컴포넌트와 함께 vuex를 사용하는 방법
이번에는 Vuex와 Components를 함께 사용하는 방법을 보여드리고, Vuex와 Components를 함께 사용할 때 주의사항은 무엇인지 알아보겠습니다.
공식 정의: Vuex는 Vue.js 애플리케이션용으로 특별히 개발된 상태 관리 패턴입니다. 내 이해는 vuex가 프런트 엔드 데이터베이스라는 것입니다.
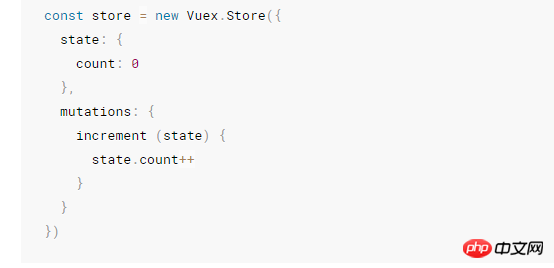
1. 우선 핵심은 창고이자 상태를 담고 있는 매장이므로 첫 번째 단계는 새로운 매장을 만드는 것입니다.

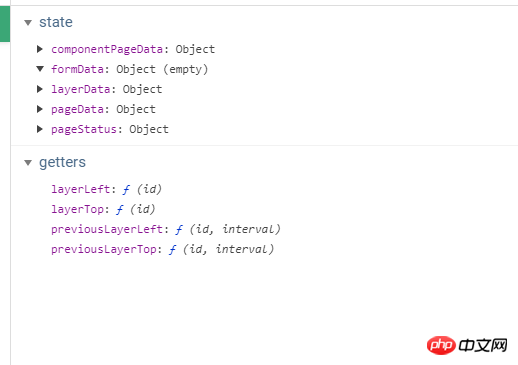
디스플레이 인터페이스:

여기서 상태는 모든 것이 저장되는 창고 상점입니다.
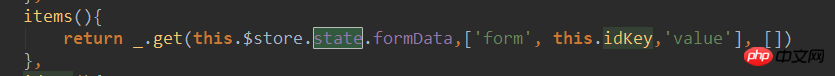
2. Lodash를 사용하여 상태에서 데이터를 가져오는 것이 더 편리합니다. 구문은 다음과 같습니다.

vuex의 getter 및 구문을 사용할 수도 있습니다.

공식 문서도 다음을 통해 액세스를 종료합니다. 속성, 메소드를 통한 액세스 등 https://vuex.vuejs.org/zh-cn/getters.html
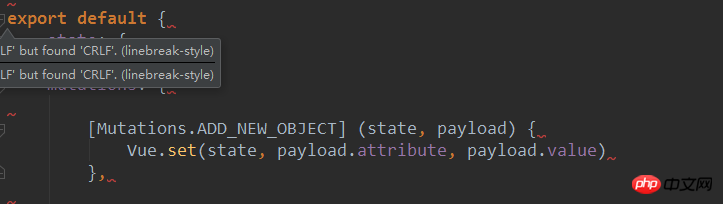
3. vuex에 데이터를 저장합니다. 변이의 경우 Vuex 스토어에서 상태를 변경하는 유일한 방법은 변이를 제출하는 것입니다.
문법: 
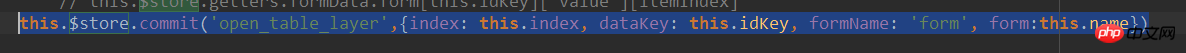
구성 요소의 구문: 
다음과 같은 두 개의 매개 변수를 허용합니다. 하나는 상태이고 다른 하나는 로드(즉, 개체 형식으로 전달하려는 모든 값)입니다.

위의 예에서 'open_table_layer'는 메소드입니다. 이 메소드에서 허용하는 매개변수는 1: state, 2: 들어오는 {index:. . . . . } (위 사진)
메서드 구문;

