노드 및 관계 이름을 강조하는 echarts 마우스 오버레이에 대한 자세한 설명
이제 노드와 관계 이름을 강조 표시하는 echarts 마우스 오버레이에 대한 자세한 설명을 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
이 글은 echart와 함께 제공되는 focusNodeAdjacency 속성을 수정했습니다.
1. 효과
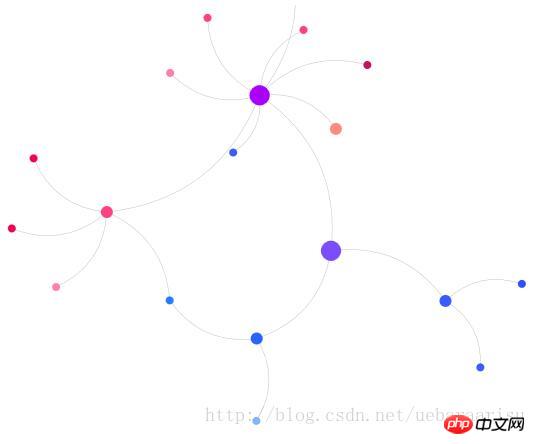
효과부터 살펴보겠습니다. 마우스 오버레이 후에는 노드 이름만 표시되고 관계 이름은 표시되지 않습니다.


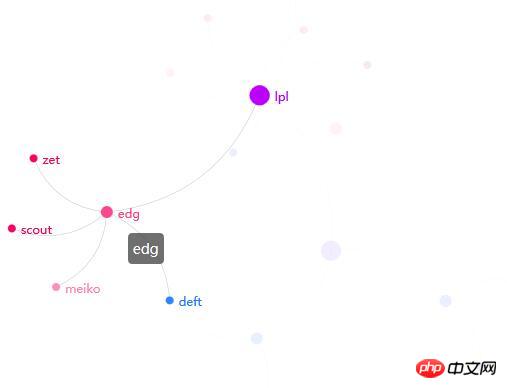
수정 후 노드 이름과 (맞춤형) 관계 이름이 모두 표시될 수 있습니다.

2. 코드
html 부분은 이렇습니다.
js 코드는 jquery와 echarts.js를 사용하는데, 나중에 소스코드에서 수정될 것이기 때문에 소스코드 버전을 사용합니다...
echarts.js 다운로드 주소
사실 js 코드는 echart 공식 웹사이트 데모 코드와 완전히 동일합니다...
일반적인 시도 설정에는 focusNodeAdjacency: true만 추가하면 됩니다.
$(function() {
showChart();
});
var myChart;
option = {
title : {
text : '示例'
},
animationDurationUpdate : 1500,
animationEasingUpdate : 'quinticInOut',
series : [ {
type : 'graph',
layout : 'force',
//data和edges里的内容在之后动态添加
data : [],
edges : [],
//这个label管的是data的label
label : {
emphasis : {
position : 'right',
show : true
}
},
force : {
repulsion : 1000
},
roam : true,
//将指定的节点以及其所有邻接节点高亮。
focusNodeAdjacency : true,
lineStyle : {
normal : {
width : 0.5,
curveness : 0.3,
opacity : 0.7
}
},
draggable : true
} ]
};
function showChart() {
myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.ajax({
//我用struts2做了个小后台,这个url就是里面的一个action
url : 'echartsDisplay',
type : 'POST',
data : "{}",
dataType : 'json',
success : function(data) {
myChart.hideLoading();
//data的结构在下面有截图,可以一一对应
option.series[0].data = data.nodes.map(function(node) {
return {
name : node.name,
itemStyle : {
normal : {
color : node.color
}
},
symbolSize : node.size,
};
});
option.series[0].edges = data.links.map(function(edge) {
return {
source : edge.source,
target : edge.target,
attribute : edge.value
//除了api中规定的参数,也可以使用一些自定义的参数,这里的attribute就是自定义的。这个参数在改源码时会用到。
};
});
myChart.setOption(option, true);
},
error : function(errorMsg) {
alert("请求数据失败!");
}
});
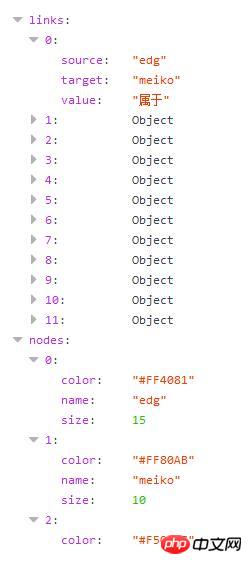
};인터페이스를 호출하여 반환되는 데이터 구조와 내용은 다음과 같습니다.

