Nodejs를 사용하여 npm 패키지를 게시하고 이를 명령줄 도구로 만드는 방법
이번에는 Nodejs를 사용하여 npm 패키지를 게시하고 이를 명령줄 도구로 만드는 방법을 보여 드리겠습니다. Nodejs를 사용하여 npm 패키지를 게시하고 명령줄 도구로 만드는 주의 사항은 무엇입니까? , 살펴 보겠습니다.
<span style="font-family:Arial, Helvetica, sans-serif;background-color:rgb(255,255,255);">近日当我在使用npm上已经存在的一个包时,发现它有bug;于是决定自己实现这个功能,自己写一个npm包。</span>
이제 구현 과정을 기록하겠습니다.
1.npm init
폴더를 선택하고 명령줄을 사용하여 해당 폴더에 넣은 다음 npm init를 실행하면 긴 양식 목록이 생성됩니다. 실제 상황에 따른 콘텐츠
name : 패키지 이름을 입력하세요. 기본값은 폴더 이름입니다. 하지만 여기서 강조하고 싶은 것은 동일한 이름을 가진 패키지가 있는지 알아보려면 npm으로 이동하는 것이 가장 좋습니다. 테스트하는 가장 좋은 방법은 원하는 이름으로 명령줄에 npm install을 입력하는 것입니다. 오류가 보고되면 npm에 동일한 이름을 가진 패키지가 없습니다. 성공적으로 다운로드된 경우. . . 그러니 아쉽게도 이름을 바꾸세요. . .
version: 패키지 버전, 기본값은 1.0.0
description: 사실 뭔지는 모르겠지만 Enter만 누르세요. . . , 패키지의 용도를 한 문장으로 설명하세요
진입 지점:entry file, 기본값은 Index.js입니다. 자신만의 파일 이름을 입력할 수도 있습니다
test 명령:test 명령 , 아직 필요하지 않으므로 Enter 키를 누르기만 하면 됩니다.
git 저장소: 이것은 git 웨어하우스 주소입니다. 패키지가 github 또는 다른 git 웨어하우스에 처음 배치된 경우 폴더에 숨겨진 .git 디렉터리가 있으며 npm은 이 디렉터리를 기본값으로 읽습니다. 이 항목에 대해. 그렇지 않은 경우 Enter를 눌러 계속 진행하세요.
키워드: 이것은 중요한 점입니다. 이는 얼마나 많은 사람들이 귀하의 npm 패키지를 검색할지와 관련이 있습니다. 이 패키지의 색인으로 적절한 키워드를 사용해 보십시오. 내 패키지는 먼저 Express에서 작동하고 그 다음에는 플러그인이고 그 다음에는 경로에 등록된 경로입니다. 이 경로는 파일 디렉터리 디렉터리를 기반으로 하므로 내 패키지 인덱스 키를 쉽게 알아낼 수 있습니다.
작성자: 계정 또는 github 계정을 작성하세요.
라이센스: 여기에서 Enter 키를 누르시면 오픈 소스 파일입니다. . .
그러면 Are you ok?
Enter를 눌러 OK라고 묻습니다!
그런 다음 파일 디렉터리로 돌아가서 살펴보니 추가 package.json 파일이 있는 것을 발견했습니다
그런 다음 디렉터리에 새 index.js 파일을 생성하거나 항목 값을 수정했습니다. 그러면 파일 이름도 해당 값으로 변경됩니다.

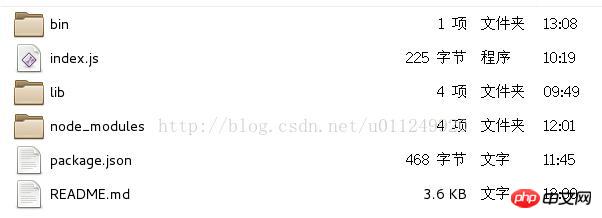
내 npm 프로젝트 디렉터리 구조 는 다음과 같습니다. bin 폴더는 명령줄 도구를 만들기 위해 생성됩니다. 물론 명령줄 도구를 생성하는 방법에 대해서는 나중에 설명하겠습니다. 생성하고 싶지 않습니다. 명령줄 도구의 경우 이 폴더가 필요하지 않습니다.
