 환경 구축
Koa2용 개발 환경을 빠르게 구축하려면 koa-generator를 사용하는 것이 좋습니다. 스캐폴딩은 Koa 프로젝트 시작 시 몇 가지 기본적인 미들웨어 작성 단계를 저장하는 데 도움이 될 수 있습니다. (Koa를 배우고 싶다면 직접 만들어 보는 것이 가장 좋습니다. 이미 Koa를 알고 있다면 빠른 스캐폴딩을 사용할 수 있습니다.)
먼저 koa-generator를 전역적으로 설치하세요: koa-generator :
npm install -g koa-generator #or yarn global add koa-generator
然后找一个目录用来存放Koa项目,我们打算给这个项目取个名字叫做 koa-wechatpay ,然后就可以输入 koa2 koa-wechatpay 。然后脚手架会自动创建相应文件夹 koa-wechatpay ,并生成基本骨架。进入这个文件夹,安装相应的插件。输入:
npm install #or yarn
接着你可以输入 npm start 或者 yarn start 来运行项目(默认监听在3000端口)。
如果不出意外,你的项目跑起来了,然后我们用postman测试一下:
这条路由是在 routes/index.js 里。

如果你看到了
{
"title": "koa2 json"
}就说明没问题。(如果有问题,检查一下是不是端口被占用了等等。)
接下来在 routes 文件夹里我们新建一个 wechatpay.js 的文件用来书写我们的流程。
签名
跟微信的服务器交流很关键的一环是签名必须正确,如果签名不正确,那么一切都白搭。
首先我们需要去公众号的后台获取我们所需要的如下相应的id或者key的信息。其中 notify_url 和 server_ip 是用于当我们支付成功后,微信会主动往这个url post 支付成功的信息。
签名算法如下:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=4_3
为了签名正确,我们需要安装一下 md5
npm install md5 --save #or yarn add md5
koa-wechatpay로 지정한 다음 koa2 koa-wechatpay를 입력할 계획입니다. 그러면 스캐폴딩이 자동으로 해당 폴더 koa-wechatpay를 생성하고 기본 뼈대를 생성합니다. 이 폴더로 이동하여 해당 플러그인을 설치하십시오. 다음을 입력하세요:
const md5 = require('md5')
const appid = 'xxx'
const mch_id = 'yyy'
const mch_api_key = 'zzz'
const notify_url = 'http://xxx/api/notify' // 服务端可访问的域名和接口
const server_ip = 'xx.xx.xx.xx' // 服务端的ip地址
const trade_type = 'NATIVE' // NATIVE对应的是二维码扫码支付
let body = 'XXX的充值支付' // 用于显示在支付界面的提示词npm start 또는 yarn start를 입력하여 프로젝트를 실행할 수 있습니다(기본 수신 포트는 3000입니다). 🎜🎜다른 문제가 발생하지 않으면 프로젝트가 실행 중인 것이며 Postman을 사용하여 테스트합니다. 🎜🎜이 경로는 routes/index.js에 있습니다. 🎜🎜 🎜🎜🎜
🎜🎜🎜const signString = (fee, ip, nonce) => {
let tempString = `appid=${appid}&body=${body}&mch_id=${mch_id}&nonce_str=${nonce}¬ify_url=${notify_url}&out_trade_no=${nonce}&spbill_create_ip=${ip}&total_fee=${fee}&trade_type=${trade_type}&key=${mch_api_key}`
return md5(tempString).toUpperCase()
}routes 폴더에 wechatpay.js라는 새 파일을 생성합니다. 프로세스. 🎜🎜🎜🎜Signature🎜🎜🎜🎜WeChat 서버와 통신할 때 중요한 부분은 서명이 정확해야 한다는 것입니다. 서명이 정확하지 않으면 모든 것이 헛됩니다. 🎜🎜먼저 공식 계정의 백엔드로 이동하여 다음과 같은 해당 ID 또는 필요한 주요 정보를 얻어야 합니다. 그 중 notify_url과 server_ip는 결제 성공 시 사용되며, WeChat에서는 이 URL post로 결제 성공 정보를 적극적으로 전송합니다. 🎜🎜서명 알고리즘은 다음과 같습니다: https://🎜pay.weixin.qq.com/wiki /doc/ api/native.php?chapter=4_3🎜🎜올바른 서명을 위해서는 md5를 설치해야 합니다. 🎜const xmlBody = (fee, nonce_str) => {
const xml = `
<xml>
<appid>${appid}</appid>
<body>${body}</body>
<mch_id>${mch_id}</mch_id>
<nonce_str>${nonce_str}</nonce_str>
<notify_url>${notify_url}</notify_url>
<out_trade_no>${nonce_str}</out_trade_no>