노드는 노드를 나타내며 option.series[0].data에 배치됩니다.
nodes에는 세 가지 매개변수가 있습니다. color는 노드의 색상을 나타내고, name은 노드의 이름(레이블), size는 노드의 크기를 나타냅니다.
링크는 관계를 나타내며 option.series[0].edges에 위치합니다.
links에는 세 가지 매개변수가 있습니다. 소스는 관계의 시작점(막대), 대상은 관계의 끝점(막대), 값은 가장자리의 속성 매개변수에 배치되는 관계 이름(레이블)입니다.
이 효과를 얻으려면 가장자리 관계에 대한 레이블 매개변수를 설정하면 안 됩니다.
3. 소스코드에서 focusNodeAdjacency 메소드 수정
echart API에서 직접적으로 그 효과를 얻을 수 있는 메소드를 찾지 못해 echarts 소스에서만 변경할 수 있어 부끄럽습니다. 암호.
echarts.js에서 focusNodeAdjacency를 검색하면 다음 콘텐츠를 빠르게 찾을 수 있습니다. 그런 다음 아래 주석과 함께 세 줄의 코드를 추가하면 이 기사에서 노드 및 관계 이름을 표시하는 효과를 얻을 수 있습니다.
focusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var data = this._model.getData();
var dataIndex = payload.dataIndex;
var el = data.getItemGraphicEl(dataIndex);
if (!el) {
return;
}
var graph = data.graph;
var dataType = el.dataType;
function fadeOutItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
if (opacity == null) {
opacity = 1;
}
el.traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity * 0.1);
}
});
}
function fadeInItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
el.traverse(function (child) {
child.trigger('emphasis');
/**
* 如果当前child是关系,显示标签,标签内容自定。
* 使用item.getModel().get('xxx'),将xxx修改为对应的参数名称,
* 可获得自带及自定义的所有内容。
* 这里get('attribute')的attribute为edge中自定义的参数。
*/
if(child.type =='ec-line'){
child.setStyle('text',item.getModel().get('attribute'));
}
/**
* 结束,这里就增加上面两句。
*/
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
}
if (dataIndex !== null && dataType !== 'edge') {
graph.eachNode(function (node) {
fadeOutItem(node, nodeOpacityPath);
});
graph.eachEdge(function (edge) {
fadeOutItem(edge, lineOpacityPath);
});
var node = graph.getNodeByIndex(dataIndex);
fadeInItem(node, nodeOpacityPath);
zrUtil.each(node.edges, function (edge) {
if (edge.dataIndex < 0) {
return;
}
fadeInItem(edge, lineOpacityPath);
fadeInItem(edge.node1, nodeOpacityPath);
fadeInItem(edge.node2, nodeOpacityPath);
});
}
},
unfocusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var graph = this._model.getData().graph;
graph.eachNode(function (node) {
var opacity = getItemOpacity(node, nodeOpacityPath);
node.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
});
graph.eachEdge(function (edge) {
var opacity = getItemOpacity(edge, lineOpacityPath);
edge.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
/**
* 增加下面这一句话。
