Vue.js 프로젝트 API 및 라우터 구성 분할 실습에 대한 자세한 설명
이 글은 주로 Vue.js 프로젝트 API와 라우터 구성 분할 실습에 대한 자세한 설명을 소개하고 참고용으로 제공합니다.
프런트엔드와 백엔드 분리 개발 방식을 통해 프런트엔드의 제어력을 높일 수 있습니다.
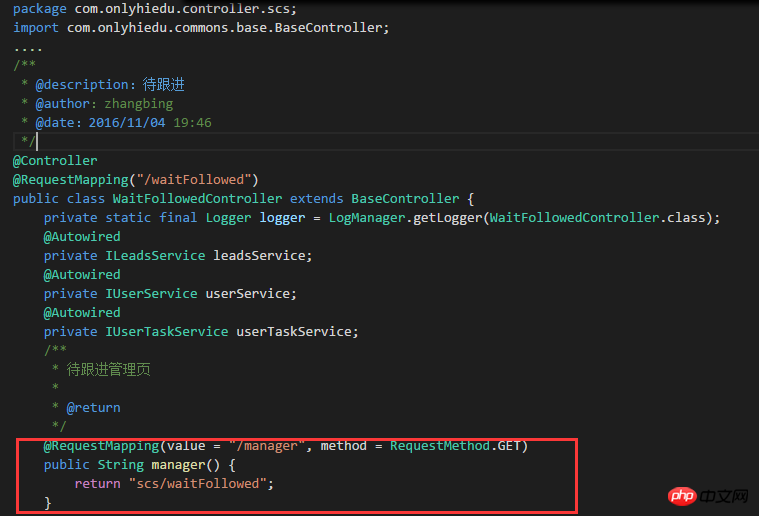
프런트엔드 프레임워크 기술의 급속한 발전과 함께 라우터 개념도 프런트엔드에서 급속히 대중화되었습니다. 프론트엔드와 리어엔드가 구분되지 않았던 초기에는 명확한 라우팅 개념이 없었습니다. 대부분의 프론트엔드 페이지는 백엔드를 통해 요청을 전달합니다. 다음(빨간색 선 부분):

프런트 엔드에는 link=/manager의 href인 슈퍼 링크가 필요하므로 하이퍼링크가 scs/waitFollowed 경로에 지정된 페이지로 전달됩니다.
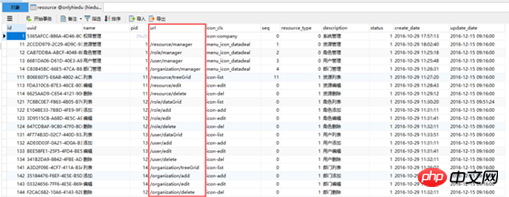
프론트와 백이 분리된 이후에는 프론트엔드 페이지 점프 방식이 변경되었습니다. 백엔드 처리가 더 이상 필요하지 않으며, 이에 따라 프론트엔드에서 라우터를 정의해야 합니다. 구성 파일 및 API 구성 파일. 프로젝트의 권한 구성 관리에서는 백엔드가 전혀 필요하지 않습니다. 권한 구성 테이블을 별도로 꺼내서 프런트엔드에서 관리할 수 있다고 할 수 있습니다.

예를 들어, 프런트엔드와 백엔드가 분리되지 않은 경우 URL 필드는 백엔드에 크게 의존합니다. URL을 변경해야 하는 경우 백엔드에서 코드를 수정해야 합니다. 이제 프런트엔드의 URL 값을 자유롭게 제어할 수 있습니다.
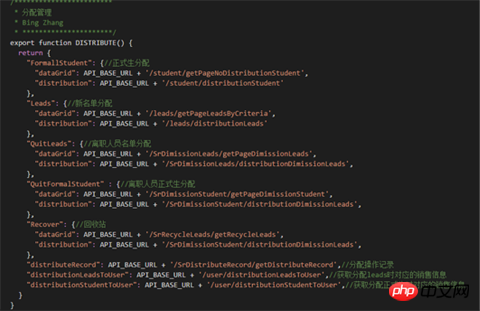
인터페이스 수준에서는 프런트 엔드에도 자체 구성 파일이 있으며 백엔드에서 제공하는 인터페이스는 이름 변경, 결합 등이 가능합니다. 예를 들어