<total_fee>${fee}</total_fee>
<spbill_create_ip>${server_ip}</spbill_create_ip>
<trade_type>NATIVE</trade_type>
<sign>${signString(fee, server_ip, nonce_str)}</sign>
</xml>
`
return {
xml,
out_trade_no: nonce_str
}
}<xml><return_code><![CDATA[SUCCESS]]></return_code> <return_msg><![CDATA[OK]]></return_msg> <appid><![CDATA[wx742xxxxxxxxxxxxx]]></appid> <mch_id><![CDATA[14899xxxxx]]></mch_id> <nonce_str><![CDATA[R69QXXXXXXXX6O]]></nonce_str> <sign><![CDATA[79F0891XXXXXX189507A184XXXXXXXXX]]></sign> <result_code><![CDATA[SUCCESS]]></result_code> <prepay_id><![CDATA[wx152316xxxxxxxxxxxxxxxxxxxxxxxxxxx]]></prepay_id> <trade_type><![CDATA[NATIVE]]></trade_type> <code_url><![CDATA[weixin://wxpay/xxxurl?pr=dQNakHH]]></code_url> </xml>
const signString = (fee, ip, nonce) => {
let tempString = `appid=${appid}&body=${body}&mch_id=${mch_id}&nonce_str=${nonce}¬ify_url=${notify_url}&out_trade_no=${nonce}&spbill_create_ip=${ip}&total_fee=${fee}&trade_type=${trade_type}&key=${mch_api_key}`
return md5(tempString).toUpperCase()
}其中 fee 是要充值的费用,以分为单位。比如要充值1块钱, fee 就是100。ip是个比较随意的选项,只要符合规则的ip经过测试都是可以的,下文里我用的是 server_ip 。 nonce 就是微信要求的不重复的32位以内的字符串,通常可以使用订单号等唯一标识的字符串。
由于跟微信的服务器交流都是用xml来交流,所以现在我们要手动组装一下post请求的 xml :
const xmlBody = (fee, nonce_str) => {
const xml = `
<xml>
<appid>${appid}</appid>
<body>${body}</body>
<mch_id>${mch_id}</mch_id>
<nonce_str>${nonce_str}</nonce_str>
<notify_url>${notify_url}</notify_url>
<out_trade_no>${nonce_str}</out_trade_no>
<total_fee>${fee}</total_fee>
<spbill_create_ip>${server_ip}</spbill_create_ip>
<trade_type>NATIVE</trade_type>
<sign>${signString(fee, server_ip, nonce_str)}</sign>
</xml>
`
return {
xml,
out_trade_no: nonce_str
}
}如果你怕自己的签名的 xml 串有问题,可以提前在微信提供的签名校验工具里先校验一遍,看看是否能通过。
发送请求
因为需要跟微信服务端发请求,所以我选择了 axios 这个在浏览器端和node端都能发起ajax请求的库。
安装过程不再赘述。继续在 wechatpay.js 写发请求的逻辑。
由于微信给我们返回的也将是一个xml格式的字符串。所以我们需要预先写好解析函数,将xml解析成js对象。为此你可以安装一个 xml2js 。安装过程跟上面的类似,不再赘述。
微信会给我们返回一个诸如下面格式的 xml 字符串:
<xml><return_code><![CDATA[SUCCESS]]></return_code> <return_msg><![CDATA[OK]]></return_msg> <appid><![CDATA[wx742xxxxxxxxxxxxx]]></appid> <mch_id><![CDATA[14899xxxxx]]></mch_id> <nonce_str><![CDATA[R69QXXXXXXXX6O]]></nonce_str> <sign><![CDATA[79F0891XXXXXX189507A184XXXXXXXXX]]></sign> <result_code><![CDATA[SUCCESS]]></result_code> <prepay_id><![CDATA[wx152316xxxxxxxxxxxxxxxxxxxxxxxxxxx]]></prepay_id> <trade_type><![CDATA[NATIVE]]></trade_type> <code_url><![CDATA[weixin://wxpay/xxxurl?pr=dQNakHH]]></code_url> </xml>
