webstorm을 사용하여 nodejs 환경 및 npm을 구성하는 방법
이번에는 webstorm을 사용하여 nodejs 환경과 npm을 구성하는 방법을 보여드리겠습니다. webstorm에서 nodejs 환경과 npm을 구성하는 데 사용할 주의사항은 무엇입니까? 다음은 실제 사례입니다.
——nodejsinstallation및 환경 구성
1.nodejs 공식 웹사이트에서 Windows 플랫폼 nodejs 환경 설치 패키지(.msi 형식)를 다운로드하고
2 설치 성공 여부 테스트:
cmd 작업, 노드 설치 루트 디렉터리 입력:
node -v; npm -v 버전 번호 확인

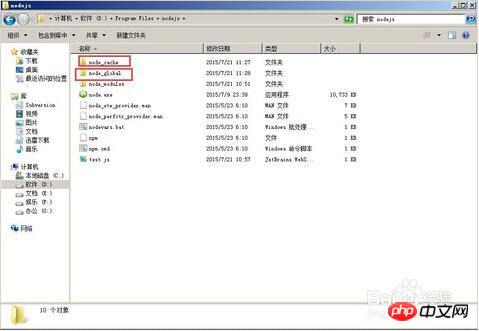
3. 노드 설치 루트 디렉터리에 node_cache라는 두 개의 새 파일을 생성합니다. nodejs 폴더, node_global 폴더

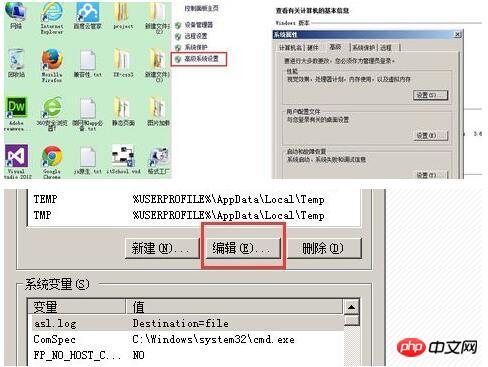
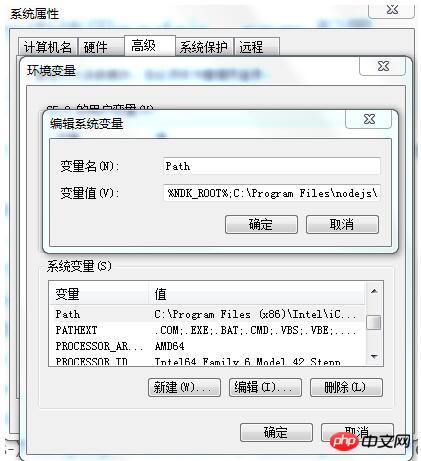
:변수 이름:NODE_PATH값: D:Program Filesnodejsnode_globalnode_modules
참고:D:Program에 nodejs를 설치했기 때문입니다. 파일 디렉토리 , 따라서 환경 변수는 다음과 같이 설정됩니다.

cmd 임의의 디렉토리를 입력하고 노드 및 npm 버전 번호를 확인하십시오.

- nodejs 구성 webStorm
1. webstorm을 설치하고 글꼴을 설정합니다.file-》setting-》editor-》color&font
환경 변수는 아마도 자동일 것입니다. 안전을 위해 경로
를 확인하여 추가되었는지 확인할 수 있습니다.
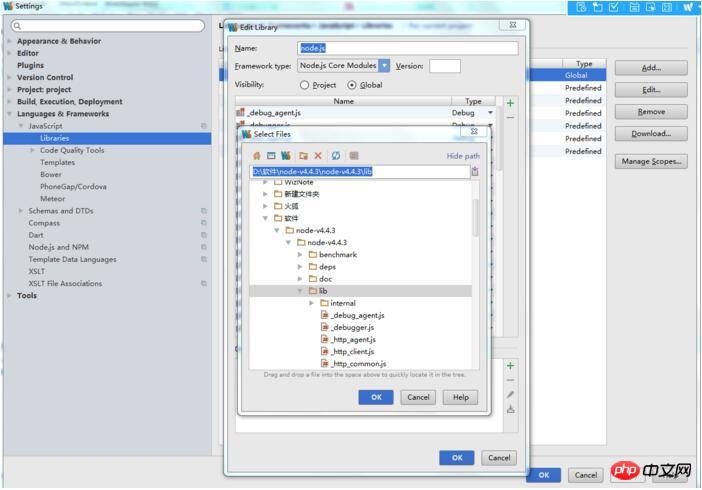
 실행->편집기 구성->에서 nodejs 설치 패키지 찾기
실행->편집기 구성->에서 nodejs 설치 패키지 찾기
nodejs 공식 홈페이지에서 소스 코드를 다운로드한 후
file->settings->Language&framework->
JavaScript  때때로
때때로
파일->설정에 enc를 입력하면 팝업 인코딩 형식이 utf-로 설정됩니다. 8
이 기사의 사례를 읽었을 것입니다. 방법을 익힌 후 PHP 중국어 웹 사이트의 다른 관련 기사를 주목하여 더 흥미로운 내용을 확인하십시오!
추천 자료:
vue addRoutes를 사용하여 동적 권한 라우팅 메뉴를 구현하는 방법Angularjs에서 http 서버를 사용하는 방법위 내용은 webstorm을 사용하여 nodejs 환경 및 npm을 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 navicat과 datagrip 사이에 큰 차이가 있나요?
Apr 24, 2024 pm 07:21 PM
navicat과 datagrip 사이에 큰 차이가 있나요?
Apr 24, 2024 pm 07:21 PM
Navicat과 DataGrip의 주요 차이점은 다음과 같습니다. 지원되는 데이터베이스: Navicat은 30개 이상을 지원하는 반면 DataGrip은 JetBrains 데이터베이스에 중점을 둡니다. 통합: DataGrip은 JetBrains 도구와 긴밀하게 통합되어 있는 반면 Navicat은 통합이 제한되어 있습니다. 협업 기능: DataGrip은 코드 검토 및 협업 기능을 제공하지만 Navicat은 그렇지 않습니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.




