Vue 페이지 스켈레톤 화면 삽입 사용 방법
이번에는 Vue 페이지 스켈레톤 스크린 인젝션 사용법과 Vue 페이지 스켈레톤 스크린 인젝션 사용 시 주의사항에 대해 알려드리겠습니다.
사용자와 가장 밀접하게 접촉하는 프론트엔드 개발자로서, 사용자 경험은 가장 주목할만한 문제입니다. 페이지 로딩 상태 표시에는 그래프 로딩과 진행 표시줄이라는 두 가지 주요 방법이 있습니다. 또한 점점 더 많은 앱이 '스켈레톤 스크린' 방식을 사용하여 로드되지 않은 콘텐츠를 표시하여 사용자에게 완전히 새로운 경험을 제공하고 있습니다. SPA가 프런트엔드 세계에서 점점 더 인기를 끌면서 첫 화면 로딩 문제도 개발자들을 괴롭히고 있습니다. 그렇다면 SPA에서 스켈레톤 스크린을 사용할 수 있는 방법이 있을까요? 이 기사에서 살펴볼 내용은 바로 이것입니다.
기사의 관련 코드가 Github에 동기화되었으니 확인해보세요~
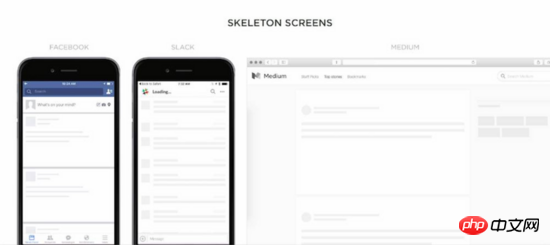
1. 스켈레톤 화면이란
간단히 말하면, 스켈레톤 화면은 페이지 콘텐츠가 표시될 때 일부 그래픽을 사용하여 발생합니다. 로드되지 않았습니다. 콘텐츠가 로드된 후 교체하세요.

이 기술은 일부 콘텐츠 기반 앱 및 웹 페이지에서 널리 사용됩니다. 다음으로 간단한 Vue 프로젝트를 예로 들어 Vue 기반 SPA 프로젝트에서 스켈레톤 화면을 구현하는 방법을 살펴보겠습니다.
2. Vue 페이지의 콘텐츠 로딩 프로세스를 분석합니다
간단함을 위해 webpack-simple 템플릿과 함께 vue-cli를 사용하여 새 프로젝트를 만듭니다.
vue init webpack -simple vue-skeletonvue init webpack-simple vue-skeleton
这时我们便获得了一个最基本的Vue项目:
├── package.json ├── src │ ├── App.vue │ ├── assets │ └── main.js ├── index.html └── webpack.conf.js
安装完了依赖以后,便可以通过 npm run dev
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>vue-skeleton</title> </head> <body> <p id="app"></p> <script src="/dist/build.js"></script> </body> </html>
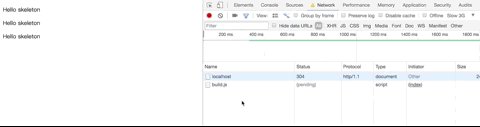
npm run dev 를 통해 프로젝트를 실행할 수 있습니다. 다만, 프로젝트를 실행하기 전, 먼저 엔트리 html 파일에 어떤 내용이 적혀 있는지부터 살펴보겠습니다.
<p id="app"> <p>Hello skeleton</p> <p>Hello skeleton</p> <p>Hello skeleton</p> </p>
<template>
<p class="skeleton page">
<p class="skeleton-nav"></p>
<p class="skeleton-swiper"></p>
<ul class="skeleton-tabs">
<li v-for="i in 8" class="skeleton-tabs-item"><span></span></li>
</ul>
<p class="skeleton-banner"></p>
<p v-for="i in 6" class="skeleton-productions"></p>
</p>
</template>
<style>
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
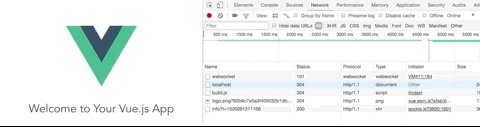
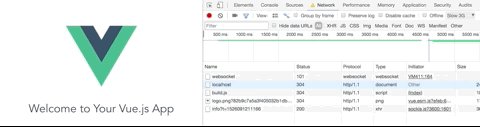
</style>크롬 개발자 도구를 열고, 네트워크에서 스로틀 기능을 찾고, 네트워크 속도를 "Slow 3G"로 조정하고, 페이지를 새로 고치면 페이지에 먼저 "Hello Skeleton" 세 문장이 표시되는 것을 볼 수 있습니다. js가 끝난 후 기다리세요. 로드되면 원래 표시하려는 콘텐츠로 대체됩니다. 