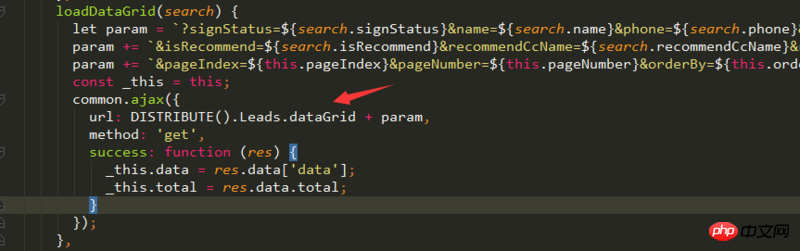
프론트엔드는 모듈명+인터페이스명 방식으로 일률적으로 관리한다. 백엔드에서 제공하는 인터페이스를 뭐라고 부르든 상관없다. 시각적으로나 유지 관리가 더 편리합니다. 페이지에서 사용하면 쿼리도 매우 직관적입니다. 模块名+接口名的方式管理,管后端提供的接口叫啥已经不重要,在视觉上和维护上都比较方便。在页面上使用,查询起来也很直观:

看到DISTRBUTE().Leads.dataGrid这个接口,就知道这是DISTRBUTE模块下Leasd功能下的列表查询接口
Vue.js中的API、Router配置
在Vue.js项目下,一开始我们只使用一个api.config.js配置文件,所有的接口都定义在这里面,router也一样,都配置在一个router.config.js中,下面是我们项目中API配置文件

可以看到,很多的业务模块,很多的接口,已经达到了570多行,随着业务进一步推进,接口快速膨胀,文件越来越大。
这时候迫切需要拆分,把不同的业务模块单独拆分为一个个API配置文件。同样,我们来看看拆分前的Router配置文件:

这样router一多最大的缺点就是会导致router命名冲突。
拆分!拆分!拆分!
首先考虑API配置文件怎么拆分,对于接口,我们肯定有多套环境,多套环境那么API的URL也不一样,拆分成多个文件后多个文件需要共用同一个获取apiBase的方法,所以这个apiBase就要写在公共的地方,在这里原来的api.config.js就变成了公共配置,apiBase就放在此文件内。
export function apiBase() {
let hostname = window.location.hostname,
API_BASE_URL = 'http://test2api.dunizb.com';//默认环境
if(hostname === 'crm.dunizb.cn') { //正式环境
API_BASE_URL = 'http://api.dunizb.cn';
} else if(hostname === 'admin.dunizb.com') {//公网测试环境
API_BASE_URL = 'http://testapi.dunizb.com';
} else if(hostname === 'manager.dunizb.com') {//内网测试环境
API_BASE_URL = 'http://test2api.dunizb.com';
}
return API_BASE_URL;
}然后在每个子API配置文件中引入即可:
import {apiBase} from '../api.config';具体功能API不需要更改,直接拷贝相应模块API到子模块API配置文件即可。

Router的拆分稍微复杂一点,拆分后的文件目录与API的目录相同:

