vue 동적으로 바인딩된 구성 요소 하위 및 상위 구성 요소의 다중 형식 검증을 구현하는 방법
이번에는 하위 및 상위 구성 요소와 함께 동적으로 바인딩된 vue 구성 요소의 여러 양식 확인을 구현하는 방법을 보여 드리겠습니다. 하위 및 상위 구성 요소와 함께 동적으로 바인딩된 vue 구성 요소의 여러 양식 확인을 구현하기 위한 주의 사항은 무엇입니까? 다음은 실제 사례입니다. 함께 살펴보겠습니다.

프론트엔드 프로젝트에는 드롭다운이나 탭이 있는 경우가 많습니다. 로딩을 판단하기 위해 if, else 또는 스위치를 사용하면 중복된 코드와 변수 정의가 많이 생성되어 작업이 어려워집니다. 모두 함께 쓰면 미래 세대가 그것을 유지할 것입니다.
Vue의 핵심은 컴포넌트에 있습니다. 탭이나 드롭다운 상자를 통해 전환할 수 있는 콘텐츠가 있는 경우 하위 컴포넌트를 동적으로 로드하는 것이 가장 좋습니다.

그림과 같이 selects 폴더에서 index는 공용 데이터만 담당합니다(물론 공용 데이터는 하나의 항목 파일만 남기고 다른 파일에 쓸 수도 있습니다). comp 폴더는 동적으로 로드됩니다.
하위 컴포넌트의 동적 로딩: 컴포넌트
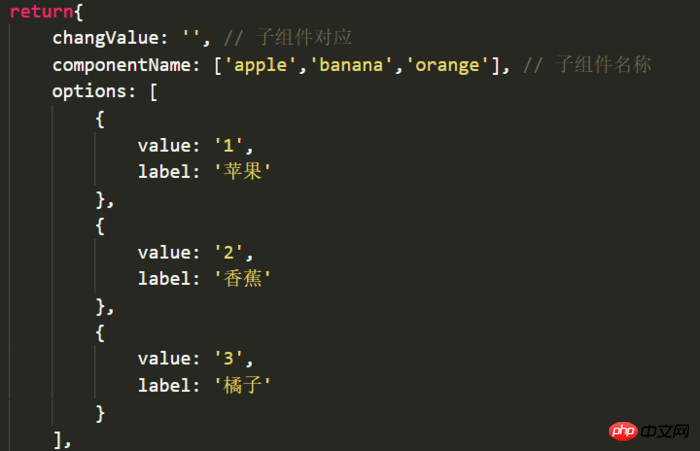
// 给下拉框绑定下拉列表的索引
<el-select v-model="value" placeholder="请选择" style="float:left" @change="selectNum(value)">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>컴포넌트를 도입하여 배열에 배치하고 해당 인덱스를 제어하여 컴포넌트 로딩 목적을 달성합니다.

