Vue에서 사용자 정의 아이콘을 사용하는 방법
이번에는 vue에서 사용자 정의 아이콘 아이콘을 사용하는 방법을 보여 드리겠습니다. vue에서 사용자 정의 아이콘 아이콘을 사용할 때 주의 사항은 무엇입니까?
우선 ElementUI가 제공하는 아이콘이 너무 적기 때문에 추가할 수 있는 벡터 이미지를 찾아야 합니다. 다음 방법이 간단하고 이해하기 쉽습니다. 여러분
렌더링:

알리바바 벡터 아이콘 관리, iconfont


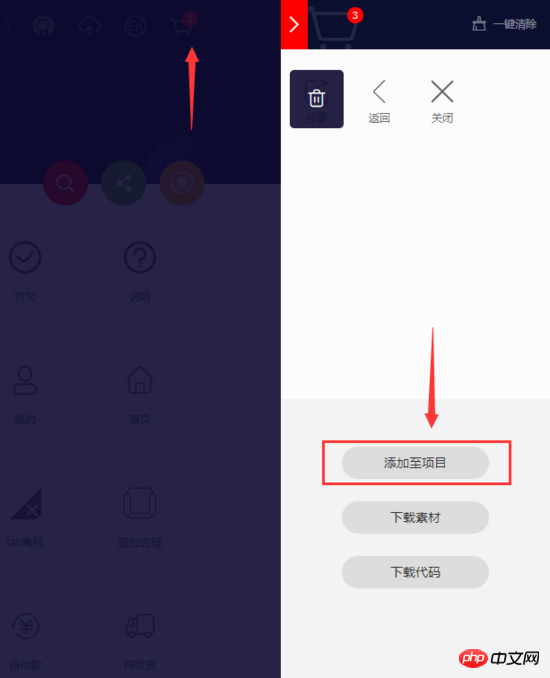
사용 방법: 계정에 로그인하고 필요한 아이콘을 찾아 장바구니에 추가하세요
그런 다음 프로젝트에 추가하세요

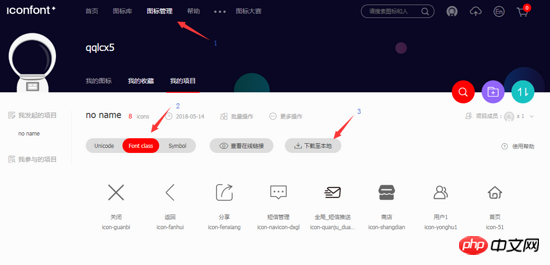
그런 다음 코드를 로컬
 에 다운로드하세요.
에 다운로드하세요.
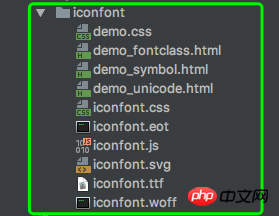
코드 파일을 다운로드한 다음 압축을 풀면 이 목록이 나타납니다

HTML 파일을 열고 메서드를 인용하세요. tutorial
함정을 추가하기 위해 이전에 스타일 태그에 @import ""를 생각했지만 계속 오류가 발생했습니다. 많은 방법을 시도했지만 여전히 효과가 없고 문제가 복잡합니다
1단계: 글꼴 클래스 코드를 소개합니다. index.html:
<link rel="stylesheet" type="text/css" href="./iconfont.css" rel="external nofollow" >
2단계: 해당 아이콘을 선택하고 클래스 이름을 얻은 후 페이지에 적용합니다:
<i class="iconfont icon-xxx"></i>
특징:
좋은 호환성, ie8+ 및 모든 최신 브라우저를 지원합니다.
유니코드에 비해 의미가 명확하고 쓰기가 더 직관적입니다. 이 아이콘이 무엇인지 쉽게 알 수 있습니다.
클래스는 아이콘을 정의하는 데 사용되므로 아이콘을 교체하려면 클래스에서 유니코드 참조만 수정하면 됩니다.
