이 글에서는 주로 mpvue에서 vuex를 구성하고 이를 로컬 저장소에 유지하는 자세한 튜토리얼을 소개합니다. # vuex 구성은 vue와 동일하지만 mpvue에는 함정이 있습니다. 즉, 새로 작성하는 동안 저장소에 직접 전달할 수 없습니다. Vue. 이 글은 단계별로 자세하게 소개되어 있으니 필요하신 분들은 참고하시면 됩니다
# vuex 구성은 vue와 동일하지만 mpvue에는 함정이 있습니다. 새로운 Vue.
단계:
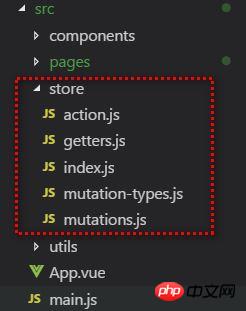
1. 다음 구조로 src 디렉터리 아래에 새 저장소 디렉터리를 만듭니다(공식 권장 사항: vuex.vuejs.org/zh-cn/struc…)

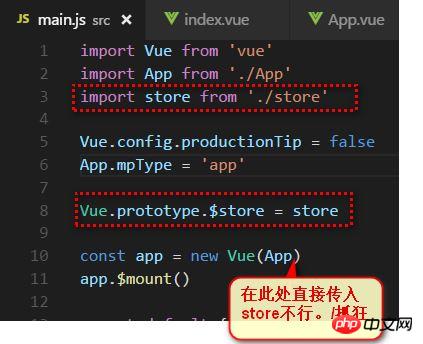
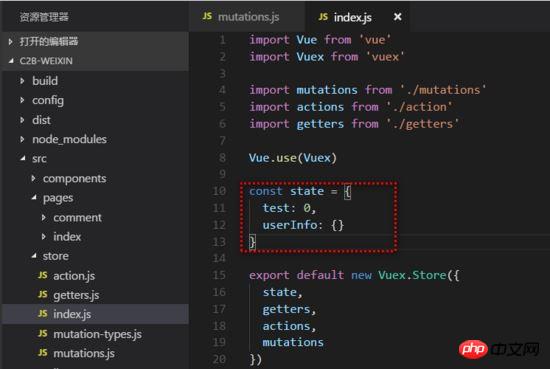
2. 기본적으로 상점을 .js에 도입하고 이를 Vue 생성자의 프로토타입에 바인딩하여 각 .vue 구성 요소가 this.$store를 통해 저장소 객체에 액세스할 수 있도록 합니다.

3. 이제 사용할 준비가 되었습니다. vuex에서 공식적으로 권장하는 사용 계획(대규모 애플리케이션에 적용 가능)에 대해 이야기하겠습니다.
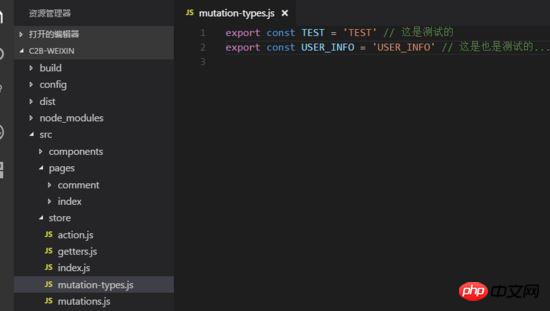
먼저 mutation-types.js
 에서 mutation 이름을 정의하세요.
에서 mutation 이름을 정의하세요.
이름 상수를 먼저 정의해야 하는 이유는 무엇인가요? (아래 그림은 vuex 문서에서 가져온 것입니다)

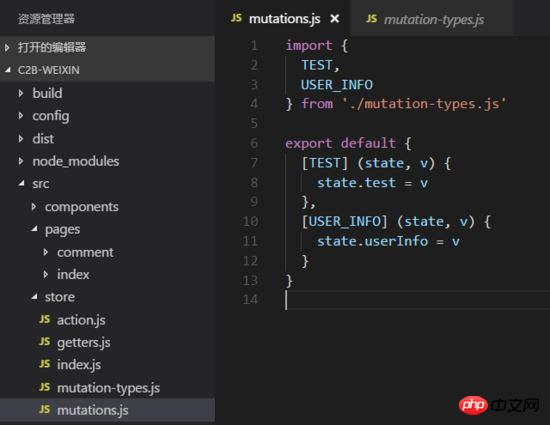
그런 다음 mutations.js에 처리 방법을 작성합니다.

그런 다음 index.js에 변수를 정의합니다.

ok, 다음에서 사용하세요. 아래 구성 요소

알겠습니다.
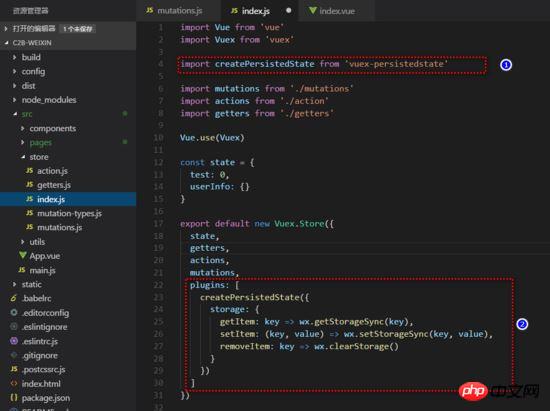
# 로컬에서 vuex에 데이터 유지(vuex-persistedstate 사용) (github.com/robinvdvleu… )
플러그인 설치 후 스토어에 소개합니다(구성은 다음과 같습니다):

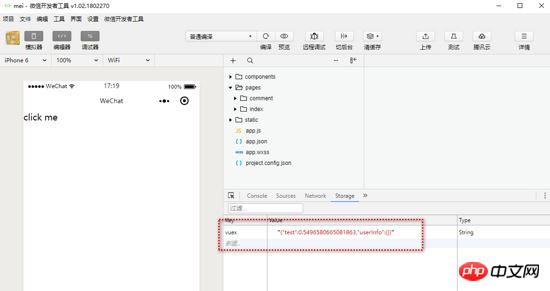
ok ( vuex에서는 데이터가 실시간으로 로컬에 동기화되었습니다.
(팁: 애플릿이 진입할 때마다 RemoveItem 메소드가 실행되어 데이터가 저장되지 않기 때문에 임시로 위 그림의 RemoveItem 뒤의 함수를 빈 함수로 작성해주세요!!)

위 내용은 제가 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
vue2.0을 기반으로 한 동적 구성 요소 및 렌더링에 대한 자세한 설명
위 내용은 mpvue에서 vuex를 구성하고 이를 로컬 스토리지에 유지 그래픽 튜토리얼 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!