* 这个方法是鼠标从节点上移开时调用,取消高亮和标签显示的功能。
* 在这里会把关系的标签清空。
* 所以如果对关系直接设置了label的话,在这一步也会被清掉。
*/
child.setStyle('text','');
}
});
});
},위 내용은 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
위 내용은 노드 및 관계 이름을 강조하는 echarts 마우스 오버레이에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 데스크탑 레이아웃이 잠기는 이유와 해결 방법
Feb 19, 2024 pm 06:08 PM
데스크탑 레이아웃이 잠기는 이유와 해결 방법
Feb 19, 2024 pm 06:08 PM
데스크탑 레이아웃이 잠겨 있으면 어떻게 됩니까? 컴퓨터를 사용할 때 데스크탑 레이아웃이 잠기는 상황이 발생할 수 있습니다. 이 문제는 데스크탑 아이콘의 위치를 자유롭게 조정하거나 데스크탑 배경을 변경할 수 없음을 의미합니다. 그렇다면 데스크탑 레이아웃이 잠겨 있다는 메시지가 나타나면 정확히 무슨 일이 일어나고 있는 걸까요? 1. 데스크탑 레이아웃 및 잠금 기능 이해 먼저 데스크탑 레이아웃과 데스크탑 잠금의 두 가지 개념을 이해해야 합니다. 데스크탑 레이아웃이란 바로가기, 폴더, 위젯 등 데스크탑의 다양한 요소를 배열하는 것을 말합니다. 우리는 자유로울 수 있어
 지도 히트맵을 사용하여 ECharts에 도시 열을 표시하는 방법
Dec 18, 2023 pm 04:00 PM
지도 히트맵을 사용하여 ECharts에 도시 열을 표시하는 방법
Dec 18, 2023 pm 04:00 PM
지도 열 지도를 사용하여 ECharts에서 도시 열을 표시하는 방법 ECharts는 지도 열 지도를 포함하여 개발자가 사용할 수 있는 다양한 차트 유형을 제공하는 강력한 시각적 차트 라이브러리입니다. 지도 열지도는 도시나 지역의 인기도를 표시하는 데 사용할 수 있으므로 다양한 장소의 인기도나 밀도를 빠르게 이해하는 데 도움이 됩니다. 이 기사에서는 ECharts에서 지도 열 지도를 사용하여 도시 열을 표시하는 방법을 소개하고 참조용 코드 예제를 제공합니다. 먼저 지리정보가 포함된 지도 파일인 EC가 필요합니다.
 원격 데스크톱 연결을 통해 상대방의 작업 표시줄을 표시하는 방법
Jan 03, 2024 pm 12:49 PM
원격 데스크톱 연결을 통해 상대방의 작업 표시줄을 표시하는 방법
Jan 03, 2024 pm 12:49 PM
원격 데스크톱 연결을 사용하는 사용자가 많습니다. 사용 시 상대방의 작업 표시줄이 표시되지 않는 등 몇 가지 사소한 문제가 발생합니다. 실제로는 상대방의 설정 문제일 가능성이 높습니다. 솔루션. 원격 데스크톱 연결 중에 상대방의 작업 표시줄을 표시하는 방법: 1. 먼저 "설정"을 클릭합니다. 2. 그런 다음 "개인 설정"을 엽니다. 3. 그런 다음 왼쪽에서 "작업 표시줄"을 선택합니다. 4. 그림에서 작업 표시줄 숨기기 옵션을 끕니다.
 ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법
Dec 18, 2023 pm 01:47 PM
ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법
Dec 18, 2023 pm 01:47 PM
ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법 소개: 최신 웹 애플리케이션 개발에서 데이터 시각화는 데이터를 직관적으로 표시하고 분석하는 데 도움이 되는 매우 중요한 링크입니다. ECharts는 다양한 차트 유형과 풍부한 대화형 기능을 제공하며 다양한 통계 차트를 쉽게 생성할 수 있는 강력한 오픈 소스 JavaScript 차트 라이브러리입니다. 이 기사에서는 ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. ECha 개요
 ECharts는 jQuery에 의존합니까? 심층 분석
Feb 27, 2024 am 08:39 AM
ECharts는 jQuery에 의존합니까? 심층 분석
Feb 27, 2024 am 08:39 AM
ECharts는 jQuery에 의존해야 합니까? 자세한 해석을 위해서는 특정 코드 예제가 필요합니다. ECharts는 다양한 차트 유형과 대화형 기능을 제공하고 웹 개발에 널리 사용되는 뛰어난 데이터 시각화 라이브러리입니다. ECharts를 사용할 때 많은 사람들은 다음과 같은 질문을 갖게 됩니다. ECharts는 jQuery에 의존해야 합니까? 이 기사에서는 이에 대해 자세히 설명하고 구체적인 코드 예제를 제공합니다. 우선, ECharts 자체는 jQuery에 의존하지 않습니다.