그러나 여전히 글꼴을 사용하기 때문에 다중 색상 아이콘은 여전히 지원되지 않습니다.
기호 참조 1단계: html에 기호 코드 삽입:
<script src="./iconfont.js"></script>
2단계: 일반 CSS 코드 추가(한 번 삽입):
<style type="text/css">.icon
{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;}</style>3단계: 해당 아이콘을 선택하고 클래스 이름을 가져와 페이지에 적용:
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx" rel="external nofollow" > </use> </svg>
이것은 미래의 주류이며 현재 플랫폼에서 권장되는 사용 방식이라고 해야 합니다. 관련 소개는 이 기사를 참조하세요. 이 사용법은 실제로 svg 모음입니다. 다른 두 가지와 비교하면 다음과 같은 특징이 있습니다.
다중 색상 아이콘을 지원하며 더 이상 단일 색상으로 제한되지 않습니다.
몇 가지 트릭을 통해
<a href="http://www.php.cn/wiki/807.html" target="_blank">font-size<code><a href="http://www.php.cn/wiki/807.html" target="_blank">font-size</a>,color코드를 통해 글꼴과 같은 지원 > ,color를 사용하여 스타일을 조정합니다.호환성이 좋지 않으며 ie9+ 및 최신 브라우저를 지원합니다.
브라우저 렌더링 svg의 성능은 평균 수준이며 png만큼 좋지 않습니다.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
WebPack을 사용하여 vue 다중 페이지를 구성하는 방법
Nodejs 전역 설치 모듈을 완벽하게 처리하여 명령을 찾을 수 없습니다
위 내용은 Vue에서 사용자 정의 아이콘을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Win11에서 작업 표시줄 축소판 미리 보기를 비활성화하는 방법은 마우스를 움직여 작업 표시줄 아이콘 표시 축소판 기술입니다.
Feb 29, 2024 pm 03:20 PM
Win11에서 작업 표시줄 축소판 미리 보기를 비활성화하는 방법은 마우스를 움직여 작업 표시줄 아이콘 표시 축소판 기술입니다.
Feb 29, 2024 pm 03:20 PM
이번 글에서는 Win11 시스템에서 작업 표시줄 아이콘을 마우스로 움직일 때 표시되는 썸네일 기능을 끄는 방법을 소개하겠습니다. 이 기능은 기본적으로 켜져 있으며 사용자가 작업 표시줄의 응용 프로그램 아이콘 위에 마우스 포인터를 올리면 응용 프로그램의 현재 창 축소판이 표시됩니다. 그러나 일부 사용자는 이 기능이 덜 유용하거나 경험에 지장을 준다고 생각하여 이 기능을 끄고 싶어할 수도 있습니다. 작업 표시줄 축소판은 재미있을 수도 있지만 주의를 산만하게 하거나 짜증나게 할 수도 있습니다. 이 영역 위로 마우스를 가져가는 빈도를 고려하면 실수로 중요한 창을 몇 번 닫았을 수도 있습니다. 또 다른 단점은 더 많은 시스템 리소스를 사용한다는 것입니다. 따라서 리소스 효율성을 높일 수 있는 방법을 찾고 있다면 비활성화하는 방법을 알려드리겠습니다. 하지만
 Ubuntu 시작 메뉴에서 아이콘을 제거하는 방법은 무엇입니까?
Jan 13, 2024 am 10:45 AM
Ubuntu 시작 메뉴에서 아이콘을 제거하는 방법은 무엇입니까?
