Axios 게시물 제출 양식 데이터의 예
이제 axios 게시물에 양식 데이터를 제출하는 예를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
vue 프레임워크에서는 axios를 사용하여 ajax 요청을 보낼 것을 권장합니다. 또한 이전에 블로그를 작성하여 vue 구성 요소에서 axios를 사용하는 방법을 설명했습니다. 이전에는 재미삼아 get 요청만 사용했는데, 이제는 블로그를 설정할 때 post 메소드를 사용하는데, 백엔드(node.js)가 프론트엔드에서 전달된 매개변수를 전혀 가져올 수 없는 것으로 나타났습니다. 몇 가지 탐색 끝에 마침내 문제를 발견했습니다.
게시물 제출 데이터에 대한 네 가지 인코딩 방법
1.application/x-www-form-urlencoded
이것은 가장 일반적인 게시물 인코딩 방법이어야 하며 일반 형식의 기본값입니다. 제출방법. 대부분의 서버 언어는 이 방법을 잘 지원합니다. PHP에서는 $_POST["key"]를 사용하여 키 값을 얻을 수 있습니다. 노드에서는 쿼리 문자열 미들웨어를 사용하여 매개변수를 구분할 수 있습니다
app.post("/server",function(req,res){
req.on("data",function(data){
let key=querystring.parse(decodeURIComponent(data)).key;
console.log("querystring:"+key)
});
});2.multipart/form-data
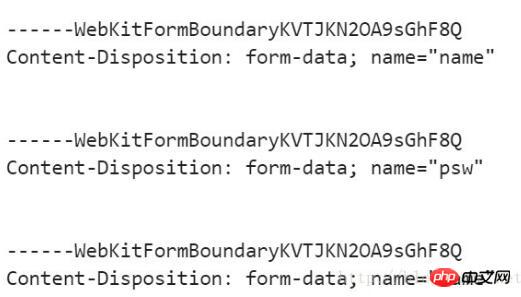
이 역시 비교적 일반적인 게시물 데이터 형식입니다. 양식을 사용하여 파일을 업로드할 때 양식 양식의 enctype 속성이나 ajax의 contentType 매개변수를 multipart/form-data와 동일하게 만들어야 합니다. 이 인코딩 형식을 사용할 때 백그라운드로 전송되는 데이터는 다음과 같습니다.

다양한 필드는 --boundary로 시작하고 콘텐츠 설명 정보, 마지막으로 필드의 특정 콘텐츠가 이어집니다. 파일이 전송되는 경우 파일 이름과 파일 형식 정보도 포함되어야 합니다.
3.application/json
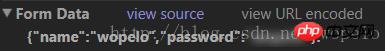
axios는 기본 제출에 이 형식을 사용합니다. 이 인코딩 방법을 사용하면 직렬화된 json 문자열이 백그라운드로 전달됩니다. application/json을 application/x-www-form-urlencoded에서 보낸 데이터와 비교할 수 있습니다.
첫 번째 application/json:

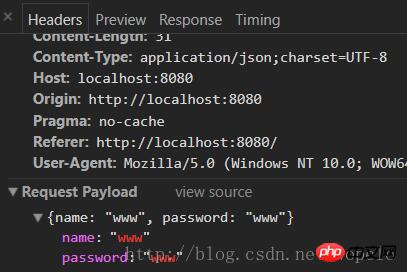
다음에 application/x-www-form-urlencoded:

It 여기서는 application/x-www-form-urlencoded에 의해 백그라운드에 업로드된 데이터가 키-값 형식으로 구성되어 있는 반면 application/json은 바로 json 문자열이라는 것을 명확하게 볼 수 있습니다. application/json을 처리할 때 여전히 백그라운드에서 application/x-www-form-urlencoded를 처리하는 방법을 사용한다면 문제가 발생합니다.
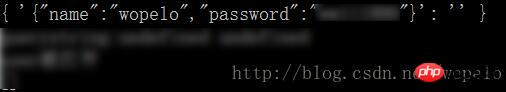
예를 들어, 백그라운드 node.js는 여전히 application/x-www-form-urlencoded를 처리하는 이전 방법을 사용하고 있으며, querystring.parse(decodeURIComponent(data)) 이후에 얻은 데이터는 다음과 같습니다

현재 쿼리스트링 .parse(decodeURIComponent(data)).key는 undefine
4.text/xml
만 얻을 수 있습니다. 남은 인코딩 형식은 text/xml인데 많이 사용하지 않았습니다
Solution
이제 우리는 axios post 메소드가 기본적으로 데이터를 인코딩하기 위해 application/json 형식을 사용한다는 것을 알았습니다. 하나는 백그라운드에서 수신 매개변수를 변경하는 것이고, 다른 하나는 axios를 변경하는 것입니다. post 메소드 인코딩 형식이 application/x-www-form-urlencoded로 변경되므로 배경 변경이 필요하지 않습니다.
먼저 첫 번째 해결 방법부터 살펴보겠습니다
vue 컴포넌트에서 axios가 post 요청을 보내는 코드는 다음과 같습니다
this.$axios({
method:"post",
url:"/api/haveUser",
data:{
name:this.name,
password:this.password
}
}).then((res)=>{
console.log(res.data);
})이 때, 콘솔에 있는 정보는 Network Headers입니다.

