vue:src가 파일 경로 오류를 처리하는 방법
이번에는 잘못된 경로가 있는 vue :src 파일을 처리하는 방법을 알려드리겠습니다. 잘못된 파일 경로가 있는 vue :src를 처리할 때 주의사항은 무엇인가요?
자산: 프로젝트 컴파일 프로세스 중에 웹팩에 의해 처리되고 모듈 종속성으로 구문 분석됩니다. < img src="./logo.png">와 같은 상대 경로 형식만 지원됩니다. 코드> 및 <a href="http://www.php.cn/wiki/892.html" target="_blank">배경<p style="text-align: left;">:url(./logo.png),” ./logo.png"는 webpack에 의해 모듈 종속성으로 구문 분석되는 상대 리소스 경로입니다. 정적: 이 디렉터리의 파일은 webpack에 의해 처리되지 않습니다. 간단히 말하면, 타사 파일이 저장되는 장소는 처리되지 않습니다. webpack으로 파싱합니다. 최종 패키징 디렉터리에 직접 복사됩니다(기본값은 dist/static). 이러한 파일은 config.js 파일의 <code>build.assetsPublic 및 build.assertsSubDirectory 링크를 통해 결정되는 절대 경로를 사용하여 참조되어야 합니다. static/에 있는 모든 파일은 절대 경로인 /static[파일 이름] 형식으로 참조되어야 합니다. img src=”./logo.png”>和<a href="http://www.php.cn/wiki/892.html" target="_blank">background</a>:url(./logo.png),”./logo.png”是相对资源路径,将有webpack解析为模块依赖 static:在这个目录下文件不会被webpack处理,简单就是说存放第三方文件的地方,不会被webpack解析。他会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过config.js文件中的
build.assetsPublic和build.assertsSubDirectory链接来确定的。任何放在static/中文件需要以绝对路径的形式引用:/static[filename] 根据webpack的特性,总的来说就是static放不会变动的,第三档的文件,asserts放可能会变动的文件
问题来了,用js动态加载assets或者本文件的图片出现404的状态码
代码实例
<li v-for="(item,index) in images" :key="index">
<img :src="item.src"></li>
//js部分
data(){
return {
images:[{src:'./1.png'},{./2.png}]
}
}跑起来发现图片不显示,错误码为404,
原因:在webpack中会将图片图片来当做模块来用,因为是动态加载的,所以url-loader将无法解析图片地址,然后npm run dev 或者npm run build之后导致路径没有被加工【被webpack解析到的路径都会被解析为/static/img/[filename].png,完整地址为localhost:8080/static/img/[filename].png】
解决办法:
①将图片作为模块加载进去,比如images:[{src:<a href="http://www.php.cn/wiki/136.html" target="_blank">require</a>(‘./1.png')},{src:require(‘./2.png')}]这样webpack就能将其解析。
②将图片放到static目录下,但必须写成绝对路径如images:[{src:”/static/1.png”},{src:”/static/2.png”}]这样图片也会显示出来,当然你也可以通过在webpack.base.config.js웹팩의 특성에 따라 일반적으로 정적 파일은 변경되지 않으며 세 번째 파일인 Assert가 변경될 수 있습니다. .File
여기서 문제는 js를 사용하여 이 파일의 자산이나 사진을 로드할 때
코드 예시
rrreee실행해 보니 이미지가 표시되지 않고 오류가 뜹니다 코드는 404였습니다.
localhost:8080/static/img/[filename]입니다. ].png]
해결책: ①이미지를
①이미지를 이미지와 같은 모듈로 로드합니다. [{src:<a href="http://www.php%20.cn/wiki/136.html" target="_blank">require</a>
images:[{src:”/static/1.png”},{src:”/static/2.png”}와 같이 절대 경로를 작성해야 합니다. ]그림도 표시됩니다. 물론 <code>webpack.base.config.js에 정의하여 경로 작성 길이를 단축할 수도 있습니다.  물론 로컬 이미지가 너무 많으면 이렇게 작성하는 것이 번거롭다고 하셨죠. 그런데 사실 저희는 이렇게 작업을 단순화합니다.