Jan 13, 2024 am 10:45 AM
Ubuntu 시스템 시작 메뉴에는 많은 소프트웨어 아이콘이 나열되어 있습니다. 일반적이지 않은 아이콘을 삭제하려면 어떻게 해야 합니까? 아래의 자세한 튜토리얼을 살펴보겠습니다. 1. 먼저 우분투 데스크탑에 들어가서 왼쪽 패널 아래의 시작 메뉴를 클릭합니다. 2. 내부에서 텍스트 편집기 아이콘을 찾을 수 있으며 이를 삭제해야 합니다. 3. 이제 바탕 화면으로 돌아가 마우스 오른쪽 버튼을 클릭하여 터미널을 엽니다. 4. 명령을 사용하여 애플리케이션 목록 디렉터리를 엽니다. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5 내부에서 해당 텍스트 편집기 아이콘을 찾으세요. 6. 그럼 직진하세요
 Netflix에서 맞춤형 아바타를 빠르게 설정하는 방법
Feb 19, 2024 pm 06:33 PM
Netflix에서 맞춤형 아바타를 빠르게 설정하는 방법
Feb 19, 2024 pm 06:33 PM
Netflix의 아바타는 귀하의 스트리밍 정체성을 시각적으로 표현한 것입니다. 사용자는 기본 아바타를 넘어 자신의 개성을 표현할 수 있습니다. Netflix 앱에서 사용자 지정 프로필 사진을 설정하는 방법을 알아보려면 이 문서를 계속 읽어보세요. Netflix에서 사용자 정의 아바타를 빠르게 설정하는 방법 Netflix에는 프로필 사진을 설정하는 기능이 내장되어 있지 않습니다. 하지만 브라우저에 Netflix 확장 프로그램을 설치하면 이 작업을 수행할 수 있습니다. 먼저, 브라우저에 Netflix 확장 프로그램에 대한 사용자 정의 프로필 사진을 설치하세요. Chrome 스토어에서 구매하실 수 있습니다. 확장 프로그램을 설치한 후 브라우저에서 Netflix를 열고 계정에 로그인하세요. 오른쪽 상단에 있는 프로필로 이동하여
 모든 Windows 11 모니터에 시스템 트레이 아이콘을 표시하려면 어떻게 해야 합니까?
Sep 22, 2023 pm 03:21 PM
모든 Windows 11 모니터에 시스템 트레이 아이콘을 표시하려면 어떻게 해야 합니까?
Sep 22, 2023 pm 03:21 PM
다중 모니터 설정을 사용할 때 사용자는 최신 알림을 확인하거나 특정 응용 프로그램에 액세스하기 위해 모든 모니터에 트레이 아이콘을 표시하려고 합니다. 이는 매우 유용할 수 있으며 오늘 가이드에서는 이 기능을 올바르게 활성화하는 방법을 보여 드리겠습니다. Windows 11의 모든 모니터에 트레이 아이콘을 표시하는 방법은 무엇입니까? 1. 디스플레이 퓨전 소프트웨어를 사용하여 DisplayFusion 웹사이트를 방문하고 소프트웨어를 다운로드합니다. 소프트웨어를 다운로드한 후 설치 파일을 실행하여 설치합니다. 소프트웨어를 시작하고 필요에 따라 구성합니다. 두 번째 화면에서 작업 표시줄을 마우스 오른쪽 버튼으로 클릭하고 다중 모니터 작업 표시줄을 선택한 다음 시스템 트레이를 선택합니다. 마지막으로 아이콘 표시/숨기기를 확인하세요. 이 작업이 완료되면 Windows 11의 두 모니터에 시스템이 표시됩니다.
