전체 화면 비디오 재생을 구현하는 반응 네이티브 비디오 방법
이번 글에서는 전체 화면 영상 재생을 구현하기 위한 React-Native-Video 방식을 주로 소개하고 참고용으로 올려봅니다.
react-native-video는 React Native의 비디오 재생 전용 github 구성 요소입니다. 이 구성 요소는 React Native에서 가장 다양하고 사용하기 쉬운 비디오 재생 구성 요소로, 아직 일부 버그가 있지만 기본적으로 사용에 영향을 미치지 않습니다.
이 글에서는 주로 React-Native-Video를 사용하여 동영상을 재생하는 방법과 전체 화면 재생을 구현하는 방법을 소개합니다. 화면을 회전하면 동영상 플레이어 크기가 조정되어 전체 화면으로 표시되거나 전체 화면으로 축소됩니다.
먼저 React-Native-Video의 기능을 살펴보겠습니다.
기본 기능
재생 속도 조절
볼륨 조절
음소거 기능 지원
재생 및 일시 정지 지원
-
배경 오디오 재생 지원
맞춤 스타일 지원, 너비 및 높이 설정과 같은
onLoad, onEnd, onProgress, onBuffer 등과 같은 풍부한 이벤트 호출은 onBuffer와 같은 해당 이벤트를 통해 UI에서 사용자 정의할 수 있으며 진행률 표시줄을 표시할 수 있습니다. 사용자에게 비디오가 버퍼링 처리 중이라는 메시지를 표시합니다.
전체 화면 재생을 지원하고 현재FullscreenPlayer 메소드를 사용하세요. 이 방법은 iOS에서는 작동하지만 Android에서는 작동하지 않습니다. 문제 #534, #726에 동일한 문제가 있습니다.
점프 진행 지원, 탐색 방법을 사용하여 재생을 위해 지정된 위치로 점프
재생을 위해 원격 비디오 주소를 로드하거나 RN에 로컬로 저장된 비디오를 로드할 수 있습니다.
Notes
react-native-video는 source 속성을 통해 비디오를 설정합니다. 원격 비디오를 재생할 때 다음과 같이 uri를 사용하여 비디오 주소를 설정합니다.
source={{uri: http://www.xxx.com/xxx/xxx/xxx.mp4}}로컬 비디오를 재생할 때 사용 방법은 다음과 같습니다.
source={require('../assets/video/turntable.mp4')}Required source 속성은 비워둘 수 없으며 uri 또는 로컬 리소스를 설정해야 합니다. 그렇지 않으면 앱이 충돌합니다. uri는 빈 문자열로 설정할 수 없으며 특정 주소여야 합니다.
설치 구성
npm i -S React-native-video 또는 Yarn add React-native-video를 사용하여 설치를 완료한 후 React-native link React-native-video 명령을 사용하여 이 라이브러리를 연결하세요.
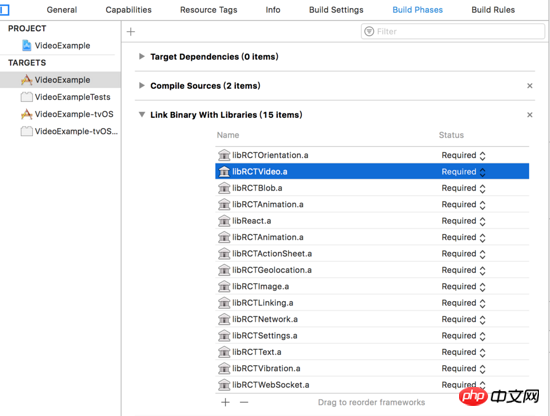
Android 측에서 link 명령을 실행하면 gradle에서 구성이 완료되었습니다. iOS 측도 수동으로 구성해야 합니다. 간단한 설명은 다음과 같습니다. 공식 지침과 달리 일반적으로 tvOS를 사용하지 않으며 빌드 단계에서 자동으로 연결된 libRCTVideo.a 라이브러리를 제거합니다. libRCTVideo.a를 다시 추가하려면 아래의 더하기 기호를 클릭하세요. 잘못된 항목을 선택하지 않도록 주의하세요.

동영상 재생
동영상 재생을 구현하는 것은 실제로 매우 간단합니다. Video 구성 요소에 대한 소스 리소스를 설정한 다음 Video 구성 요소의 너비와 높이를 조정하는 스타일을 설정하면 됩니다.
<Video
ref={(ref) => this.videoPlayer = ref}
source={{uri: this.state.videoUrl}}
rate={1.0}
volume={1.0}
muted={false}
resizeMode={'cover'}
playWhenInactive={false}
playInBackground={false}
ignoreSilentSwitch={'ignore'}
progressUpdateInterval={250.0}
style={{width: this.state.videoWidth, height: this.state.videoHeight}}
/>그 중 videoUrl은 동영상 주소를 설정하는 데 사용하는 변수이고, videoWidth와 videoHeight는 동영상 너비와 높이를 제어하는 데 사용됩니다.
