이제 iview에서 Select 선택기의 다중 선택 확인 방법에 대한 기사를 공유하겠습니다. 좋은 참고 가치가 있으며 모든 분들께 도움이 되기를 바랍니다.
iview에서 제공하는 select 컴포넌트의 multiple 속성을 사용하여 다중 선택 모드를 활성화할 수 있으며 반환되는 데이터도 배열 형식입니다.
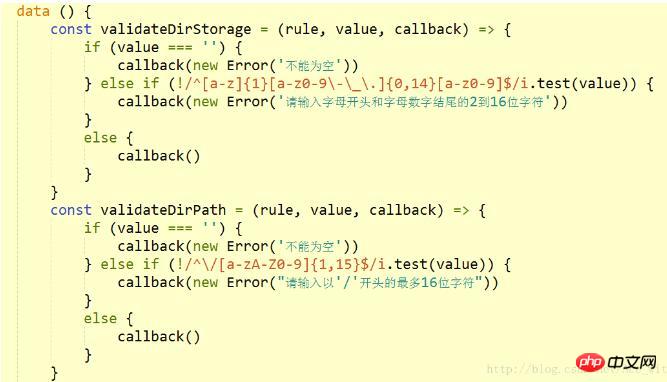
iview는 async-validator를 사용하여 데이터 확인을 구현합니다. 검증 규칙은 오픈 소스 프로젝트를 참고하세요
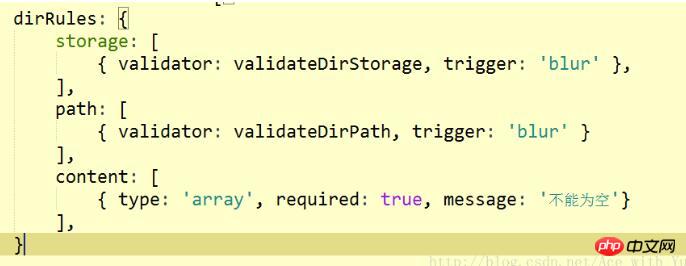
다중 선택 모드에서 선택 구성요소 검증은 유형을 배열로 사용합니다. len 속성을 설정하여 배열의 길이를 지정할 수 있습니다. 배열 길이가 1이면 확인이 통과됩니다. 그렇지 않은 경우 설정하면 배열에 요소가 포함되어 있는지 확인이 통과됩니다.
{ type: 'array', required: true, message: '不能为空'}정규 규칙은 데이터에 기록할 수 있고

규칙에서 인용할 수 있습니다.

위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로도 모든 사람에게.
관련 기사:
동적으로 생성된 요소에 이벤트 작업을 추가하는 JS 구현 예
위 내용은 iview에서 선택기 다중 선택 확인 방법 선택의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!