// 加载组件:每次下拉框监听则给changValue新赋值,如果下拉options的value从0开始则绑定组件时不用-1 <component :is="componentName[changValue - 1]" ref="subjectChild" @isSubmit="getSubmit"></component>
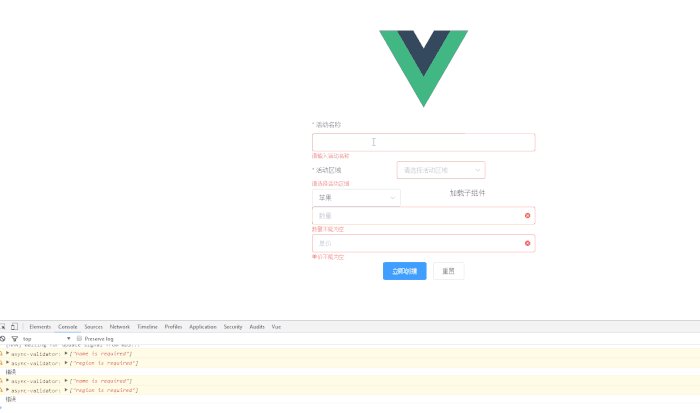
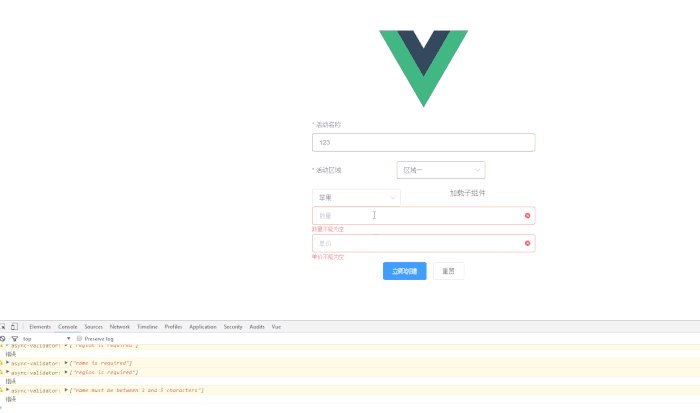
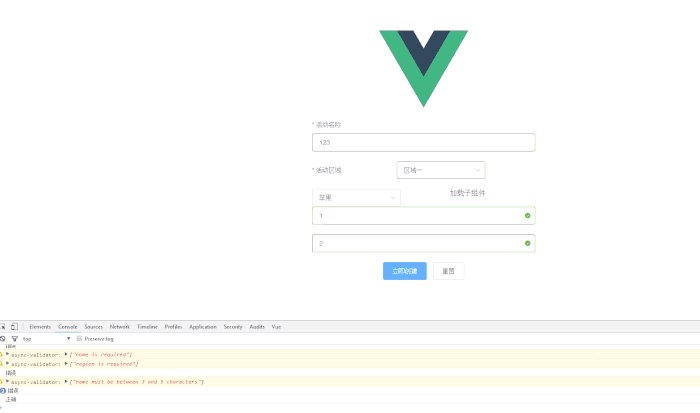
하위 및 상위 컴포넌트 양식을 함께 확인합니다.
버튼은 상위 구성 요소 내부:
하위 구성 요소: 사용자 정의 확인 규칙
data(){
const num = (rule, value, callback) => {
let num = /^\d+$/
if(!value){
return callback(new Error('数量不能为空'))
}else if(!num.test(value)){
return callback(new Error('数量必须为数字'))
}else{
callback()
}
}
const price = (rule, value, callback) => {
let num2 = /^\d+$/
if(!value){
return callback(new Error('单价不能为空'))
}else if(!num2.test(value)){
return callback(new Error('单价必须为数字'))
}else{
callback()
}
}
return{
// 验证
apple:{
num: '',
price: '',
},
reg:{
num: [
{ validator: num, trigger: 'blur' }
],
price: [
{ validator: price, trigger: 'blur' }
]
}
}
// 验证
submitForm(){
this.$refs.apple.validate((valid) => {
if(valid){
this.$emit('isSubmit',["subject",true])
}else{
this.$emit('isSubmit',["subject",false])
return false
}
})
}상위 구성 요소:
// 获取子组件状态
getSubmit(type){
this.isRule = type[1]
},
// 公共数据验证
submitForm2(){
// 如果选中了子组件
if(this.changValue){
this.$refs.subjectChild.submitForm()
}
let _this = this
let p1 = new Promise((resolve, reject) => {
_this.$refs.ruleForm.validate((valid) => {
if(valid){
resolve()
}
})
})
if(_this.isRule){
Promise.all([p1]).then(() => {
console.log('正确')
})
.catch(() => {
console.log('错误')
})
}else{
console.log('错误')
}
},이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 내용에 대해서는 PHP 중국어 웹사이트의 다른 관련 기사도 주목해주세요!
추천 도서:
JS를 사용하여 Ajax 기능 및 사용법을 캡슐화하는 방법
위 내용은 vue 동적으로 바인딩된 구성 요소 하위 및 상위 구성 요소의 다중 형식 검증을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 두 개의 WeChat 계정을 동일한 은행 카드에 연결할 수 있나요?