이 기사의 사례를 읽으신 후 메소드를 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
React가 React-Router 라우팅에서 로그인 확인 제어를 구현하는 방법
React 라우팅 관리 및 React Router 사용에 대한 자세한 설명
위 내용은 컴포넌트와 함께 vuex를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
많은 사용자가 win10에서 일부 게임을 플레이할 때 화면이 멈추거나 화면이 흐려지는 등의 문제에 항상 직면합니다. 이때 다이렉트 플레이 기능을 켜면 문제를 해결할 수 있으며 기능 작동 방법도 매우 간단합니다. 이전 버전의 win10 컴포넌트 다이렉트플레이 설치 방법 1. 검색 상자에 "제어판"을 입력하고 엽니다. 2. 보기 방법으로 큰 아이콘을 선택합니다. 3. "프로그램 및 기능"을 찾습니다. 4. 활성화 또는 활성화하려면 왼쪽을 클릭합니다. Win 기능 끄기 5. 여기에서 이전 버전을 선택하세요. 확인란을 선택하세요.
 Vue를 사용하여 캘린더 구성요소를 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 01:28 PM
Vue를 사용하여 캘린더 구성요소를 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 01:28 PM
Vue는 매우 인기 있는 프런트 엔드 프레임워크로, 개발자가 효율적이고 유연하며 유지 관리하기 쉬운 웹 애플리케이션을 구축하는 데 도움이 되는 구성 요소화, 데이터 바인딩, 이벤트 처리 등과 같은 많은 도구와 기능을 제공합니다. 이번 글에서는 Vue를 사용하여 캘린더 컴포넌트를 구현하는 방법을 소개하겠습니다. 1. 요구사항 분석 먼저 이 캘린더 구성요소의 요구사항을 분석해야 합니다. 기본 달력에는 다음과 같은 기능이 있어야 합니다. 이번 달의 달력 페이지를 표시하고 특정 날짜를 클릭하여 이전 달 또는 다음 달로 전환할 수 있도록 지원합니다.
 VUE3 개발 기본 사항: 확장을 사용하여 구성 요소 상속
Jun 16, 2023 am 08:58 AM
VUE3 개발 기본 사항: 확장을 사용하여 구성 요소 상속
Jun 16, 2023 am 08:58 AM
Vue는 현재 가장 인기 있는 프런트엔드 프레임워크 중 하나이며, VUE3은 Vue 프레임워크의 최신 버전입니다. VUE2에 비해 VUE3는 더 높은 성능과 더 나은 개발 경험을 제공하며 많은 개발자의 첫 번째 선택이 되었습니다. VUE3에서는 익스텐트를 사용하여 컴포넌트를 상속하는 것이 매우 실용적인 개발 방법입니다. 이 글에서는 익스텐트를 사용하여 컴포넌트를 상속하는 방법을 소개합니다. 확장이란 무엇입니까? Vue에서 확장은 매우 실용적인 속성으로, 하위 구성 요소가 상위 구성 요소로부터 상속받는 데 사용할 수 있습니다.
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
Win10 이전 버전 구성요소는 일반적으로 기본적으로 닫혀 있으므로 사용자가 직접 설정해야 합니다. 먼저 작업은 아래 단계를 따르기만 하면 됩니다. 1. 시작을 클릭한 다음 "Win 시스템"을 클릭합니다. 2. 클릭하여 제어판으로 들어갑니다. 3. 그런 다음 아래 프로그램을 클릭합니다. 4. "Win 기능 활성화 또는 끄기"를 클릭합니다. 5. 여기에서 원하는 것을 선택할 수 있습니다. 열기 위해
![Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex] 알 수 없는 작업 유형: xxx' 문제를 해결하는 방법은 무엇입니까?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex] 알 수 없는 작업 유형: xxx' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 pm 12:09 PM
Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex] 알 수 없는 작업 유형: xxx' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 pm 12:09 PM
Vue.js 프로젝트에서 vuex는 매우 유용한 상태 관리 도구입니다. 이는 여러 구성 요소 간에 상태를 공유하는 데 도움이 되며 상태 변경을 관리하는 안정적인 방법을 제공합니다. 그러나 vuex를 사용할 때 가끔 "Error:[vuex]unknownactiontype:xxx" 오류가 발생합니다. 이 기사에서는 이 오류의 원인과 해결 방법을 설명합니다. 1. 오류 원인 vuex를 사용할 때 몇 가지 액션과 뮤를 정의해야 합니다.
![Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex]는 돌연변이 처리기 외부에서 vuex 저장소 상태를 변경하지 않습니다.' 문제를 해결하는 방법은 무엇입니까?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex]는 돌연변이 처리기 외부에서 vuex 저장소 상태를 변경하지 않습니다.' 문제를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 07:04 PM
Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex]는 돌연변이 처리기 외부에서 vuex 저장소 상태를 변경하지 않습니다.' 문제를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 07:04 PM
Vue 애플리케이션에서는 vuex를 사용하는 것이 일반적인 상태 관리 방법입니다. 그러나 vuex를 사용할 때 "오류:[vuex]donotmutatevuexstorestateoutsidemutationhandlers"와 같은 오류 메시지가 나타날 수 있습니다. 이 오류 메시지는 무엇을 의미합니까? 이 오류 메시지가 나타나는 이유는 무엇입니까? 이 오류를 해결하는 방법은 무엇입니까? 이 기사에서는 이 문제를 자세히 다룰 것입니다. 오류 메시지에는 다음이 포함됩니다.
 Vuex를 사용하여 Vue2.x에서 전역 상태를 관리하는 모범 사례
Jun 09, 2023 pm 04:07 PM
Vuex를 사용하여 Vue2.x에서 전역 상태를 관리하는 모범 사례
Jun 09, 2023 pm 04:07 PM
Vue2.x는 현재 가장 널리 사용되는 프런트 엔드 프레임워크 중 하나이며 전역 상태 관리를 위한 솔루션으로 Vuex를 제공합니다. Vuex를 사용하면 상태 관리가 더욱 명확해지고 유지 관리가 쉬워집니다. 개발자가 Vuex를 더 잘 사용하고 코드 품질을 향상하는 데 도움이 되도록 Vuex의 모범 사례가 아래에 소개됩니다. 1. 모듈식 조직 상태를 사용합니다. Vuex는 단일 상태 트리를 사용하여 애플리케이션의 모든 상태를 관리하고 구성 요소에서 상태를 추출하여 상태 관리를 더 명확하고 이해하기 쉽게 만듭니다. 상태가 많은 애플리케이션에서는 모듈을 사용해야 합니다.