我们的目标是转为如下的js对象,好让我们用js来操作数据:
{
return_code: 'SUCCESS', // SUCCESS 或者 FAIL
return_msg: 'OK',
appid: 'wx742xxxxxxxxxxxxx',
mch_id: '14899xxxxx',
nonce_str: 'R69QXXXXXXXX6O',
sign: '79F0891XXXXXX189507A184XXXXXXXXX',
result_code: 'SUCCESS',
prepay_id: 'wx152316xxxxxxxxxxxxxxxxxxxxxxxxxxx',
trade_type: 'NATIVE',
code_url: 'weixin://wxpay/xxxurl?pr=dQNakHH' // 用于生成支付二维码的链接
}于是我们写一个函数,调用 xml2js 来解析xml:
// 将XML转为JS对象
const parseXML = (xml) => {
return new Promise((res, rej) => {
xml2js.parseString(xml, {trim: true, explicitArray: false}, (err, json) => {
if (err) {
rej(err)
} else {
res(json.xml)
}
})
})
}上面的代码返回了一个 Promise 对象,因为 xml2js 的操作是在回调函数里返回的结果,所以为了配合Koa2的 async 、 await ,我们可以将其封装成一个 Promise 对象,将解析完的结果通过 resolve 返回回去。这样就能用 await 来取数据了:
const axios = require('axios')
const url = 'https://api.mch.weixin.qq.com/pay/unifiedorder' // 微信服务端地址
const pay = async (ctx) => {
const form = ctx.request.body // 通过前端传来的数据
const orderNo = 'XXXXXXXXXXXXXXXX' // 不重复的订单号
const fee = form.fee // 通过前端传来的费用值
const data = xmlBody(fee, orderNo) // fee是费用,orderNo是订单号(唯一)
const res = await axios.post(url, {
data: data.xml
}).then(async res => {
const resJson = await parseXML(res.data)
return resJson // 拿到返回的数据
}).catch(err => {
console.log(err)
})
if (res.return_code === 'SUCCESS') { // 如果返回的
return ctx.body = {
success: true,
message: '请求成功',
code_url: res.code_url, // code_url就是用于生成支付二维码的链接
order_no: orderNo // 订单号
}
}
ctx.body = {
success: false,
message: '请求失败'
}
}
router.post('/api/pay', pay)
module.exports = router然后我们要将这个router挂载到根目录的 app.js 里去。
找到之前默认的两个路由,一个 index ,一个 user :
const index = require('./routes/index')
const users = require('./routes/users')
const wechatpay = require('./routes/wechatpay') // 加在这里然后到页面底下挂载这个路由:
// routes app.use(index.routes(), index.allowedMethods()) app.use(users.routes(), users.allowedMethods()) app.use(wechatpay.routes(), users.allowedMethods()) // 加在这里
于是你就可以通过发送 /api/pay 来请求二维码数据啦。(如果有跨域需要自己考虑解决跨域方案,可以跟Koa放在同域里,也可以开一层proxy来转发,也可以开CORS头等等)
注意, 本例里是用前端来生成二维码,其实也可以通过后端生成二维码,然后再返回给前端。不过为了简易演示,本例采用前端通过获取 code_url 后,在前端生成二维码。
展示支付二维码
前端我用的是 Vue ,当然你可以选择你喜欢的前端框架。这里关注点在于通过拿到刚才后端传过来的 code_url 来生成二维码。
在前端,我使用的是 @xkeshi/vue-qrcode 这个库来生成二维码。它调用特别简单:
import VueQrcode from '@xkeshi/vue-qrcode'
export default {
components: {
VueQrcode
},
// ...其他代码
}然后就可以在前端里用 <vue-qrcode> 的组件来生成二维码了:
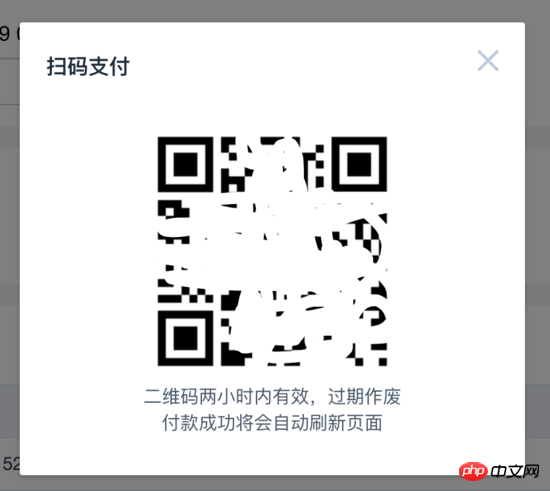
<vue-qrcode :value="codeUrl" :options="{ size: 200 }">放到Dialog里就是这样的效果:
文本是我自己添加的

付款成功自动刷新页面
