이제 vue2.0에서 스타일/css 로더를 설치하는 방법을 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
프로젝트에서 추가 UI 구성 요소 라이브러리를 참조해야 하는 경우 스타일 로더 및 CSS-로더를 설치해야 합니다
스타일 로더 설치(css-loader에는 기본적으로 있음)
npm install style-loader -D
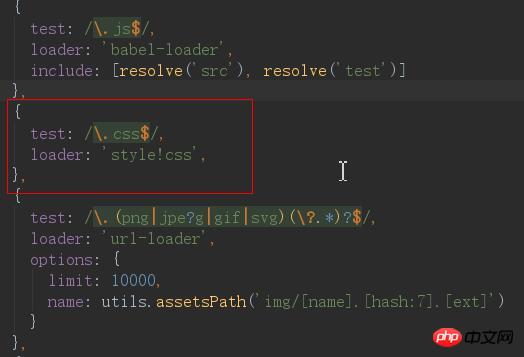
그런 다음 템플릿 build --webpack.base.conf.js를 열고(초기화 템플릿에 따라 빌드 아래 webpack.base.conf.js일 수도 있음) 새 json을 추가하고 스타일에 주의하세요! CSS 순서는 되돌릴 수 없습니다. (!는 연결을 의미합니다.)

위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
jQuery+ajax는 json 데이터를 읽고 가격 예시별로 정렬합니다.
vue는 버튼 구성 요소에 대한 샘플 코드를 개발합니다.
vue-cli scaffolding-configuration 파일은 bulid
에 있습니다.
위 내용은 vue2.0에 스타일/CSS 로더를 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!