패키지 코드를 모두 lib에 넣었기 때문에 index.js에는 문장이 하나뿐입니다.
module.exports=require('./lib')그러면 가장 중요한 것은 모든 사람을 위해 패키지를 설명하는 마크다운인 README.md를 작성하는 것입니다. 당신의 코드가 무엇을 하는지 아무도 모른다면, 누군가 당신의 코드를 다운로드할 것인가? 아, 그런데 영어로 쓰는 게 제일 좋아요.
2.npm 게시
자신만의 npm 패키지를 작성한 후, 테스트 실행 후 문제 없이 npm에 게시할 수 있습니다.
먼저 npm 계정을 등록해야 합니다
npm 명령으로 로그인하세요
그런 다음 npm을 사용하여 디렉토리에 게시
참고:일반적으로 게시한 코드를 수정하고 게시 작업을 수행하려면 package.json으로 이동하여 버전을 변경하세요. , 예를 들어 1.0.0에서 1.0.1로 변경한 후 npm 게시를 실행하면 성공적으로 게시될 수 있습니다.
3. 명령줄 도구 생성
在使用 Nodejs 过程中,有很多包都支持全局安装,提供一个命令,然后在命令行我们就可以完成一些任务。有时候我们也需要开发这样的命令工具。在Node.js 中发现弄个命令行工具特别轻松。我使用的是commander包来生成命令行工具
$ npm install commander
然后cd到bin目录下,新建一个.js文件(名字自取),编写代码,在js文件顶部加上#!/usr/bin/env node
例如我的geAsar.js:
#!/usr/bin/env node
var asar = require('../lib/geAsar')
var program = require('commander');
program.version('v' + require('../package.json').version)
.description('Manipulate asar archive files')
program.command('pack <dir> <output>')
.alias('p')
.description('create asar archive')
.action(function (dirpath, output) {
asar.geAsar(dirpath,output);
console.log(output+"文件成功生成");
})
program.parse(process.argv)
if (program.args.length === 0) {
program.help()
}然后还需在package.json中添加
"bin": {
"geAsar": "./bin/geAsar.js"
},运行 node bin/geAsar.js 会显示当前文件夹下的所以文件和文件夹名。这个玩意儿真的跑起来了.
全局运行命令调试
install
如果在项目目录下运行没有问题,可以将当前目录模块安装到全局,也可以采用此方法来更新你的命令行工具
sudo npm install . -g
link
或者目录输入 npm link 会自动添加全局的 symbolic link ,然后就可以使用自己的命令了。 (我用的是这个)
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
vue项目中type=”file“ change事件只执行一次怎样处理
위 내용은 Nodejs를 사용하여 npm 패키지를 게시하고 이를 명령줄 도구로 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7422
7422
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
MetaMask(중국어로 Little Fox Wallet이라고도 함)는 무료이며 호평을 받는 암호화 지갑 소프트웨어입니다. 현재 BTCC는 MetaMask 지갑에 대한 바인딩을 지원합니다. 바인딩 후 MetaMask 지갑을 사용하여 빠르게 로그인하고 가치를 저장하고 코인을 구매할 수 있으며 첫 바인딩에는 20 USDT 평가판 보너스도 받을 수 있습니다. BTCCMetaMask 지갑 튜토리얼에서는 MetaMask 등록 및 사용 방법, BTCC에서 Little Fox 지갑을 바인딩하고 사용하는 방법을 자세히 소개합니다. MetaMask 지갑이란 무엇입니까? 3천만 명 이상의 사용자를 보유한 MetaMask Little Fox Wallet은 오늘날 가장 인기 있는 암호화폐 지갑 중 하나입니다. 무료로 사용할 수 있으며 확장으로 네트워크에 설치할 수 있습니다.
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
Node.js와 Java는 각각 웹 개발에 장단점이 있으며 선택은 프로젝트 요구 사항에 따라 다릅니다. Node.js는 실시간 애플리케이션, 신속한 개발 및 마이크로서비스 아키텍처에 탁월한 반면, Java는 엔터프라이즈급 지원, 성능 및 보안에 탁월합니다.