 Linux에서 현재 디렉토리를 확인하는 방법은 무엇입니까?
Feb 23, 2024 pm 05:54 PM
Linux에서 현재 디렉토리를 확인하는 방법은 무엇입니까?
Feb 23, 2024 pm 05:54 PM
Linux 시스템에서는 pwd 명령을 사용하여 현재 경로를 표시할 수 있습니다. pwd 명령은 PrintWorkingDirectory의 약어로 현재 작업 디렉터리의 경로를 표시하는 데 사용됩니다. 현재 경로를 표시하려면 터미널에 다음 명령을 입력하십시오. pwd 이 명령을 실행하면 터미널에 /home/user/Documents와 같은 현재 작업 디렉터리의 전체 경로가 표시됩니다. 또한 몇 가지 다른 옵션을 사용하여 pwd 명령의 기능을 향상할 수 있습니다. 예를 들어 -P 옵션은 다음을 표시할 수 있습니다.
 Wi-Fi 비밀번호 QR 코드를 표시하는 방법은 3초 안에 WeChat에서 Wi-Fi 비밀번호를 스캔하는 것이 좋습니다.
Feb 20, 2024 pm 01:42 PM
Wi-Fi 비밀번호 QR 코드를 표시하는 방법은 3초 안에 WeChat에서 Wi-Fi 비밀번호를 스캔하는 것이 좋습니다.
Feb 20, 2024 pm 01:42 PM
WIFI 비밀번호는 자주 입력할 필요가 없기 때문에 잊어버리는 것이 일반적입니다. 오늘은 3초 안에 완료할 수 있는 가장 간단한 WIFI 비밀번호 찾는 방법을 알려드리겠습니다. WIFI 비밀번호를 확인하려면 WeChat을 사용하여 스캔하세요. 이 방법의 전제는 WIFI에 연결할 수 있는 휴대폰이 있어야 한다는 것입니다. 자, 튜토리얼을 시작해 보겠습니다. 1단계. 전화기를 입력하고 전화기 상단을 아래로 당겨서 상태 표시줄과 WIFI 아이콘을 불러옵니다. 2단계. WIFI 아이콘을 길게 눌러 WLAN 설정으로 들어갑니다. WIFI 아이콘을 누릅니다. 3단계. 연결됨을 클릭하고 집의 WIFI 이름을 입력하고 비밀번호 공유를 클릭하면 QR 코드가 나타납니다. WIFI 비밀번호 공유 4단계, 스크린샷을 찍어 이 QR 코드를 저장합니다. , 바탕 화면의 WeChat 아이콘을 길게 누르고 스캔을 클릭하세요.
 히스토그램을 사용하여 ECharts에 데이터를 표시하는 방법
Dec 18, 2023 pm 02:21 PM
히스토그램을 사용하여 ECharts에 데이터를 표시하는 방법
Dec 18, 2023 pm 02:21 PM
ECharts에서 히스토그램을 사용하여 데이터를 표시하는 방법 ECharts는 데이터 시각화 분야에서 매우 유명하고 널리 사용되는 JavaScript 기반 데이터 시각화 라이브러리입니다. 그 중 히스토그램은 가장 일반적이고 일반적으로 사용되는 차트 유형으로 다양한 수치 데이터의 크기, 비교 및 추세 분석을 표시하는 데 사용할 수 있습니다. 이 기사에서는 EChart를 사용하여 히스토그램을 그리는 방법과 코드 예제를 제공하는 방법을 소개합니다. 먼저 ECharts 라이브러리를 HTML 파일에 도입해야 합니다. 이는 다음과 같은 방법으로 도입할 수 있습니다.