이제 Vue 페이지에서 스켈레톤 화면을 구현하는 방법에 대한 매우 명확한 아이디어를 얻었습니다. 스켈레톤 화면 관련 콘텐츠를 p#app에 직접 삽입하기만 하면 됩니다. 3. 유지 관리가 쉬운 솔루션
분명히 p#app에서 스켈레톤 화면 콘텐츠를 수동으로 작성하는 것은 비과학적입니다. 확장성이 뛰어나고 자동화되어 유지 관리가 쉬운 솔루션이 필요합니다. Vue 프로젝트에 있기 때문에 소위 뼈대 화면도 빌드 중에 도구에 의해 p#app에 자동으로 삽입될 수 있는 .vue 파일이기를 바랍니다.
먼저 /src 디렉터리에 다음 내용으로 새 Skeleton.vue 파일을 만듭니다. import Vue from 'vue'
import Skeleton from './Skeleton.vue'
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
})
을 만듭니다. const path = require('path')
const webpack = require('webpack')
const nodeExternals = require('webpack-node-externals')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
target: 'node',
entry: {
skeleton: './src/skeleton.js'
},
output: {
path: path.resolve(dirname, './dist'),
publicPath: '/dist/',
filename: '[name].js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
externals: nodeExternals({
whitelist: /\.css$/
}),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
}

4. 솔루션 구현
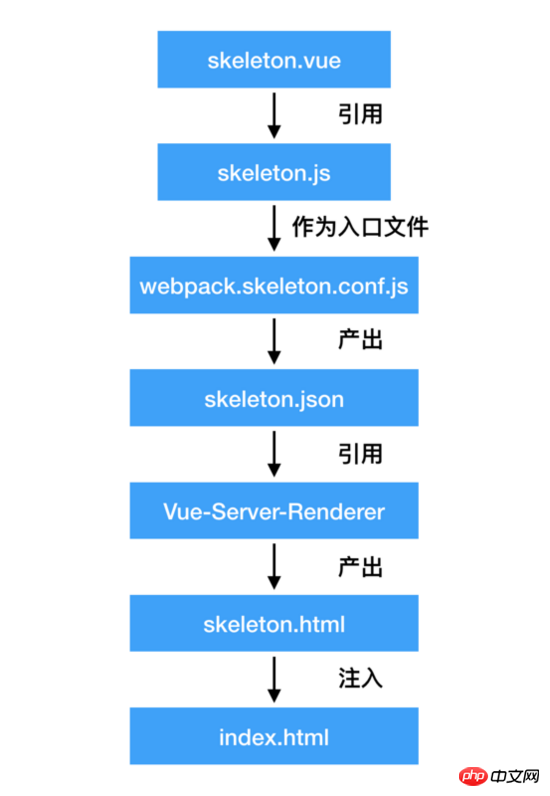
흐름도에 따라 스켈레톤 화면을 구체적으로 구축하려면 루트 디렉터리에 새로운 webpack.skeleton.conf.js 파일도 생성해야 합니다. 🎜const path = require('path')
const webpack = require('webpack')
const nodeExternals = require('webpack-node-externals')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
target: 'node',
entry: {
skeleton: './src/skeleton.js'
},
output: {
path: path.resolve(dirname, './dist'),
publicPath: '/dist/',
filename: '[name].js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
externals: nodeExternals({
whitelist: /\.css$/
}),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
}可以看到,该配置文件和普通的配置文件基本完全一致,主要的区别在于其 target: 'node' ,配置了 externals ,以及在 plugins 里面加入了 VueSSRServerPlugin 。在 VueSSRServerPlugin 中,指定了其输出的json文件名。我们可以通过运行下列指令,在 /dist 目录下生成一个 skeleton.json 文件:
webpack --config ./webpack.skeleton.conf.js
这个文件在记载了骨架屏的内容和样式,会提供给 vue-server-renderer 使用。