有两种将支付成功写入数据库的办法。
一种是在打开了扫码对话框后,不停向微信服务端轮询支付结果,如果支付成功,那么就向后端发起请求,告诉后端支付成功,让后端写入数据库。
一种是后端一直开着接口,等微信主动给后端的 notify_url 发起post请求,告诉后端支付结果,让后端写入数据库。然后此时前端向后端轮询的时候应该是去数据库取轮询该订单的支付结果,如果支付成功就关闭Dialog。
第一种比较简单但是不安全:试想万一用户支付成功的同时关闭了页面,或者用户支付成功了,但是网络有问题导致前端没法往后端发支付成功的结果,那么后端就一直没办法写入支付成功的数据。
第二种虽然麻烦,但是保证了安全。所有的支付结果都必须等微信主动向后端通知,后端存完数据库后再返回给前端消息。这样哪怕用户支付成功的同时关闭了页面,下次再打开的时候,由于数据库已经写入了,所以拿到的也是支付成功的结果。
所以 付款成功自动刷新页面 这个部分我们分为两个部分来说:
前端部分
Vue的data部分
data: {
payStatus: false, // 未支付成功
retryCount: 0, // 轮询次数,从0-200
orderNo: 'xxx', // 从后端传来的order_no
codeUrl: 'xxx' // 从后端传来的code_url
}在methods里写一个查询订单信息的方法:
// ...
handleCheckBill () {
return setTimeout(() => {
if (!this.payStatus && this.retryCount < 120) {
this.retryCount += 1
axios.post('/api/check-bill', { // 向后端请求订单支付信息
orderNo: this.orderNo
})
.then(res => {
if (res.data.success) {
this.payStatus = true
location.reload() // 偷懒就用reload重新刷新页面
} else {
this.handleCheckBill()
}
}).catch(err => {
console.log(err)
})
} else {
location.reload()
}
}, 1000)
}在打开二维码Dialog的时候,这个方法就启用了。然后就开始轮询。我订了一个时间,200s后如果还是没有付款信息也自动刷新页面。实际上你可以自己根据项目的需要来定义这个时间。
后端部分
前端到后端只有一个接口,但是后端有两个接口。一个是用来接收微信的推送,一个是用来接收前端的查询请求。
先来写最关键的微信的推送请求处理。由于我们接收微信的请求是在Koa的路由里,并且是以流的形式传输的。需要让Koa支持解析xml格式的body,所以需要安装一个rawbody 来获取xml格式的body。
// 处理微信支付回传notify
// 如果收到消息要跟微信回传是否接收到
const handleNotify = async (ctx) => {
const xml = await rawbody(ctx.req, {
length: ctx.request.length,
limit: '1mb',
encoding: ctx.request.charset || 'utf-8'
})
const res = await parseXML(xml) // 解析xml
if (res.return_code === 'SUCCESS') {
if (res.result_code === 'SUCCESS') { // 如果都为SUCCESS代表支付成功
// ... 这里是写入数据库的相关操作
// 开始回传微信
ctx.type = 'application/xml' // 指定发送的请求类型是xml
// 回传微信,告诉已经收到
return ctx.body = `<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
</xml>
`
}
}
// 如果支付失败,也回传微信
ctx.status = 400
ctx.type = 'application/xml'
ctx.body = `<xml>
<return_code><![CDATA[FAIL]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
</xml>
`
}
router.post('/api/notify', handleNotify)这里的坑就是Koa处理微信回传的xml。如果不知道是以 raw-body 的形式回传的,会调试半天。。
接下来这个就是比较简单的给前端回传的了。
const checkBill = async (ctx) => {
const form = ctx.request.body
const orderNo = form.orderNo
const result = await 数据库操作
if (result) { // 如果订单支付成功
return ctx.body = {
success: true
}
}
ctx.status = 400
ctx.body = {
success: false
}
}
router.post('/api/check-bill', checkBill)相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Koa2를 사용하여 WeChat QR 코드 스캔 결제를 개발하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!