전체화면 재생 구현
전체화면 동영상 재생은 사실 가로화면에서 전체화면으로 재생되는 것이 일반적입니다. 장치가 가로로 표시될 때 전체 화면 비디오 표시를 달성하려면 비디오 구성 요소의 너비와 높이를 변경하면 매우 간단합니다.
위에서 videoWidth 및 videoHeight를 상태에 저장했는데, 목적은 두 변수의 값을 변경하여 UI를 새로 고치고 이에 따라 비디오 너비와 높이가 변경될 수 있도록 하는 것입니다. 문제는 기기 화면이 회전할 때 시간에 따라 변경된 너비와 높이를 어떻게 얻을 수 있느냐는 것입니다.
영상이 세로 모드일 때 제가 설정한 영상의 초기 너비는 기기 화면의 너비이고, 높이는 너비의 9/16, 즉 16:9 비율로 표시됩니다. 가로 모드에서는 비디오의 너비가 화면 너비와 같아야 하며, 높이는 현재 화면의 높이와 같아야 합니다. 화면이 수평일 때 기기의 너비와 높이가 변하기 때문에, 너비와 높이를 시간에 맞춰 획득하여 UI를 시간에 맞춰 새로고침할 수 있고, 영상을 전체 화면으로 표시할 수 있습니다.
가장 먼저 생각한 것은 React-Native-Orientation을 사용하여 기기 화면 회전 이벤트를 모니터링하고 콜백 메서드를 사용하여 현재 화면이 가로인지 세로인지 확인하는 것이었습니다. iOS에서는 가능하지만 Android에서는 가능합니다. 가로 화면과 화면이 세로일 때 얻어지는 너비와 높이 값이 항상 일치하지 않습니다. (예를 들어 가로 화면 너비가 384, 높이가 582이고 세로 화면 너비가 582, 높이가 384인 경우, 이는 분명히 불합리한 일입니다.) 따라서 통일된 처리를 달성할 수 없습니다.
그래서 화면 회전을 모니터링하는 솔루션은 시간이 많이 걸릴 뿐만 아니라 원하는 결과도 얻지 못합니다. 더 나은 해결책은 View를 렌더링 함수의 하단 컨테이너로 사용하고 "flex: 1" 스타일을 설정하여 화면을 채우고 View의 onLayout 메서드에서 너비와 높이를 얻는 것입니다. 화면이 어떻게 회전하든 onLayout은 현재 뷰의 너비, 높이, x, y 좌표를 얻을 수 있습니다.
/// 屏幕旋转时宽高会发生变化,可以在onLayout的方法中做处理,比监听屏幕旋转更加及时获取宽高变化
_onLayout = (event) => {
//获取根View的宽高
let {width, height} = event.nativeEvent.layout;
console.log('通过onLayout得到的宽度:' + width);
console.log('通过onLayout得到的高度:' + height);
// 一般设备横屏下都是宽大于高,这里可以用这个来判断横竖屏
let isLandscape = (width > height);
if (isLandscape){
this.setState({
videoWidth: width,
videoHeight: height,
isFullScreen: true,
})
} else {
this.setState({
videoWidth: width,
videoHeight: width * 9/16,
isFullScreen: false,
})
}
};이렇게 하면 화면을 회전할 때 동영상의 크기가 변경되며, 가로 화면에서는 전체 화면으로 재생되고, 세로 화면에서는 일반 재생으로 돌아갑니다. Android 및 iOS에서는 인터페이스가 자동으로 회전하도록 화면 회전 기능을 구성해야 합니다. 관련 구성 방법을 직접 확인하세요.
재생 제어
위의 전체 화면 재생 구현만으로는 충분하지 않습니다. 진행률 표시, 재생 일시 중지 및 전체 화면 버튼과 같은 비디오 재생을 제어하는 도구 모음도 필요합니다. 구체적인 아이디어는 다음과 같습니다.
View를 사용하여 Video 구성 요소를 래핑합니다. View의 너비와 높이가 Video와 동일하므로 화면을 돌릴 때 크기를 쉽게 변경할 수 있습니다. 비디오 구성 요소를 덮을 투명 마스크 레이어를 설정하고 마스크를 클릭합니다. 오버레이는 도구 모음에 재생 버튼, 진행률 표시줄, 전체 화면 버튼, 현재 재생 시간 및 총 비디오 지속 시간이 표시되어야 합니다. 도구 모음은 절대 위치에 배치되어 비디오 구성 요소의 하단을 덮습니다.