물론 로컬 이미지가 너무 많으면 이렇게 작성하는 것이 번거롭다고 하셨죠. 그런데 사실 저희는 이렇게 작업을 단순화합니다.
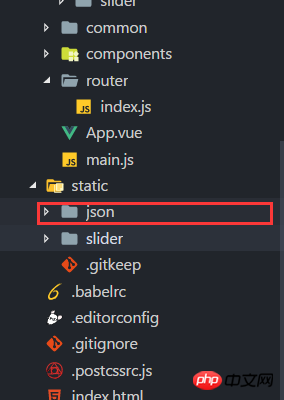
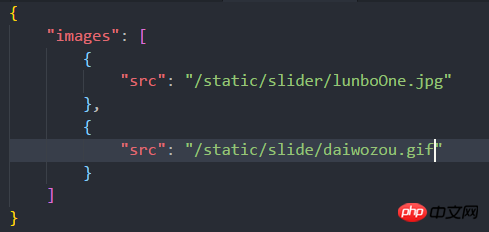
1단계: static에서 새 json 폴더 만들기
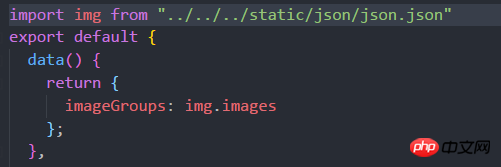
3부: 해당 vue 파일에 json을 도입하고 구문 분석합니다. 참고
위 내용은 vue:src가 파일 경로 오류를 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 작업을 완료할 수 없습니다(오류 0x0000771). 프린터 오류
Mar 16, 2024 pm 03:50 PM
작업을 완료할 수 없습니다(오류 0x0000771). 프린터 오류
Mar 16, 2024 pm 03:50 PM
프린터를 사용할 때 작업을 완료할 수 없습니다(오류 0x00000771) 등의 오류 메시지가 표시되면 프린터 연결이 끊어졌기 때문일 수 있습니다. 이런 경우에는 다음 방법을 통해 문제를 해결할 수 있습니다. 이 기사에서는 Windows 11/10 PC에서 이 문제를 해결하는 방법에 대해 설명합니다. 전체 오류 메시지는 다음과 같습니다. 작업을 완료할 수 없습니다(오류 0x0000771). 지정된 프린터가 삭제되었습니다. Windows PC에서 0x00000771 프린터 오류 수정 작업을 완료할 수 없는 프린터 오류(오류 0x0000771)를 수정하려면 지정된 프린터가 Windows 11/10 PC에서 삭제되었습니다. 다음 해결 방법을 따르십시오. 인쇄 스풀을 다시 시작하세요.
 Windows 업데이트 프롬프트 오류 0x8024401c 오류에 대한 해결 방법
Jun 08, 2024 pm 12:18 PM
Windows 업데이트 프롬프트 오류 0x8024401c 오류에 대한 해결 방법
Jun 08, 2024 pm 12:18 PM
목차 해결 방법 1 해결 방법 21. Windows 업데이트의 임시 파일 삭제 2. 손상된 시스템 파일 복구 3. 레지스트리 항목 보기 및 수정 4. 네트워크 카드 IPv6 끄기 5. WindowsUpdateTroubleshooter 도구를 실행하여 복구 6. 방화벽 끄기 및 기타 관련 바이러스 백신 소프트웨어. 7. WidowsUpdate 서비스를 닫습니다. 해결 방법 3 해결 방법 4 Huawei 컴퓨터에서 Windows 업데이트 중 "0x8024401c" 오류가 발생함 증상 문제 원인 해결 방법 아직도 해결되지 않았습니까? 최근 시스템 취약점으로 인해 웹 서버를 업데이트해야 하는데, 서버에 로그인하면 업데이트 시 오류 코드 0x8024401c가 표시됩니다.