Aug 25, 2023 pm 03:13 PM
두 개의 WeChat 계정을 동일한 은행 카드에 연결할 수 있나요?
Aug 25, 2023 pm 03:13 PM
두 개의 WeChat 계정을 동일한 은행 카드에 연결할 수 없습니다. WeChat 계정에 은행 카드 연결: 1. WeChat 애플리케이션을 열고 "나" 옵션을 클릭한 다음 "결제" 옵션을 선택합니다. 2. "은행 카드 추가" 옵션을 선택하고 메시지에 따라 은행 카드 정보를 입력합니다. 3. 은행 카드가 성공적으로 연결되면 사용자는 은행 카드를 사용하여 WeChat에서 결제 및 송금을 할 수 있습니다.
 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
가상 머신을 생성할 때 디스크 유형을 선택하라는 메시지가 표시되며 고정 디스크 또는 동적 디스크를 선택할 수 있습니다. 고정 디스크를 선택했지만 나중에 동적 디스크가 필요하다는 사실을 깨닫게 된다면 어떻게 될까요? 아니면 그 반대의 경우도 가능합니다. 이번 포스팅에서는 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환하는 방법을 살펴보겠습니다. 동적 디스크는 처음에는 크기가 작다가 가상 머신에 데이터를 저장함에 따라 크기가 커지는 가상 하드 디스크입니다. 동적 디스크는 필요한 만큼만 호스트 저장 공간을 차지하므로 저장 공간을 절약하는 데 매우 효율적입니다. 그러나 디스크 용량이 늘어나면 컴퓨터 성능이 약간 영향을 받을 수 있습니다. 고정 디스크와 동적 디스크는 일반적으로 가상 머신에서 사용됩니다.
 Windows 11에서 동적 디스크를 기본 디스크로 변환하는 방법
Sep 23, 2023 pm 11:33 PM
Windows 11에서 동적 디스크를 기본 디스크로 변환하는 방법
Sep 23, 2023 pm 11:33 PM
Windows 11에서 동적 디스크를 기본 디스크로 변환하려면 먼저 백업을 생성해야 합니다. 프로세스에서 해당 디스크의 모든 데이터가 지워지기 때문입니다. Windows 11에서 동적 디스크를 기본 디스크로 변환해야 하는 이유는 무엇입니까? Microsoft에 따르면 동적 디스크는 Windows에서 더 이상 사용되지 않으며 더 이상 사용이 권장되지 않습니다. 또한 Windows Home Edition은 동적 디스크를 지원하지 않으므로 이러한 논리 드라이브에 액세스할 수 없습니다. 더 많은 디스크를 더 큰 볼륨으로 결합하려면 기본 디스크 또는 저장소 공간을 사용하는 것이 좋습니다. 이 기사에서는 Windows 11에서 동적 디스크를 기본 디스크로 변환하는 방법을 설명합니다. Windows 11에서 동적 디스크를 기본 디스크로 변환하는 방법은 무엇입니까? 처음에는
 Vue에서 편집 가능한 테이블을 구현하는 방법
Nov 08, 2023 pm 12:51 PM
Vue에서 편집 가능한 테이블을 구현하는 방법
Nov 08, 2023 pm 12:51 PM
테이블은 많은 웹 애플리케이션에서 필수적인 구성 요소입니다. 테이블에는 일반적으로 많은 양의 데이터가 있으므로 사용자 경험을 개선하려면 테이블에 몇 가지 특정 기능이 필요합니다. 중요한 기능 중 하나는 편집 가능성입니다. 이 기사에서는 Vue.js를 사용하여 편집 가능한 테이블을 구현하는 방법을 살펴보고 구체적인 코드 예제를 제공합니다. 1단계: 데이터 준비 먼저 테이블에 사용할 데이터를 준비해야 합니다. JSON 객체를 사용하여 테이블의 데이터를 저장하고 Vue 인스턴스의 data 속성에 저장할 수 있습니다. 이 경우
 Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
많은 사용자가 win10에서 일부 게임을 플레이할 때 화면이 멈추거나 화면이 흐려지는 등의 문제에 항상 직면합니다. 이때 다이렉트 플레이 기능을 켜면 문제를 해결할 수 있으며 기능 작동 방법도 매우 간단합니다. 이전 버전의 win10 컴포넌트 다이렉트플레이 설치 방법 1. 검색 상자에 "제어판"을 입력하고 엽니다. 2. 보기 방법으로 큰 아이콘을 선택합니다. 3. "프로그램 및 기능"을 찾습니다. 4. 활성화 또는 활성화하려면 왼쪽을 클릭합니다. Win 기능 끄기 5. 여기에서 이전 버전을 선택하세요. 확인란을 선택하세요.