接下来,在根目录下新建一个 skeleton.js ,该文件即将被用于往 index.html 内插入骨架屏。
const fs = require('fs')
const { resolve } = require('path')
const createBundleRenderer = require('vue-server-renderer').createBundleRenderer
// 读取`skeleton.json`,以`index.html`为模板写入内容
const renderer = createBundleRenderer(resolve(dirname, './dist/skeleton.json'), {
template: fs.readFileSync(resolve(dirname, './index.html'), 'utf-8')
})
// 把上一步模板完成的内容写入(替换)`index.html`
renderer.renderToString({}, (err, html) => {
fs.writeFileSync('index.html', html, 'utf-8')
})注意,作为模板的 html 文件,需要在被写入内容的位置添加 占位符,本例子在 p#app 里写入:
<p id="app"> <!--vue-ssr-outlet--> </p>
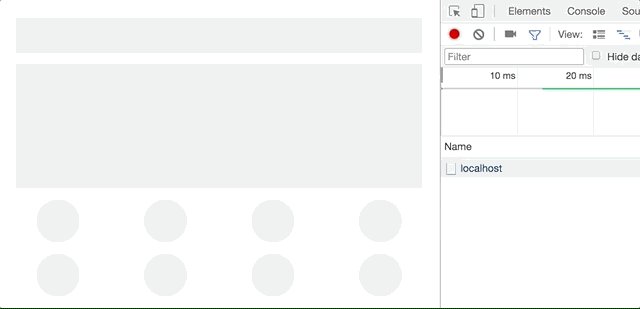
接下来,只要运行 node skeleton.js ,就可以完成骨架屏的注入了。运行效果如下:
<html lang="en">
<head>
<meta charset="utf-8">
<title>vue-skeleton</title>
<style data-vue-ssr-id="742d88be:0">
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style></head>
<body>
<p id="app">
<p data-server-rendered="true" class="skeleton page"><p class="skeleton-nav"></p> <p class="skeleton-swiper"></p> <ul class="skeleton-tabs"><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li></ul> <p class="skeleton-banner"></p> <p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p></p>
</p>
<script src="/dist/build.js"></script>
</body>
</html>可以看到,骨架屏的样式通过 标签直接被插入,而骨架屏的内容也被放置在 p#app 之间。当然,我们还可以进一步处理,把这些内容都压缩一下。改写 skeleton.js ,在里面添加 html-minifier :
...
+ const htmlMinifier = require('html-minifier')
...
renderer.renderToString({}, (err, html) => {
+ html = htmlMinifier.minify(html, {
+ collapseWhitespace: true,
+ minifyCSS: true
+ })
fs.writeFileSync('index.html', html, 'utf-8')
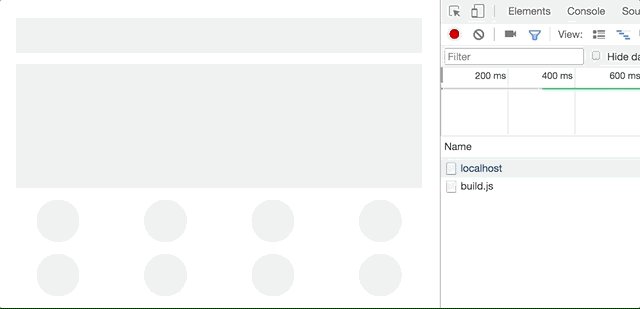
})来看看效果:

效果非常不错!至此,Vue页面接入骨架屏已经完全实现了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue 페이지 스켈레톤 화면 삽입 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7366
7366