화면을 강제로 회전하려면 반응 네이티브 방향에서 lockToPortrait 및 lockToLandscape 메서드를 사용하고 이후 화면 회전 제한을 취소하려면 UnlockAllOrientations를 사용하세요. 화면이 회전됩니다.
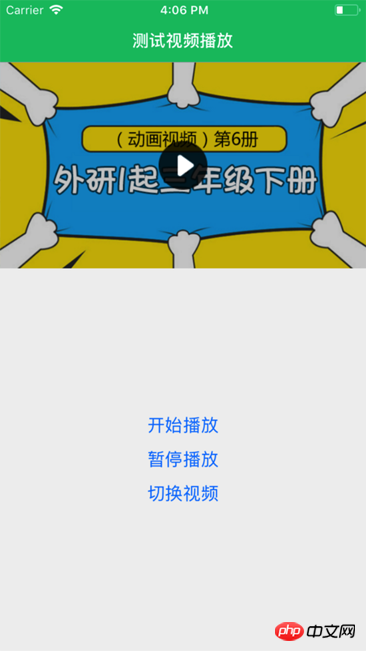
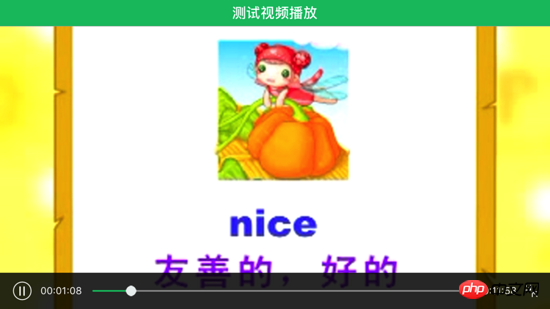
이것은 괜찮은 비디오 플레이어입니다. 다음은 수직 및 수평 화면의 렌더링입니다.
더 이상 현재 FullscreenPlayer 메서드가 작동하지 않는 것에 대해 걱정할 필요가 없습니다. 전체 화면 재생은 실제로 구현하기가 매우 간단합니다. 특정 코드에 대한 데모를 참조하세요: https://github.com/mrarronz/react-native-blog-examples/tree/master/Chapter7-VideoPlayer/VideoExample.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다. 

Webpack의 babel-loader에 대한 자세한 설명 파일 전처리기
위 내용은 전체 화면 비디오 재생을 구현하는 반응 네이티브 비디오 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 애플리케이션을 구축하는 방법 소개: 인터넷의 급속한 발전과 함께 실시간 커뮤니케이션이 점점 더 주목을 받고 있습니다. 실시간 채팅 앱은 현대 사회 생활과 직장 생활에서 필수적인 부분이 되었습니다. 이 글에서는 React와 WebSocket을 사용하여 간단한 실시간 채팅 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기술적 준비 실시간 채팅 애플리케이션 구축을 시작하기 전에 다음과 같은 기술과 도구를 준비해야 합니다. React: 구축을 위한 것
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 달성하는 방법 모바일 장치의 인기와 멀티스크린 경험에 대한 사용자 요구가 증가함에 따라 반응형 디자인은 현대 프런트엔드 개발에서 중요한 고려 사항 중 하나가 되었습니다. 현재 가장 인기 있는 프런트 엔드 프레임워크 중 하나인 React는 개발자가 적응형 레이아웃 효과를 달성하는 데 도움이 되는 풍부한 도구와 구성 요소를 제공합니다. 이 글에서는 React를 사용하여 반응형 디자인을 구현하는 데 대한 몇 가지 지침과 팁을 공유하고 참조할 수 있는 구체적인 코드 예제를 제공합니다. React를 사용한 Fle
 React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾고 해결하는 방법 소개: React 애플리케이션을 개발할 때 애플리케이션을 충돌시키거나 잘못된 동작을 유발할 수 있는 다양한 버그에 자주 직면하게 됩니다. 따라서 디버깅 기술을 익히는 것은 모든 React 개발자에게 필수적인 능력입니다. 이 기사에서는 프런트엔드 버그를 찾고 해결하기 위한 몇 가지 실용적인 기술을 소개하고 독자가 React 애플리케이션에서 버그를 빠르게 찾고 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 디버깅 도구 선택: In Re
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법 소개: 오늘날 정보 폭발 시대에 데이터 분석은 다양한 산업에서 없어서는 안 될 연결 고리가 되었습니다. 그중에서도 빠르고 효율적인 데이터 분석 애플리케이션을 구축하는 것은 많은 기업과 개인이 추구하는 목표가 되었습니다. 이 기사에서는 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법을 소개하고 자세한 코드 예제를 제공합니다. 1. 개요 React는 빌드를 위한 도구입니다.