 Xiaohongshu에서 하위 계정을 연결하는 방법은 무엇입니까? 계정이 정상인지 어떻게 확인하나요?
Mar 21, 2024 pm 10:11 PM
Xiaohongshu에서 하위 계정을 연결하는 방법은 무엇입니까? 계정이 정상인지 어떻게 확인하나요?
Mar 21, 2024 pm 10:11 PM
오늘날 정보 폭발 시대에 개인 브랜드와 기업 이미지 구축은 점점 더 중요해지고 있습니다. Xiaohongshu는 중국 최고의 패션 라이프 공유 플랫폼으로서 많은 사용자의 관심과 참여를 이끌어냈습니다. 자신의 영향력을 확대하고 콘텐츠 전파의 효율성을 높이려는 사용자에게 하위 계정 바인딩은 효과적인 수단이 되었습니다. 그렇다면 Xiaohongshu는 어떻게 하위 계정을 연결합니까? 계정이 정상인지 확인하는 방법은 무엇입니까? 이 기사에서는 이러한 질문에 대해 자세히 답변해 드립니다. 1. Xiaohongshu에서 하위 계정을 연결하는 방법은 무엇입니까? 1. 메인 계정에 로그인: 먼저 Xiaohongshu 메인 계정에 로그인해야 합니다. 2. 설정 메뉴를 엽니다. 오른쪽 상단 모서리에 있는 "나"를 클릭한 다음 "설정"을 선택합니다. 3. 계정 관리 입력: 설정 메뉴에서 "계정 관리" 또는 "계정 도우미" 옵션을 찾아 클릭하세요.
 BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
MetaMask(중국어로 Little Fox Wallet이라고도 함)는 무료이며 호평을 받는 암호화 지갑 소프트웨어입니다. 현재 BTCC는 MetaMask 지갑에 대한 바인딩을 지원합니다. 바인딩 후 MetaMask 지갑을 사용하여 빠르게 로그인하고 가치를 저장하고 코인을 구매할 수 있으며 첫 바인딩에는 20 USDT 평가판 보너스도 받을 수 있습니다. BTCCMetaMask 지갑 튜토리얼에서는 MetaMask 등록 및 사용 방법, BTCC에서 Little Fox 지갑을 바인딩하고 사용하는 방법을 자세히 소개합니다. MetaMask 지갑이란 무엇입니까? 3천만 명 이상의 사용자를 보유한 MetaMask Little Fox Wallet은 오늘날 가장 인기 있는 암호화폐 지갑 중 하나입니다. 무료로 사용할 수 있으며 확장으로 네트워크에 설치할 수 있습니다.
 Toutiao에서 Douyin을 바인딩하는 단계 및 방법
Mar 22, 2024 pm 05:56 PM
Toutiao에서 Douyin을 바인딩하는 단계 및 방법
Mar 22, 2024 pm 05:56 PM
1. 터우티아오를 엽니다. 2. 오른쪽 하단에 있는 내를 클릭하세요. 3. [시스템 설정]을 클릭하세요. 4. [계정 및 개인정보 설정]을 클릭하세요. 5. [두음] 오른쪽에 있는 버튼을 클릭하면 두음이 바인딩됩니다.