백그라운드에서 데이터를 수신하려면 body-parser 미들웨어를 사용해야 합니다. 미리 설치한 다음 백그라운드 코드에서 body-parser를 참조합니다

이 스크린샷에서 작동하는 코드는 is just const bodyParser=require("body -parser");
다음으로 라우팅에 body-parser를 사용하세요
app.post("/api/haveUser",bodyParser.json(),function(req,res){
console.log(req.body);
let haveUser=require("../api/server/user.js");
haveUser(req.body.name,req.body.password,res);
});이때 프론트엔드에서 post 요청을 보낸 후 req.body가 인쇄됩니다. 백그라운드 콘솔

이때 req.body.name 또는 req.body.password를 통해 해당 값을 얻을 수 있습니다.
이 방법은 비교적 간단하며 프런트에서 많은 수정이 필요하지 않으므로 이 방법을 사용하는 것이 좋습니다.
두 번째 해결책, 구체적인 작업은 다음과 같습니다
Front-end
this.$axios({
method:"post",
url:"/api/haveUser",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:this.name,
password:this.password
},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
}).then((res)=>{
console.log(res.data);
})其中发挥关键作用的是headers与transformRequest。其中 headers 是设置即将被发送的自定义请求头。 transformRequest 允许在向服务器发送前,修改请求数据。这样操作之后,后台querystring.parse(decodeURIComponent(data))获取到的就是类似于{ name: 'w', password: 'w' }的对象。
后台代码如下
app.post("/api/haveUser",function(req,res){
let haveUser=require("../api/server/user.js");
req.on("data",function(data){
let name=querystring.parse(decodeURIComponent(data)).name;
let password=querystring.parse(decodeURIComponent(data)).password;
console.log(name,password)
haveUser(name,password,res);
});
});这种方法明显就要比第一种麻烦一点,但不需要后台做过多处理。所以具体操作还是得根据实际情况决定。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 Axios 게시물 제출 양식 데이터의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 Vue 애플리케이션에서 axios를 사용할 때 'Uncaught (in promise) Error: Request failed with status code 500'이 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 05:33 PM
Vue 애플리케이션에서 axios를 사용할 때 'Uncaught (in promise) Error: Request failed with status code 500'이 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 05:33 PM
Vue 애플리케이션에서 axios를 사용하는 것은 매우 일반적입니다. axios는 브라우저와 Node.js에서 사용할 수 있는 Promise 기반 HTTP 클라이언트입니다. 개발 과정에서 "Uncaught(inpromise)Error: Requestfailedwithstatuscode500"이라는 오류 메시지가 나타나는 경우가 있는데, 개발자 입장에서는 이 오류 메시지를 이해하고 해결하기 어려울 수 있습니다. 이 기사에서는 이에 대해 알아볼 것입니다.
 Vue 애플리케이션에서 axios를 사용할 때 'TypeError: Failed to fetch'가 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 11:03 PM
Vue 애플리케이션에서 axios를 사용할 때 'TypeError: Failed to fetch'가 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 11:03 PM
최근 Vue 애플리케이션을 개발하는 동안 "TypeError: Failedtofetch" 오류 메시지라는 일반적인 문제에 직면했습니다. 이 문제는 axios를 사용하여 HTTP 요청을 할 때 백엔드 서버가 요청에 올바르게 응답하지 않을 때 발생합니다. 이 오류 메시지는 일반적으로 네트워크 이유나 서버가 응답하지 않아 요청이 서버에 도달할 수 없음을 나타냅니다. 이 오류 메시지가 나타나면 어떻게 해야 합니까? 해결 방법은 다음과 같습니다. 네트워크 연결을 확인하세요.
 Vue에서 데이터 요청 선택: Axios 또는 Fetch?