 휴대폰 설정 아이콘을 바탕 화면에 다운로드합니다. '몇 초 만에 알아보기: Android 휴대폰에서 앱 아이콘을 변경하는 단계'
Feb 06, 2024 pm 04:27 PM
휴대폰 설정 아이콘을 바탕 화면에 다운로드합니다. '몇 초 만에 알아보기: Android 휴대폰에서 앱 아이콘을 변경하는 단계'
Feb 06, 2024 pm 04:27 PM
데스크탑을 아름답게 만들기 위해 많은 사용자는 데스크탑 테마를 정기적으로 변경하여 최신 상태를 유지하는 것을 좋아합니다. 그러나 테마를 변경해도 타사 앱의 아이콘은 변경되지 않으며 개인화 된 미화도 충분하지 않습니다. 동일한 앱 아이콘이 지겹다면 교체하세요. 이론적으로 모바일 앱의 아이콘을 변경하려면 일반적으로 ROOT 시스템과 아이콘의 압축을 풀고 교체할 수 있는 일부 도구가 필요합니다. 그러나 대부분의 휴대폰은 더 이상 ROOT 시스템을 지원하지 않으므로 이를 달성하기 위한 다른 방법을 찾아야 합니다. 예를 들어, 일부 특정 애플리케이션은 아이콘을 사용자 정의하거나 타사 실행 프로그램을 통해 아이콘을 개인화하는 옵션을 제공할 수 있습니다. 또한 일부 휴대폰 브랜드에서는 사용자가 아이콘을 선택하고 변경할 수 있는 특별 테마 및 아이콘 스토어도 출시했습니다. 주요 앱스토어에서는
 T-mobile 스마트폰의 5G UC 및 5G UW 아이콘은 무엇을 의미하나요?
Feb 24, 2024 pm 06:10 PM
T-mobile 스마트폰의 5G UC 및 5G UW 아이콘은 무엇을 의미하나요?
Feb 24, 2024 pm 06:10 PM
T-Mobile 사용자는 전화기 화면의 네트워크 아이콘에 때때로 5GUC가 표시되는 반면 다른 이동통신사는 5GUW가 표시되는 것을 발견하기 시작했습니다. 이는 오타가 아니며, 다른 유형의 5G 네트워크를 나타냅니다. 실제로 통신사는 5G 네트워크 범위를 지속적으로 확장하고 있습니다. 이번 주제에서는 T-Mobile 스마트폰에 표시되는 5GUC, 5GUW 아이콘의 의미에 대해 살펴보겠습니다. 두 로고는 각각 고유한 특징과 장점을 지닌 서로 다른 5G 기술을 나타냅니다. 이러한 표시가 무엇을 의미하는지 이해함으로써 사용자는 자신이 연결된 5G 네트워크 유형을 더 잘 이해하고 자신의 요구에 가장 적합한 네트워크 서비스를 선택할 수 있습니다. T의 5GUCVS5GUW 아이콘
 Python에서 벤 다이어그램을 만들고 사용자 정의하는 방법은 무엇입니까?
Sep 14, 2023 pm 02:37 PM
Python에서 벤 다이어그램을 만들고 사용자 정의하는 방법은 무엇입니까?
Sep 14, 2023 pm 02:37 PM
벤 다이어그램은 집합 간의 관계를 나타내는 데 사용되는 다이어그램입니다. Venn 다이어그램을 작성하려면 matplotlib를 사용합니다. Matplotlib는 Python에서 대화형 차트와 그래프를 만들기 위해 일반적으로 사용되는 데이터 시각화 라이브러리입니다. 또한 대화형 이미지와 차트를 만드는 데에도 사용됩니다. Matplotlib은 차트와 그래프를 사용자 정의할 수 있는 다양한 기능을 제공합니다. 이 튜토리얼에서는 벤 다이어그램을 사용자 정의하는 세 가지 예를 설명합니다. 예제의 중국어 번역은 다음과 같습니다. 예제 이것은 두 개의 벤 다이어그램의 교차점을 만드는 간단한 예입니다. 먼저 필요한 라이브러리를 가져오고 벤을 가져왔습니다. 그런 다음 데이터 세트를 Python 세트로 생성한 후 "venn2()" 함수를 사용하여 생성합니다.
 PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
1. PPT를 열고 엑셀 아이콘을 삽입해야 하는 페이지로 페이지를 넘깁니다. 삽입 탭을 클릭합니다. 2. [개체]를 클릭하세요. 3. 다음과 같은 대화상자가 나타납니다. 4. [파일에서 생성]을 클릭한 후 [찾아보기]를 클릭하세요. 5. 삽입할 엑셀 표를 선택하세요. 6. 확인을 클릭하면 다음 페이지가 나타납니다. 7. [아이콘으로 표시]를 체크하세요. 8. 확인을 클릭합니다.




