아래에서는 Vue 페이지의 DOM 작업이 적용되지 않는 문제를 해결하는 기사를 공유하겠습니다. 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
현상:
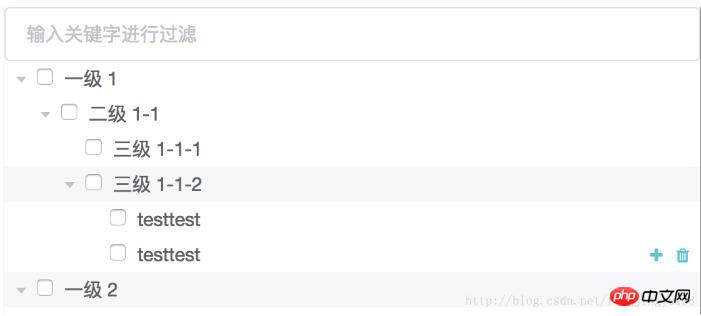
Element UI를 사용하여 트리 구조를 렌더링하고, 각 노드에 마우스가 이동할 때 표시되는 작업 버튼을 디자인합니다.

다음과 같습니다. 오류 부분입니다:
새 노드를 추가한 후 새 노드 근처로 이동합니다(그림에서는 레벨 2로 이동되었습니다). 기능 버튼의 표시 위치가 오프셋되었습니다

원인 검색:
디버깅 결과 노드를 추가한 후 해당 노드를 얻기 위해 DOM 연산을 수행하면 이전 구조가 계속 얻어지고 새로 추가된 노드는 얻지 못하는 것으로 나타났습니다.
원인 분석:
vue에서 사용하는 가상 DOM으로 인해 페이지가 렌더링되는 것으로 추측되는데, Vue 인스턴스의 가상 DOM에 있어서 얻을 수 없습니다.
해결책:
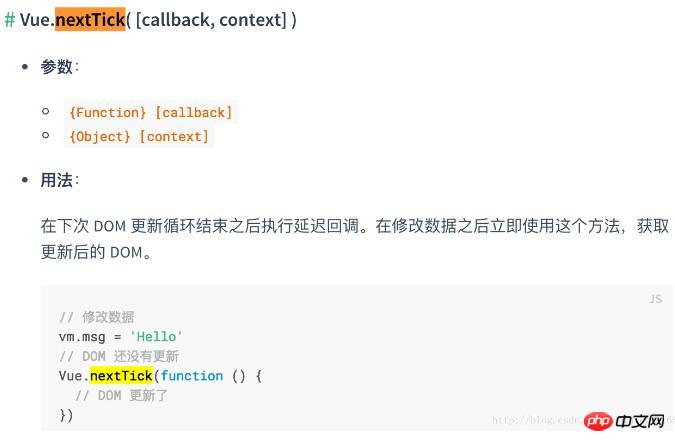
Vue.nextTick을 사용하고 공식 자료를 살펴보세요.

'다음 DOM 업데이트 주기가 끝난 후 지연된 콜백 실행', 이 문장은 특별히 이해하기 어렵지만 DOM 업데이트는 순환 프로세스이며 프로세스가 끝나기 전에는 실제 DOM 요소를 얻을 수 없다는 것을 알 수 있습니다(이 주기가 얼마나 오래 지속되는지는 아직 조사 중입니다). nextTick에 DOM 작업을 배치하면 업데이트된 DOM을 얻을 수 있습니다.
결과:
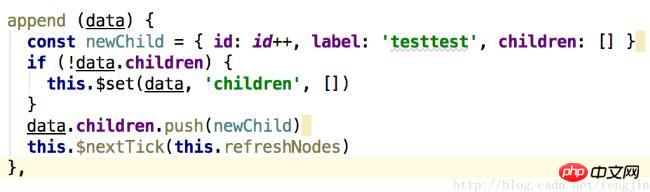
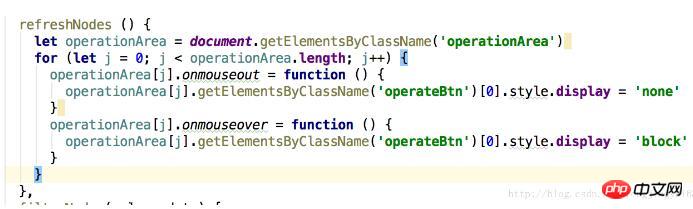
위 원칙에 따라 데이터 업데이트 후 nextTick에서 DOM 작업 함수가 호출되어 이상적인 효과를 얻습니다.



위 내용은 모두를 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. Related Articles :
nodejs는 QR 코드를 생성하는 매우 간단한 방법을 구현합니다 nodejs+mongodb 집계 캐스케이드 쿼리 작동 예 vue1 및 vue2
에 기초하여 dom 요소를 가져 오기 위해 method.
위 내용은 Vue 페이지 DOM 작업이 적용되지 않는 문제 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!