拆分思路也完全一样,但要保证只有一个router.start

DISTRBUTE().Leads.dataGrid 인터페이스를 보면 이것이 아래의 <code>Leasd 함수 아래에 있는 목록 쿼리 인터페이스라는 것을 알 수 있습니다. DISTRBUTE 모듈
Vue.js의 API 및 라우터 구성
 Vue.js 프로젝트에서는 처음에 하나의
Vue.js 프로젝트에서는 처음에 하나의 api.config.js 구성 파일만 사용하고 모든 인터페이스는 여기에 정의됩니다. 내부에는 라우터가 동일하며 모두 router.config.js에 구성되어 있습니다. 다음은 프로젝트
 🎜🎜라우터가 너무 많으면 가장 큰 단점은 라우터 이름 충돌이 발생한다는 것입니다. 🎜🎜🎜분할! 나뉘다! 나뉘다! 🎜🎜🎜먼저 API 구성 파일을 분할하는 방법을 고려하세요. 인터페이스의 경우 여러 환경 세트가 있어야 합니다. 여러 파일로 분할한 후에는 여러 파일이 공유해야 합니다.
🎜🎜라우터가 너무 많으면 가장 큰 단점은 라우터 이름 충돌이 발생한다는 것입니다. 🎜🎜🎜분할! 나뉘다! 나뉘다! 🎜🎜🎜먼저 API 구성 파일을 분할하는 방법을 고려하세요. 인터페이스의 경우 여러 환경 세트가 있어야 합니다. 여러 파일로 분할한 후에는 여러 파일이 공유해야 합니다. apiBase 획득 방법과 동일하므로 이 apiBase는 원래 api.config.js가 공개 구성이 되는 공개 장소에 작성되어야 합니다. apiBase가 이 파일에 배치됩니다. 🎜🎜🎜return router.start(App, &#39;#app&#39;);
/**
* 路由总文件
* Created by Bing on 2017/6/19 0019.
*/
import App from './App';
import authority from './routers/authority';
import publics from './routers/public';
import study from './routers/study';
... ...
export default function(router){
authority(router);//基础与权限模块
publics(router);//公共模块
study(router);//教学相关
... ...
return router.start(App, &#39;#app&#39;);
} 🎜🎜라우터 분할은 좀 더 복잡합니다. 분할 파일 디렉터리는 API 디렉터리와 동일합니다: 🎜🎜🎜
🎜🎜라우터 분할은 좀 더 복잡합니다. 분할 파일 디렉터리는 API 디렉터리와 동일합니다: 🎜🎜🎜 🎜🎜분할 아이디어는 정확히 동일하지만
🎜🎜분할 아이디어는 정확히 동일하지만 router.start가 하나만 있는지 확인하세요. 즉, 🎜🎜🎜/**
* 教学排课
* 教研
* Created by Bing on 2017/6/19 0019.
*/
import courseIndex from 'components/studyCourse/index/index';
import waitCourse from 'components/studyCourse/waitCourse/waitCourse';
import alreadyCourse from 'components/studyCourse/alreadyCourse/alreadyCourse';
import gearCourse from 'components/studyCourse/waitCourse/gearCourse';
import courseWare from 'components/teachingResearch/courseware/courseware.vue';
import courseWareLibrary from 'components/teachingResearch/courseware/library.vue';
export default function(router) {
router.map({
'/study/index': {component: courseIndex},
'/study/waitCourse': {component: waitCourse},//待排课程
'/study/waitCourse/gearCourse': {component: gearCourse},//待排
'/study/course': {component: alreadyCourse},//已排课程
'/tr/courseware': {component: courseWare},//课件管理
'/tr/courseWare/library': {component: courseWareLibrary},//自主上传课件库
});
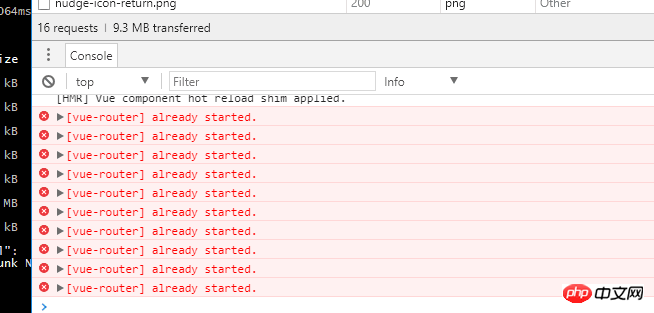
}这个错误的意思就是router已经启动,无需启动多次。所以,子router文件中不能存在 return router.start(App, &#39;#app&#39;); 这样的代码。
拆分后router.config.js内容如下:
/**
* 路由总文件
* Created by Bing on 2017/6/19 0019.
*/
import App from './App';
import authority from './routers/authority';
import publics from './routers/public';
import study from './routers/study';
... ...
export default function(router){
authority(router);//基础与权限模块
publics(router);//公共模块
study(router);//教学相关
... ...
return router.start(App, &#39;#app&#39;);
}而子router配置文件的写法就是这样(以study模块为例):
/**
* 教学排课
* 教研
* Created by Bing on 2017/6/19 0019.
*/
import courseIndex from 'components/studyCourse/index/index';
import waitCourse from 'components/studyCourse/waitCourse/waitCourse';
import alreadyCourse from 'components/studyCourse/alreadyCourse/alreadyCourse';
import gearCourse from 'components/studyCourse/waitCourse/gearCourse';
import courseWare from 'components/teachingResearch/courseware/courseware.vue';
import courseWareLibrary from 'components/teachingResearch/courseware/library.vue';
export default function(router) {
router.map({
'/study/index': {component: courseIndex},
'/study/waitCourse': {component: waitCourse},//待排课程
'/study/waitCourse/gearCourse': {component: gearCourse},//待排
'/study/course': {component: alreadyCourse},//已排课程
'/tr/courseware': {component: courseWare},//课件管理
'/tr/courseWare/library': {component: courseWareLibrary},//自主上传课件库
});
}拆分后,每个模块管理它自己领域的router、api,router.config.js和api.config.js就大大瘦身了,也降低了命名冲突的问题和将来混乱的问题。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 Vue.js 프로젝트 API 및 라우터 구성 분할 실습에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