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Microsoft Word에서 페이지를 복사하고 서식을 그대로 유지하고 싶으십니까? 특정 문서 레이아웃이나 형식의 복사본을 여러 개 만들려는 경우 Word에서 페이지를 복제하면 시간을 절약하는 유용한 기술이 될 수 있으므로 이는 현명한 아이디어입니다. 이 가이드는 템플릿을 만들거나 문서의 특정 페이지를 복사하는 등 Word에서 페이지를 복사하는 단계별 프로세스를 안내합니다. 이 간단한 지침은 처음부터 시작하지 않고도 페이지를 쉽게 다시 만들 수 있도록 고안되었습니다. Microsoft Word에서 페이지를 복사하는 이유는 무엇입니까? Word에서 페이지를 복사하는 것이 매우 유용한 데에는 다음과 같은 몇 가지 이유가 있습니다. 복사하려는 특정 레이아웃이나 형식의 문서가 있는 경우. 전체 페이지를 처음부터 다시 만드는 것과는 달리
 Laravel 페이지에서 CSS를 올바르게 표시할 수 없는 문제를 해결하는 방법
Mar 10, 2024 am 11:33 AM
Laravel 페이지에서 CSS를 올바르게 표시할 수 없는 문제를 해결하는 방법
Mar 10, 2024 am 11:33 AM
"CSS를 올바르게 표시하기 위해 Laravel 페이지의 오류를 처리하는 방법, 구체적인 코드 예제가 필요합니다." Laravel 프레임워크를 사용하여 웹 애플리케이션을 개발할 때 페이지가 CSS 스타일을 올바르게 표시하지 못하는 문제에 직면할 때가 있습니다. 비정상적인 스타일을 렌더링하는 페이지입니다. 이 글에서는 Laravel 페이지가 CSS를 올바르게 표시하지 못하는 문제를 해결하는 몇 가지 방법을 소개하고 개발자가 이 일반적인 문제를 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 파일 경로를 확인하세요. 먼저 CSS 파일의 경로를 확인하세요.
 3초 안에 페이지 점프를 구현하는 방법: PHP 프로그래밍 가이드
Mar 25, 2024 am 10:42 AM
3초 안에 페이지 점프를 구현하는 방법: PHP 프로그래밍 가이드
Mar 25, 2024 am 10:42 AM
제목: 3초 만에 페이지 점프 구현 방법: PHP 프로그래밍 가이드 웹 개발에서 페이지 점프는 일반적으로 HTML이나 JavaScript 방식에서 페이지로 점프하기 위해 메타 태그를 사용합니다. 그러나 일부 특정 경우에는 서버 측에서 페이지 점프를 수행해야 합니다. 이 기사에서는 PHP 프로그래밍을 사용하여 3초 내에 지정된 페이지로 자동으로 이동하는 기능을 구현하는 방법을 소개하고 구체적인 코드 예제도 제공합니다. PHP를 사용하는 페이지 점프의 기본 원리는 일종의 것입니다.
 iPhone에서 대기 모드를 사용자 정의하고 편집하는 방법: iOS 17의 새로운 기능
Sep 21, 2023 pm 04:01 PM
iPhone에서 대기 모드를 사용자 정의하고 편집하는 방법: iOS 17의 새로운 기능
Sep 21, 2023 pm 04:01 PM
대기는 휴대폰이 빠르게 유휴 상태일 때 정보에 액세스할 수 있는 새롭고 향상된 방법을 제공하는 iOS 17 업데이트의 새로운 기능입니다. StandBy를 사용하면 편리하게 시간 확인, 예정된 이벤트 보기, 캘린더 검색, 해당 위치의 날씨 업데이트 받기 등을 할 수 있습니다. 일단 활성화되면 iPhone은 충전하는 동안 가로 모드로 설정하면 직관적으로 대기 모드로 들어갑니다. 이 기능은 침대 옆 탁자 같은 무선 충전 지점이나 일상 업무 중에 iPhone을 충전하지 않을 때 적합합니다. 이를 통해 대기 상태에 표시된 다양한 위젯을 스와이프하여 다양한 앱의 다양한 정보 세트에 액세스할 수 있습니다. 그러나 귀하는 선호 사항과 자주 필요한 정보에 따라 이러한 위젯을 수정하거나 일부를 삭제할 수도 있습니다. 그럼 자세히 살펴보겠습니다.
 웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
페이지 새로 고침은 일상적인 네트워크 사용에서 매우 일반적입니다. 웹 페이지를 방문할 때 웹 페이지가 로드되지 않거나 비정상적으로 표시되는 등의 문제가 발생할 수 있습니다. 이때 일반적으로 문제를 해결하기 위해 페이지를 새로 고치는 방법을 선택합니다. 페이지를 빠르게 새로 고치는 방법은 무엇입니까? 페이지 새로고침 단축키에 대해 알아보겠습니다. 페이지 새로 고침 단축키는 키보드 조작을 통해 현재 웹 페이지를 빠르게 새로 고치는 방법입니다. 운영 체제와 브라우저에 따라 페이지 새로 고침 단축키가 다를 수 있습니다. 아래에서는 공통 W를 사용합니다.
 iPhone 홈 화면 페이지를 재정렬, 비활성화 및 삭제하는 방법
Nov 29, 2023 am 08:22 AM
iPhone 홈 화면 페이지를 재정렬, 비활성화 및 삭제하는 방법
Nov 29, 2023 am 08:22 AM
iOS에서 Apple은 iPhone의 개별 홈 화면 페이지를 비활성화할 수 있도록 허용합니다. 홈 화면 페이지의 순서를 재정렬하고 페이지를 비활성화하는 대신 페이지를 직접 삭제할 수도 있습니다. 작동 방식은 다음과 같습니다. 홈 화면 페이지를 재정렬하는 방법 홈 화면에서 Space를 길게 터치하면 지터 모드로 들어갑니다. 홈 화면 페이지를 나타내는 점들로 이루어진 행을 탭합니다. 표시되는 홈 화면 그리드에서 페이지를 터치하고 드래그하여 다른 페이지를 기준으로 재정렬합니다. 다른 사람들은 드래그에 반응하여 움직입니다. 새로운 배열이 만족스러우면 화면 오른쪽 상단에 있는 "완료"를 탭한 다음 다시 "완료"를 탭하여 디더링 모드를 종료하세요. 홈 화면 페이지를 비활성화하거나 제거하는 방법 디더링 모드로 들어가려면 홈 화면에서 Space를 길게 터치하십시오. 홈 화면을 나타내려면 탭하세요.
 ThinkPHP6을 사용하여 아름다운 404 페이지 구현
Jun 20, 2023 am 11:06 AM
ThinkPHP6을 사용하여 아름다운 404 페이지 구현
Jun 20, 2023 am 11:06 AM
인터넷이 발전하면서 많은 웹사이트나 애플리케이션이 점점 더 복잡해지고 있습니다. 사용자가 이를 사용할 때 종종 오류 페이지가 발생하는데, 가장 일반적인 것은 404 페이지입니다. 404 페이지는 접속 중인 페이지가 존재하지 않는다는 의미로 흔히 발생하는 오류 페이지입니다. 웹사이트나 애플리케이션의 경우 아름다운 404 페이지가 사용자 경험을 크게 향상시킬 수 있습니다. 이 기사에서는 ThinkPHP6을 사용하여 아름다운 404 페이지를 빠르게 구현하는 방법을 소개합니다. 경로 생성 먼저 경로 폴더에 오류를 생성해야 합니다.
 Word에서 콘텐츠 페이지를 삭제하는 방법 소개
Mar 26, 2024 am 10:06 AM
Word에서 콘텐츠 페이지를 삭제하는 방법 소개
Mar 26, 2024 am 10:06 AM
제목: Word에서 내용 페이지 삭제 방법 소개 Microsoft Word를 사용하여 문서를 편집하다 보면, 특정 페이지의 내용을 삭제해야 하는 상황이 발생할 수 있습니다. 빈 페이지나 불필요한 내용을 삭제하고 싶을 때가 있습니다. 문서의 특정 페이지에서 이러한 상황에 대응하여 우리는 콘텐츠 페이지를 빠르고 효과적으로 삭제할 수 있는 몇 가지 방법을 취할 수 있습니다. 다음으로 Microsoft Word에서 콘텐츠 페이지를 삭제하는 몇 가지 방법을 소개합니다. 방법 1: 콘텐츠 페이지 삭제 먼저 편집해야 하는 Word 문서를 엽니다. 틀림없이




