위챗 애플릿으로 피부 변화 기능 구현
이 글은 주로 WeChat 애플릿의 스킨 변경 기능을 자세히 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
스킨 변경 기능을 PC나 모바일 단말기에서 구현하는 것은 비교적 간단합니다. 대략 다음과 같습니다. 일반 CSS와 마찬가지로 스킨을 다시 지정해야 합니다. 현재 스킨 유형을 로컬에 저장한 다음 js를 통해 읽고 현재 로드해야 하는 CSS 세트를 결정합니다.
WeChat 애플릿에는 wxss를 작동하는 API가 없으므로 구현 방법이 약간 다릅니다. 대략 다음과 같습니다.
1. 스킨을 다시 입혀야 하는 Wxss, 일반 wxss.
2. 각 페이지마다 스킨 체인징 wxss를 소개합니다. (스킨 체인징을 위해서는 모든 페이지를 변경해야 하기 때문입니다.)
3. app.js의 globalData에서 기본 스킨 유형을 설정합니다.
4. 각 페이지가 로딩되면 저장소에 있는 데이터를 읽어 현재 피부 타입의 값을 설정합니다.
예:
1단계: 구조
<view class='page' id='{{SkinStyle}}'>
<view class='header'>
<view class='h-skin iconfont {{SkinStyle!=="normal"?"icon-moon":"icon-sun"}}' bindtap='bgBtn'></view>
</view>
</view>참고: 위챗 애플릿의 루트 노드 페이지는 직접 조작할 수 없기 때문에 전체 화면 배경색을 수정하려면 높이와 높이가 있는 p(뷰)만 모방하면 됩니다. 너비는 100%). 위는 수업페이지가 있는 p(view) 입니다.
id='{{SkinStyle}}', id를 설정하는 것은 현재 피부 타입에 따라 스킨의 wxss 스타일 가중치를 일반 wxss 스타일 가중치보다 크게 만들기 위한 것이므로 때로는 추가할 필요가 없을 때도 있습니다. 그것! 중요한.
루트 노드 페이지는 wxss에서 너비:100%;높이:100%를 설정해야 합니다. 그런 다음 클래스가 페이지인 p(뷰)의 너비와 높이를 100%로 설정합니다. 이는 작동 가능한 루트 노드 페이지를 갖는 것과 같습니다.
{{SkinStyle!=="normal"?"icon-moon":"icon-sun"}} 현재 피부 타입을 판단하는 문장이 노멀이면 아이콘-썬, 아니면 아이콘입니다. -달.
2단계: 스타일 wxss
스킨 wxss:
#dark {
background: #333;
}
#dark .header .h-skin{
color: white;
}일반 wxss:
.page .header .h-skin {
color: #060505;
padding: 0 32rpx;
font-size: 40rpx;
}공개 wxss:
page {
height: 100%;
width: 100%;
}
.page {
width: 100%;
height: 100%;
}참고: 이들은 각각 세 개의 파일입니다. 스킨은 theme.wxss, 일반 스킨은 index.wxss, 퍼블릭 스킨은 com.wxss
스킨 변경으로 모든 페이지가 변경되므로 스킨의 wxss 파일 @import "../theme-bg/theme 로딩을 권장합니다. "; com.wxss 파일에. 그런 다음 각 페이지의 wxss는 이 공용 com.wxss 파일을 @가져옵니다.
3단계: js
첫 번째: app.js 파일의 페이지에서 globalData를 설정합니다. skin: "normal", 즉 기본값은 일반 스킨입니다.
다음: 스위치 페이지에서 스킨 버튼, 스위치 버튼의 클릭 이벤트 bgBtn 추가:
var app=getApp();
Page({
data:{
SkinStyle:"normal" //这里其实可以不要
},
bgBtn:function(){
if (this.data.SkinStyle==="normal"){
app.globalData.skin = "dark"; //设置app()中皮肤的类型
this.setData({
SkinStyle: app.globalData.skin //设置SkinStyle的值
})
wx.setStorage({ //设置storage
key: 'skins',
data: app.globalData.skin,
})
}else{
app.globalData.skin="normal";
this.setData({
SkinStyle: "normal"
})
wx.setStorage({
key: 'skins',
data: app.globalData.skin,
})
}
}
})마지막으로: 스킨을 전환하는 페이지를 포함하여 각 페이지의 페이지에 있는 onLoad 이벤트에서 저장소를 읽고 SkinStyle 값을 설정합니다:
onLoad: function (options) {
var that=this;
wx.getStorage({
key: 'skins',
success: function(res) {
that.setData({
SkinStyle: res.data
})
},
})
}이렇게 하면 마지막으로 설정한 스킨을 설정할 때마다 자동으로 시작될 수 있습니다.