 0x80004005 오류 코드가 나타나는 경우 수행할 작업 편집기에서 0x80004005 오류 코드를 해결하는 방법을 알려줍니다.
Mar 21, 2024 pm 09:17 PM
0x80004005 오류 코드가 나타나는 경우 수행할 작업 편집기에서 0x80004005 오류 코드를 해결하는 방법을 알려줍니다.
Mar 21, 2024 pm 09:17 PM
컴퓨터에서 폴더를 삭제하거나 압축을 풀 때 "오류 0x80004005: 지정되지 않은 오류"라는 프롬프트 대화 상자가 나타나는 경우가 있습니다. 이러한 상황이 발생하면 어떻게 해야 합니까? 실제로 오류 코드 0x80004005가 나타나는 데에는 여러 가지 이유가 있지만 대부분은 바이러스로 인해 발생합니다. 문제를 해결하기 위해 dll을 다시 등록할 수 있습니다. 아래에서는 편집기에서 0x80004005 오류 코드를 처리한 경험을 설명합니다. . 일부 사용자는 컴퓨터를 사용할 때 오류 코드 0X80004005가 표시됩니다. 0x80004005 오류는 주로 컴퓨터가 특정 동적 링크 라이브러리 파일을 올바르게 등록하지 않거나 컴퓨터와 인터넷 간의 HTTPS 연결을 허용하지 않는 방화벽으로 인해 발생합니다. 그렇다면 어떨까요?
 Quark Cloud Disk에서 Baidu Cloud Disk로 파일을 전송하는 방법은 무엇입니까?
Mar 14, 2024 pm 02:07 PM
Quark Cloud Disk에서 Baidu Cloud Disk로 파일을 전송하는 방법은 무엇입니까?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk와 Baidu Netdisk는 현재 파일 저장에 가장 일반적으로 사용되는 Netdisk 소프트웨어입니다. Quark Netdisk의 파일을 Baidu Netdisk에 저장하려면 어떻게 해야 합니까? 이번 호에서는 편집자가 Quark Network Disk 컴퓨터에서 Baidu Network Disk로 파일을 전송하는 방법에 대한 튜토리얼 단계를 정리했습니다. Quark 네트워크 디스크 파일을 Baidu 네트워크 디스크에 저장하는 방법은 무엇입니까? Quark Network Disk에서 Baidu Network Disk로 파일을 전송하려면 먼저 Quark Network Disk에서 필요한 파일을 다운로드한 다음 Baidu Network Disk 클라이언트에서 대상 폴더를 선택하고 열어야 합니다. 그런 다음 Quark Cloud Disk에서 다운로드한 파일을 Baidu Cloud Disk 클라이언트가 연 폴더에 끌어서 놓거나 업로드 기능을 사용하여 Baidu Cloud Disk에 파일을 추가합니다. 업로드가 완료된 후 파일이 Baidu Cloud Disk에 성공적으로 전송되었는지 확인하세요. 그게 다야
 hiberfil.sys 파일이란 무엇입니까? hiberfil.sys를 삭제할 수 있나요?
Mar 15, 2024 am 09:49 AM
hiberfil.sys 파일이란 무엇입니까? hiberfil.sys를 삭제할 수 있나요?
