이제 vue 프로젝트에 webpackJsonp가 정의되지 않은 문제를 해결하기 위한 기사를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
vue 단일 페이지 애플리케이션에서는 아마도 우리 모두 CommonsChunkPlugin 플러그인을 사용할 것입니다. Portal CommonsChunkPlugin
그러나 프로젝트가 문제 없이 로컬에서 테스트된 후 패키지가 온라인에 추가되면 오류가 보고됩니다. 이는 js 파일 자체를 참조하기 전에 공용 파일을 참조해야 하기 때문입니다.
파일 참조를 수동으로 변경할 수 있지만 다음 해결 방법을 권장합니다.
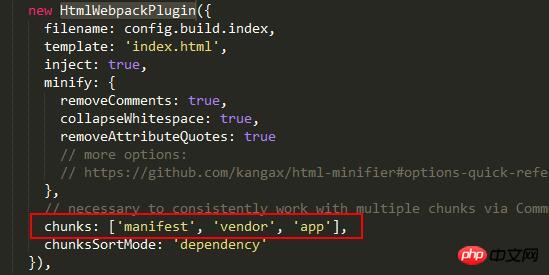
빌드 찾기→webpack.prod.conf.js→HtmlWebpackPlugin 플러그인 찾기 및 다음 구성 추가
chunks: ['manifest', 'vendor', 'app']

위 내용은 제가 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
Axios Element를 사용하여 전역 요청 로딩 방법 구현
nodejs mongodb 데이터베이스에 연결하는 방법의 예
위 내용은 vue 프로젝트 오류 webpackJsonp가 정의되지 않은 문제를 해결하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!