Jul 17, 2023 pm 06:30 PM
Vue에서 데이터 요청 선택: Axios 또는 Fetch?
Jul 17, 2023 pm 06:30 PM
Vue에서 데이터 요청 선택: AxiosorFetch? Vue 개발에서 데이터 요청을 처리하는 것은 매우 일반적인 작업입니다. 데이터 요청에 사용할 도구를 선택하는 것은 고려해야 할 질문입니다. Vue에서 가장 일반적인 두 가지 도구는 Axios와 Fetch입니다. 이 기사에서는 두 도구의 장단점을 비교하고 선택하는 데 도움이 되는 몇 가지 샘플 코드를 제공합니다. Axios는 브라우저와 Node.js에서 작동하는 Promise 기반 HTTP 클라이언트입니다.
 Vue 애플리케이션에서 axios를 사용할 때 '오류: 네트워크 오류' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 08:27 AM
Vue 애플리케이션에서 axios를 사용할 때 '오류: 네트워크 오류' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 08:27 AM
Vue 애플리케이션에서 axios를 사용할 때 "오류: NetworkError" 문제를 해결하는 방법은 무엇입니까? Vue 애플리케이션 개발에서 우리는 API 요청을 하거나 데이터를 얻기 위해 axios를 사용하는 경우가 많습니다. 그러나 때때로 axios 요청에서 "Error: NetworkError"가 발생하는 경우가 있습니다. 우선, "Error:NetworkError"가 무엇을 의미하는지 이해해야 합니다. 이는 일반적으로 네트워크 연결을 의미합니다.
 Vue와 Axios를 효율적으로 활용하여 프런트엔드 데이터 일괄 처리 구현
Jul 17, 2023 pm 10:43 PM
Vue와 Axios를 효율적으로 활용하여 프런트엔드 데이터 일괄 처리 구현
Jul 17, 2023 pm 10:43 PM
Vue와 Axios를 효율적으로 활용하여 프런트엔드 데이터의 일괄 처리를 구현합니다. 프런트엔드 개발에서는 데이터 처리가 일반적인 작업입니다. 많은 양의 데이터를 처리해야 할 때 효과적인 방법이 없으면 데이터 처리가 매우 번거롭고 비효율적이 됩니다. Vue는 뛰어난 프런트엔드 프레임워크이고 Axios는 널리 사용되는 네트워크 요청 라이브러리로 함께 작동하여 프런트엔드 데이터의 일괄 처리를 구현할 수 있습니다. 이 글에서는 데이터 일괄 처리를 위해 Vue와 Axios를 효율적으로 사용하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다.
 Vue 애플리케이션에서 axios를 사용할 때 '오류: xxxms의 시간 초과 초과'가 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 03:27 PM
Vue 애플리케이션에서 axios를 사용할 때 '오류: xxxms의 시간 초과 초과'가 발생하면 어떻게 해야 합니까?
Jun 24, 2023 pm 03:27 PM
Vue 애플리케이션에서 axios를 사용할 때 "Error: timeoutofxxxmsexceeded"가 발생하면 어떻게 해야 합니까? 인터넷의 급속한 발전과 함께 프론트엔드 기술은 지속적으로 업데이트되고 반복되고 있으며, 뛰어난 프론트엔드 프레임워크로서 Vue는 최근 몇 년간 모든 사람들의 환영을 받아왔습니다. Vue 애플리케이션에서는 네트워크 요청을 위해 axios를 사용해야 하는 경우가 많지만 가끔 "Error: timeoutofxxxmsexceeded" 오류가 발생합니다.
 Vue(axios, element-ui)에서 파일 업로드 구현에 대한 전체 가이드
Jun 09, 2023 pm 04:12 PM
Vue(axios, element-ui)에서 파일 업로드 구현에 대한 전체 가이드
Jun 09, 2023 pm 04:12 PM
Vue(axios, element-ui)에서 파일 업로드 구현에 대한 전체 가이드 최신 웹 애플리케이션에서 파일 업로드는 기본 기능이 되었습니다. 아바타, 사진, 문서 또는 비디오를 업로드하든 사용자 컴퓨터에서 서버로 파일을 업로드할 수 있는 안정적인 방법이 필요합니다. 이 기사에서는 Vue, axios 및 element-ui를 사용하여 파일 업로드를 구현하는 방법에 대한 자세한 가이드를 제공합니다. Axiosaxios는 무도회 기반입니다.
 Vue 애플리케이션에서 axios를 사용할 때 'TypeError: 바인딩이 함수가 아닙니다'가 발생하면 어떻게 해야 합니까?
Jun 25, 2023 am 08:31 AM
Vue 애플리케이션에서 axios를 사용할 때 'TypeError: 바인딩이 함수가 아닙니다'가 발생하면 어떻게 해야 합니까?
Jun 25, 2023 am 08:31 AM
Vue.js 애플리케이션에서는 axios를 사용하는 것이 매우 일반적입니다. Axios는 비동기 HTTP 요청을 쉽게 보낼 수 있는 강력한 HTTP 요청 라이브러리입니다. 그러나 axios를 사용할 때 몇 가지 오류가 발생하며 그 중 하나는 "TypeError: bindisnotafunction"입니다. 이 오류는 일반적으로 Vue.js와 호환되지 않는 axios 버전으로 인해 발생합니다. 이 오류에 대한 해결책을 살펴보겠습니다. 먼저, 우리는 필요합니다