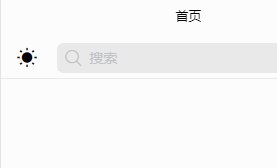
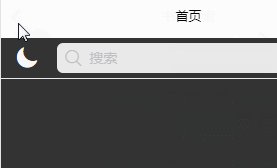
최종 렌더링:

위 내용은 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
js의 Apply와 Math.max() 함수 간의 문제와 차이점 소개
Vue의 내장 구성 요소 구성 요소의 응용 시나리오에 대한 간략한 토론
에서 덜 사용하는 방법위 내용은 위챗 애플릿으로 피부 변화 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100 휴대폰은 모두 in vivo 휴대폰 제품군의 대표적인 모델입니다. 두 휴대폰은 각각 서로 다른 시대의 vivo 첨단 기술 수준을 대표하므로 디자인, 성능, 기능 면에서 일정한 차이가 있습니다. 이번 글에서는 소비자들이 자신에게 꼭 맞는 휴대폰을 선택할 수 있도록 두 휴대폰을 성능비교와 기능분석 측면에서 자세히 비교해보겠습니다. 먼저 vivox100s와 x100의 성능 비교를 살펴보겠습니다. vivox100s에는 최신 기술이 탑재되어 있습니다.
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까?
Mar 21, 2024 pm 08:21 PM
셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까?
Mar 21, 2024 pm 08:21 PM
인터넷의 급속한 발전으로 셀프미디어라는 개념은 사람들의 마음속에 깊이 뿌리내렸습니다. 그렇다면 셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까? 다음에는 이러한 문제를 하나씩 살펴보겠습니다. 1. 셀프미디어란 정확히 무엇인가? We-media는 이름에서 알 수 있듯이 당신이 미디어라는 뜻입니다. 개인이나 팀이 인터넷 플랫폼을 통해 콘텐츠를 독립적으로 생성, 편집, 출판 및 전파할 수 있는 정보 매체를 말합니다. 신문, 텔레비전, 라디오 등과 같은 전통적인 미디어와 달리 셀프 미디어는 더욱 상호작용적이고 개인화되어 있어 모든 사람이 정보의 생산자이자 전파자가 될 수 있습니다. 2. 셀프미디어의 주요 특징과 기능은 무엇입니까? 1. 낮은 문턱: 셀프미디어의 등장으로 미디어 산업에 진출하기 위한 문턱이 낮아졌습니다. 더 이상 번거로운 장비와 전문팀이 필요하지 않습니다.
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소
 Xiaohongshu 계정 관리 소프트웨어의 기능은 무엇입니까? Xiaohongshu 계정을 운영하는 방법은 무엇입니까?
Mar 21, 2024 pm 04:16 PM
Xiaohongshu 계정 관리 소프트웨어의 기능은 무엇입니까? Xiaohongshu 계정을 운영하는 방법은 무엇입니까?
Mar 21, 2024 pm 04:16 PM
Xiaohongshu가 젊은이들 사이에서 인기를 끌면서 점점 더 많은 사람들이 이 플랫폼을 사용하여 자신의 경험과 인생 통찰력의 다양한 측면을 공유하기 시작했습니다. 여러 Xiaohongshu 계정을 효과적으로 관리하는 방법이 중요한 문제가 되었습니다. 이 글에서는 Xiaohongshu 계정 관리 소프트웨어의 일부 기능에 대해 논의하고 Xiaohongshu 계정을 더 잘 관리하는 방법을 살펴보겠습니다. 소셜 미디어가 성장함에 따라 많은 사람들이 여러 소셜 계정을 관리해야 한다는 사실을 깨닫게 되었습니다. 이는 Xiaohongshu 사용자에게도 어려운 과제입니다. 일부 Xiaohongshu 계정 관리 소프트웨어는 자동 콘텐츠 게시, 예약 게시, 데이터 분석 및 기타 기능을 포함하여 사용자가 여러 계정을 보다 쉽게 관리할 수 있도록 도와줍니다. 이러한 도구를 통해 사용자는 자신의 계정을 보다 효율적으로 관리하고 계정 노출과 관심을 높일 수 있습니다. 또한 Xiaohongshu 계정 관리 소프트웨어에는
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현
Mar 09, 2024 am 08:21 AM
PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현
Mar 09, 2024 am 08:21 AM
PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현하세요. 웹 개발을 하다 보면 이전 페이지로 돌아가는 기능을 구현해야 하는 경우가 종종 있습니다. 이러한 작업은 사용자 경험을 향상시키고 사용자가 웹 페이지 간을 더 쉽게 탐색할 수 있게 해줍니다. PHP에서는 몇 가지 간단한 코드를 통해 이 기능을 구현할 수 있습니다. 이번 글에서는 이전 페이지로 돌아가는 기능을 빠르게 구현하는 방법을 소개하고 구체적인 PHP 코드 예제를 제공하겠습니다. PHP에서는 $_SERVER['HTTP_REFERER']를 사용하여 이전 페이지의 URL을 가져올 수 있습니다.
 Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
오늘날의 소프트웨어 개발 분야에서 효율적이고 간결하며 동시성이 뛰어난 프로그래밍 언어인 Golang(Go 언어)은 점점 더 개발자들의 선호를 받고 있습니다. 풍부한 표준 라이브러리와 효율적인 동시성 기능으로 인해 게임 개발 분야에서 주목받는 선택이 되었습니다. 이 기사에서는 게임 개발에 Golang을 사용하는 방법을 살펴보고 특정 코드 예제를 통해 Golang의 강력한 가능성을 보여줍니다. 1. 게임 개발에서 Golang의 장점 Golang은 정적인 유형의 언어로서 대규모 게임 시스템을 구축하는 데 사용됩니다.