Mar 15, 2024 am 09:49 AM
최근 많은 네티즌들이 편집자에게 hiberfil.sys 파일이 무엇인지 문의했습니다. hiberfil.sys가 C 드라이브 공간을 많이 차지하고 삭제될 수 있나요? 편집자는 hiberfil.sys 파일을 삭제할 수 있음을 알려줄 수 있습니다. 아래에서 자세한 내용을 살펴보겠습니다. hiberfil.sys는 Windows 시스템의 숨겨진 파일이자 시스템 최대 절전 모드 파일입니다. 일반적으로 C 드라이브의 루트 디렉터리에 저장되며 크기는 시스템에 설치된 메모리 크기와 동일합니다. 이 파일은 컴퓨터가 최대 절전 모드일 때 사용되며, 복구 시 빠르게 이전 상태로 복원할 수 있도록 현재 시스템의 메모리 데이터를 담고 있습니다. 크기가 메모리 용량과 동일하므로 하드 드라이브 공간을 더 많이 차지할 수 있습니다. 동면
 Oracle 오류 3114 해석: 원인 및 해결 방법
Mar 08, 2024 pm 03:42 PM
Oracle 오류 3114 해석: 원인 및 해결 방법
Mar 08, 2024 pm 03:42 PM
제목: Oracle 오류 3114 분석: 원인 및 해결 방법 Oracle 데이터베이스를 사용할 때 다양한 오류 코드가 자주 발생하며, 그 중 오류 3114가 비교적 일반적인 오류입니다. 이 오류는 일반적으로 데이터베이스 링크 문제와 관련되어 있으며, 이로 인해 데이터베이스에 액세스할 때 예외가 발생할 수 있습니다. 이 문서에서는 Oracle 오류 3114를 해석하고 원인을 논의하며 오류를 해결하는 구체적인 방법과 관련 코드 예제를 제공합니다. 1. 오류 3114 정의 Oracle 오류 3114 통과
 Xiangxiangfuzhai 앱에 오류가 표시되는 이유는 무엇입니까?
Mar 19, 2024 am 08:04 AM
Xiangxiangfuzhai 앱에 오류가 표시되는 이유는 무엇입니까?
Mar 19, 2024 am 08:04 AM
표시 오류는 Xiangxiang Fuzhai 앱에서 발생할 수 있는 문제입니다. 일부 사용자는 Xiangxiang Fuzhai 앱에서 오류가 표시되는 이유를 잘 모르겠습니다. 이는 네트워크 연결 문제, 너무 많은 백그라운드 프로그램, 잘못된 등록 정보 등이 원인일 수 있습니다. 사용자를 위한 앱 표시 오류 해결 방법에 대한 편집자의 소개입니다. 관심 있는 사용자는 꼭 들러보세요! Xiangxiang Fuzhai 앱에 오류 답변이 표시되는 이유: 네트워크 연결 문제, 너무 많은 백그라운드 프로그램, 잘못된 등록 정보 등 세부 정보: 1. [네트워크 문제] 해결책: 장치 연결 네트워크 상태를 확인하고 다시 연결하거나 다른 네트워크 연결을 선택하십시오. 사용할 수 있습니다. 2. [백그라운드 프로그램이 너무 많습니다.] 해결 방법: 실행 중인 다른 프로그램을 닫고 시스템을 해제하면 소프트웨어 실행 속도가 빨라질 수 있습니다. 3. [잘못된 등록정보
 Linux 죄송합니다: 이 오류의 의미에 대한 자세한 설명
Mar 21, 2024 am 09:06 AM
Linux 죄송합니다: 이 오류의 의미에 대한 자세한 설명
Mar 21, 2024 am 09:06 AM
LinuxOops: 이 오류의 의미에 대한 자세한 설명, 특정 코드 예제가 필요합니다. LinuxOops란 무엇입니까? Linux 시스템에서 "죄송합니다"는 커널의 심각한 오류로 인해 시스템이 충돌하는 상황을 의미합니다. 죄송합니다. 실제로는 치명적인 오류가 발생할 때 시스템을 중지하고 개발자가 문제를 진단하고 수정할 수 있도록 관련 오류 정보를 인쇄하는 커널 충돌 메커니즘입니다. 이런 문제는 일반적으로 커널 공간에서 발생하며 사용자 공간 응용 프로그램과는 아무 관련이 없습니다. 커널이 만났을 때




